
MarsCode IDE:云端AI IDE平台,提升开发效率
💡MarsCode 编程助手已正式升级为 Trae 插件,继续学习请移步什么是 Trae 插件。
MarsCode IDE 是一个云端 AI IDE 平台。通过内置的 AI 编程助手,开箱即用的开发环境,你可以更专注于各类项目开发。
核心优势
原生的 AI 能力:豆包 MarsCode IDE 内置了 AI 助手,提供代码自动补全与生成、问题修复、代码优化等能力,帮助你更高效地完成开发任务。 开箱即用:提供数十种不同语言、框架的开发模板,开箱即用,让你专注于项目开发。 随时随地的开发:作为云端 IDE,你只需要一台可以访问浏览器的计算机、笔记本或者平板电脑便可以打开豆包 MarsCode 完成开发工作。 不受本地资源限制:不再需要担心本地计算机对项目开发的能力支持,豆包 MarsCode 弹性的云端资源满足任何项目的需要。
主要功能
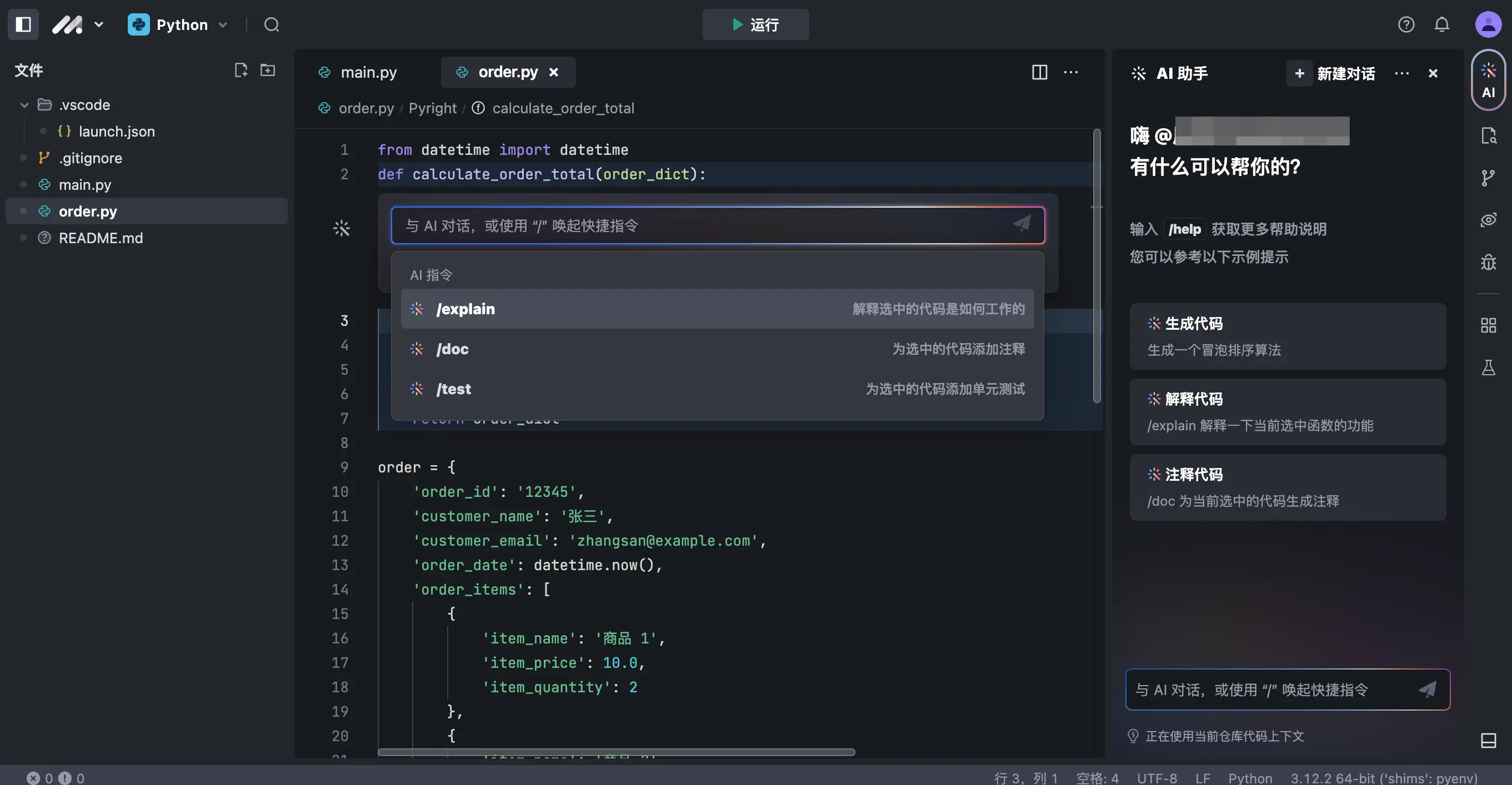
原生的 AI 能力
内置了 AI 编程助手,以开发为中心,提供代码补全、代码生成、代码编辑、注释生成、代码解释等能力,助力开发效率提升。此外,AI 编程助手可以从仓库中获取上下文,从而提升输出质量。

| AI 功能 | 说明 |
|---|---|
| 代码补全 | 阅读并理解当前代码,然后提供后续代码片段,也支持通过注释生成代码片段。 |
| 代码生成 | 理解自然语言并生成代码,提供的 AI 直接写入编辑器的原生交互体验。 |
| 代码解释 | 精准解释项目代码,快速上手开发。 |
| 代码注释生成 | 生成函数级注释或更详细的行间注释。 |
| 单测生成 | 生成单元测试用例。 |
| 缺陷修复 | 发现代码中的问题并修复。 |
| AI 问答 | 针对开发领域定向优化问答质量,提供更精准的问答 |
结果参考以下文档了解更多原生 AI 能力相关信息:
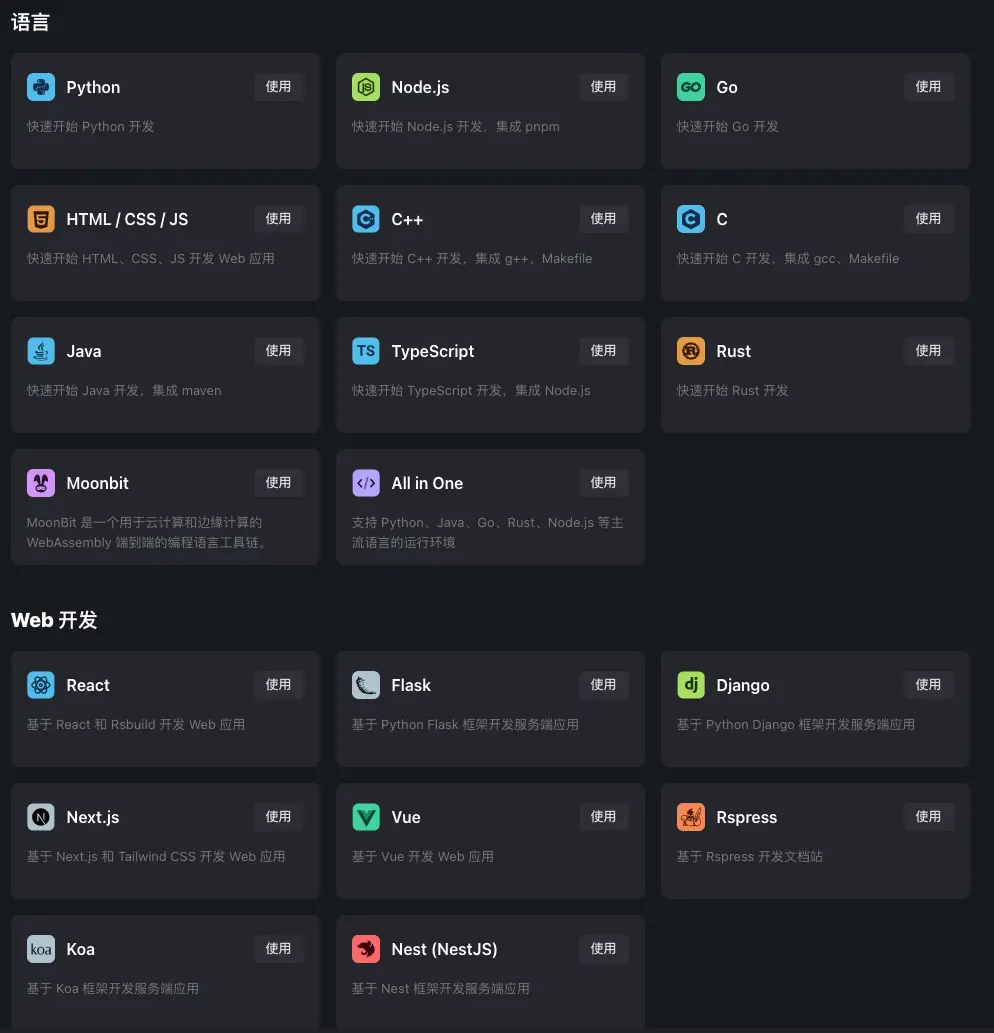
开箱即用的开发环境
提供 C、C++、C#、Go、JavaScript、Java、Node.js、Rust、TypeScript 等语言的开发环境和模板,避免繁琐的环境配置,让你将更多精力放在产品开发上。
 若想了解模板和项目开发的详细说明,参考以下文档:
模板
使用模板开发项目
使用 GitHub 仓库开发项目
若想了解模板和项目开发的详细说明,参考以下文档:
模板
使用模板开发项目
使用 GitHub 仓库开发项目