自定义豆包 MarsCode IDE 界面颜色:暗色与深蓝主题
💡MarsCode 编程助手已正式升级为 Trae 插件,继续学习请移步什么是 Trae 插件。
你可以修改豆包 MarsCode IDE 用户交互界面的颜色,以满足你的偏好和工作环境。
支持的主题
| 暗色 | 深蓝 |
|---|---|
 |
 |
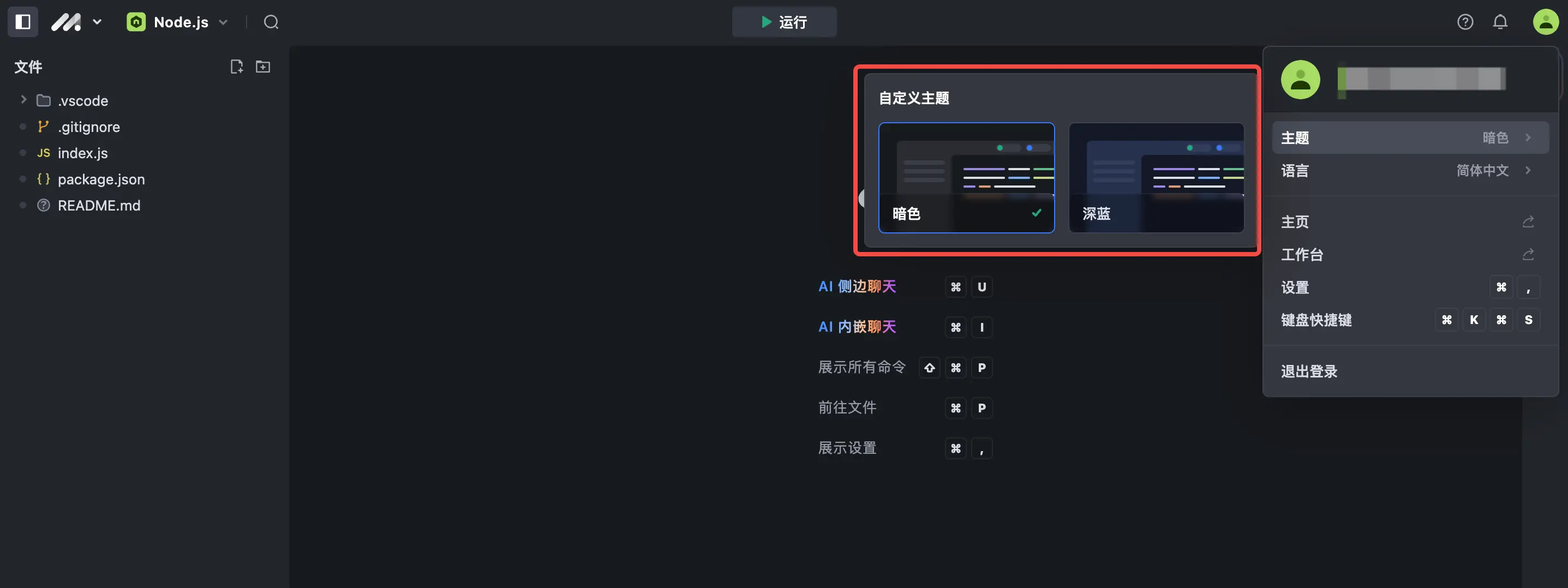
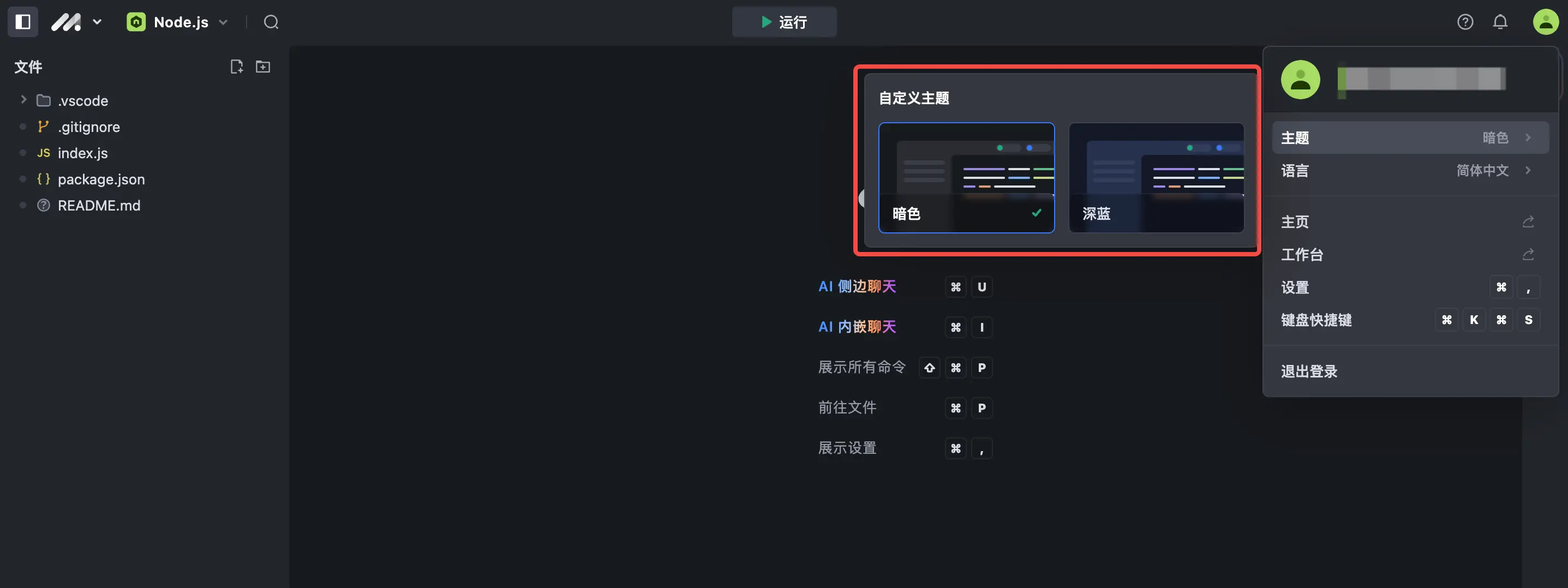
修改界面主题
豆包 MarsCode IDE 界面的默认主题是“黑暗”主题,你可以通过以下步骤修改:
- 点击界面右上角的头像
- 鼠标悬浮放在主题上
- 选择你想要的主题样式


💡MarsCode 编程助手已正式升级为 Trae 插件,继续学习请移步什么是 Trae 插件。
你可以修改豆包 MarsCode IDE 用户交互界面的颜色,以满足你的偏好和工作环境。
| 暗色 | 深蓝 |
|---|---|
 |
 |
豆包 MarsCode IDE 界面的默认主题是“黑暗”主题,你可以通过以下步骤修改: