上传设置
DzzOffice 通过对上传设定的细化,来规范禁止运行的文件后缀,以及上传权限。帮助您进一步深化成员管理,强化系统安全性,减轻系统负载。
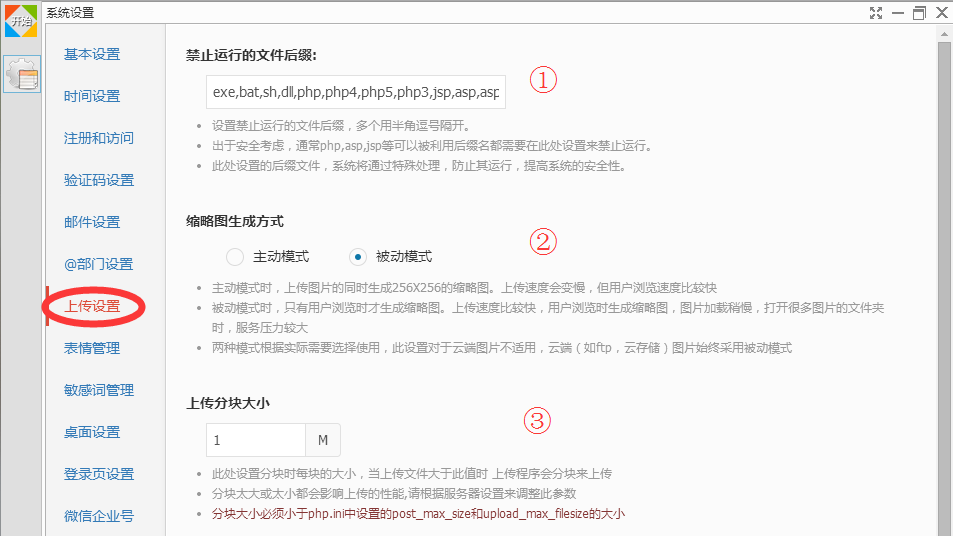
1.禁止运行的文件后缀
您可以通过设置禁止运行的文件类型,来减轻系统的负载、提高安全性。
2.缩略图生成方式
主动模式时,上传图片的同时生成256X256的缩略图,上传速度会变慢,但用户浏览速度比较快。被动模式时,只有用户浏览时才生成缩略图,上传速度比较快,但图片加载稍慢,打开很多图片的文件夹时,服务压力较大。您可根据具体情况进行选择。
3.上传分块大小
此处设置分块时每块的大小,当上传文件大于此值时,上传程序会分块来上传。

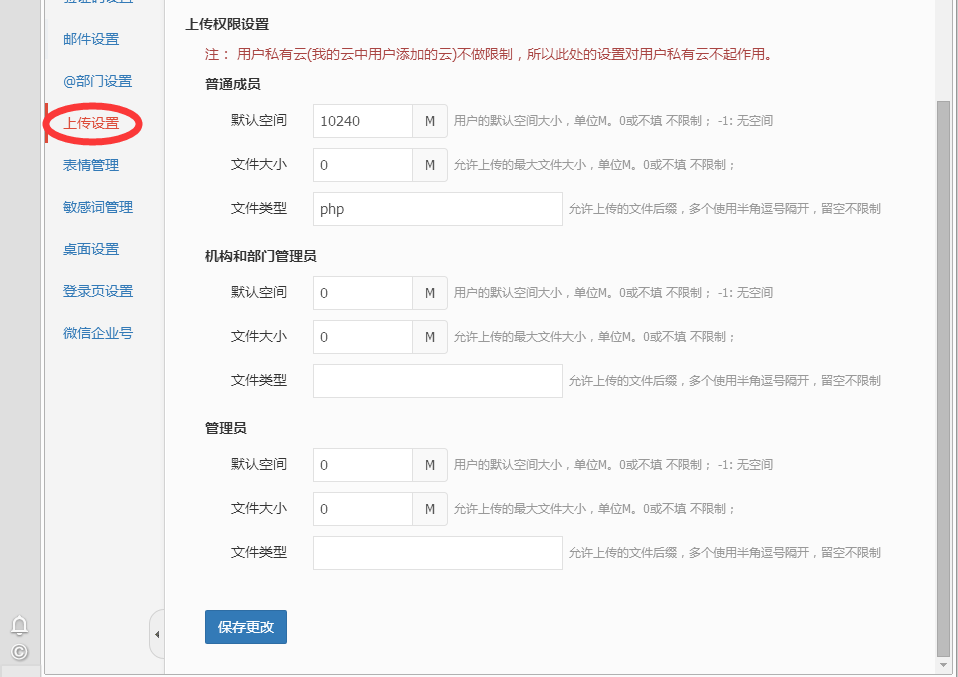
4.上传权限设置
用户私有云("我的云"中用户添加的云)不做限制,所以此处的设置对用户私有云不起作用。例:设置大小为10G空间,此处填写10240M。