
豆包MarsCode IDE:使用模板快速开发项目指南
💡MarsCode 编程助手已正式升级为 Trae 插件,继续学习请移步什么是 Trae 插件。
本文档以 Next.js 模板为例,介绍如何使用模板来快速创建并运行一个项目。
使用限制
单个账号在豆包 MarsCode IDE 上创建的项目数量上限为 10 个。
操作步骤
第一步:登录豆包 MarsCode IDE 工作台
前往豆包 MarsCode IDE 工作台并登录你的账号。

第二步:创建并启动项目
| 方式 | 步骤 |
|---|---|
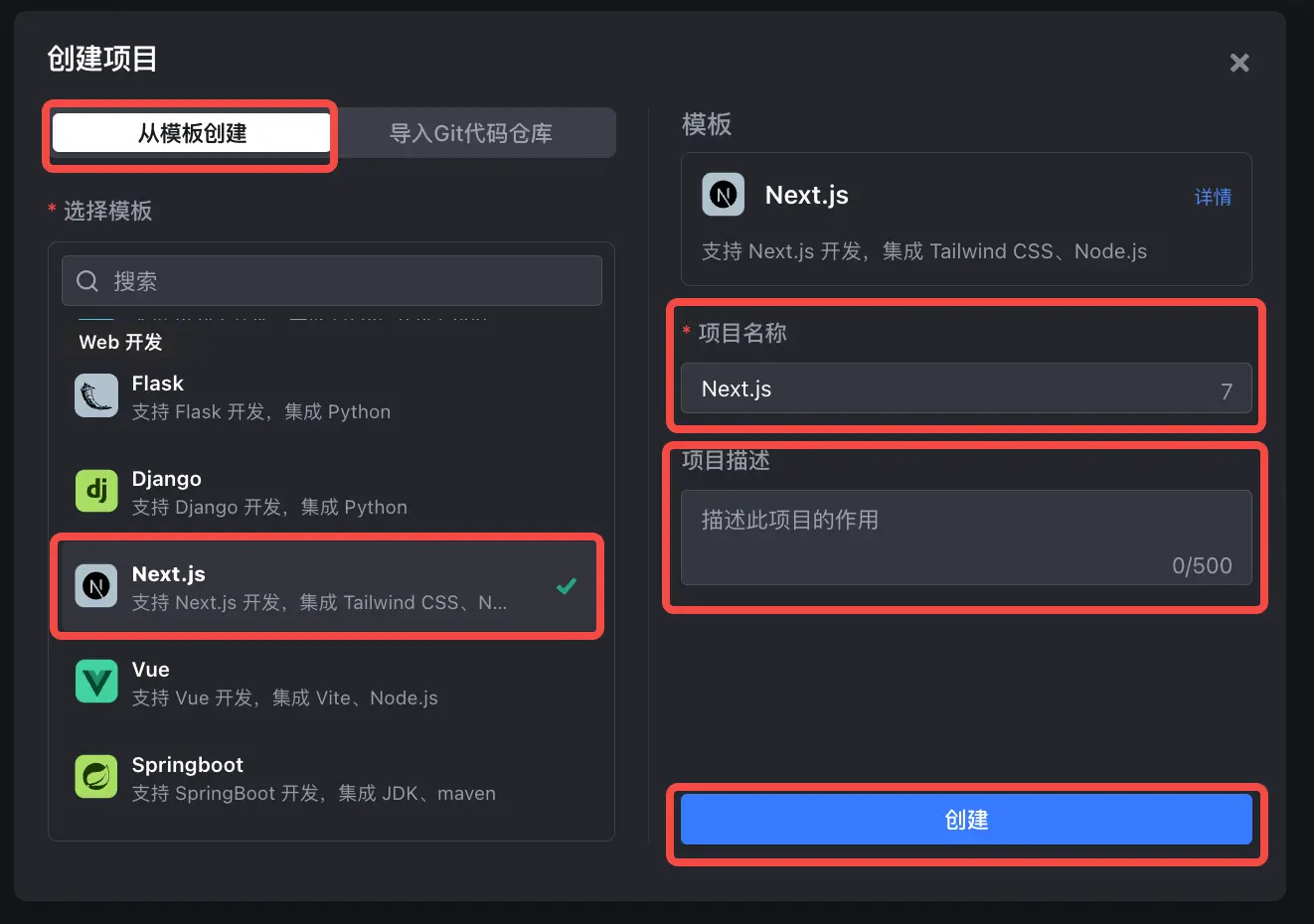
| 在控制台首页创建 | 1. 点击控制台左上角的 + 项目 按钮。你将看到 “豆包MarsCode IDE创建项目” 窗口。 2. 在“创建项目”窗口中,完成以下操作: 2. 在“创建项目”窗口中,完成以下操作:a. 将项目创建方式选择为 从模板创建。b. 从模板列表中选择所需模板(例如:Next.js)。 c. 填写项目名称和描述,然后点击底部的 创建 按钮。 |
在“模板”页创建 |
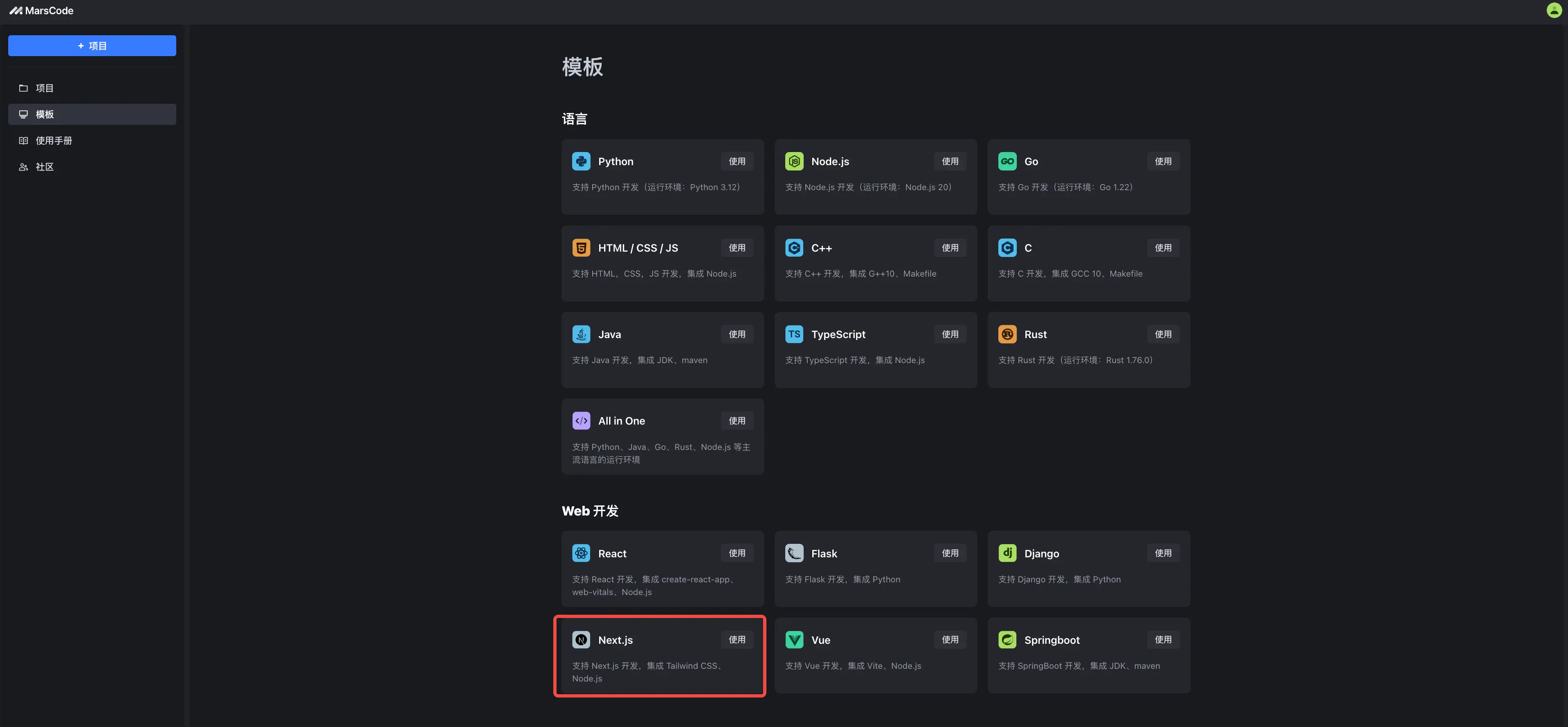
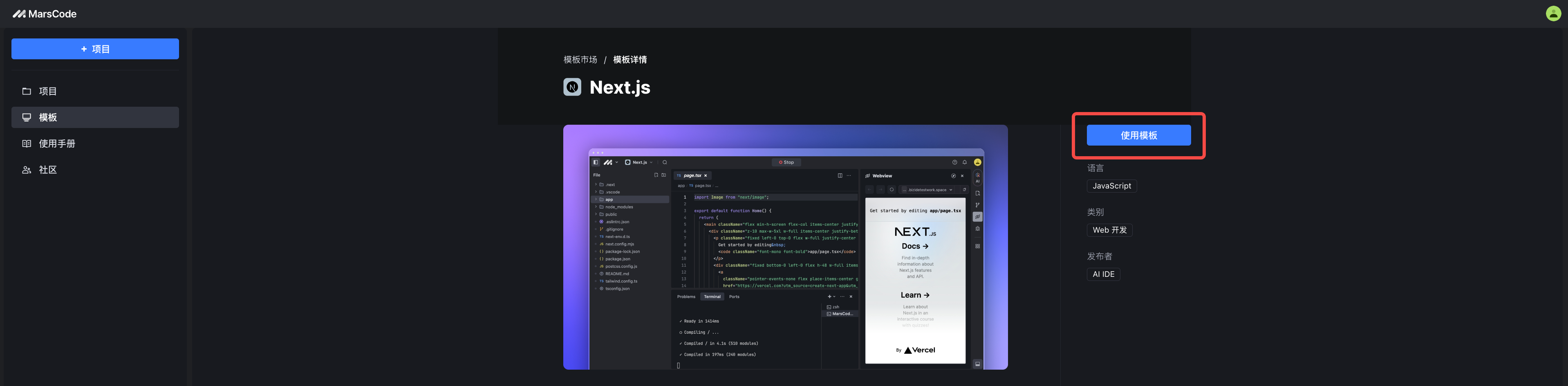
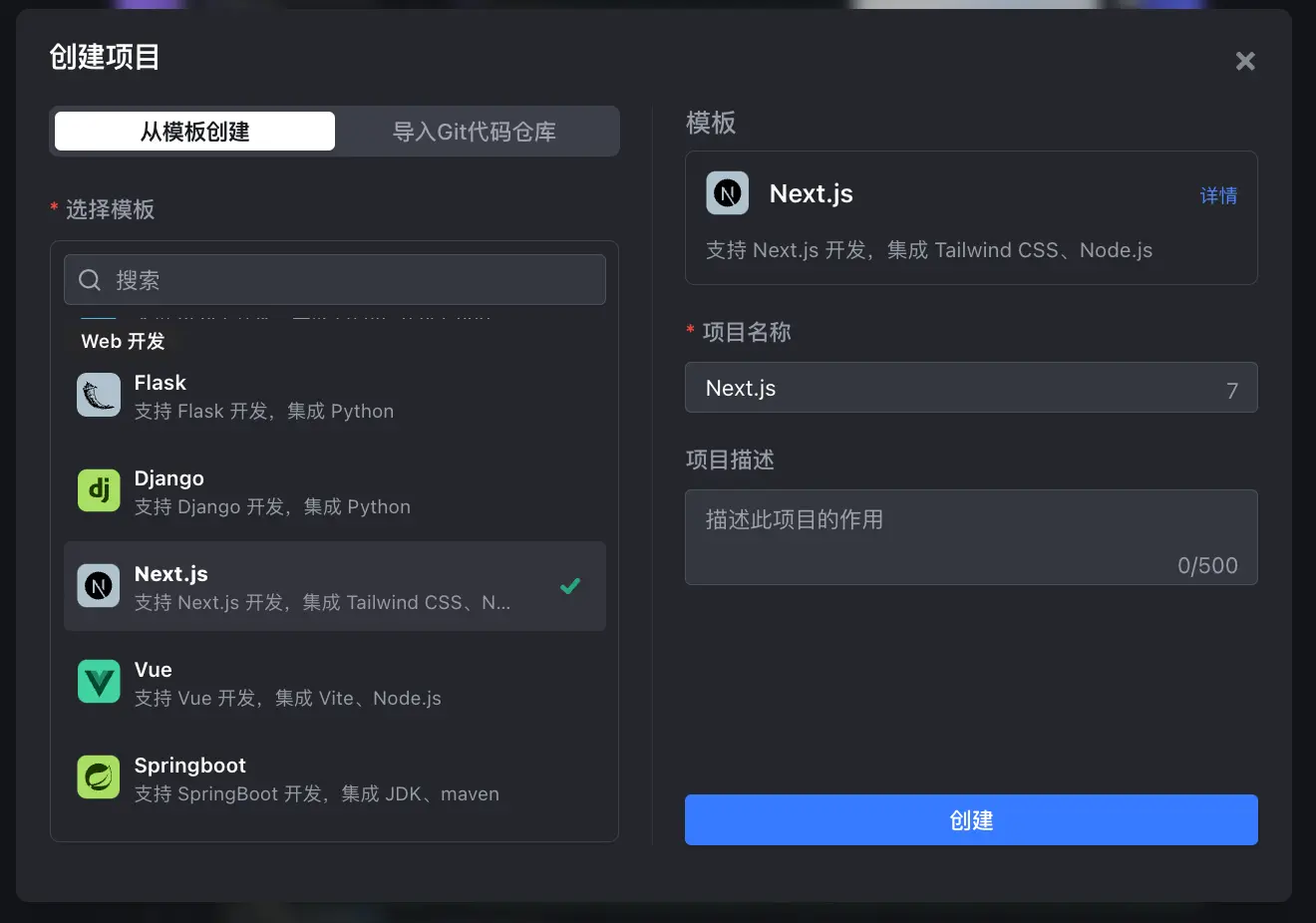
1. 在控制台的左侧导航栏中,选择 模板。2. 找到 Next.js 模板并点击模板卡片任意区域。  你将进入该模板的详情页,你可以查看该模板的详细信息。 你将进入该模板的详情页,你可以查看该模板的详细信息。> 若你不想浏览模板详情,可以直接点击卡片右侧的 使用模板 按钮,打开 创建项目 窗口,然后配置项目信息。 3. 点击右侧的 使用模板 按钮。页面上出现 创建项目 窗口。  4. 填写项目名称和描述,然后点击底部的 创建 按钮。 |
创建项目后,系统将启动并初始化项目。

项目初始化完毕后,你将进入工作空间。

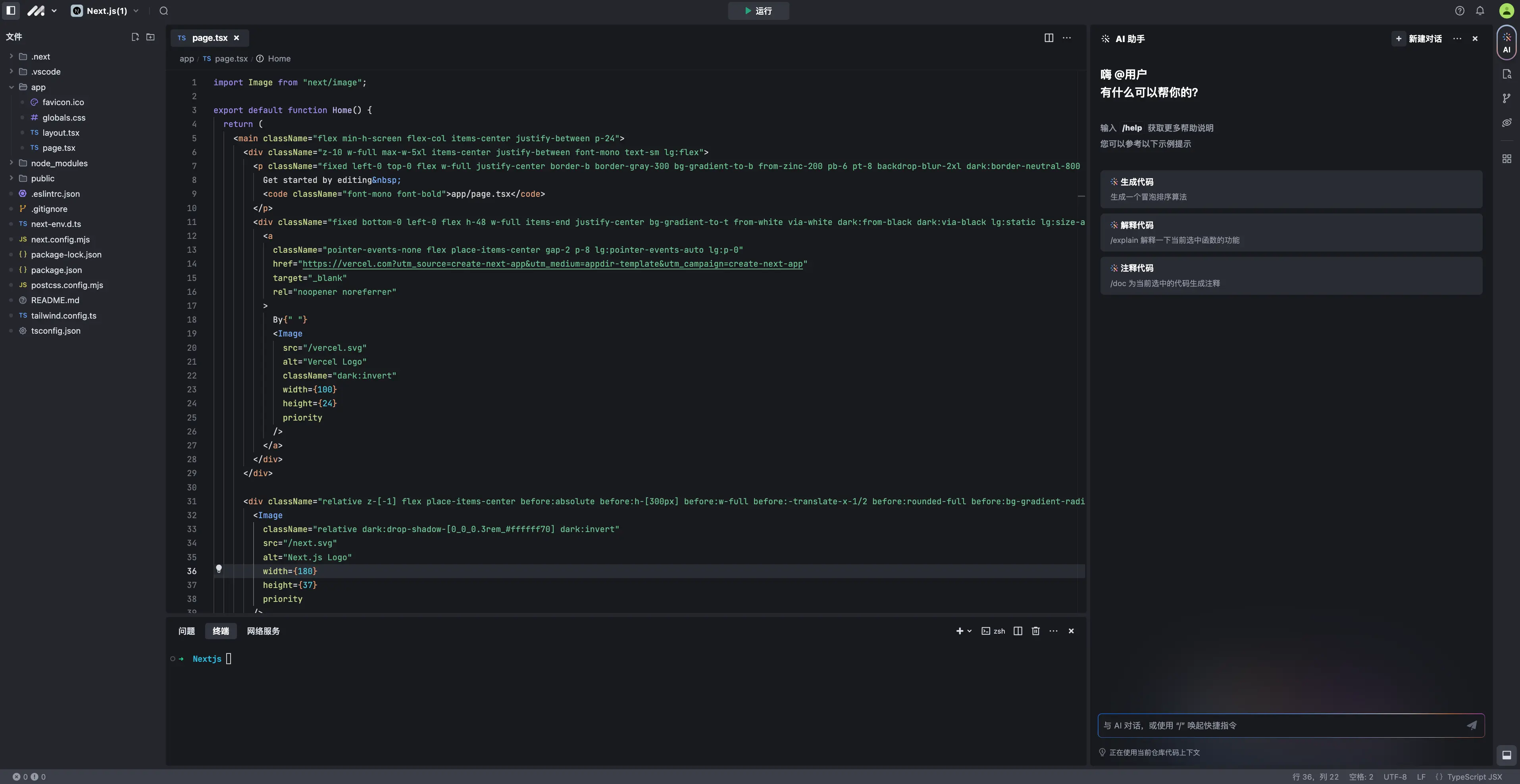
第三步:配置项目
在工作空间中,你可以配置项目,包括编写文件内容、管理插件等。
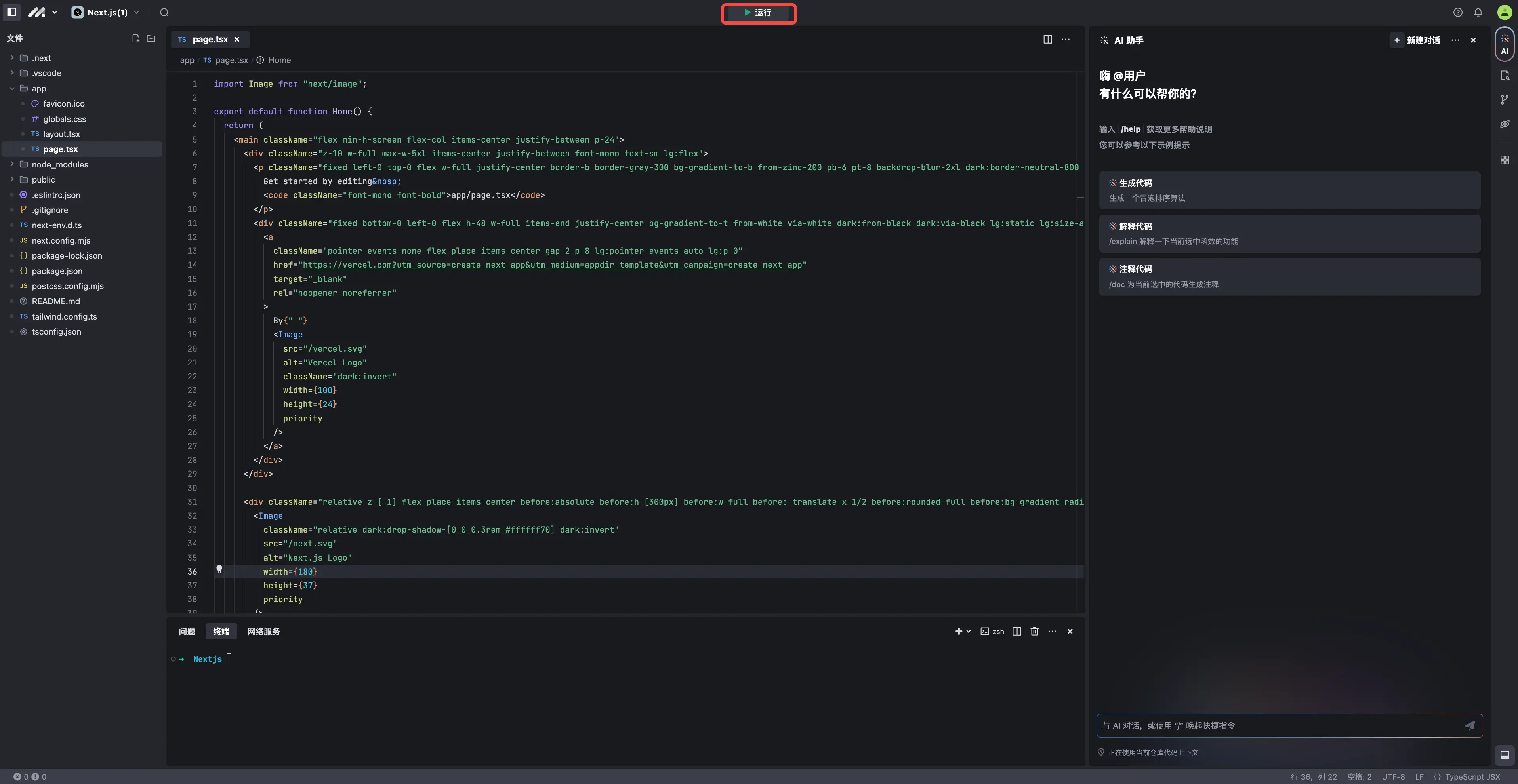
第四步:运行项目
项目配置完毕后,点击顶部导航栏中间的 运行 按钮,运行项目。

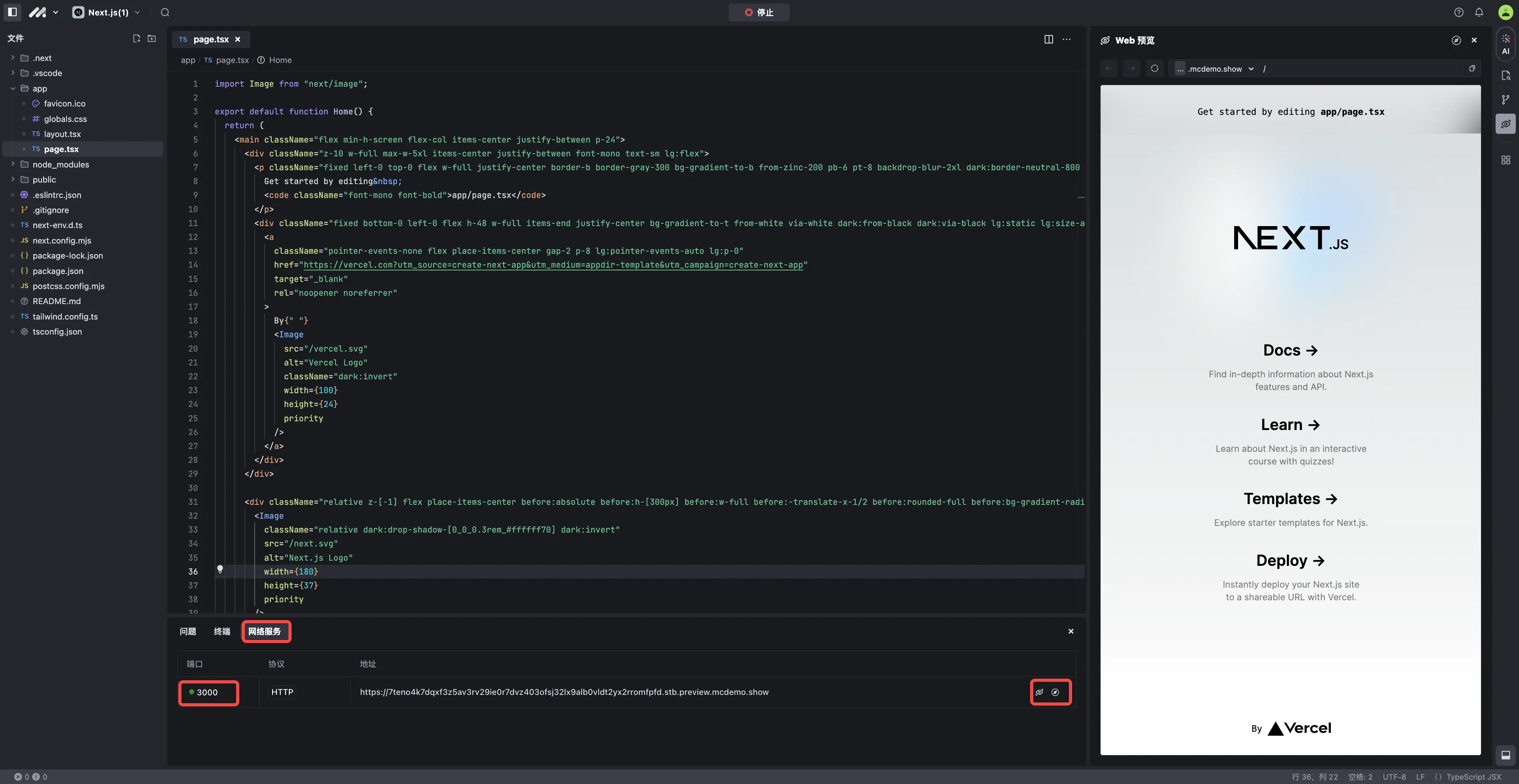
第五步:体验项目
- 打开
网络服务面板。 - 找到端口
3000。 - 点击右侧 “打开浏览器” 按钮,在浏览器中打开项目并体验;或点击
打开 WebView按钮,在预览窗口中体验。

Next.js 模板项目在浏览器内的预览效果如下:

了解更多
若想了解更多模板相关信息,参考《模板》一文。