
卡片
卡片是包含一组特定数据集的纸片。可以包含各种相关信息,例如:照片、文本、链接等。
调用方式
卡片组件使用纯 CSS 编写,只需编写 HTML 代码即可生效。
相关资料
样式
完整 HTML 结构
下面是一个卡片的完整 HTML 结构,包含了所有卡片中预定义样式的元素。

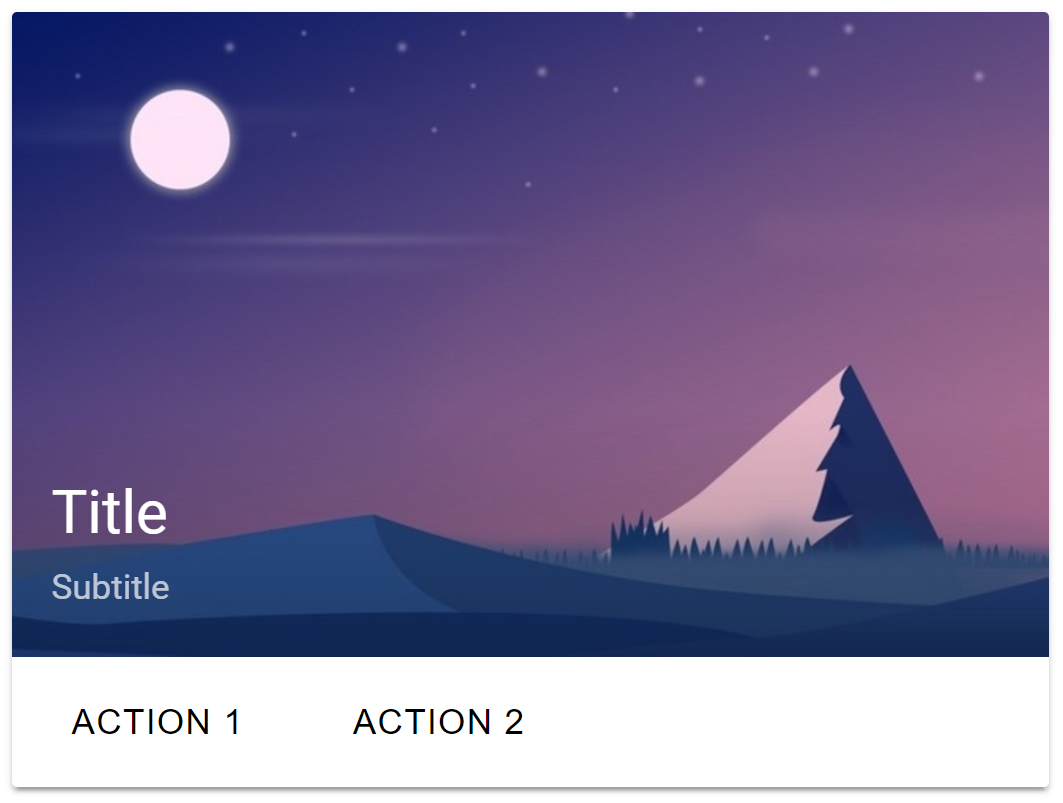
覆盖在媒体元素上
在 <div class="mdui-card-media"></div> 中添加 <div class="mdui-card-media-covered"></div>,并把需要覆盖在媒体元素上的内容放到该元素中。


在 .mdui-card-media-covered 上添加类 .mdui-card-media-covered-top 使覆盖层位于媒体元素顶部。

在 .mdui-card-media-covered 上添加类 .mdui-card-media-covered-transparent 使覆盖层拥有透明背景。

在 .mdui-card-media-covered 上添加类 .mdui-card-media-covered-gradient 使覆盖层拥有渐变背景。

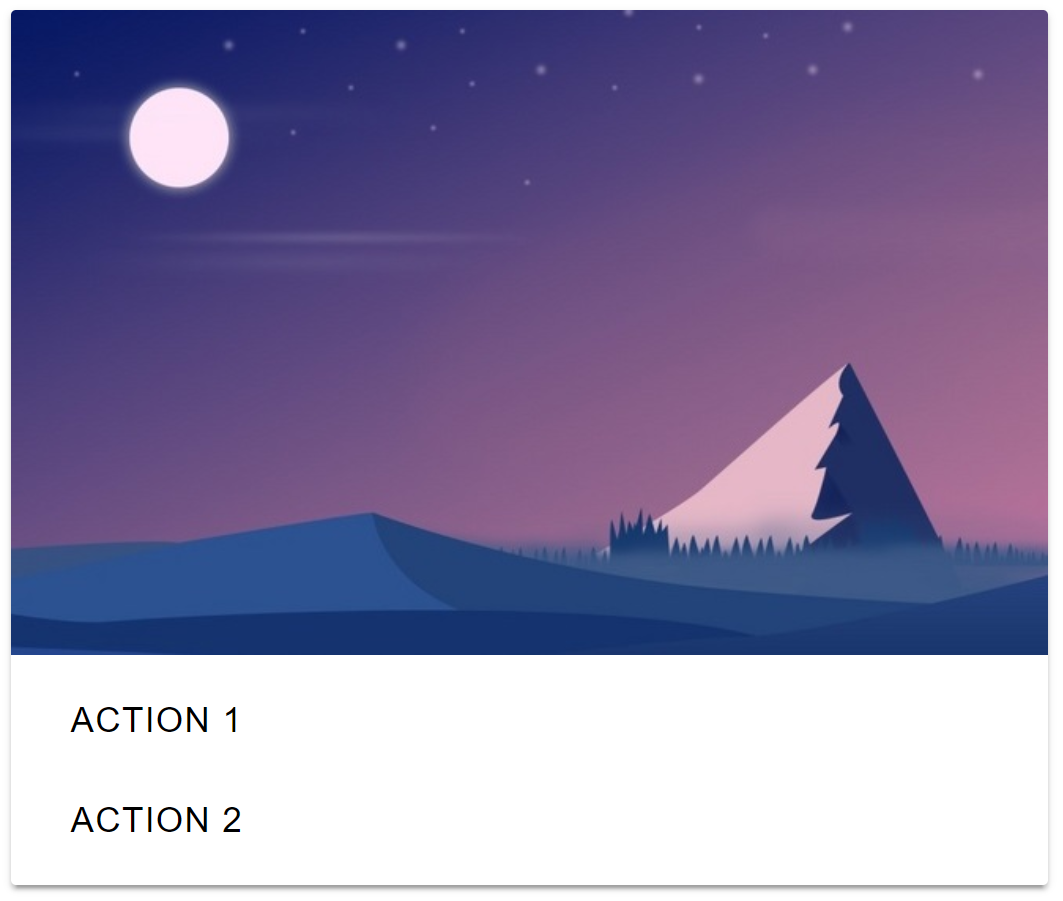
按钮竖直排列
在 <div class="mdui-card-actions"></div> 上添加类 .mdui-card-actions-stacked,就能将按钮设置为竖直排列。

CSS 类名列表
| 类名 | 效果 |
| .mdui-card | 定义卡片组件。 |
| .mdui-card-header | 定义卡片的头部。 |
| .mdui-card-header-avatar | 定义卡片头部的头像。 |
| .mdui-card-header-title | 定义卡片头部的标题。 |
| .mdui-card-header-subtitle | 定义卡片头部的副标题。 |
| .mdui-card-media | 定义卡片中的媒体元素。 |
| .mdui-card-media-covered | 定义覆盖在媒体元素上的内容。 |
| .mdui-card-media-covered-top | 使覆盖层位于媒体元素顶部。 |
| .mdui-card-media-covered-transparent | 使覆盖层有透明背景。 |
| .mdui-card-media-covered-gradient | 使覆盖层有渐变背景。 |
| .mdui-card-menu | 定义卡片中右上角的菜单。 |
| .mdui-card-primary | 定义卡片的标题和副标题区域。 |
| .mdui-card-primary-title | 定义卡片的标题。 |
| .mdui-card-primary-subtitle | 定义卡片的副标题。 |
| .mdui-card-content | 定义卡片内容。 |
| .mdui-card-actions | 定义卡片的操作栏。 |
| .mdui-card-actions-stacked | 使操作栏竖直排列。 |