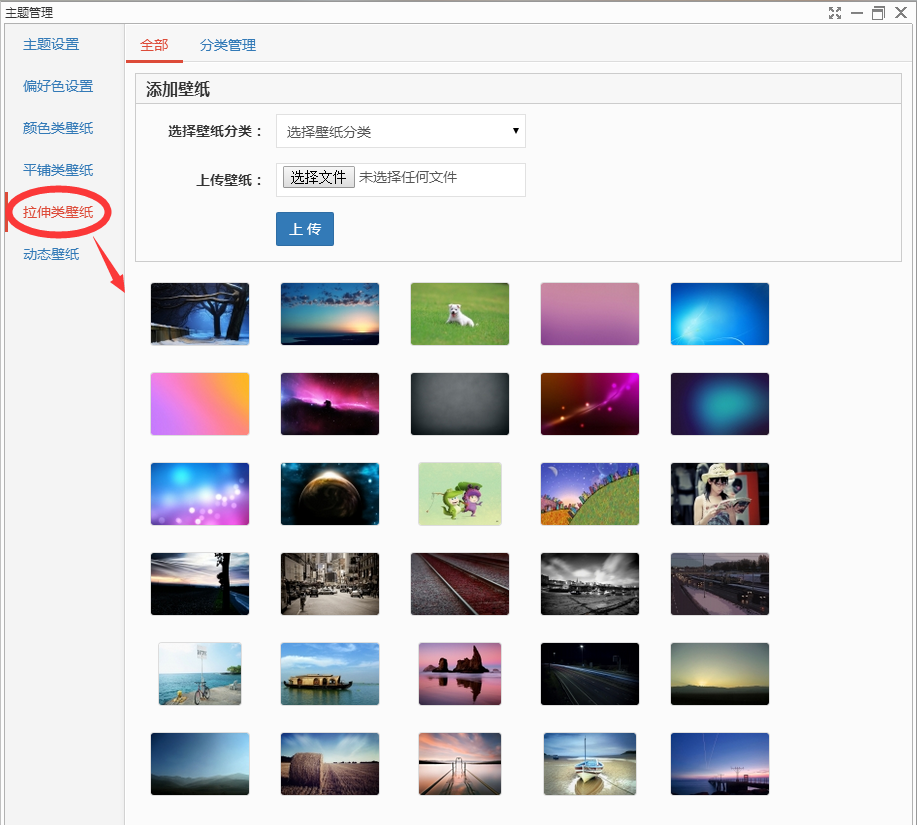
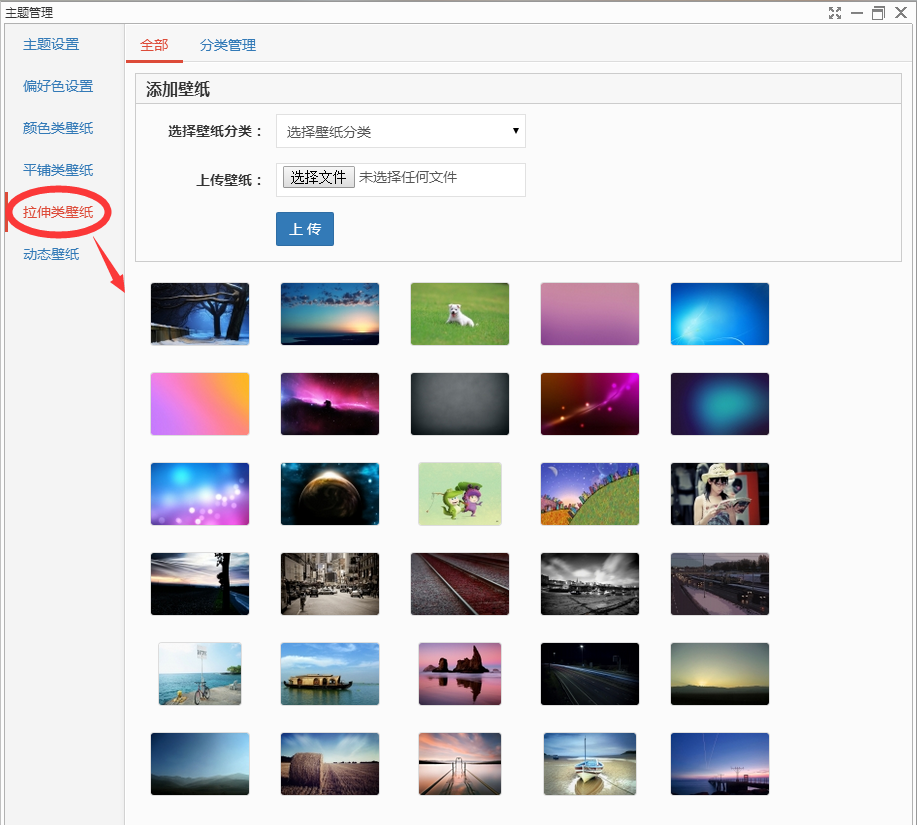
拉伸类壁纸
"拉伸类壁纸"可采用效果丰富的壁纸图片,由于分辨率不同,所以采用拉伸方式使图片全屏显示。壁纸较多时,可通过分类管理功能添加若干分类,便于用户查找选择,当无分类时,直接选择"文件上传"即可,当有分类时,需先选择好壁纸分类,再上传图片。将鼠标悬停在已添加的偏好色图标上,会显示删除按钮。


"拉伸类壁纸"可采用效果丰富的壁纸图片,由于分辨率不同,所以采用拉伸方式使图片全屏显示。壁纸较多时,可通过分类管理功能添加若干分类,便于用户查找选择,当无分类时,直接选择"文件上传"即可,当有分类时,需先选择好壁纸分类,再上传图片。将鼠标悬停在已添加的偏好色图标上,会显示删除按钮。