豆包 MarsCode 编程助手安装与使用指南
💡MarsCode 编程助手已正式升级为 Trae 插件,继续学习请移步安装 Trae 插件。
本文介绍如何在 Visual Studio Code 和 JetBrains IDE 中安装并使用豆包 MarsCode 编程助手
前置条件
已安装符合要求的 Visual Studio Code 或 JetBrains IDE,具体参考《什么是豆包 MarsCode 编程助手》一文。若未安装,前往以下地址完成安装:
- Visual Studio Code IDE
- JetBrains IDE
- 豆包 MarsCode 编程助手
操作步骤
Visual Studio Code
- 打开 Visual Studio Code。
- 点击左侧导航栏中的
拓展按钮,进入插件市场。 - 搜索 “豆包”、“MarsCode” 关键词,找到插件并安装。
- 重启 Visual Studio Code。
- 使用快捷键(Windows:
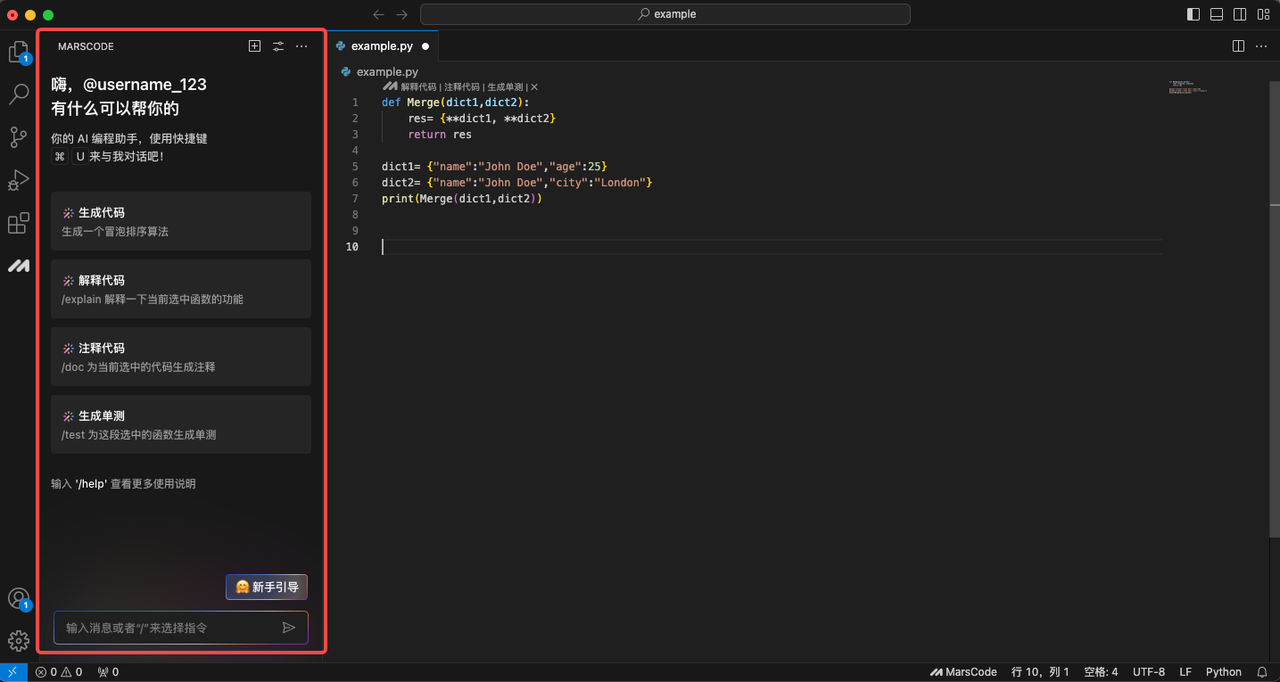
Ctrl + U; macOS:Command + U)打开豆包 MarsCode 编程助手侧边对话框。 - 点击 登录 按钮,登录你的账号。
-
返回 IDE。 插件准备完成,你可以开始体验 AI 能力。

JetBrains
- 打开 JetBrains IDE(以 IntelliJ IDEA 为例)。
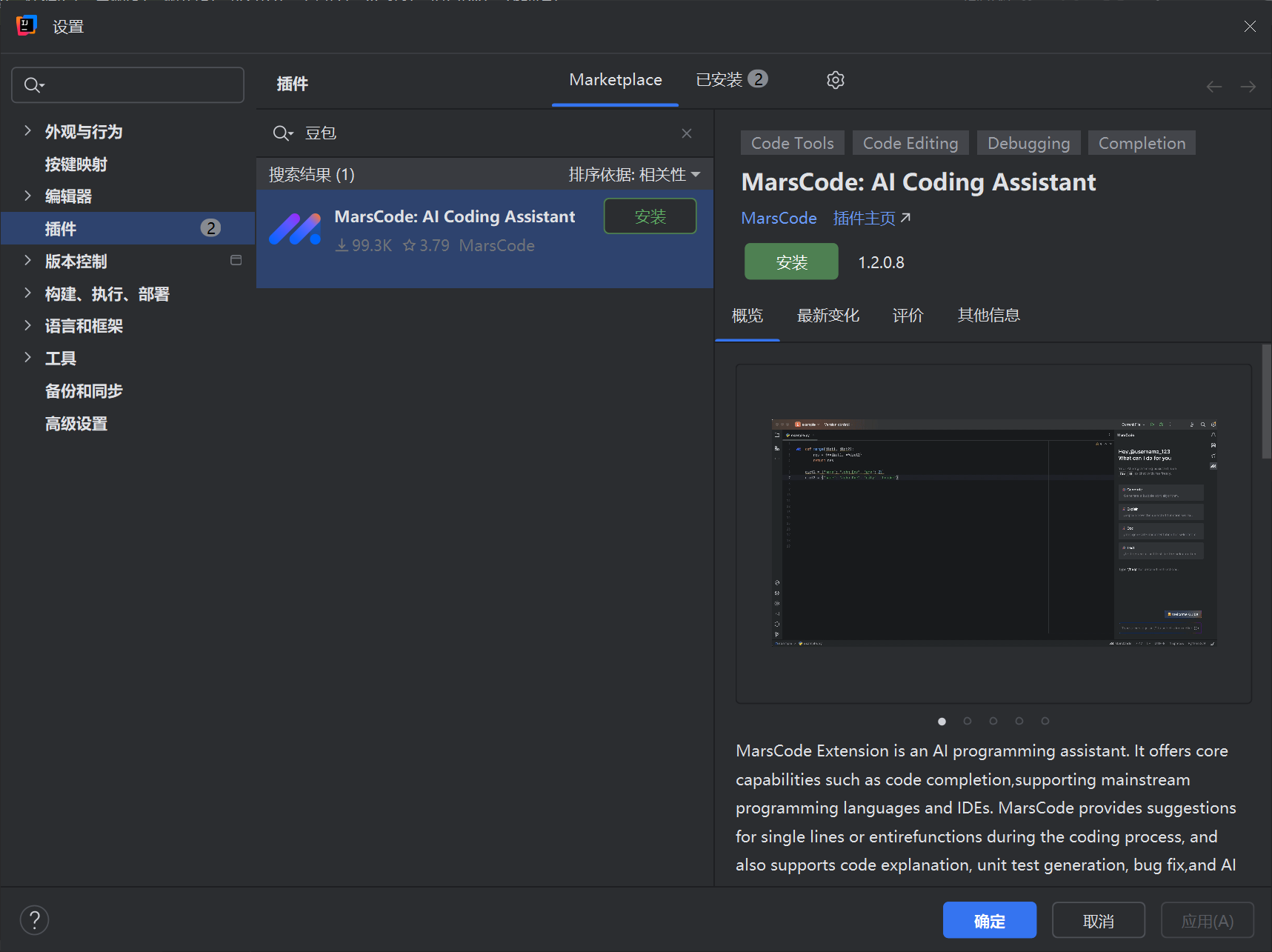
- 前往 文件 > 设置 > 插件 > Marketplace,进入插件市场。
- 搜索 “豆包”、“MarsCode” 关键词。
列表中将出现 “MarsCode: AI Coding Assistant” 插件。

- 点击 安装 按钮,安装插件。
- 安装完成后,点击 重启 IDE 按钮,重启 IDE。 IDE 将应用插件中的更改。
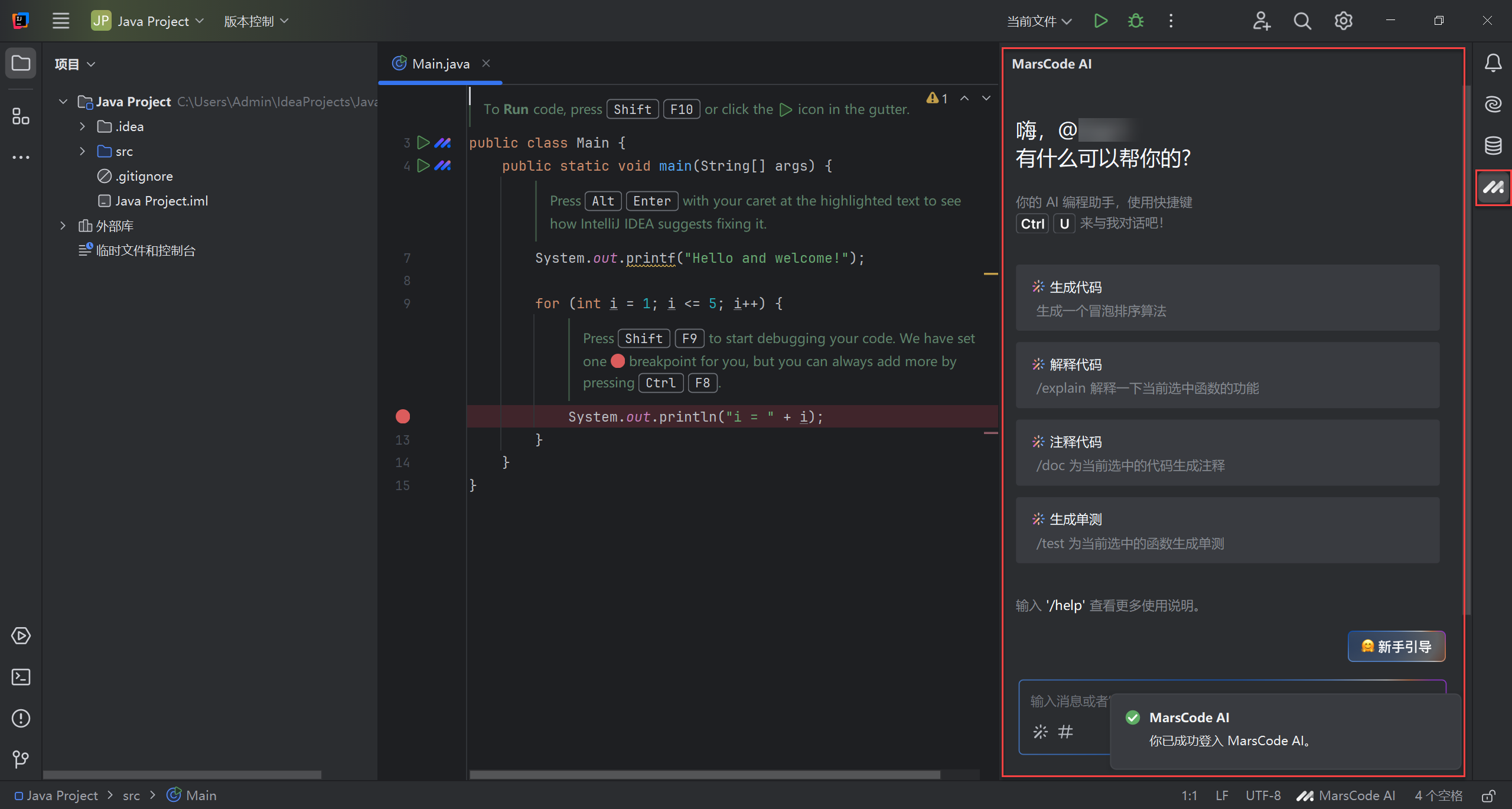
- 在右下角的 登录 MarsCode AI 提示框中,点击 登录 按钮,然后使用你的 豆包 MarsCode 帐号登录插件。
成功登录后,IDE 右侧将出现 MarsCode AI 对话框,你可以开始与 AI 助手对话。