注册和访问设置
"注册与访问设置"主要是对注册页面以及注册细节的设置。当企业内部使用 DzzOffice 时,您可关闭用户注册,由管理员在"用户管理"中直接添加用户。DzzOffice 还将不断的丰富并优化管理功能与权限体系,在保持轻量办公的基础上,打造更完美的管理体验。
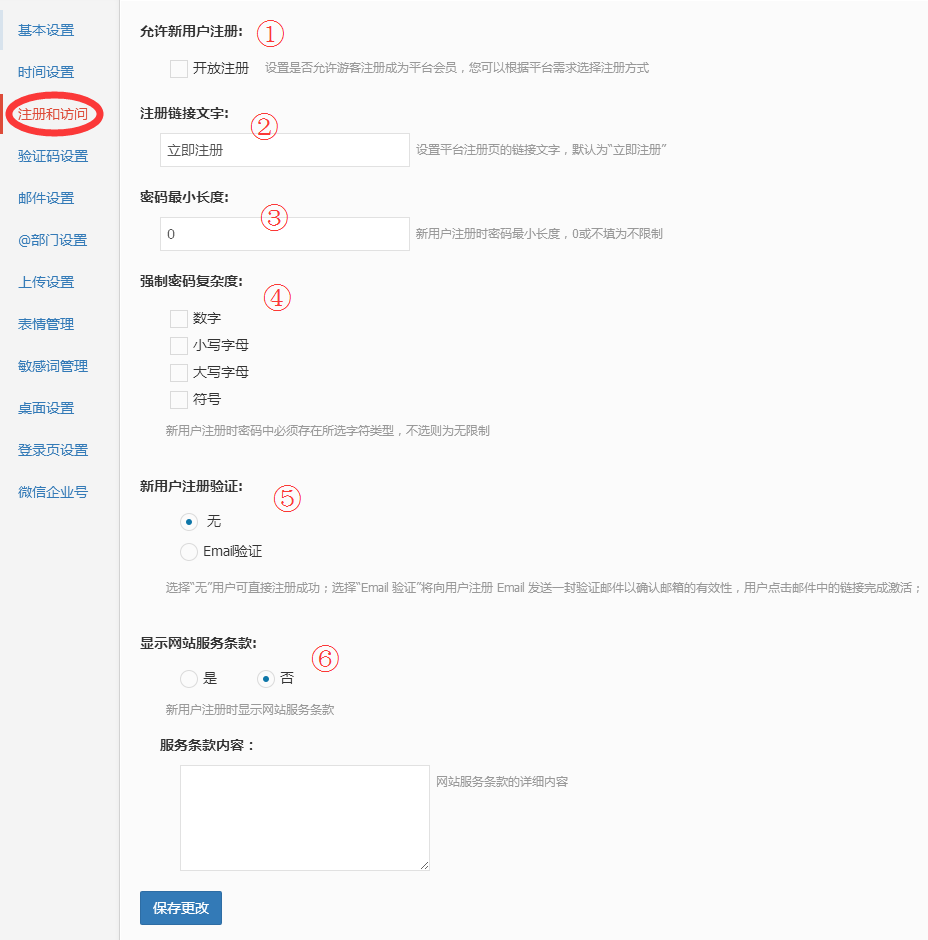
1.允许新用户注册
安装DzzOffice后,默认此项为关闭状态。如需开放用户注册,打开此项,访客即可进行注册。
2.注册链接文字
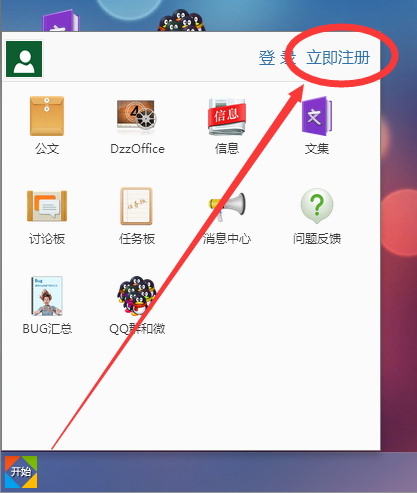
此处设置的文字将显示在访客桌面的开始菜单中,您可根据需要来调整该注册链接的名称。

3.密码最小长度
设置注册的最短密码长度限制。
4.强制密码复杂度
此处可强制用户增加注册的密码强度。用户设定密码时,必须包含以下所勾选的项目才可通过。
5.新用户注册验证
设置是否开启Email验证,启用该项后,系统将通过邮件发送注册链接,用户需点击邮件中的验证连接方可注册。
6.显示网站服务条款
设置是否在新用户注册时,显示网站的服务条款。(可在下方编辑条款的详细内容)