
菜单
菜单分为简单菜单和级联菜单。简单菜单适用在手机和平板上,级联菜单适用在桌面设备。
调用方式
- 通过自定义属性调用
- 通过 JavaScript 调用
相关资料
样式
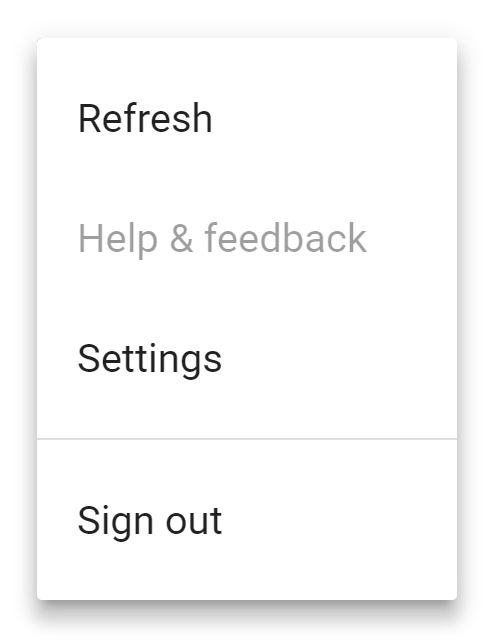
简单菜单
在菜单项上添加 disabled 属性可以禁用一个菜单项。
添加 <li class="mdui-divider"></li> 元素可以添加分隔线。

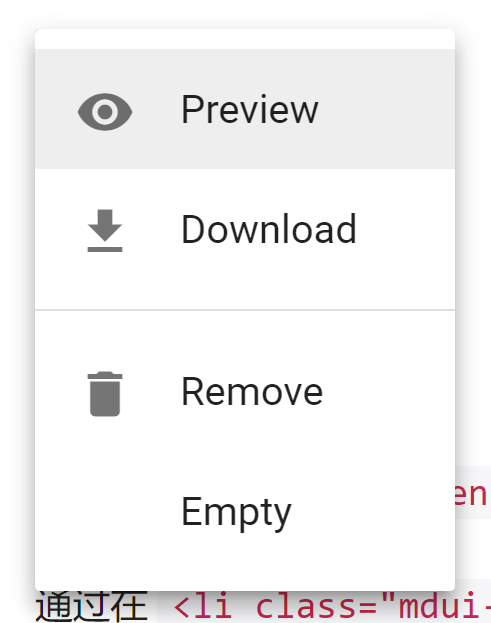
带图标的简单菜单

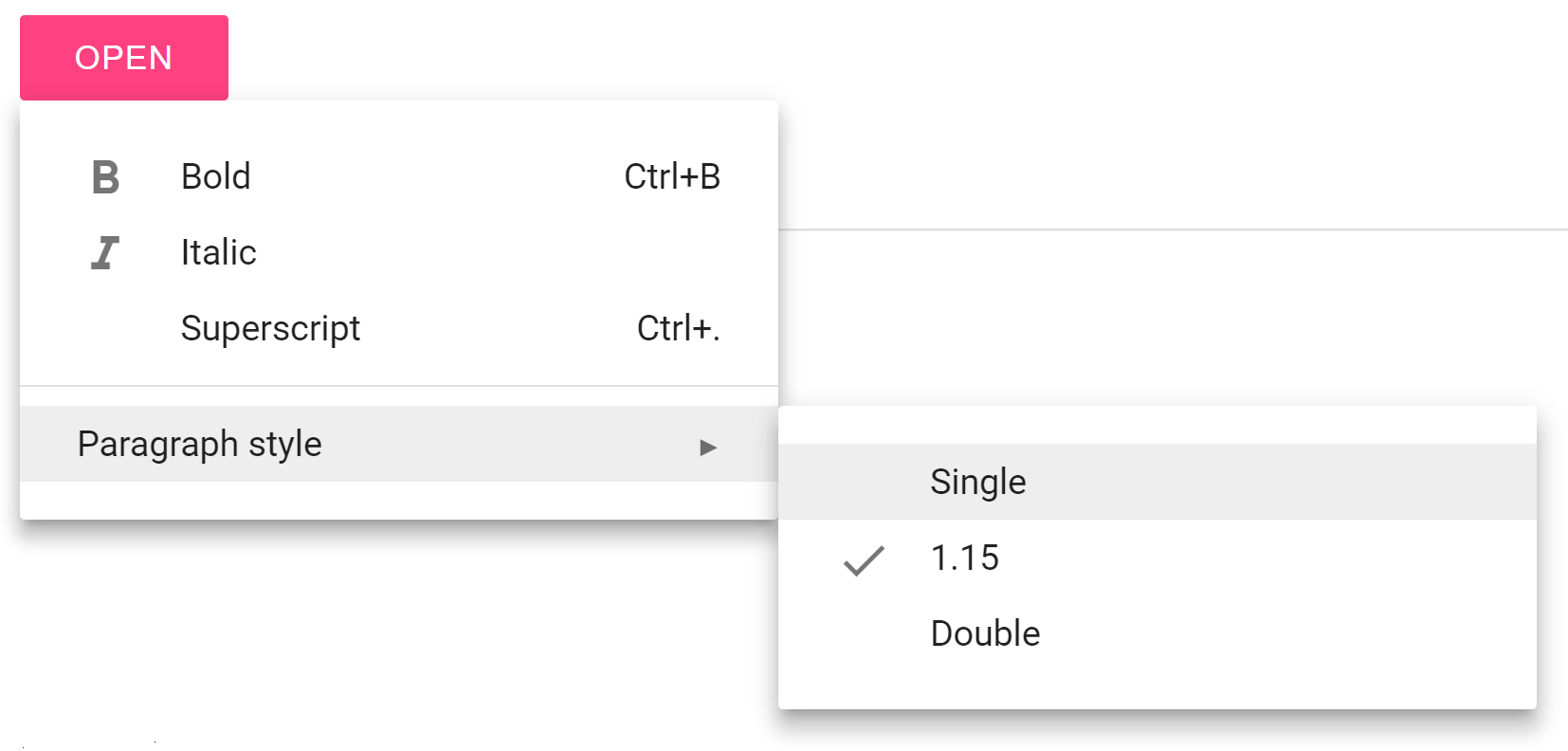
级联菜单
在 <ul class="mdui-menu"> 元素上添加类 .mdui-menu-cascade 即可使菜单变为适用于桌面设备的级联菜单。
通过在 <li class="mdui-menu-item"></li> 元素内再添加菜单的方式可以实现菜单的嵌套,理论上可以支持无限级嵌套。
<span class="mdui-menu-item-helper"></span> 元素为菜单项添加简短说明。
<span class="mdui-menu-item-more"></span> 元素为菜单项添加一个向右的箭头,用在含子菜单的菜单项上。

通过自定义属性调用
使用该方式无需编写 JavaScript 代码。只需在一个起控制作用的元素(例如:按钮)上添加 mdui-menu="options" 属性即可。通过自定义属性调用时,需要额外添加一个 target 参数,用于指定被控制的菜单,它的值为被控制的菜单的 CSS 选择器。
注意:为了使菜单能正确地定位,菜单和触发菜单的元素必须位于同一父元素下的同一级。
通过 JavaScript 调用
实例化组件:
// anchorSelector 表示触发菜单的元素的 CSS 选择器或 DOM 元素
// menuSelector 表示菜单的 CSS 选择器或 DOM 元素
// options 表示组件的配置参数,见下面的参数列表
var inst = new mdui.Menu(anchorSelector, menuSelector, options);参数
| 参数名 | 类型 | 默认值 | 描述 |
| position | string | auto | 菜单相对于触发它的元素的位置。
|
| align | string | auto | 菜单与触发它的元素的对其方式。
|
| gutter | int | 16 | 菜单与窗口边框至少保持多少间距,单位为 px。 |
| fixed | boolean | false | 菜单的定位方式
|
| covered | boolean | auto | 菜单是否覆盖在触发它的元素的上面。
|
| subMenuTrigger | string | hover | 子菜单的触发方式。
|
| subMenuDelay | int | 200 | 子菜单的触发延迟时间(单位:毫秒),只有在 subMenuTrigger: hover 时,这个参数才有效。 |
方法
| 方法名 | 描述 |
| open() | 打开菜单。 |
| close() | 关闭菜单。 |
| toggle() | 切换菜单的打开状态。 |
事件
| 事件 | 描述 | 目标 | 事件 |
| open.mdui.menu | 菜单开始打开动画时,事件将被触发。 | <ul class="mdui-menu"></ul> | event.detail.inst:实例 |
| opened.mdui.menu | 菜单结束打开动画时,事件将被触发。 | <ul class="mdui-menu"></ul> | event.detail.inst:实例 |
| close.mdui.menu | 菜单开始关闭动画时,事件将被触发。 | <ul class="mdui-menu"></ul> | event.detail.inst:实例 |
| closed.mdui.menu | 菜单结束关闭动画时,事件将被触发。 | <ul class="mdui-menu"></ul> | event.detail.inst:实例 |
CSS 类名列表
| 类名 | 效果 |
| .mdui-menu | 定义一个菜单组件。 |
| .mdui-menu-cascade | 定义级联菜单。 |
| .mdui-menu-item | 定义菜单项。 |
| .mdui-menu-item-icon | 定义菜单图标。 |
| .mdui-menu-item-helper | 定义菜单的帮助文本。 |
| .mdui-menu-item-more | 含子菜单的菜单项的向右箭头。 |