颜色类壁纸
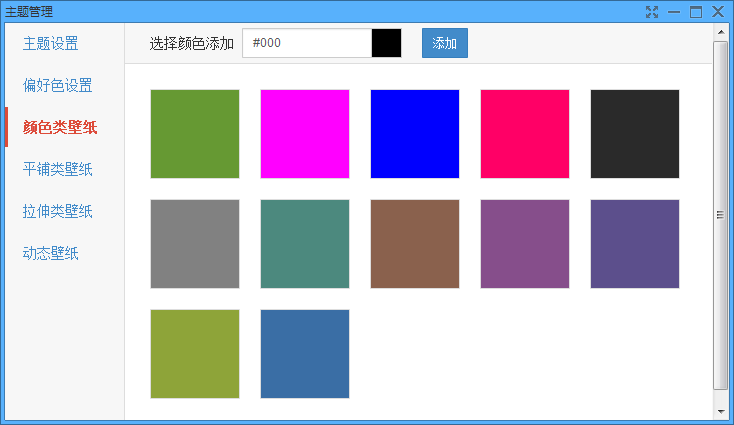
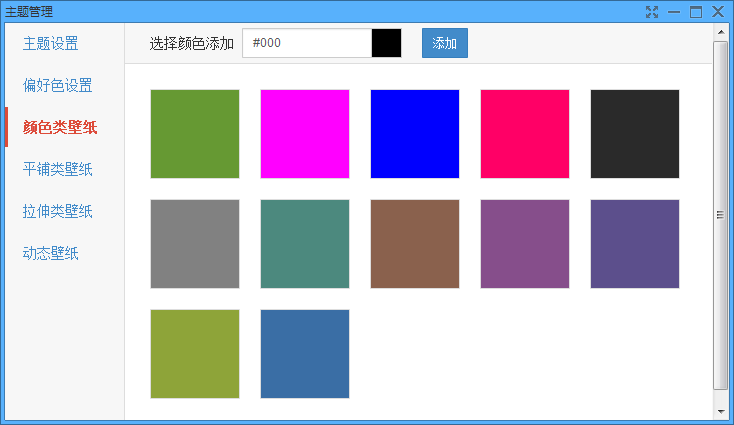
"颜色类壁纸"采用纯色作为背景,您可以设置柔和的背景颜色来提升用户阅读的舒适程度。同时它也是站点效率最高的背景方案。建议用户使用"颜色类壁纸"。此处同样支持填写颜色编码(如#7f7f7f7 ),也可以使用颜色选择器直接选择,之后点击添加按钮即可。将鼠标悬停在已添加的偏好色图标上,会显示删除按钮。


"颜色类壁纸"采用纯色作为背景,您可以设置柔和的背景颜色来提升用户阅读的舒适程度。同时它也是站点效率最高的背景方案。建议用户使用"颜色类壁纸"。此处同样支持填写颜色编码(如#7f7f7f7 ),也可以使用颜色选择器直接选择,之后点击添加按钮即可。将鼠标悬停在已添加的偏好色图标上,会显示删除按钮。