豆包MarsCode IDE端口管理:公网服务暴露与访问指南
💡MarsCode 编程助手已正式升级为 Trae 插件,继续学习请移步什么是 Trae 插件。
豆包 MarsCode IDE 的工作空间实则为一个远程容器。在容器中运行一个网络服务后,系统会在容器而非本地电脑的 IP 上监听端口。若想在用户的浏览器等其他地方使用这些服务,就需要将端口暴露至公网。
豆包 MarsCode IDE 会自动检测用户进程对端口的监听,当在工作空间打开一个端口之后,豆包 MarsCode IDE 会尝试检测端口,并自动将其暴露在一个公网 URL 上,然后通知用户。用户随即可以在公网上访问该端口。
使用限制
后端项目有单独的网络服务功能,前端项目统一在 Web 预览中查看。
使用流程
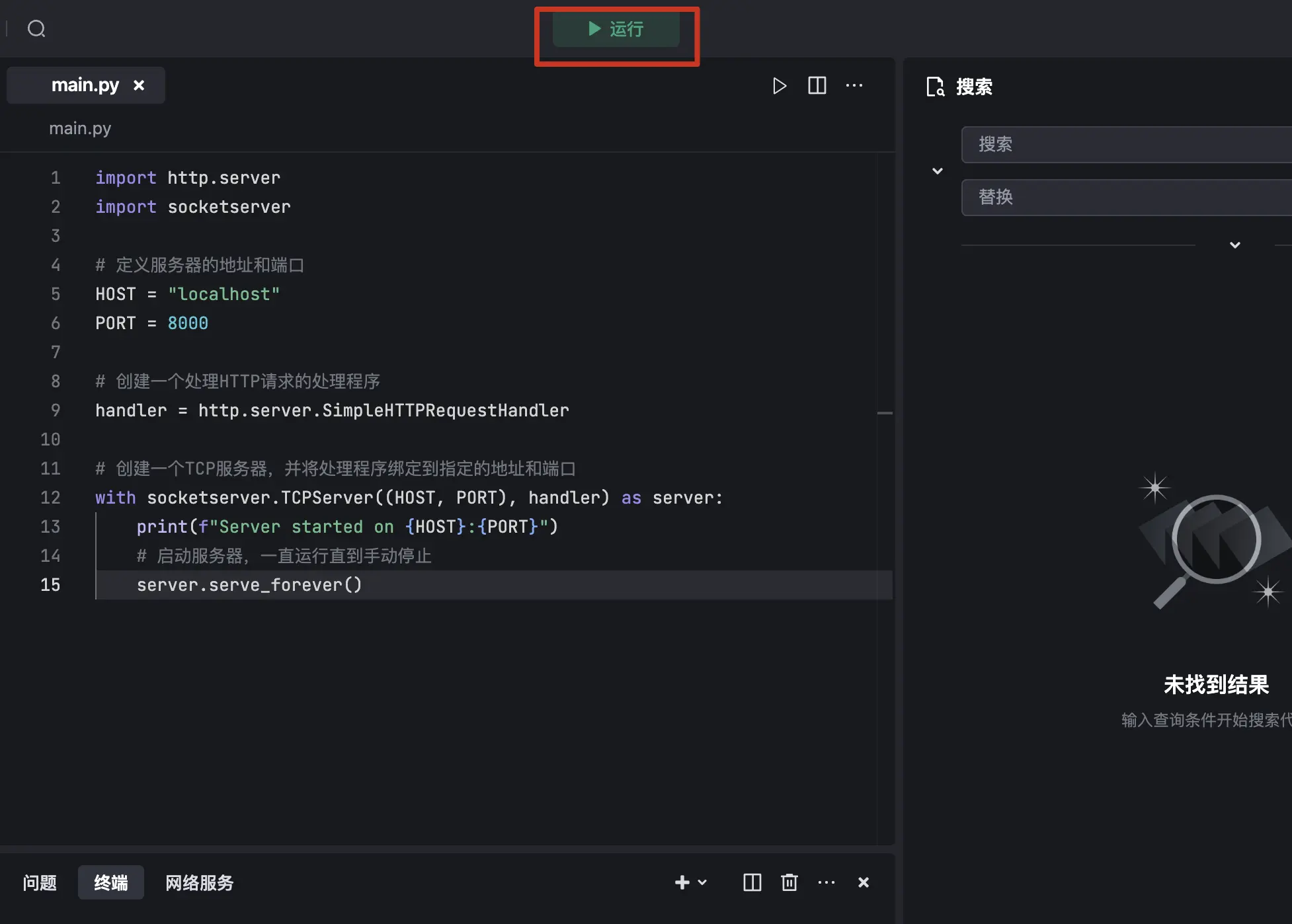
第一步:进入项目,点击”执行“按钮

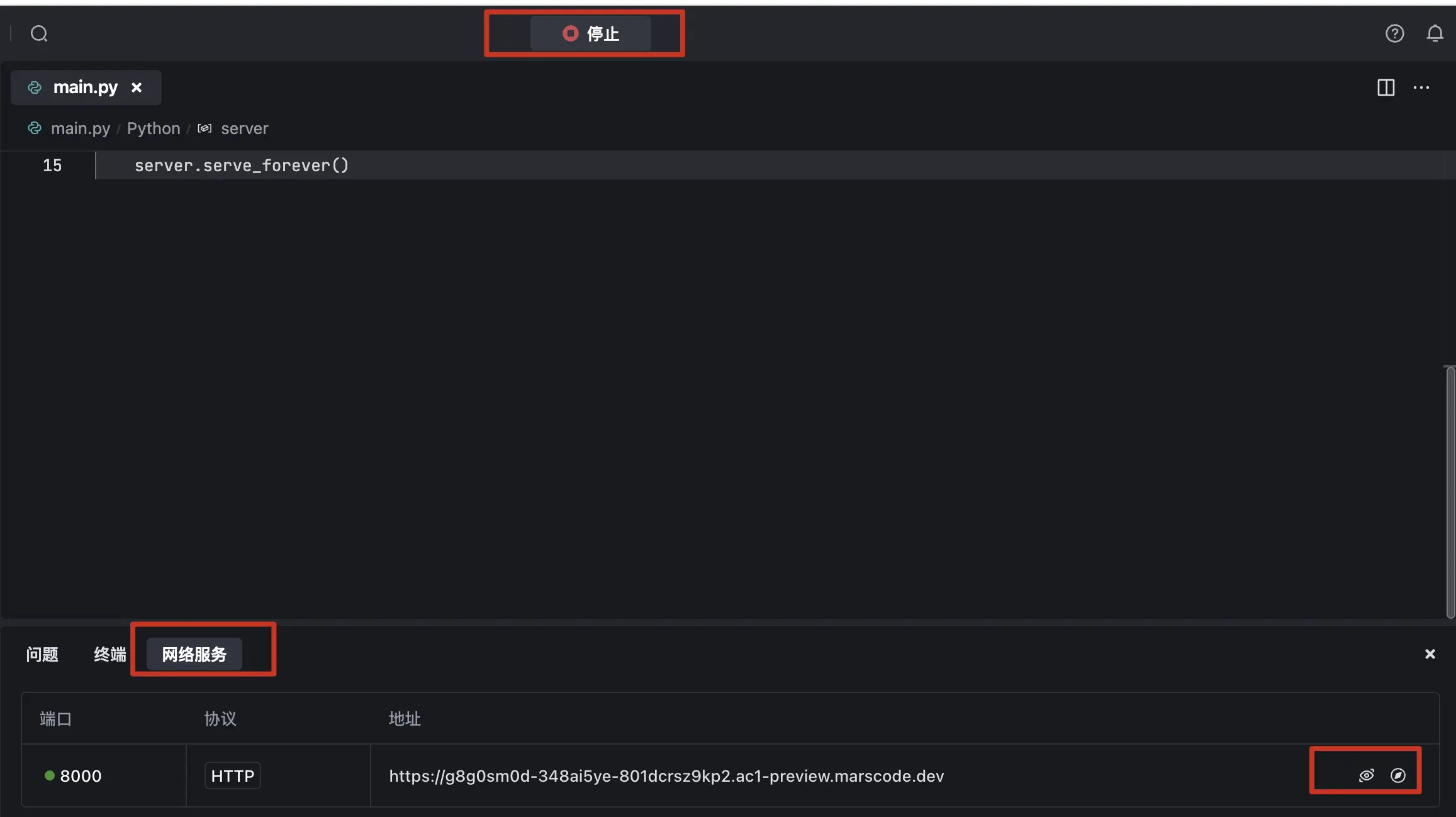
第二步:项目启动完成,点击”网络服务“Tab
在 网络服务 标签页中,支持端口查看,URL 网址复制,打开 Web 预览,打开浏览器等操作。