
表情管理
在一些涉及用户交流的应用中,会用到表情功能,它可以帮助用户更加生动形象地表达自己的情绪、喜好等。系统中默认内置了一套表情,管理员还可以在表情管理中添加更多套表情。DzzOffice 同样注重用户的个性化需求,营造轻松愉快的办公体验。
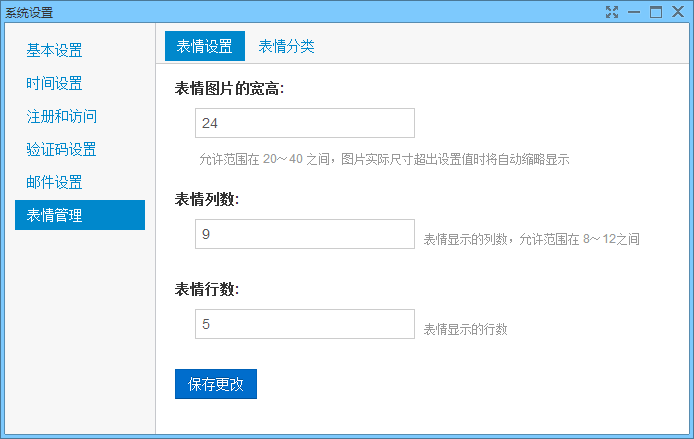
1.表情设置
(1)表情图片的宽高
如果表情图片本身很大,会导致在"表情选择区域"显示不下,进而影响使用。此处设置图片宽高的目地在于控制"表情选择区域"中的图片大小,您可强制规定一个预览尺寸。例如"24"表示在"表情选择区域"中采用"24X24"的尺寸显示图片。此处设置的宽高只对"表情选择区域"中的大小起作用,不对内容发表后实际显示的表情大小起作用。
(2)表情列数
"表情选择区域"中预显示的列数。
(3)表情行数
"表情选择区域"中预显示的行数。

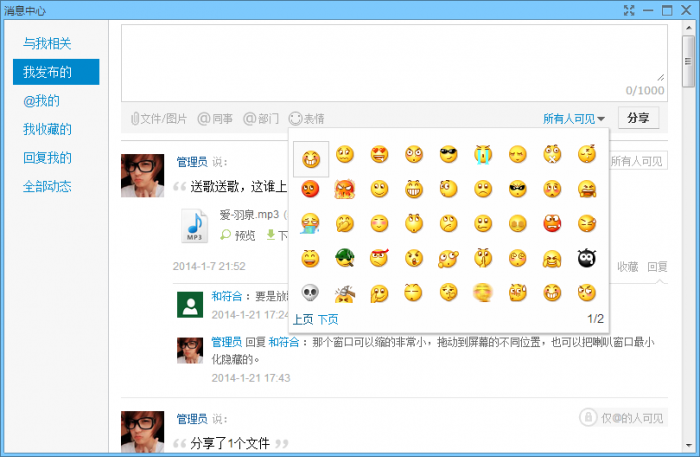
(4)例如,设置图片宽高为24,列数为9,行数为5,"表情选择区域"效果如下所示。
2.表情分类
"表情分类"用于管理多组表情,您可在此设置"启用"或"关闭"某套表情,还可以对表情目录中的具体表情图片进行详细的设置与更新。

(1)新增表情组
通过 FTP 在 static/image/smiley/ 目录中创建"表情分类目录",并上传表情图片后,刷新本页即可增加一组新表情。("表情分类目录"名称只允许使用数字、26 个英文字母及下划线)
(2)在已有的表情组中新增表情图片
通过 FTP 在 static/image/smiley/"表情分类目录"名称/ 中上传新的表情图片,并点击"更新"按钮,即可在此组表情中增加新的表情图片。
(3)表情详细设置
点击"详细"按钮,进入该组表情的详细设置。您可以在此处对表情进行排序、设置表情代码、修改表情描述等等。
排序:是指在"表情选择区域"中的排列顺序。
表情代码:可以直接输入相应的代码即可插入表情。
表情描述:是指在"表情选择区域"中,将鼠标悬停至某个表情时,所显示的描述信息。
