资料设置
DzzOffice 支持对于"个人资料项"的私人定制,您可以在"资料项列表"中添加更多的"资料项",并进一步选择是否启用它们,是否在资料页、名片中、注册页显示。这项设计极大地提升了用户部署的自由度,将"个性化"理念提升到更高的层次。当然,您还可以编辑每一个具体的"资料项",并设定该项资料是否允许修改、是否需要审核、是否必填、是否隐藏、是否允许搜索以及公开性和部门可见性等等。

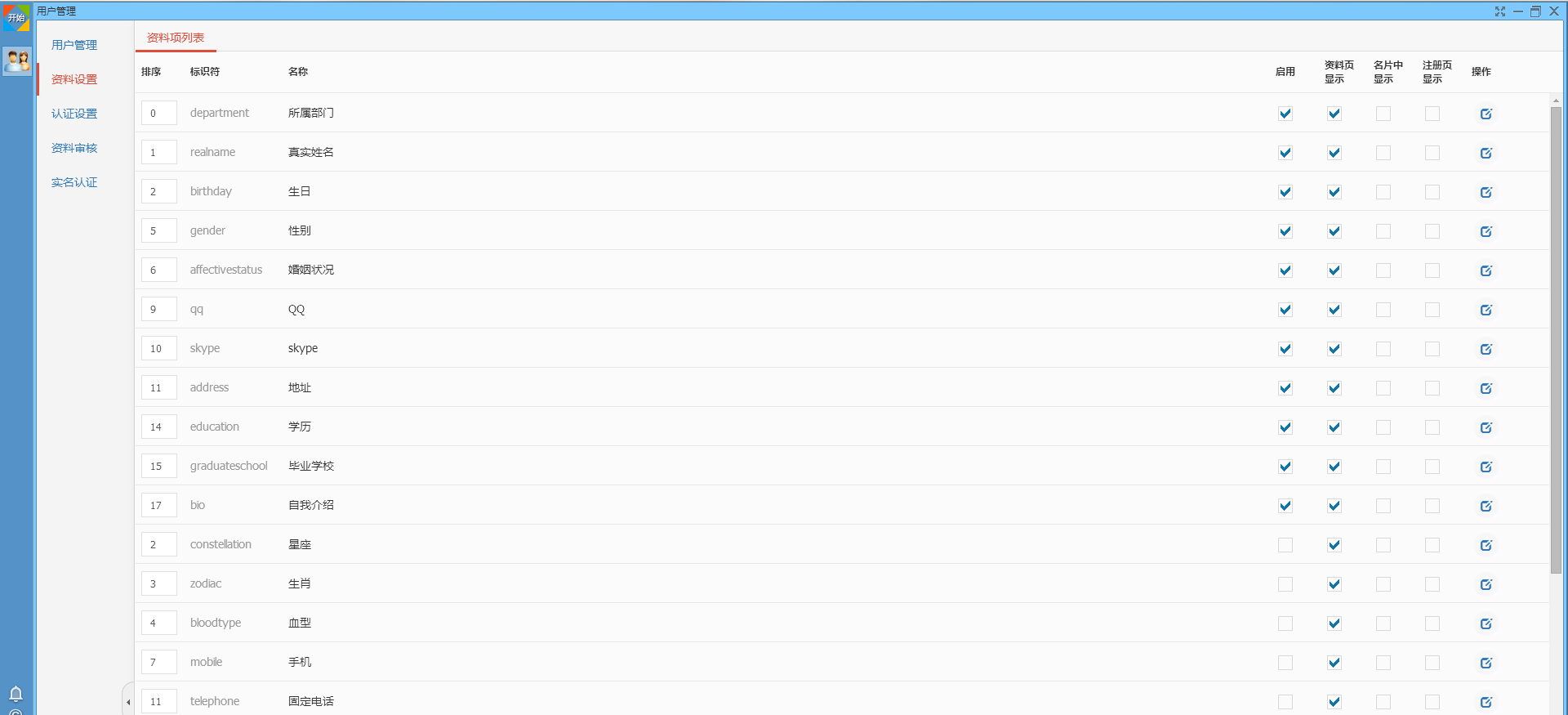
1.资料项列表
在资料项列表中,您可以添加资料项。也可以通过勾选的方式,选择是否启用该资料项,选择是否在资料页、名片中、注册页显示该资料项。
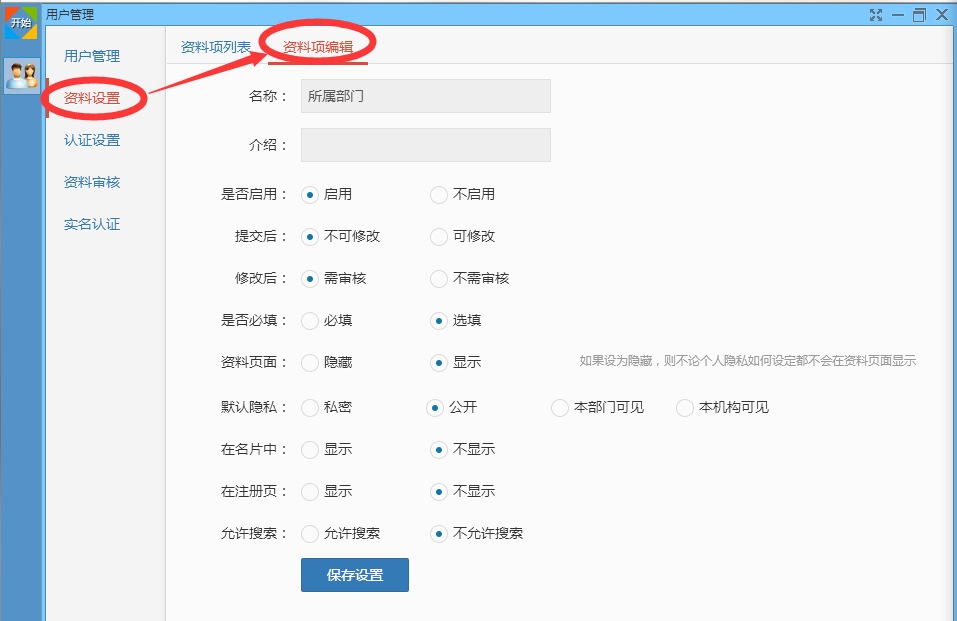
2.资料项编辑
点击资料项后方的"编辑"按钮,即可进入资料项的编辑页面,您可以在此处设定该项资料是否允许修改、是否需要审核、是否必填、是否隐藏、是否允许搜索以及公开性和部门可见性等等。