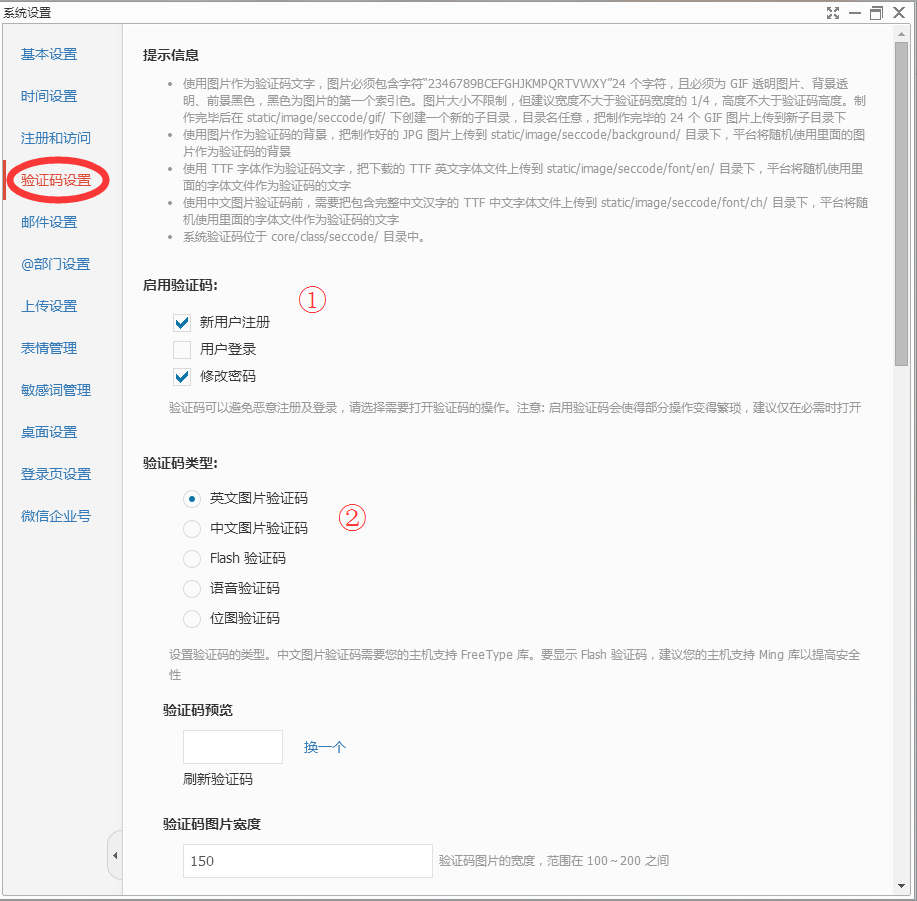
验证码设置
"验证码"通常为中、英文的静态或动态图片,是一种区分用户是计算机还是人的公共全自动程序。它可以防止黑客对某一账号用暴力破解方式不断的进行登陆尝试,还可以防止利用机器自动批量注册。验证码是现在很多网站通用的手段,它利用比较简易的方式实现了筛选功能。验证码可以由计算机生成并评判,但是必须只有人类才能解答。DzzOffice 愿与您携手共同捍卫信息安全。
1.启用验证码
您可选择包括"新用户注册"、"用户登录"、"修改密码"等三项需要验证码验证的场合。
2.验证码类型
(1)包括中/英文图片验证码、Flash 验证码、语音验证码、位图验证码。
(2)中文图片验证码需要您的主机支持FreeType库。需手动上传字库文件至static/image/seccode/font/ch/目录下,DzzOffice将随机使用里面的字体文件作为验证码文字。
(3)要显示 Flash 验证码,建议您的主机支持 Ming 库以提高安全性。
(4)开启语音验证码需要输入您听到的字符进行验证。
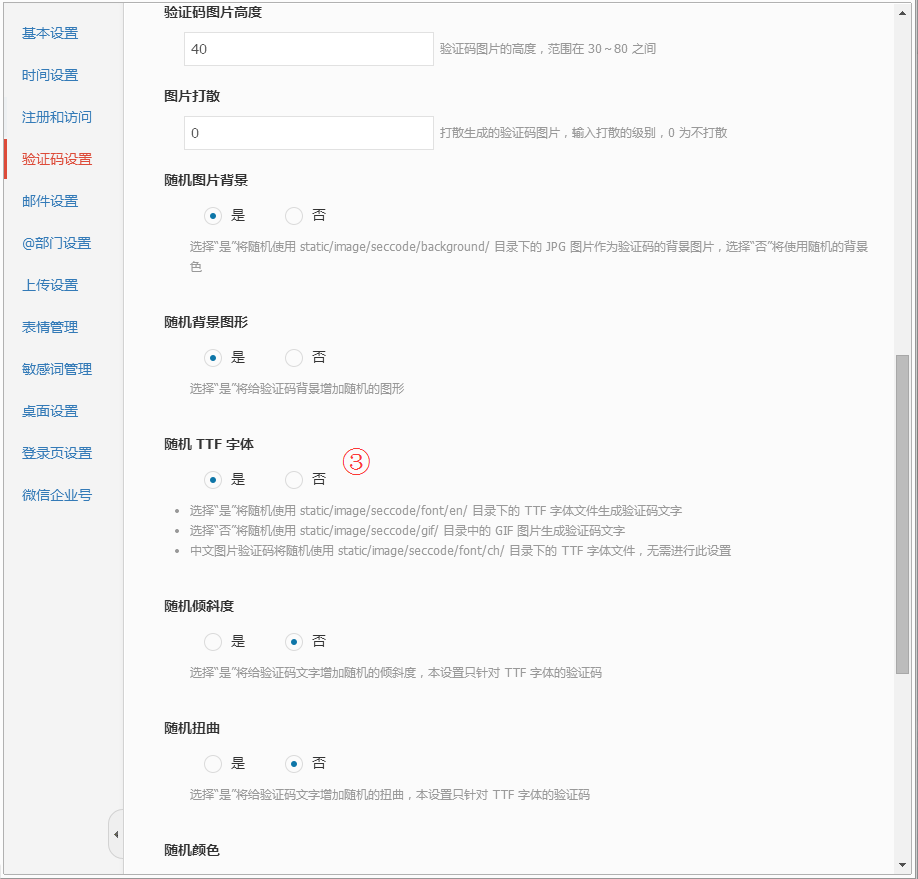
(5)您可以进一步设置验证码的显示宽高、图片打散级别、字体、大小、背景、倾斜度、扭曲、颜色等,还可以在验证码的背景增加随机图形。
(6)随机 TTF 字体:使用 TTF 字体作为验证码文字,您需要把下载的 TTF 英文字体文件上传到 static/image/seccode/font/en/ 目录下,DzzOffice将随机使用里面的字体文件作为验证码文字。
3.GIF 动画
(1)选择"是"验证码将以 GIF 动画的方式显示,选择"否"验证码将以静态图片的方式显示。
(2)由于广告灌水程序技术也在不断升级,所以验证码的设置上也要尽量选择电脑尚不容易辨识的"GIF动画","随机扭曲"等设置。