
图标管理
作为一项新增的管理员应用,"图标管理"再次诠释了 DzzOffice 的个性化设计理念。您可以通过本项管理员应用,来 DIY 成员的图标样式。比如用企业商标来彰显理念,或者用相应的节日图标来渲染喜庆气氛等等。
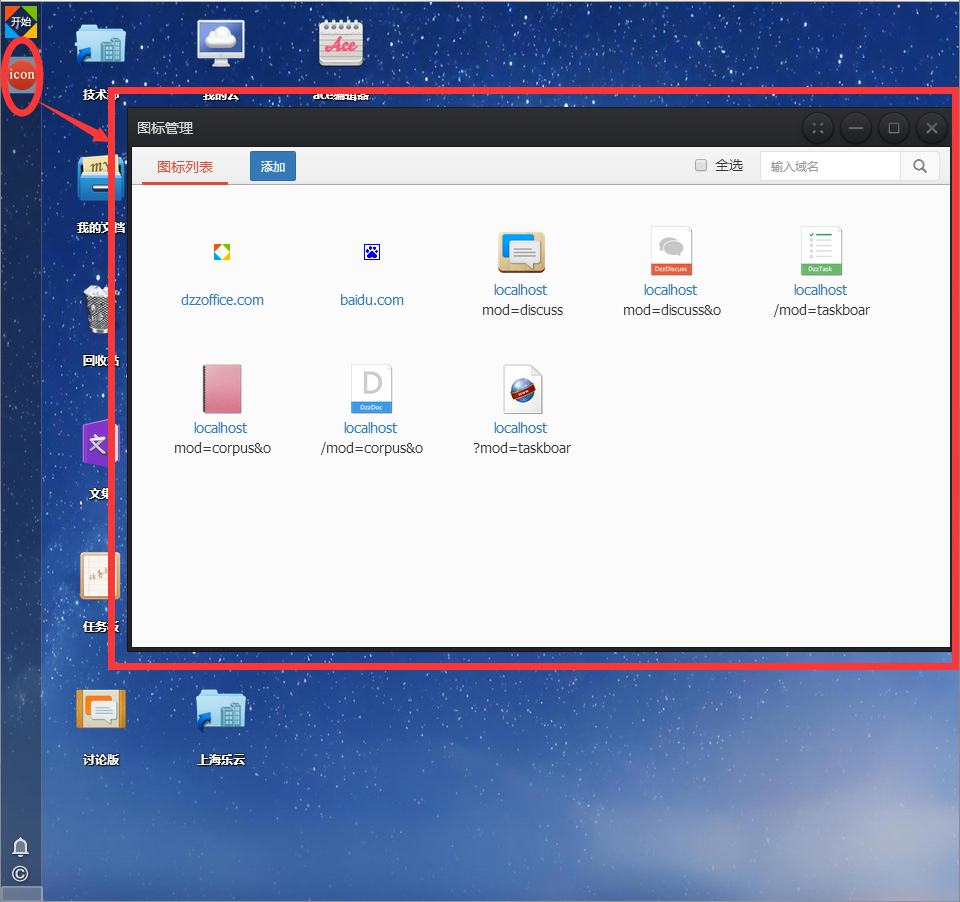
1.图标管理
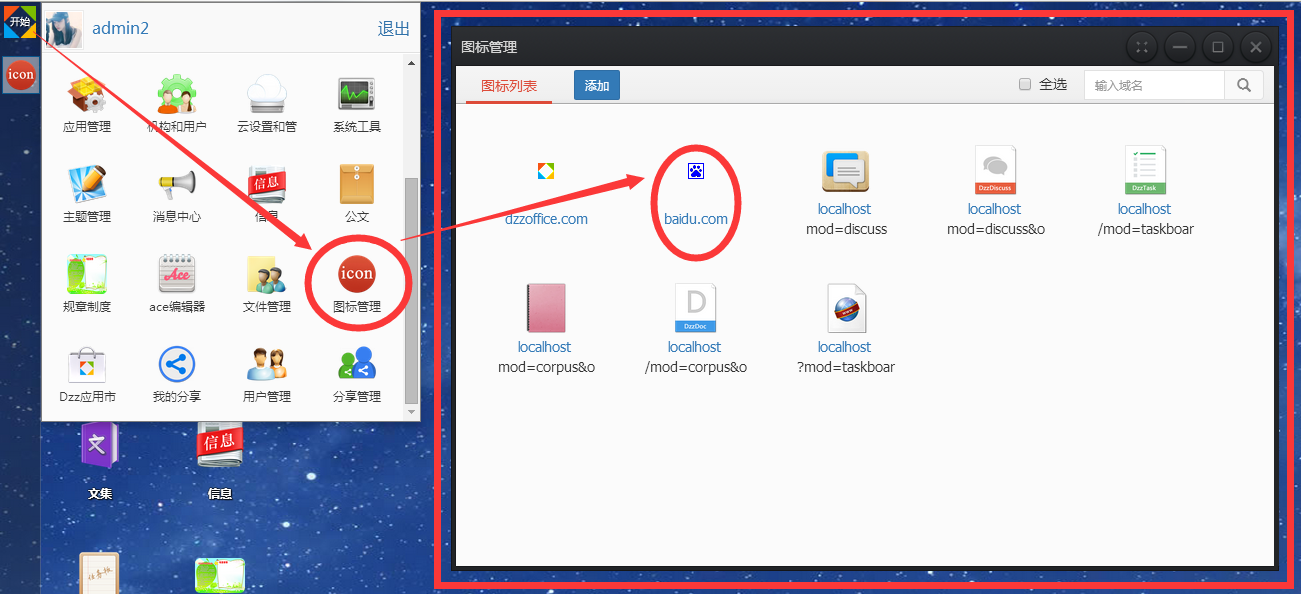
从开始菜单进入"图标管理"应用,可以在此处添加或编辑默认的图标。

2.修改图标
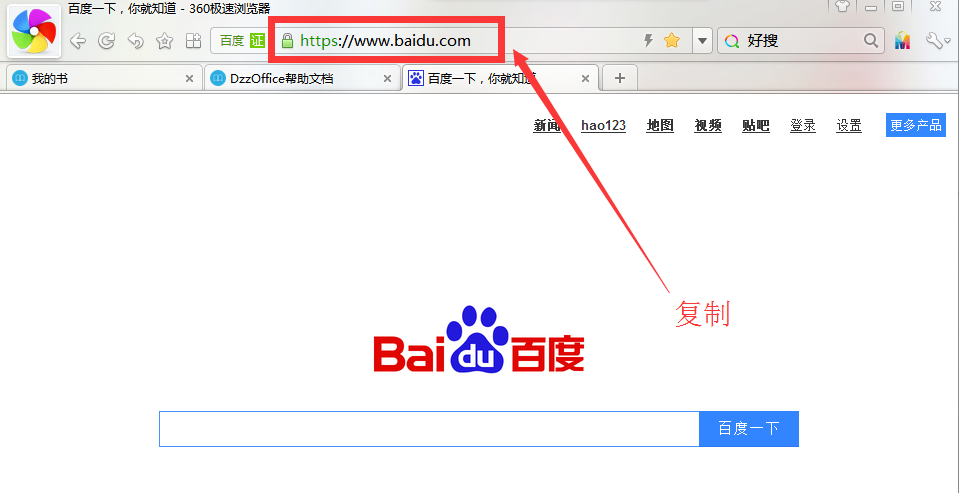
下面我们以百度域名为例,介绍更改默认图标的方法。
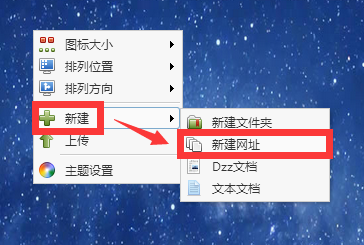
(1)在桌面单击右键,新建一个"网址"快捷方式。

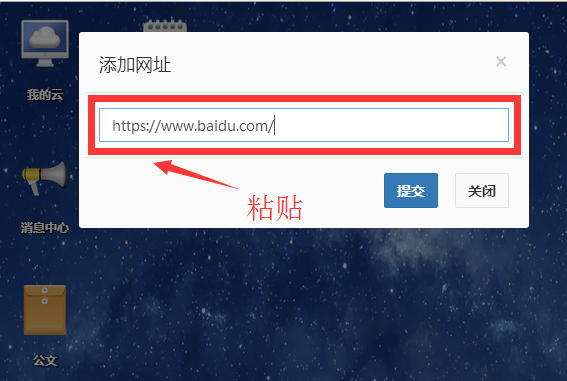
(2)在"添加网址栏"粘贴所需添加的域名。

(3)回到桌面,即可看到目前该域名所的默认图标。
(4)从开始菜单进入"图标管理"应用,在"图标列表”中找到该域名的图标。
(5)单击该图标进入编辑页面。
①网址域名:如 dzzoffice.com 或 cs.dzzoffice.com 等形式,此处通常不需要填写 www 前缀。
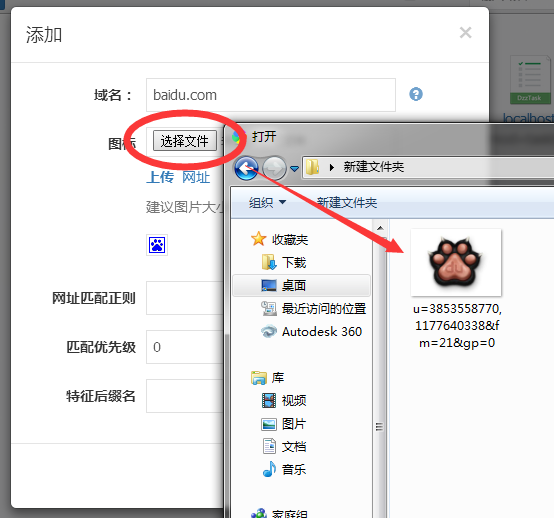
②图标设定:此处可以直接填写图片链接,也可以从本地上传图片。
③网址匹配正则:本项为匹配此网址的唯一表达式。可以是正则(如:/mod=corpus&op=list/i )或者是普通字符(如:mod=corpus&op=list),留空则表示只匹配域名。
④匹配优先级:表示在同一域名下的匹配顺序,数字越大则优先级越高。(当匹配区域有重叠时,可设置此项)
⑤特征后缀名:用于设置此网址的"特征后缀名"。通过"特征后缀名",可以调用相应的应用来打开此网址。(如"DzzOffice 任务板"的特征后缀可设置为:task)

(6)我们选择一个偏好的本地图标上传。
(7)点击确定后,在桌面刷新,即可看到新设置的图标。此后,平台的成员在添加该类域名时,都将以新图标显示。