
豆包MarsCode IDE:利用AI助手提升代码开发效率
💡MarsCode 编程助手已正式升级为 Trae 插件,继续学习请移步什么是 Trae 插件。
AI 助手提供自动代码补全、代码生成、代码编辑等能力。你可以使用这些能力来提升开发效率。
普通问答
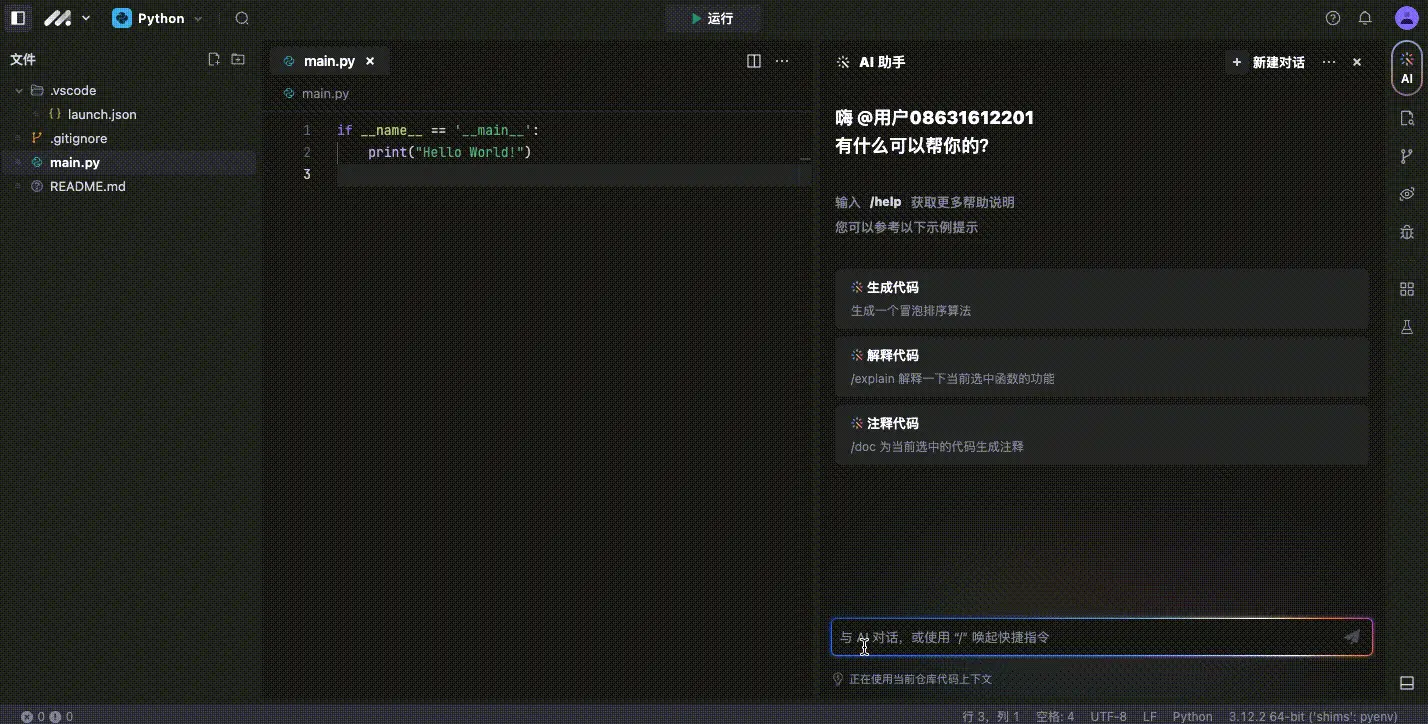
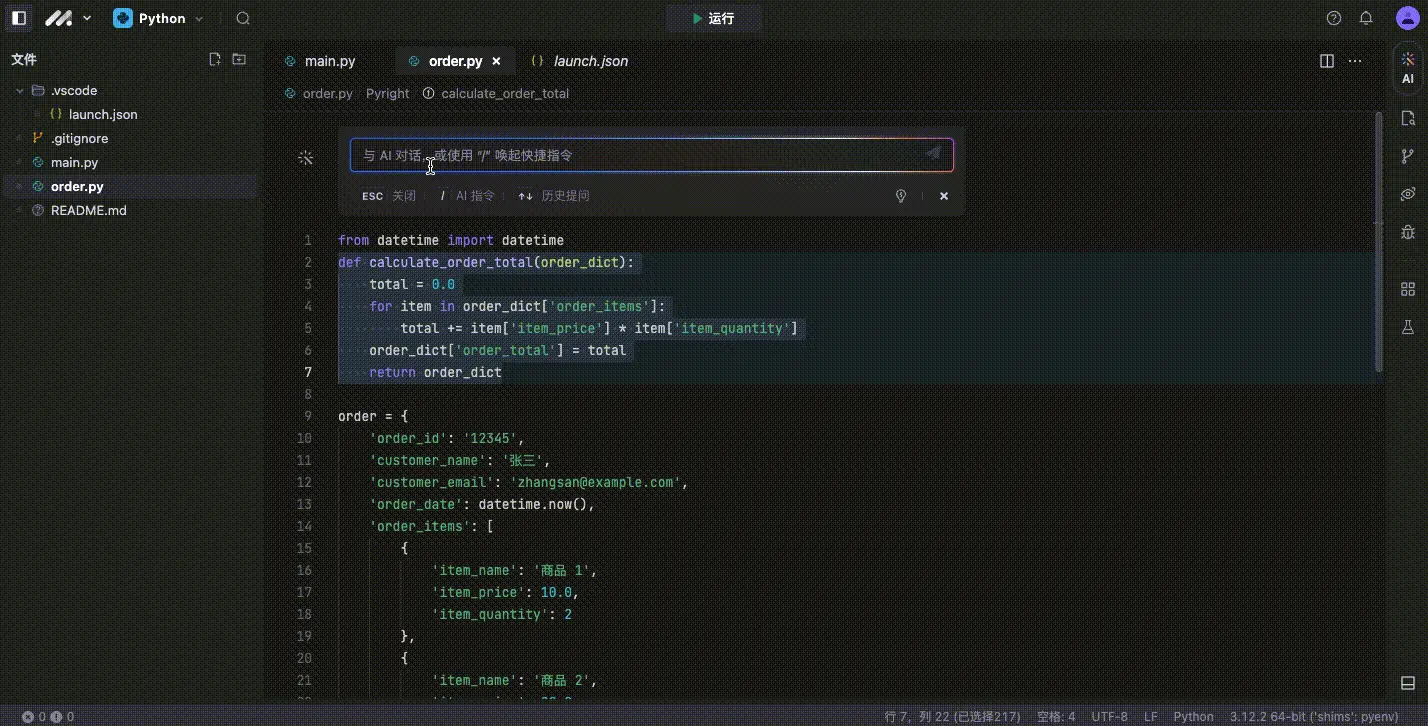
唤起对话框后,你可以在输入框中输入你的问题,然后点击 发送 按钮或敲击回车键,AI 助手将回答你的问题。你可以进行多轮问答,不断补充细节,从而使 AI 助手的回答更加准确。

代码补全
AI 助手支持自动补全当前代码。
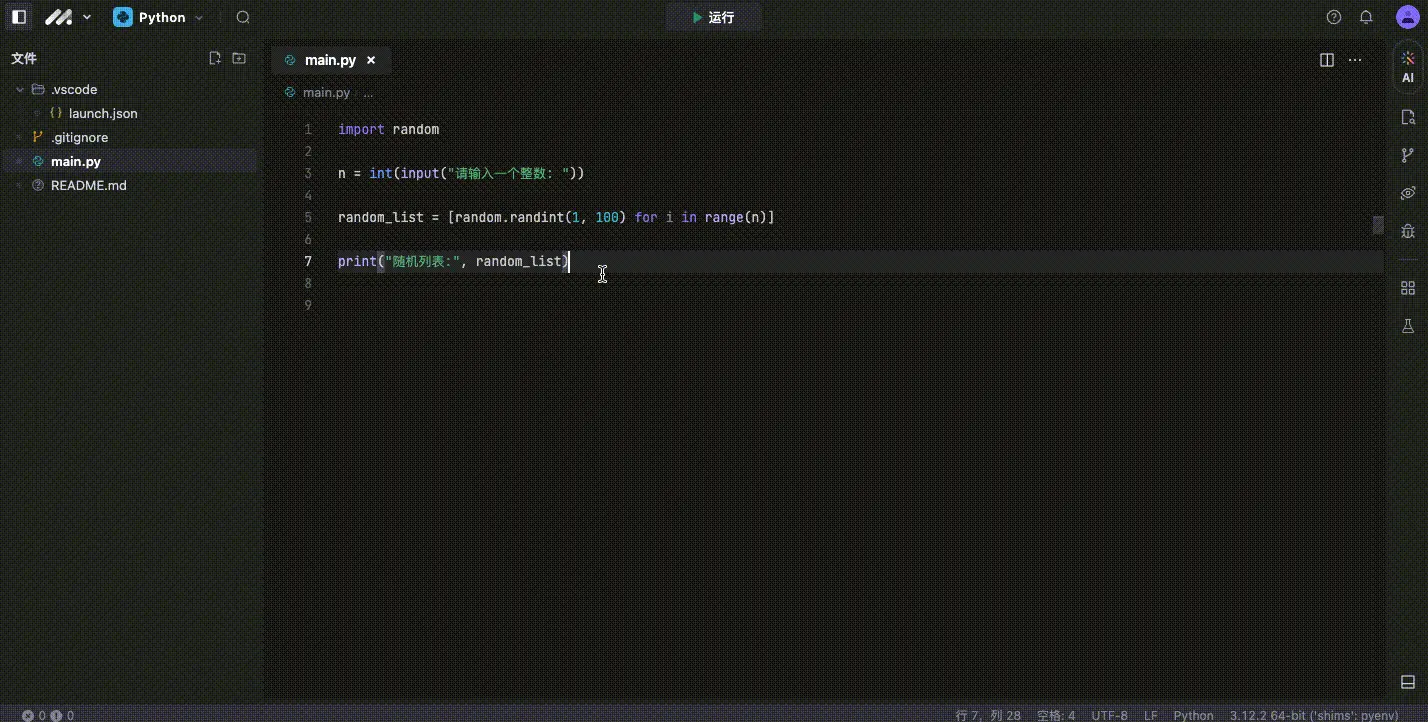
场景一:在对应代码处,敲击回车键换行。AI 助手会阅读并理解当前代码,然后自动补全后续代码。

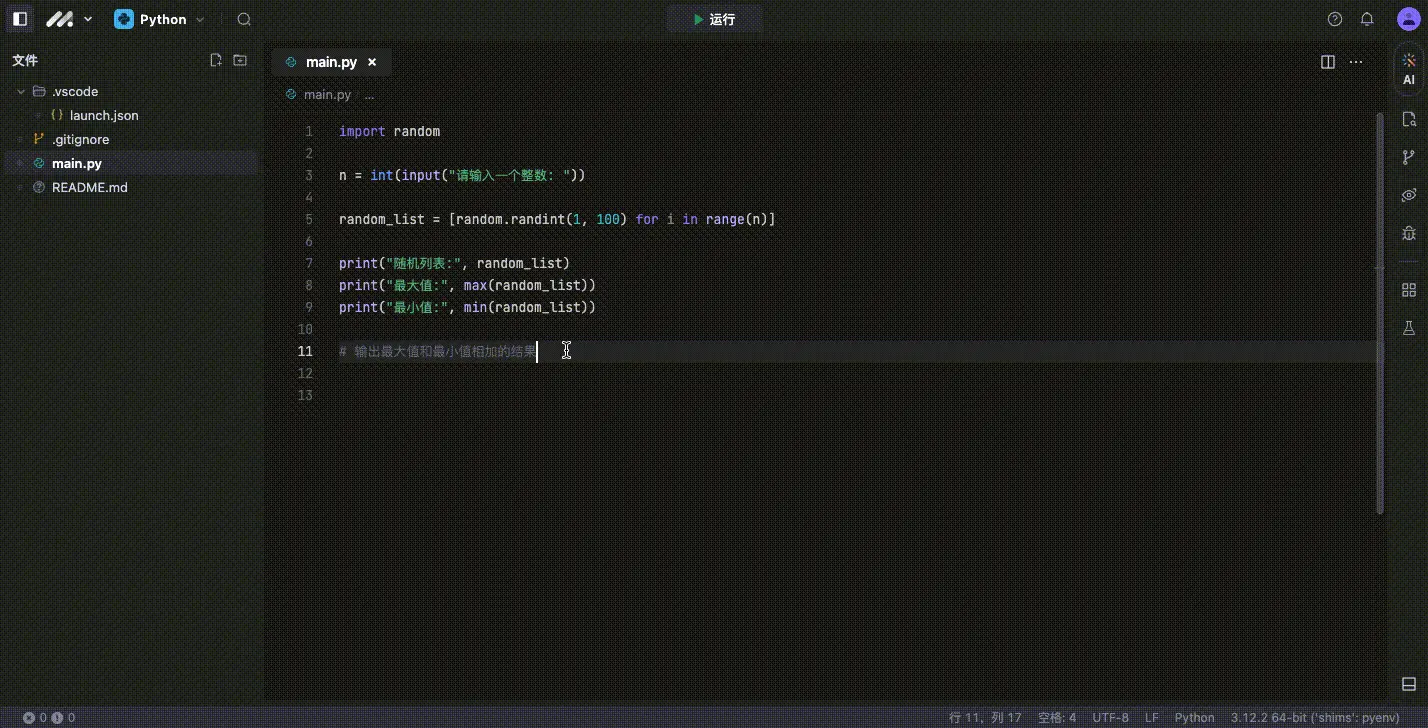
场景二:在对应位置添加注释,然后敲击回车键换行。AI 助手会阅读并理解代码注释,然后直接生成代码。

代码生成
AI 助手可以根据你的自然语言描述生成对应的代码片段。
| 对话形式 | 步骤说明 |
|---|---|
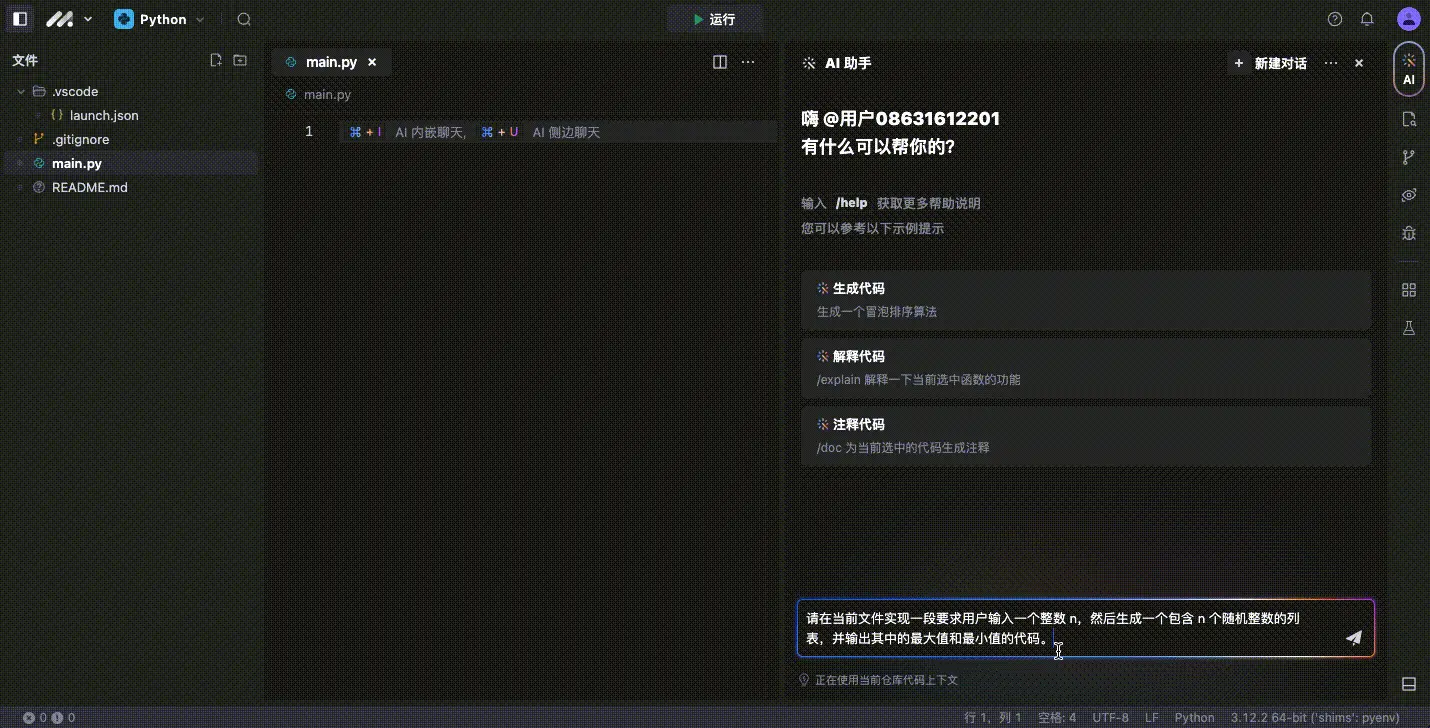
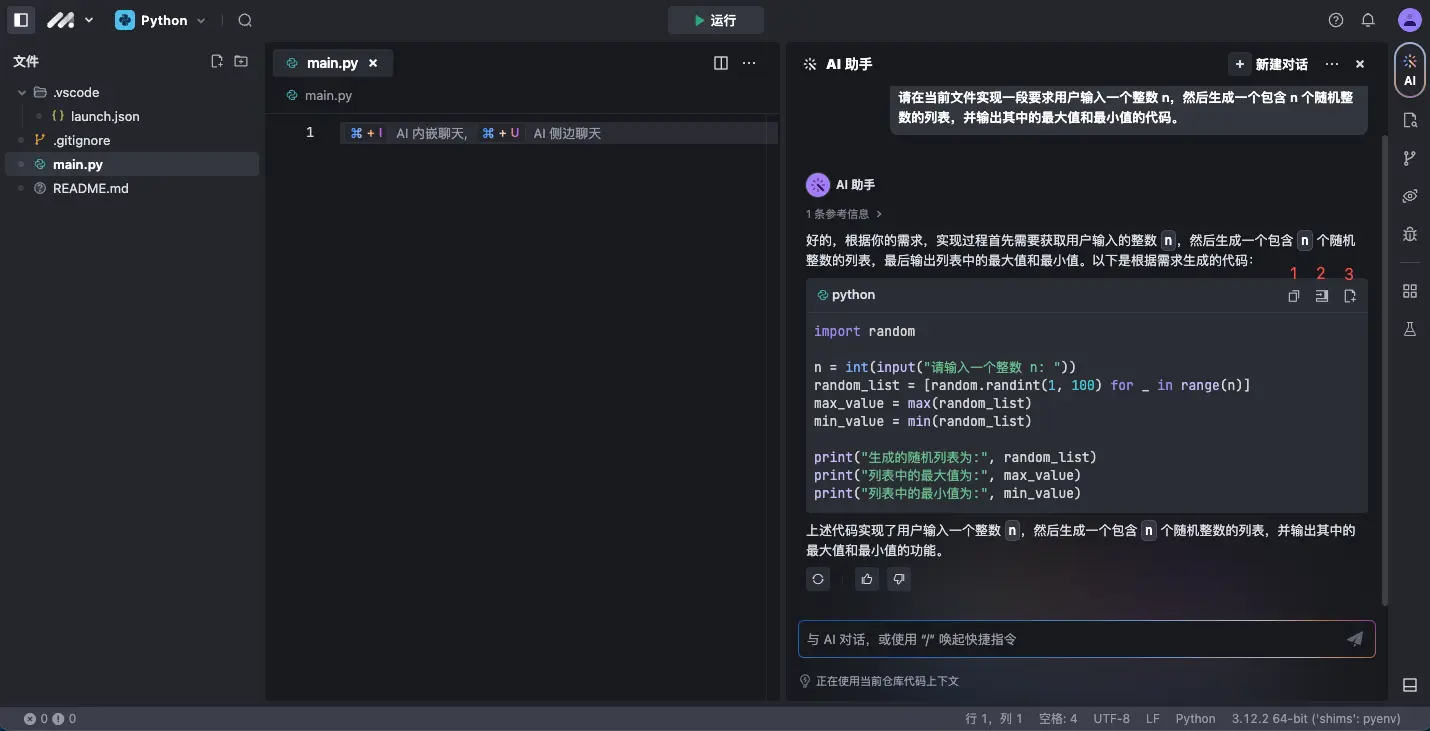
| 侧边聊天 | 1. 唤起侧边对话框。 2. 用自然语言输入你的需求。 3. 点击 发送 按钮或敲击回车键。 AI 助手将生成所需代码片段。  生成代码片段后,你可以按需进行以下操作: 1: 点击 复制 按钮,复制代码框中的代码片段。 2: 点击 插入光标处 按钮,将代码片段插入至对应的位置。 3: 点击 添加至新文件 按钮,将代码片段生成为一个单独的文件。  |
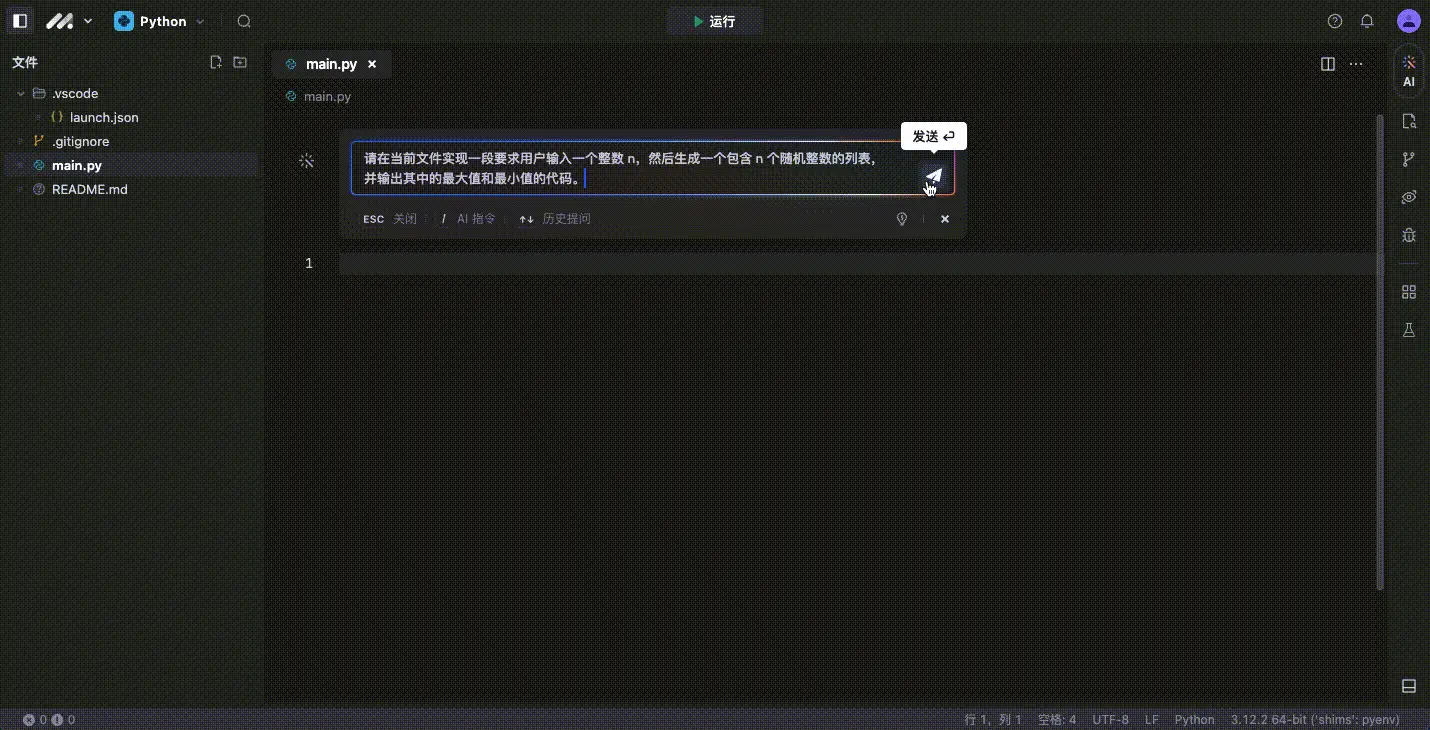
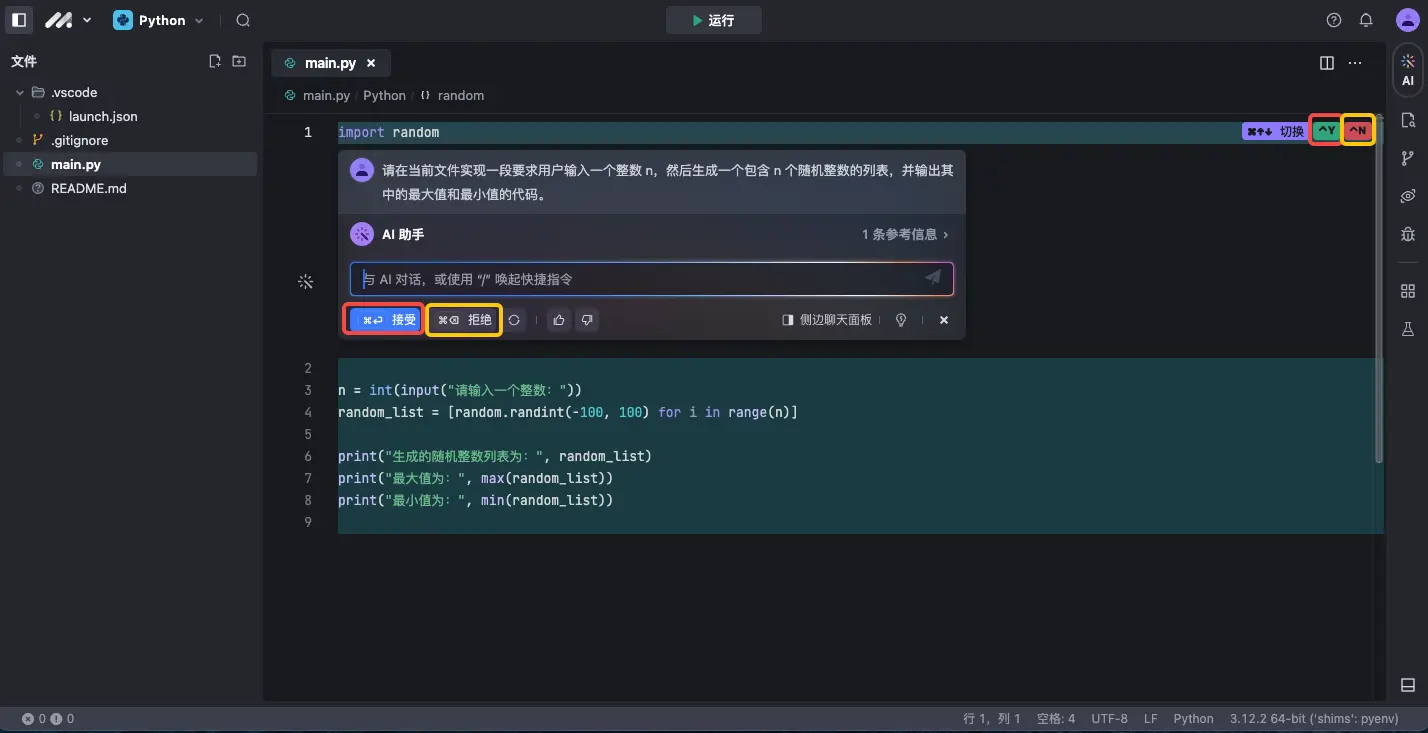
| 内嵌聊天 | 1. 唤起内嵌对话框。 2. 用自然语言输入你的需求。 3. 点击 发送 按钮或敲击回车键。 AI 助手将生成所需代码片段。  生成代码片段后,你可以点击 生成代码片段后,你可以点击 接受 或 ^Y 按钮(下图中红框表示),采纳代码片段并将其添加对应位置。若点击 拒绝 或 ^N 按钮(下图中黄框表示),表示拒绝使用该代码片段。  |
代码编辑
AI 助手可以编辑指定代码,包括重构、优化、修改部分逻辑等。你可以通过自然语言描述代码编辑需求。
| 对话形式 | 操作展示 |
|---|---|
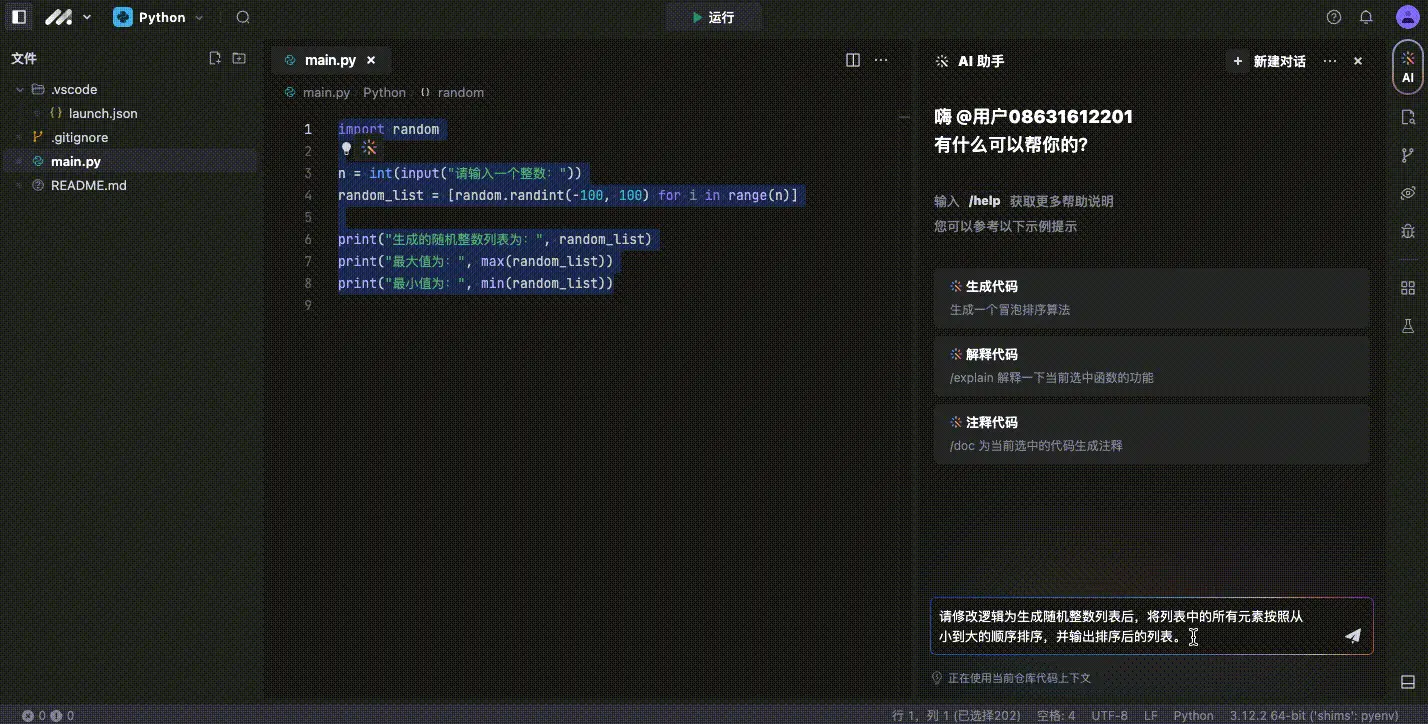
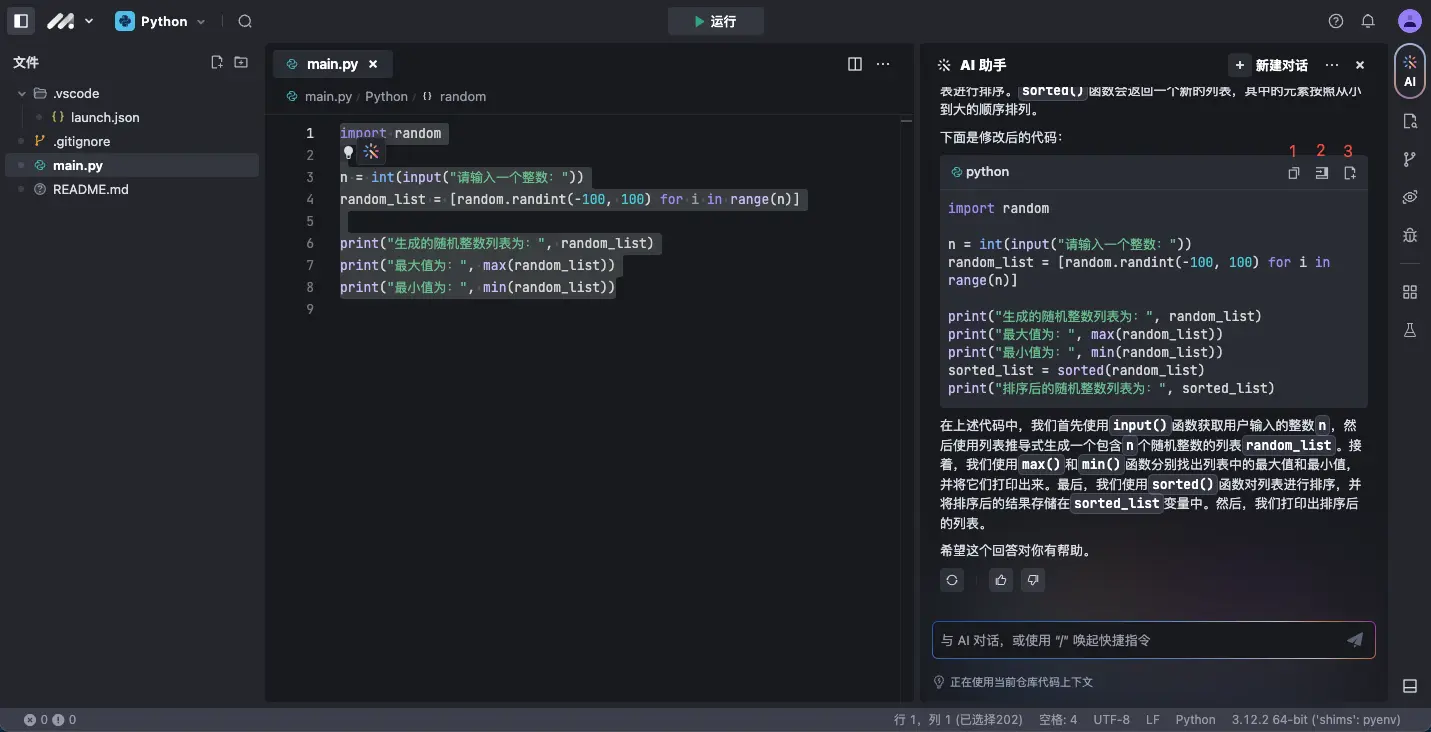
| 侧边聊天 | 1. 唤起侧边对话框。 1. 选中代码片段,然后在对话框中输入自然语言描述。 3. 点击 发送 按钮或敲击回车键。 AI 助手将提供修改后的代码片段。  生成编辑过的代码编辑后,你可以按需进行以下操作: 生成编辑过的代码编辑后,你可以按需进行以下操作: 1: 点击 复制 按钮,复制代码框中的代码片段。 2: 点击 插入光标处 按钮,将编辑后的代码片段插入对应的位置,替代原先的代码。 3:点击 添加至新文件 按钮,将编辑后的代码片段生成为一个单独的文件。  |
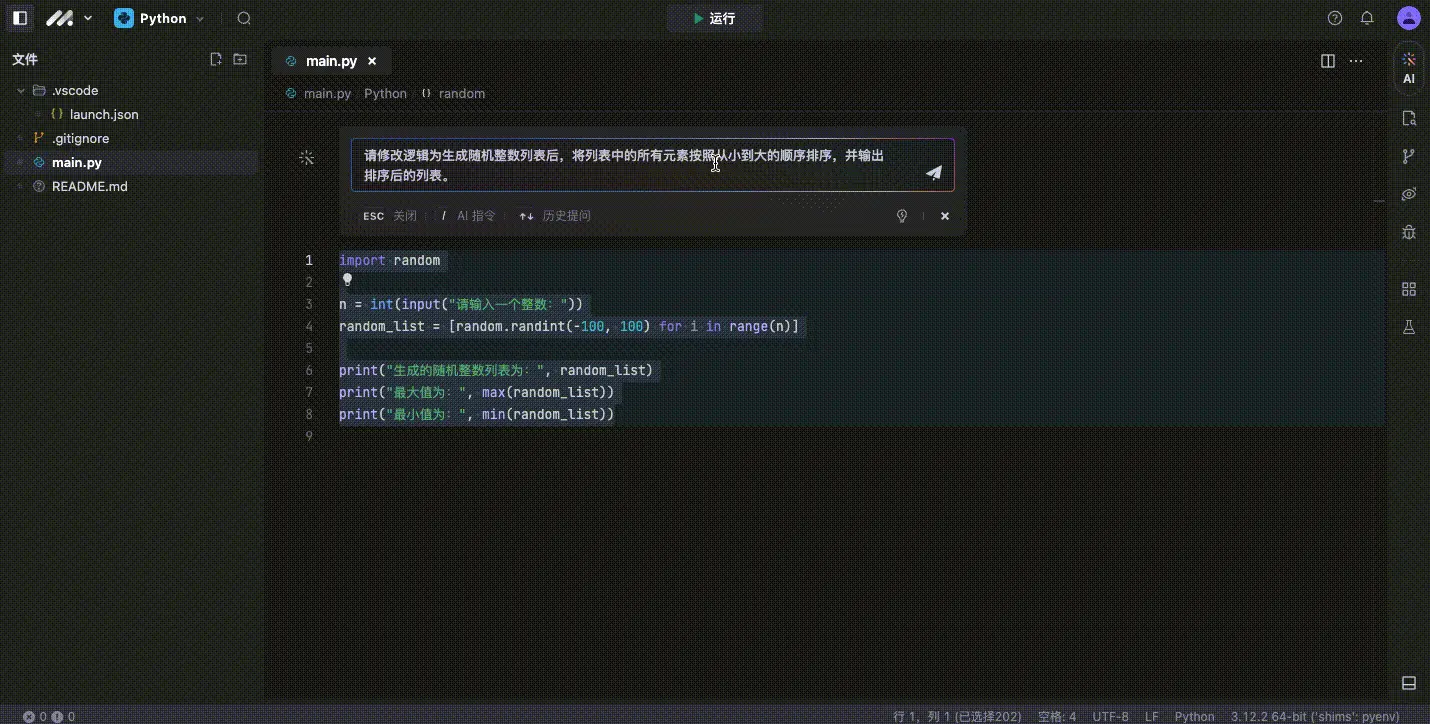
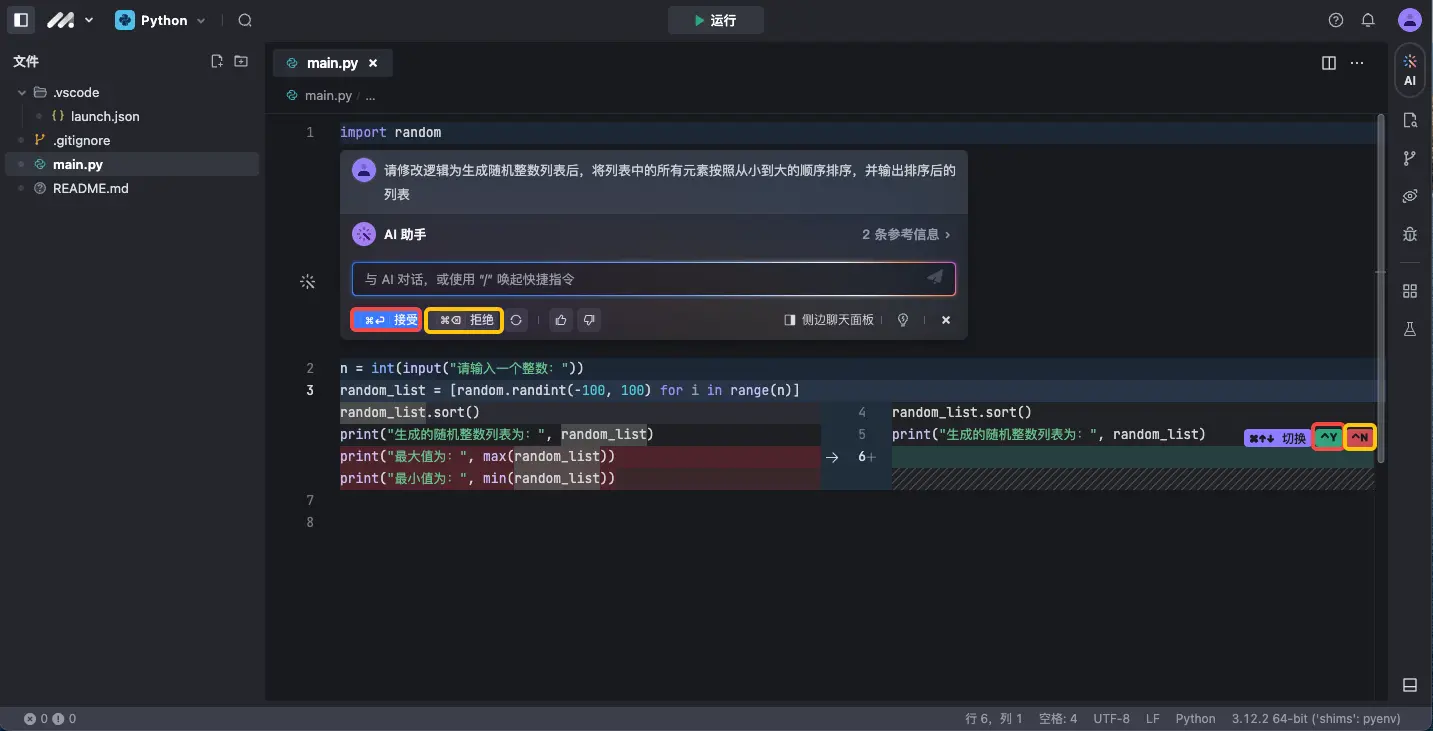
| 内嵌聊天 | 1. 选中代码片段。 2. 唤起内嵌对话框。 3. 在对话框中输入自然语言描述。 4. 点击 发送 按钮或敲击回车键。 AI 助手将提供修改后的代码片段。  生成编辑过的代码片段后,你可以点击 生成编辑过的代码片段后,你可以点击 接受 或 ^Y 按钮(下图中红框表示),采纳编辑后的代码片段并用它替代原先的代码片段,或点击 拒绝 或 ^N 按钮(下图中黄框表示),拒绝使用编辑后的代码片段。  |
代码解释
你可以在对话框中输入自然语言描述或 /explain 指令,AI 助手将解释选中的代码片段。
| 对话形式 | 操作说明 |
|---|---|
| 侧边聊天 | 1. 唤起侧边对话框。 2. 选中代码片段。 3. 在对话框中通过自然语言描述(例如 “ 解释选中代码”)或输入 /explain 指令,然后点击右侧的 发送 按钮或敲击键盘上的回车键。 AI 助手将解释该代码片段。  |
| 内嵌聊天 | 1. 唤起内嵌对话框。 2. 选中代码片段。 2. 在对话框中通过自然语言描述或输入 /explain 指令,然后点击右侧的 发送 按钮或敲击键盘上的回车键。 AI 助手将解释该代码片段。  |
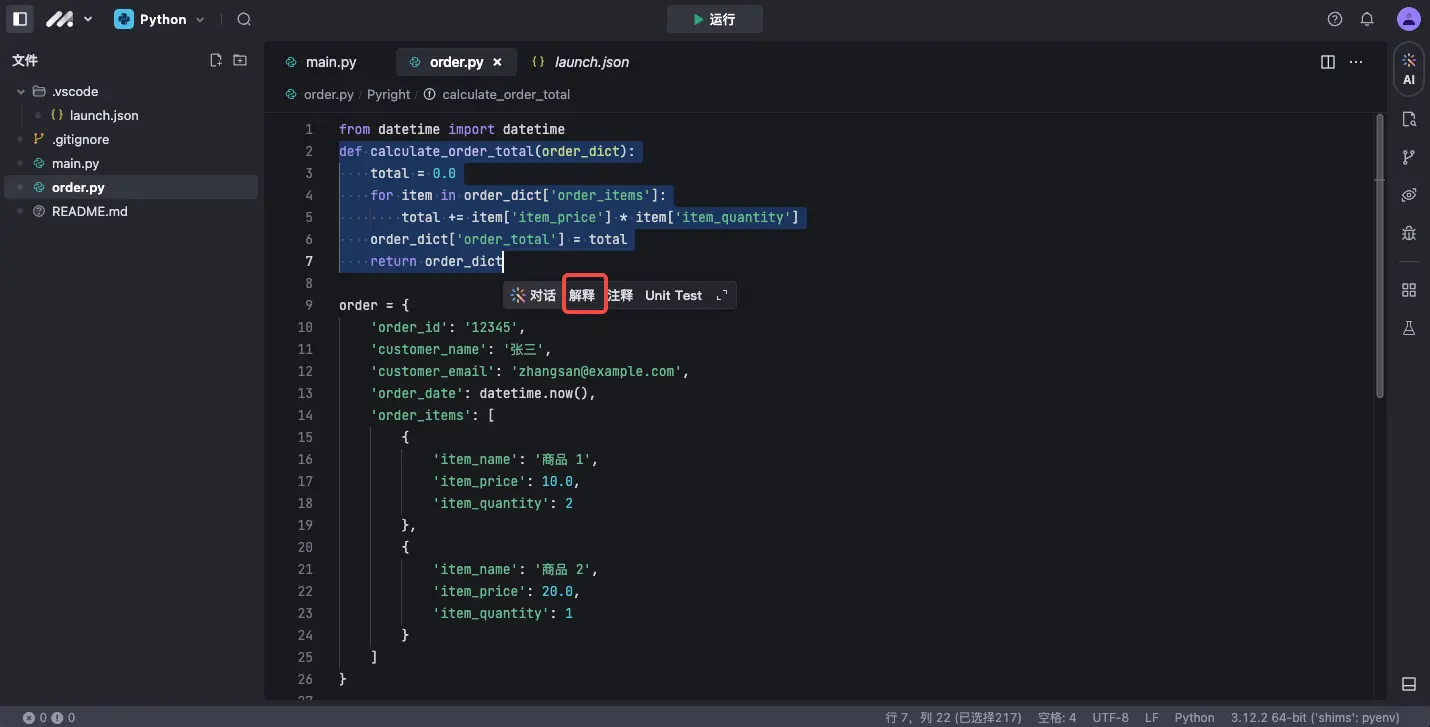
你也可以直接在代码编辑器中选中代码片段,然后点击快捷菜单中的 解释 按钮,AI 助手将唤起内嵌对话框并解释选中的代码片段。

代码注释生成
你可以在对话框中输入自然语言描述或 /doc 指令,AI 助手将为指定代码片段生成注释。
提示
AI 助手默认生成函数级注释,你可以通过自然语言指定生成更详细的行间注释。
| 对话形式 | 操作说明 |
|---|---|
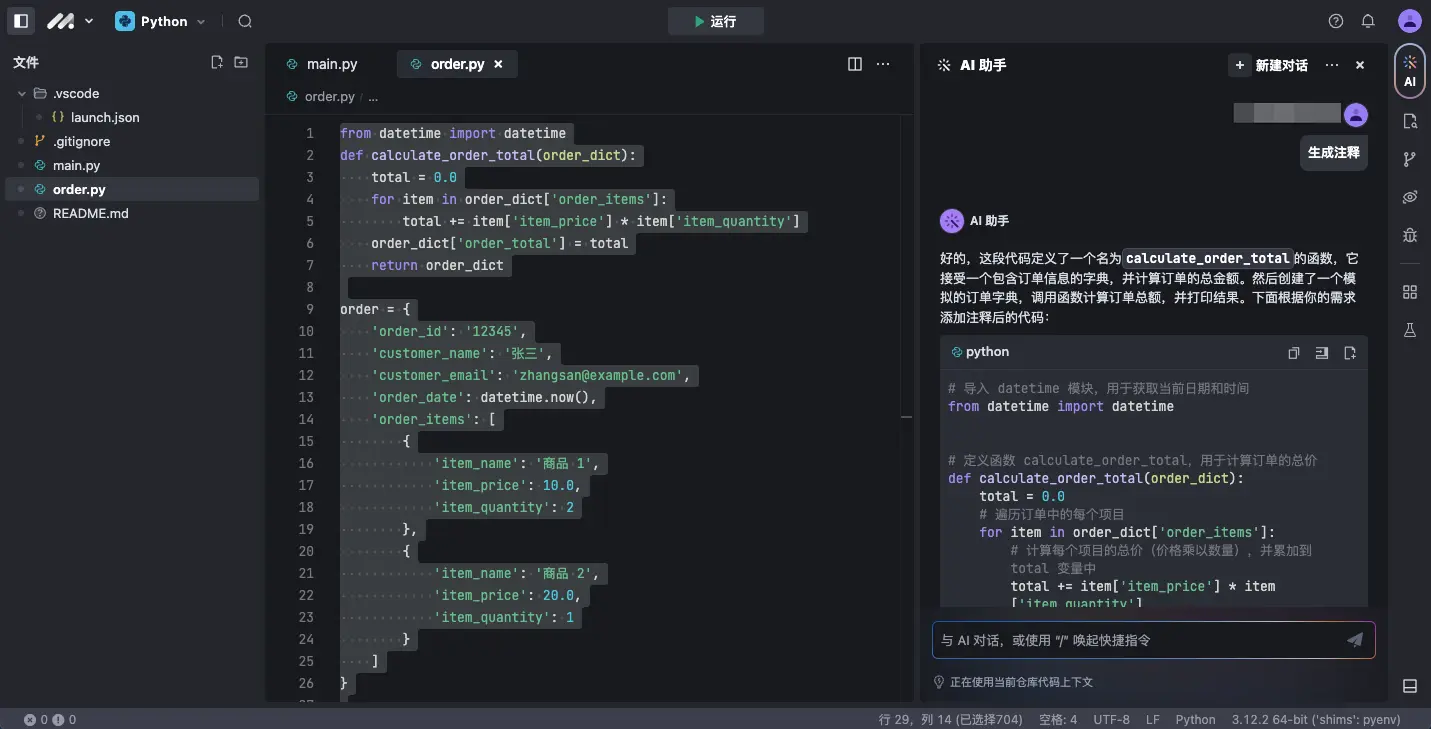
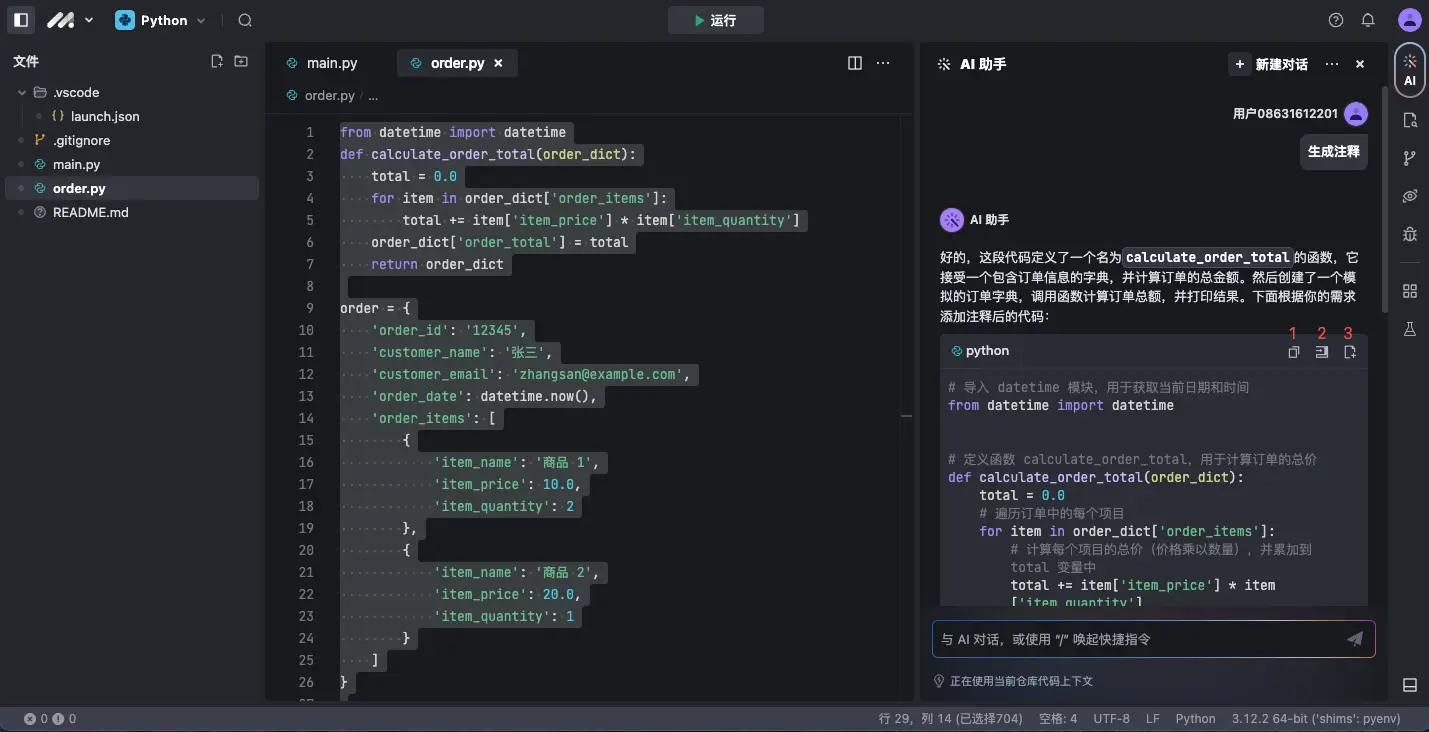
| 侧边聊天 | 唤起侧边对话框。 选中代码片段。 在对话框中通过自然语言描述(例如 “注释选中代码”)或输入 /doc 指令,然后点击右侧的 发送 按钮或敲击键盘上的回车键。 AI 助手将为该代码片段生成注释。  生成代码注释后,你可以按需进行以下操作: 生成代码注释后,你可以按需进行以下操作: 1: 点击 复制 按钮,复制代码框中的代码注释和代码片段。 2: 点击 插入光标处 按钮,将使用带有注释的代码片段替换光标选中的原有代码片段。 3: 点击 添加至新文件 按钮,将代码片段和代码注释生成为一个单独的文件。  |
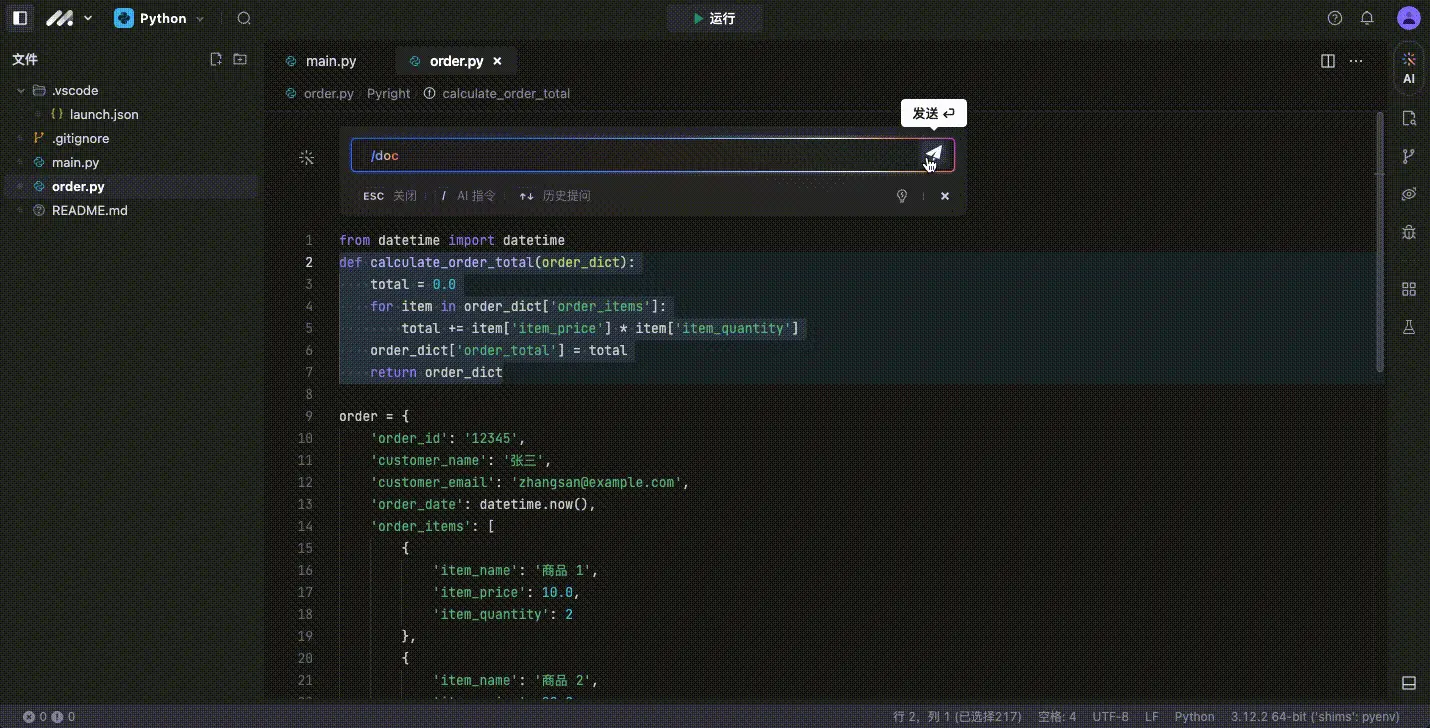
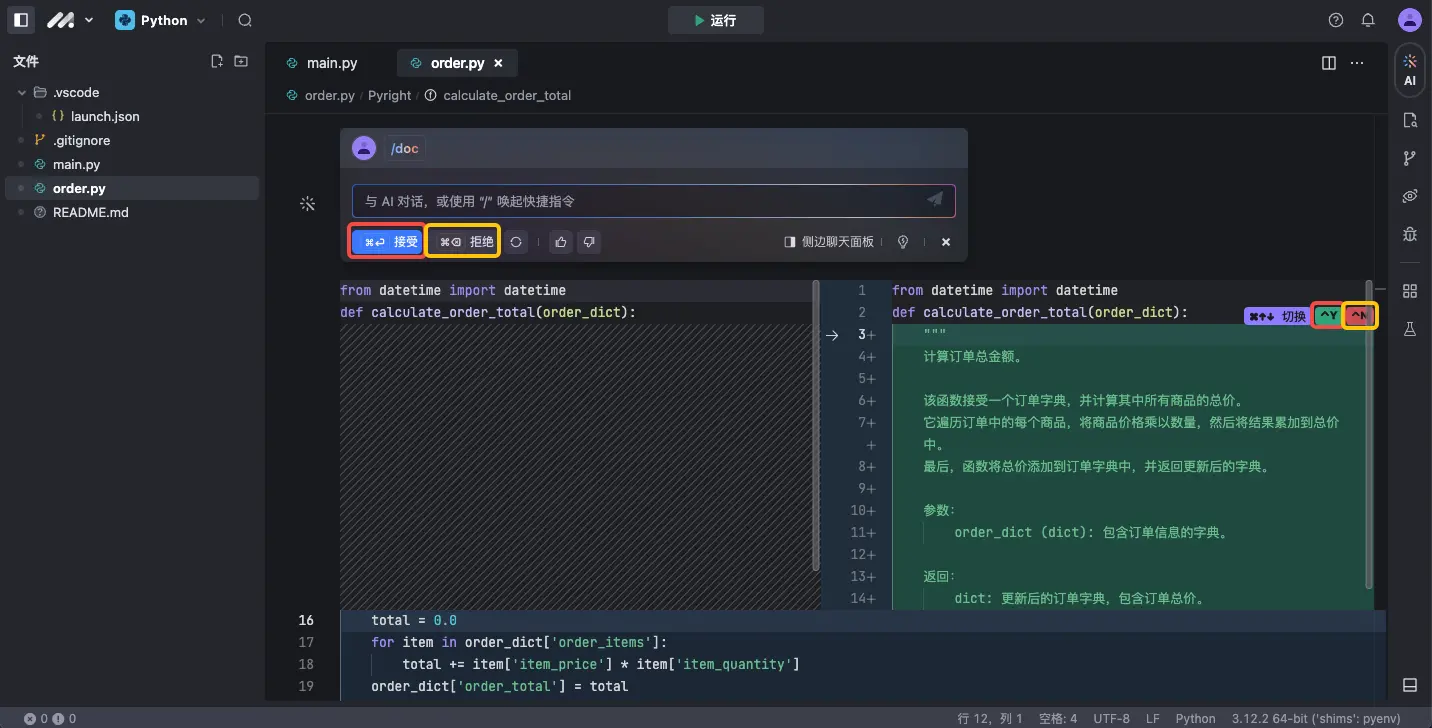
| 内嵌聊天 | 1. 唤起内嵌对话框。 2. 选中代码片段。 3. 在对话框中通过自然语言描述或输入 /doc 指令,然后点击右侧的 发送 按钮或敲击键盘上的回车键。 AI 助手将为该代码片段生成注释。  生成注释后,你可以点击 生成注释后,你可以点击 接受 或 ^Y 按钮(下图中红框表示),采纳注释并将其添加至对应的代码片段,或点击 拒绝 或 ^N 按钮(下图中黄框表示),拒绝使用当前注释。  |
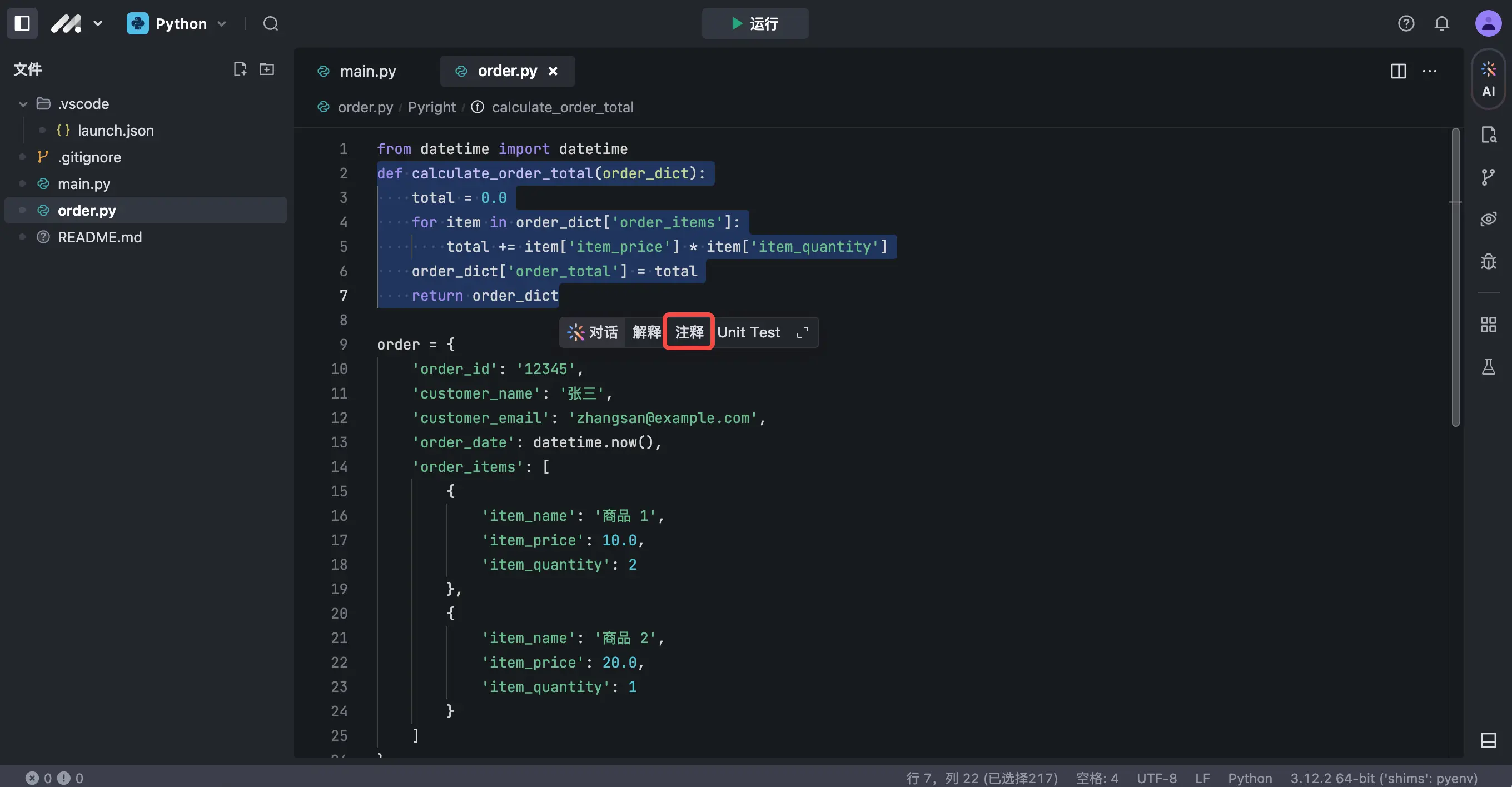
你也可以直接在代码编辑器中选中代码片段,然后点击编辑器窗口顶部或快捷菜单中的 注释 按钮,AI 助手将唤起内嵌对话框并生成代码注释。

单测生成
针对圈选的 1 个或者多个函数生成单元测试代码,节省代码编写时间
| 入口 | 功能介绍 | 操作图示 |
|---|---|---|
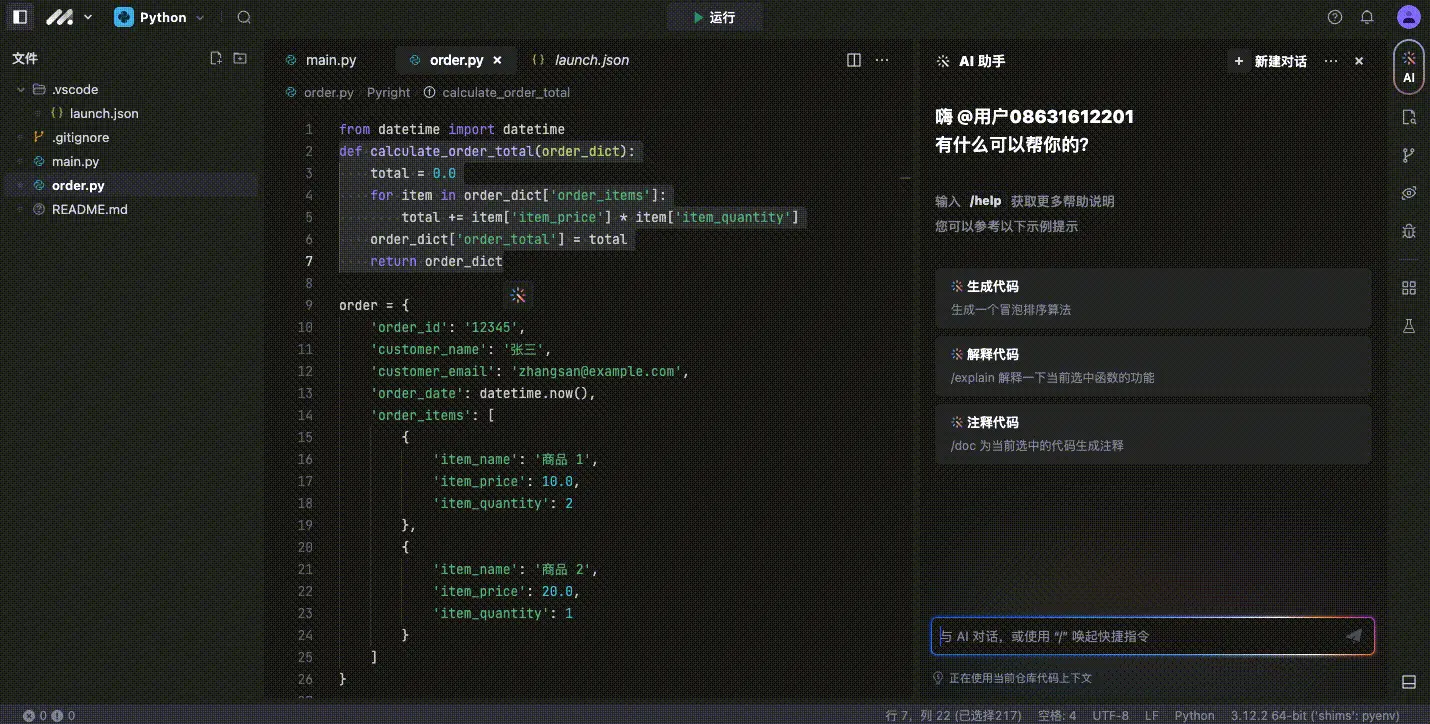
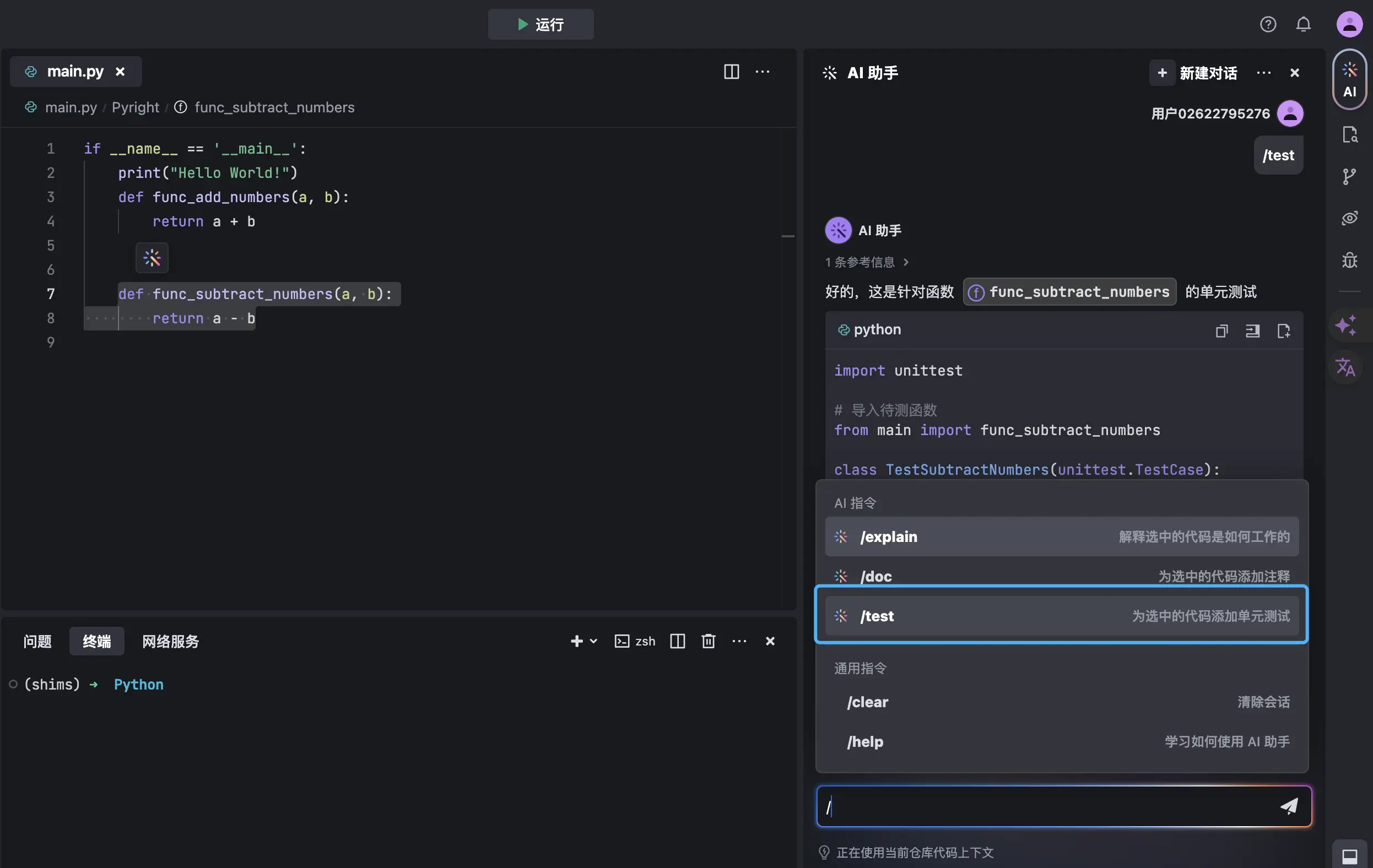
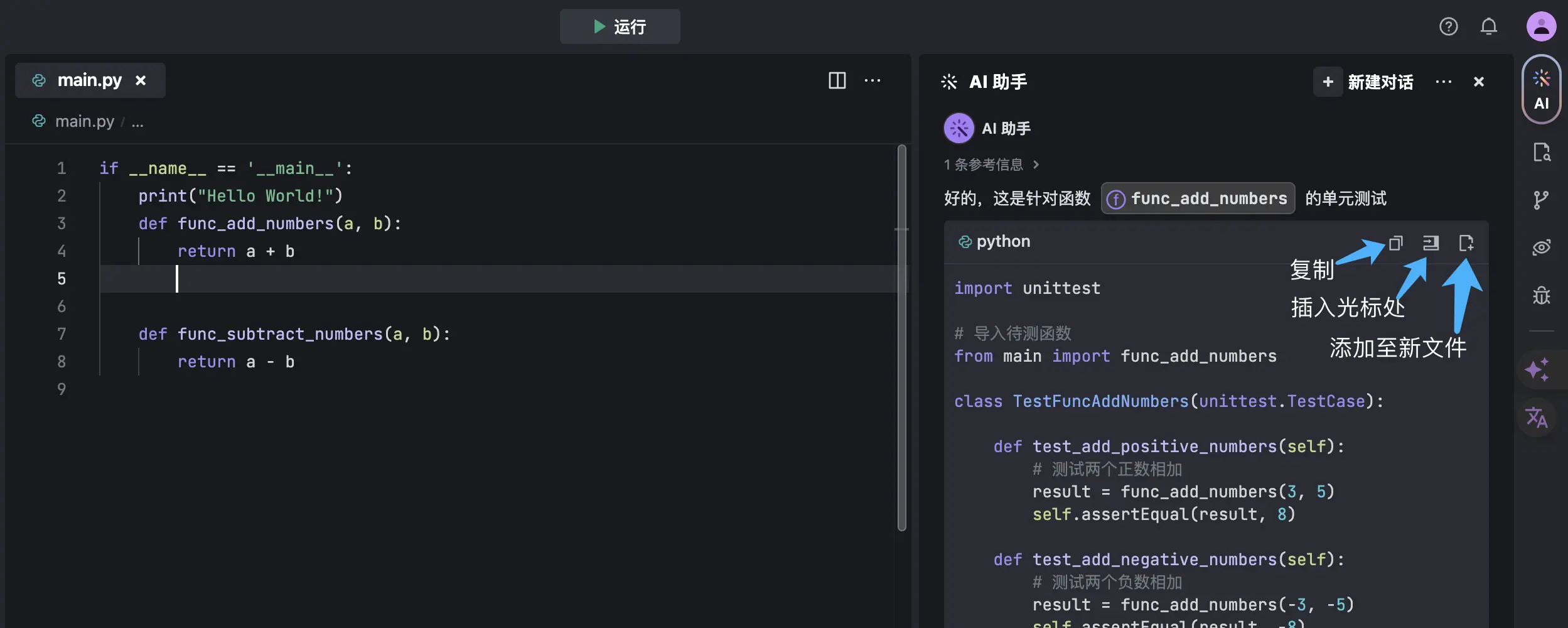
| 侧边聊天 | AI 助手将根据选择的函数,在对话框中输出单元测试代码。你也可以通过输入 /test 指令或者输入类似 ”生成单元测试“ 的内容来触发该功能。 对于生成的单元测试代码,可以选择复制、插入光标处,以及添加至新文件。 |
  |
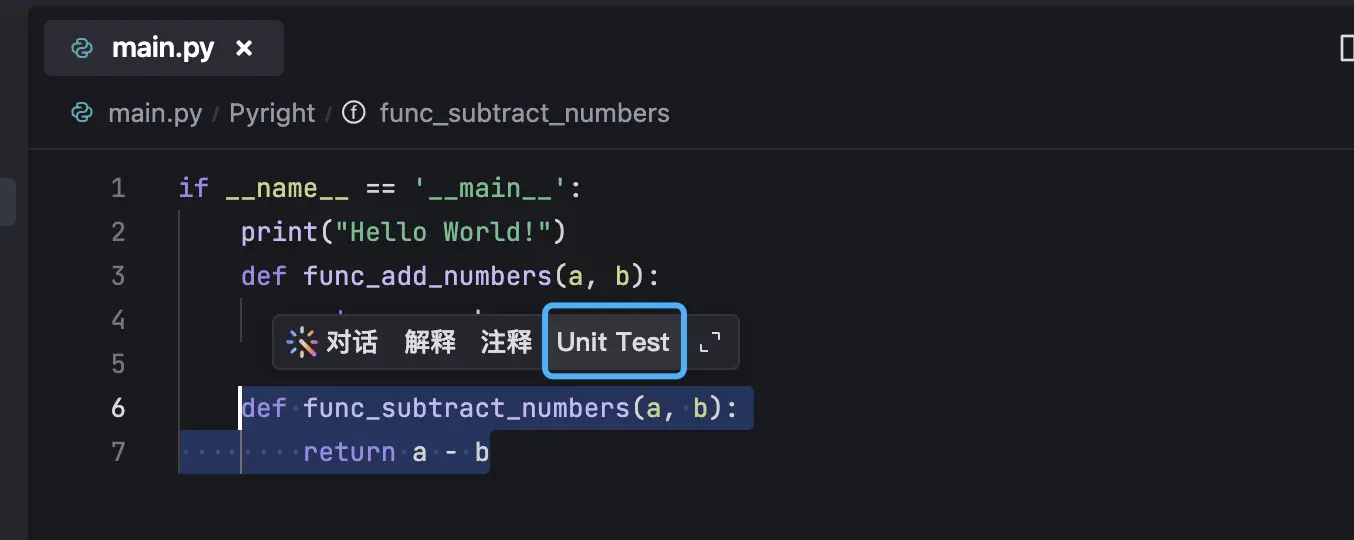
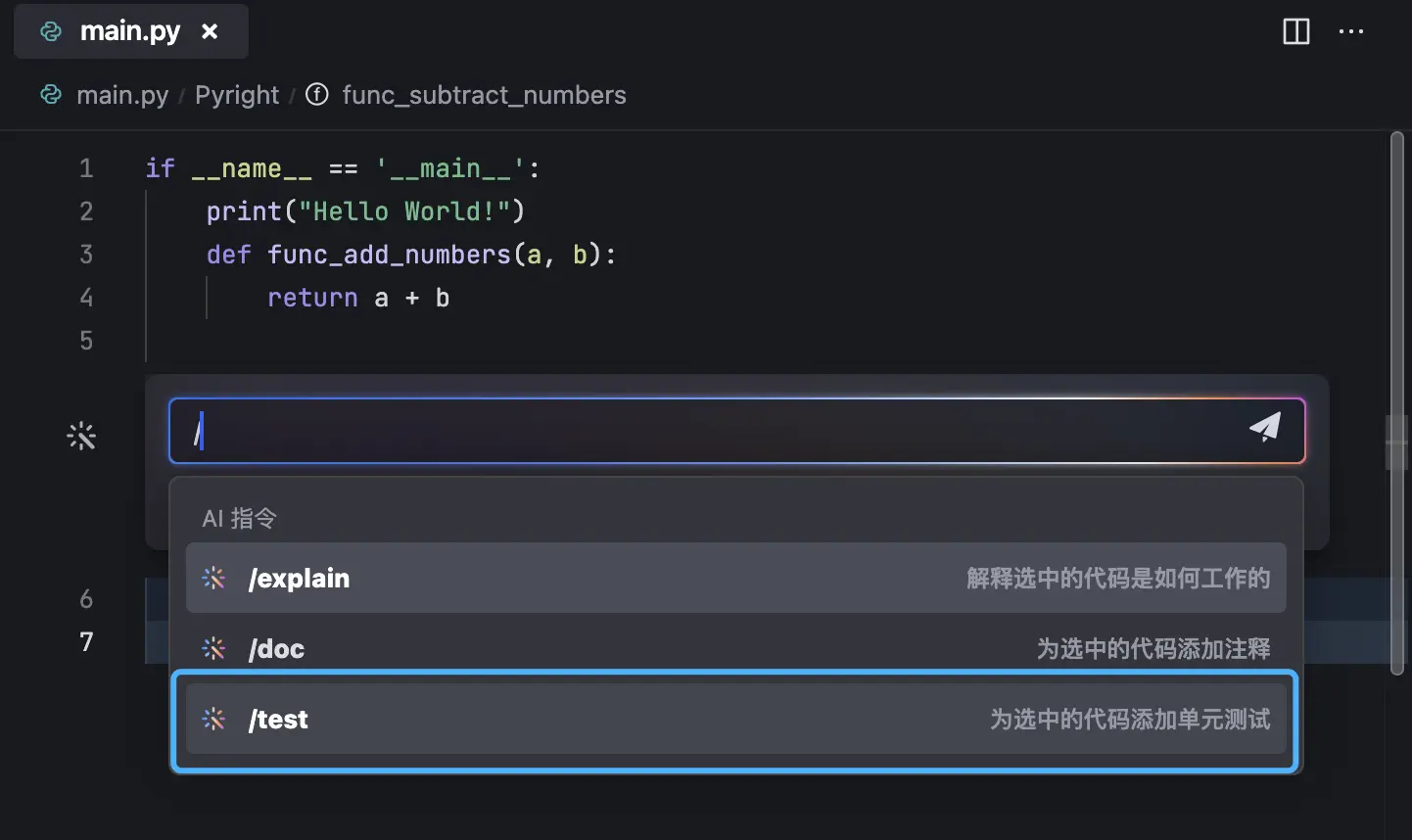
| 内嵌聊天 | 同时提供了多个快速触发方式: - 选择函数名称后,快速触发 单测 入口; - 在 AI 助手对话框中输入指令或自然语言描述。 |
  |
问题修复
AI 助手可以修复在代码编辑器、问题 标签页、终端 中识别到的错误。你可以使用该功能来辅助解决 Lint Error、Debug Error 等各类错误。
检测到错误后,对应的文件名称会在文件列表以及代码编辑器窗口中被高亮。
| 入口 | 操作说明 |
|---|---|
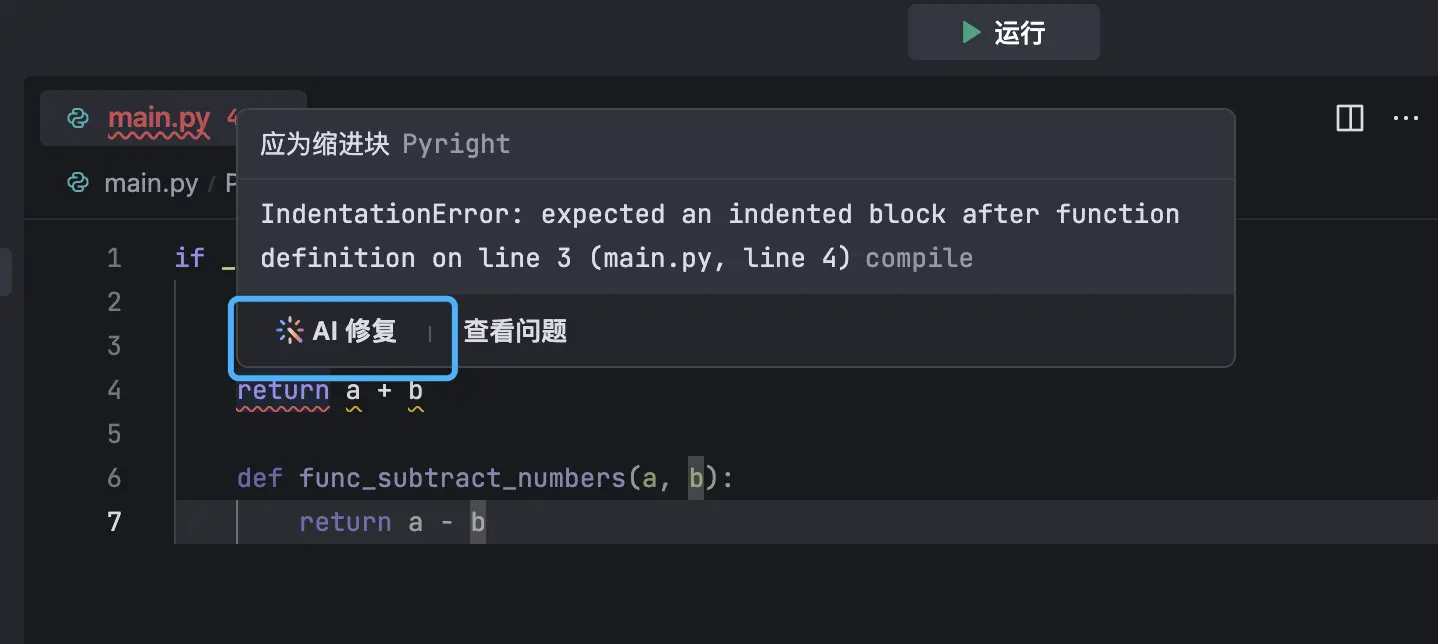
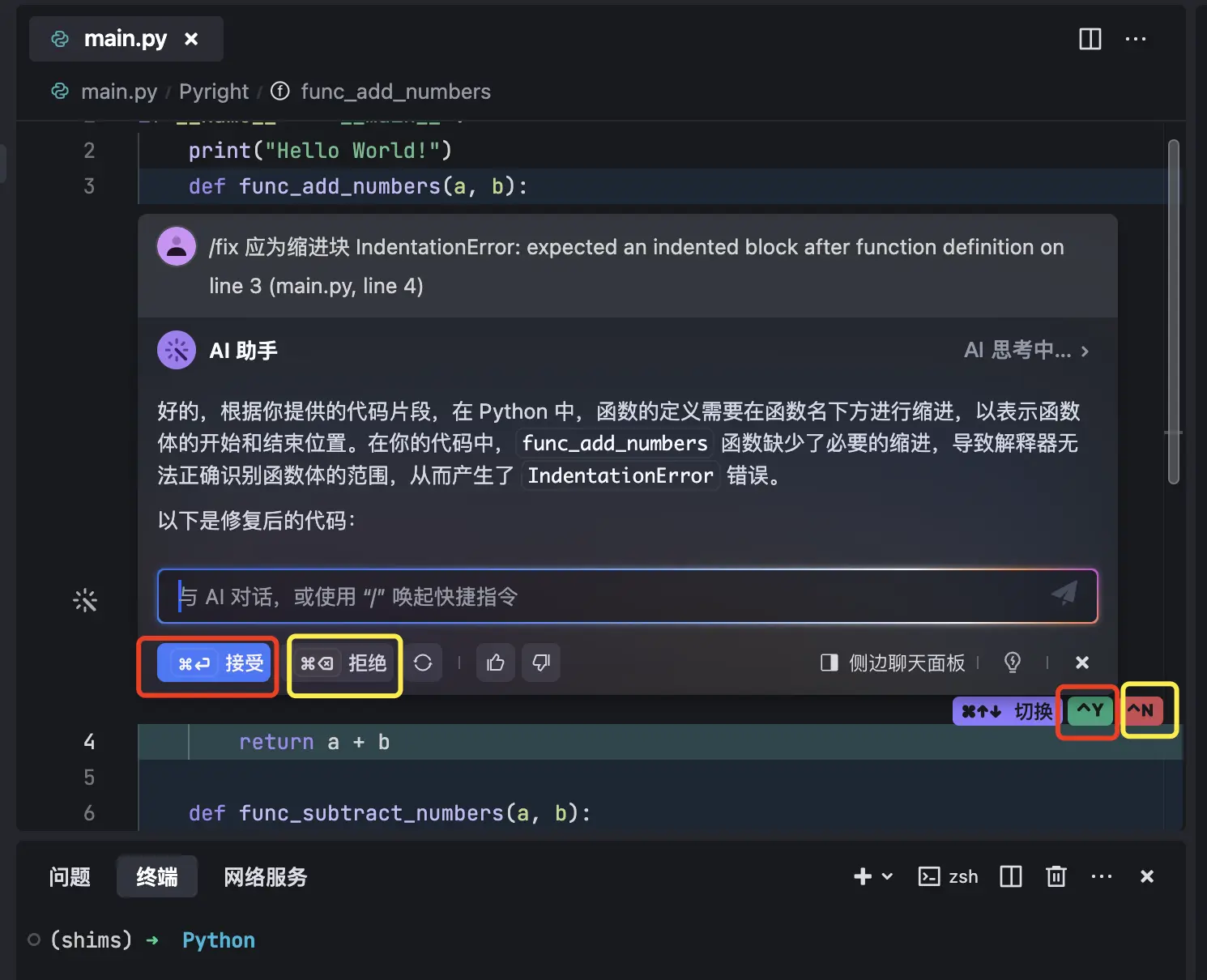
| 代码编辑器 | 1. 将鼠标悬停至错误处。 代码编辑器内将显示错误代码的代码块。 2. 点击代码块右上角的 AI 修复 按钮。 AI 助手将在内嵌对话框内提供修复后的代码。  生成修改意见后,你可以点击 生成修改意见后,你可以点击 接受 或 ^Y 按钮(下图中红框表示),采纳修改意见并自动修改错误代码,或点击 拒绝 或 ^N 按钮(下图中黄框表示),拒绝修改意见。  |
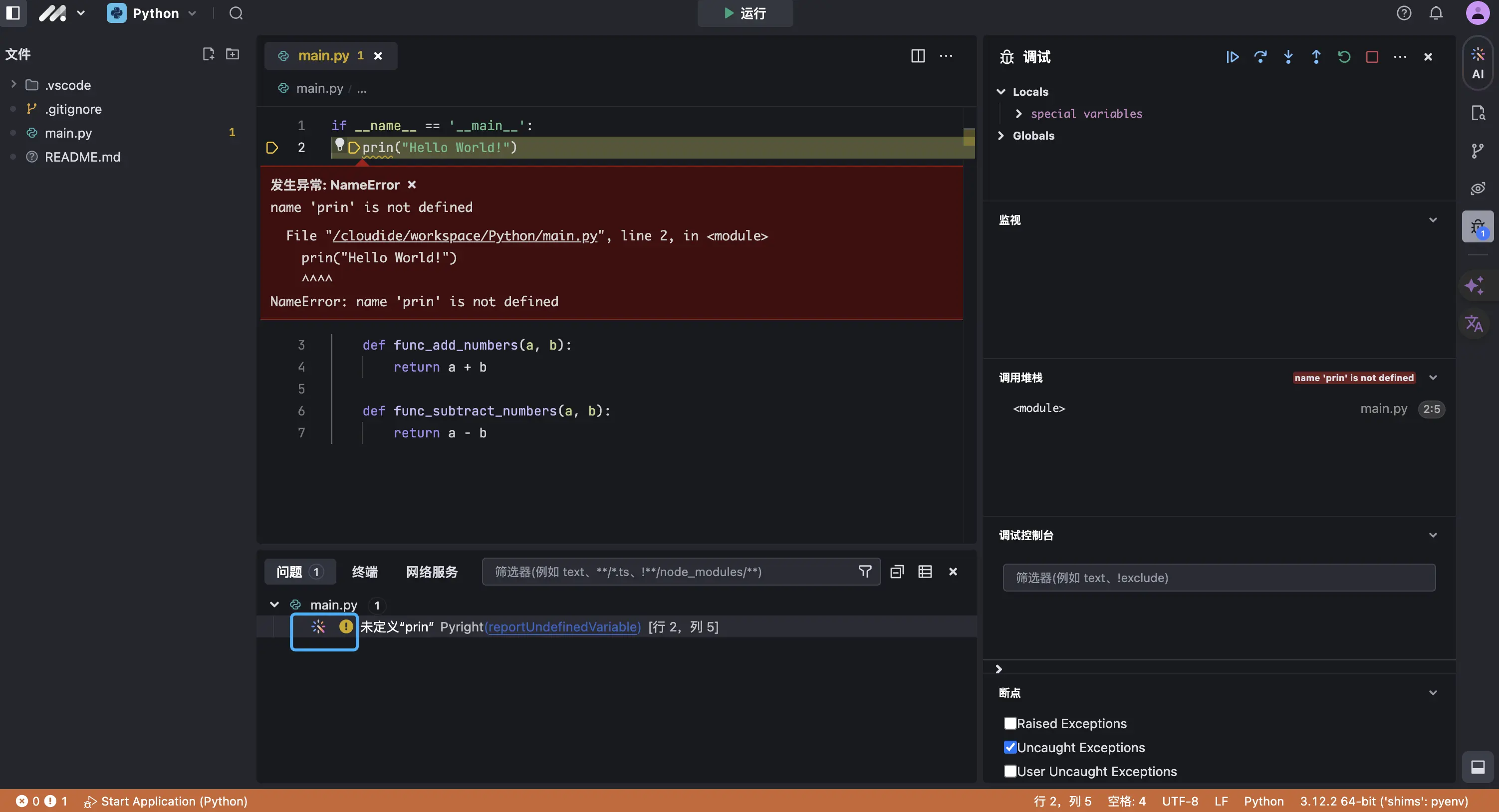
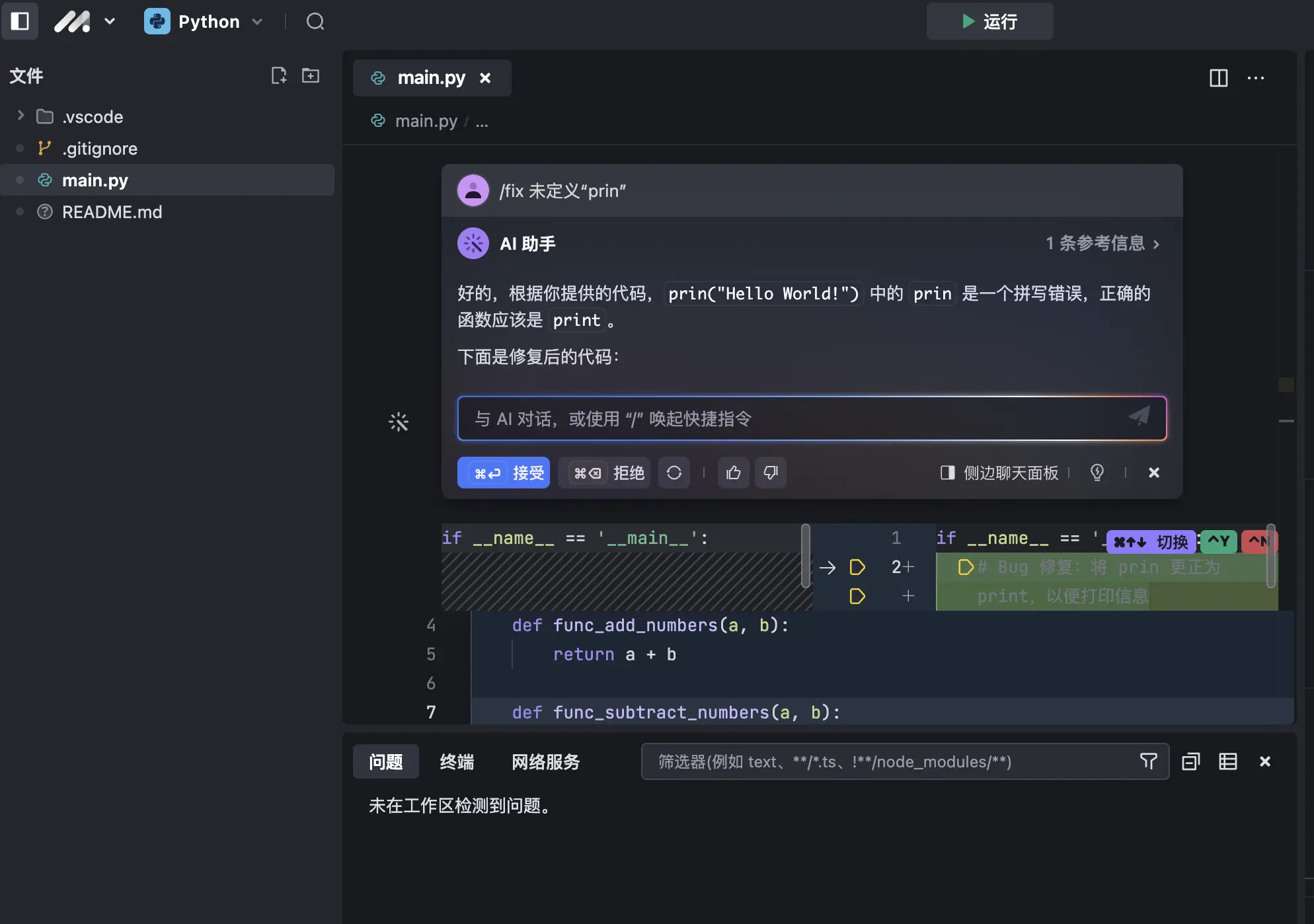
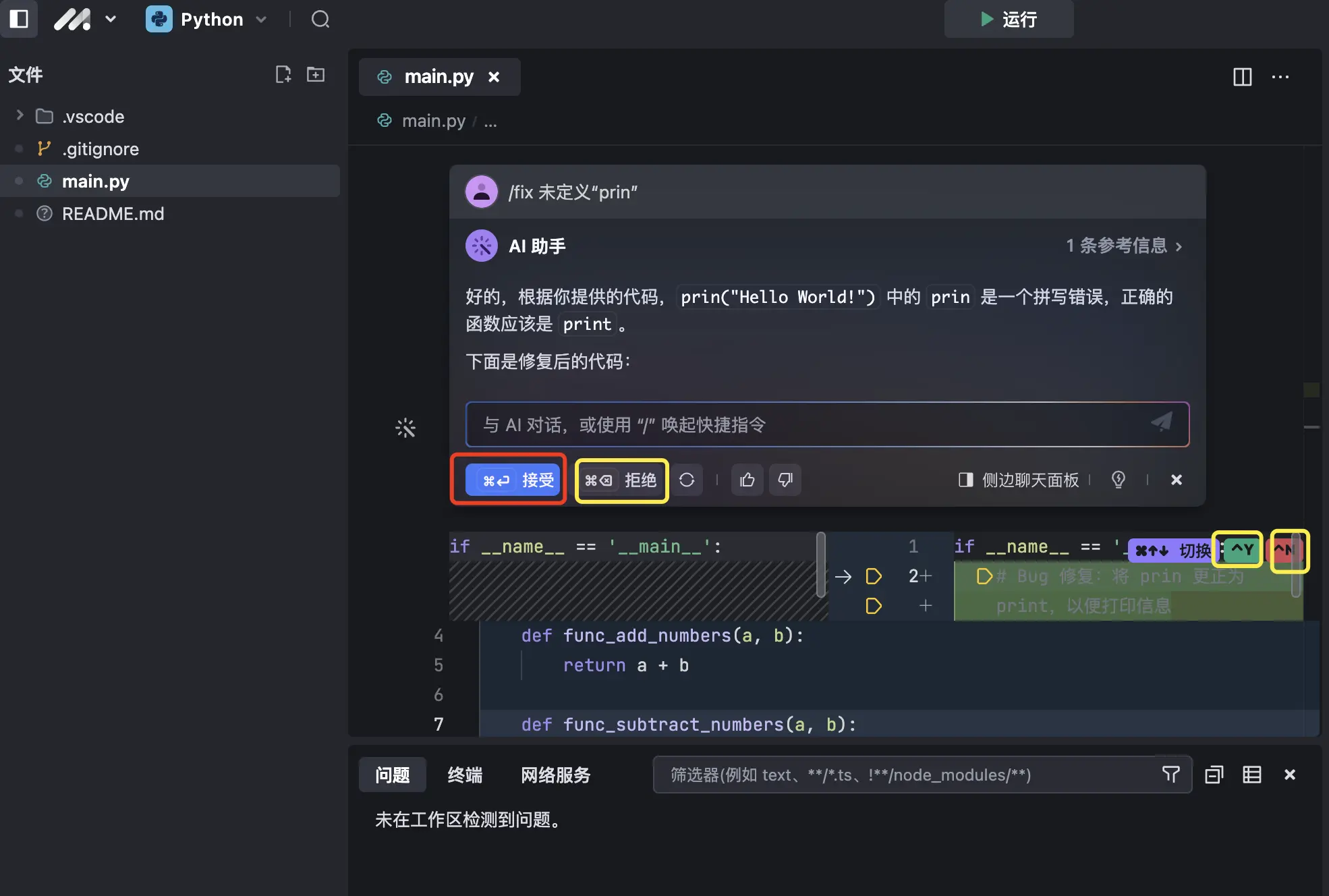
| 工具窗口 | 问题 或 终端 中会提示代码中的错误,如下图所示。  此时,点击 AI 修复 按钮,AI 助手将唤起内嵌对话框,然后提供修改意见。 此时,点击 AI 修复 按钮,AI 助手将唤起内嵌对话框,然后提供修改意见。  生成修改意见后,你可以点击 生成修改意见后,你可以点击 接受 或 ^Y 按钮(下图中红框表示),采纳修改意见并自动修改错误代码,或点击 拒绝 或 ^N 按钮(下图中黄框表示),拒绝修改意见  |