
应用栏
应用栏通常位于页面顶部,可以包含工具栏、Tab 选项卡等组件。一个页面只能有一个应用栏。
调用方式
应用栏组件使用纯 CSS 编写,只需编写 HTML 代码即可生效。
色彩
应用栏不含背景色。可以为应用栏的子元素(工具栏、Tab 选项卡等)设置背景色。
相关资料
样式
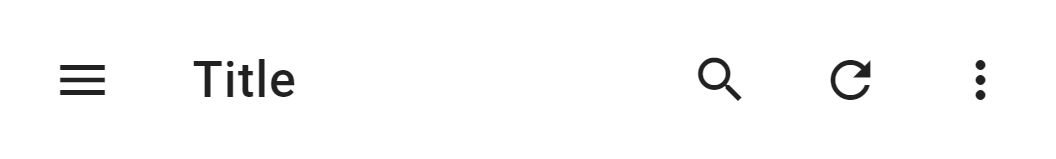
仅含工具栏

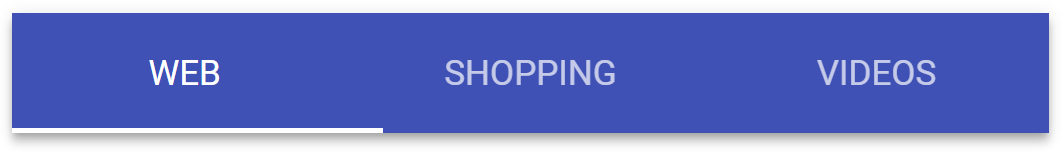
仅含 Tab 选项卡

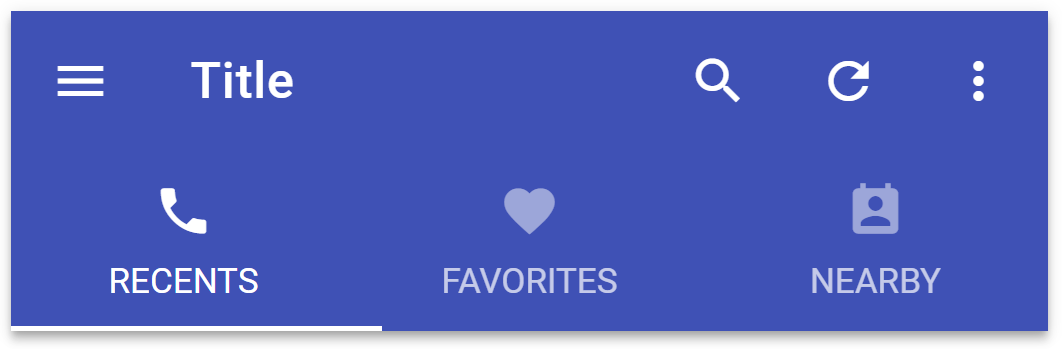
含工具栏和 Tab 选项卡


透明背景
需要添加类 .mdui-shadow-0 取消应用栏的阴影。

固定到页面顶部
在 <div class="mdui-appbar"></div> 上添加类 .mdui-appbar-fixed 可以将应用栏固定在页面顶部,不随滚动条滚动。
为了使应用栏不覆盖页面内容,需要在 body 上添加类来为 body 添加 padding-top:
- .mdui-appbar-with-toolbar:应用栏中含工具栏时需要添加该类。
- .mdui-appbar-with-tab:应用栏中含 Tab 选项卡时需要添加该类。
- .mdui-appbar-with-tab-larger:应用栏中含同时又图标和文本的 Tab 选项卡时需要添加该类。
如果应用栏中有除了工具栏和 Tab 选项卡外的其他元素,需要你自己为 body 添加适当的 padding-top。
自动隐藏应用栏
在 <div class="mdui-appbar"></div> 上添加类 .mdui-appbar-scroll-hide 可以在页面向下滚动时隐藏应用栏,页面向上滚动时显示应用栏。
<body class="mdui-appbar-with-toolbar">
<div class="mdui-appbar mdui-appbar-fixed mdui-appbar-scroll-hide">
<div class="mdui-toolbar">
......
</div>
</div>
</body>自动隐藏应用栏中的工具栏
在 <div class="mdui-appbar"></div> 上添加类 .mdui-appbar-scroll-toolbar-hide,在应用栏中同时含有工具栏和 Tab 选项卡时,在页面向下滚动时隐藏工具栏,向上滚动时显示工具栏。
<body class="mdui-appbar-with-toolbar mdui-appbar-with-tab">
<div class="mdui-appbar mdui-appbar-fixed mdui-appbar-scroll-toolbar-hide">
<div class="mdui-toolbar">
......
</div>
<div class="mdui-tab">
......
</div>
</div>
</body>CSS 类名列表
| 类名 | 效果 |
| .mdui-appbar | 定义一个应用栏。 |
| .mdui-appbar-fixed | 使应用栏固定到页面顶部。 |
| .mdui-appbar-with-toolbar | 应用栏中含工具栏时需要在 body 上添加该类 |
| .mdui-appbar-with-tab | 应用栏中含 Tab 选项卡时需要在 body 上添加该类 |
| .mdui-appbar-with-tab-larger | 应用栏中含同时又图标和文本的 Tab 选项卡时需要在 body 上添加该类 |
| .mdui-appbar-scroll-hide | 在页面向下滚动时隐藏应用栏,向上滚动时显示应用栏。 |
| .mdui-appbar-scroll-toolbar-hide | 在应用栏中同时含有工具栏和 Tab 选项卡时,页面向下滚动时隐藏工具栏,向上滚动时显示工具栏。 |