豆包 MarsCode IDE:模板资源及快速项目创建指南
💡MarsCode 编程助手已正式升级为 Trae 插件,继续学习请移步什么是 Trae 插件。
豆包 MarsCode IDE 提供丰富的模板资源。你可以使用模版来更快速的创建项目。本文介绍豆包 MarsCode IDE 提供的模板类型及如何使用模版快速创建一个任意类型的项目。
模板总览
以下为豆包 MarsCode IDE 提供的模板类型:
语言类
你可以使用语言类模板快速创建一个特定语言的 Hello World 项目。
| 名称 | 说明 |
|---|---|
| Python | 支持 Python 开发 |
| HTML / CSS / JS | 支持 HTML、CSS、JS 开发,集成 Node.js |
| Node.js | 支持 Node.js 开发 |
| C++ | 支持 C++ 开发,集成 G++10、Makefile |
| C | 支持 C 开发,集成 GCC 10、Makefile |
| Java | 支持 Java 开发,集成 JDK、maven |
| TypeScript | 支持 TypeScript 开发,集成 Node.js |
| Go | 支持 Go 开发 |
| Rust | 支持 Rust 开发(运行环境:Rust 1.76.0) |
| All In One | 支持 Python、Java、Go、Rust、Node.js 等主流语言的运行环境 |
Web 开发
你可以使用建站类模板快速创建一个具备前后端的网站类项目。
| 名称 | 说明 |
|---|---|
| React | 支持 React 开发,集成 create-react-app、web-vitals、Node.js |
| Flask | 支持 Flask 开发,集成 Python |
| Django | 支持 Django 开发,集成 Python |
| Next.js | 支持 Next.js 开发,集成 Tailwind CSS、Node.js |
| Vue | 支持 Vue 开发,集成 Vite、Node.js |
使用流程
- 前往豆包 MarsCode IDE 工作台。
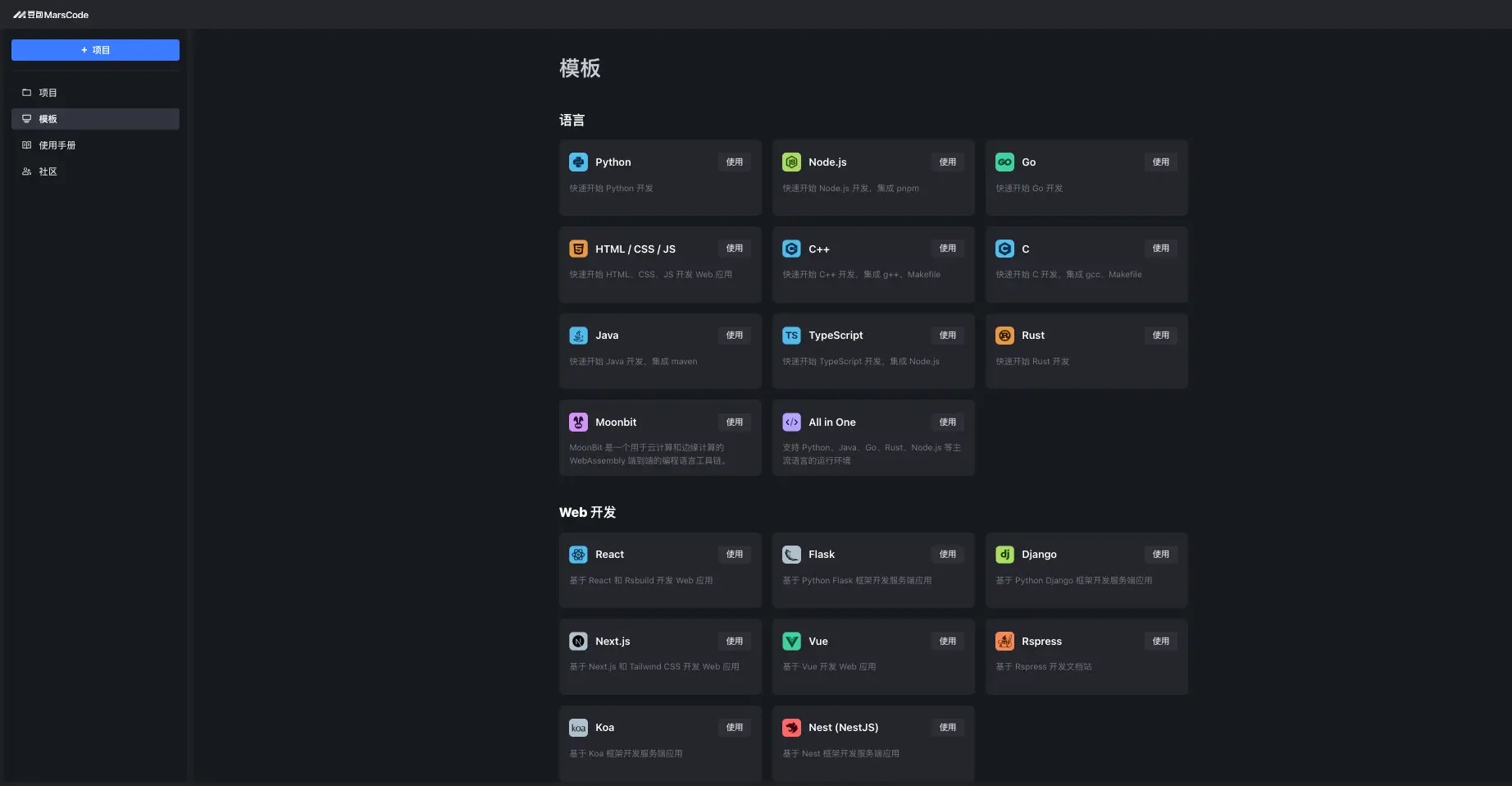
- 在左侧导航栏中,选择 模板。
页面右侧显示 模板 面板,展示豆包 MarsCode IDE 提供的所有模板。

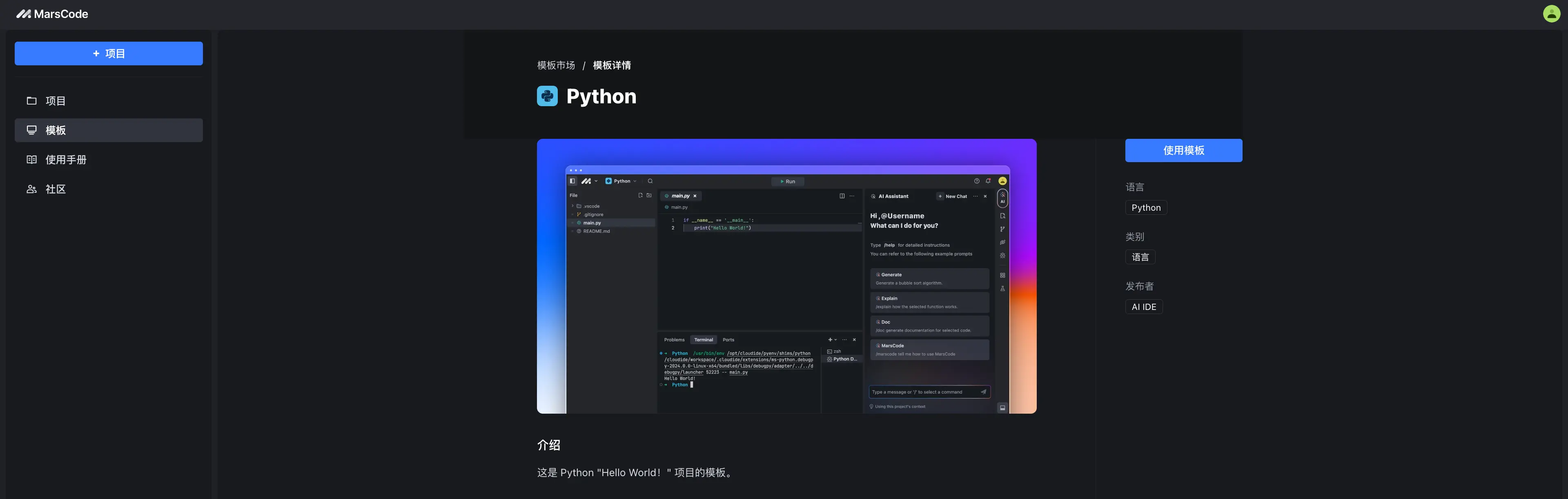
- 点击某个模板。你将进入该模板的详情页,你可以查看该模板的详细信息。
若你不想浏览模板详情,可以直接点击卡片右侧的 使用模板 按钮,打开 创建项目 窗口,然后配置项目信息。

- 点击右侧的
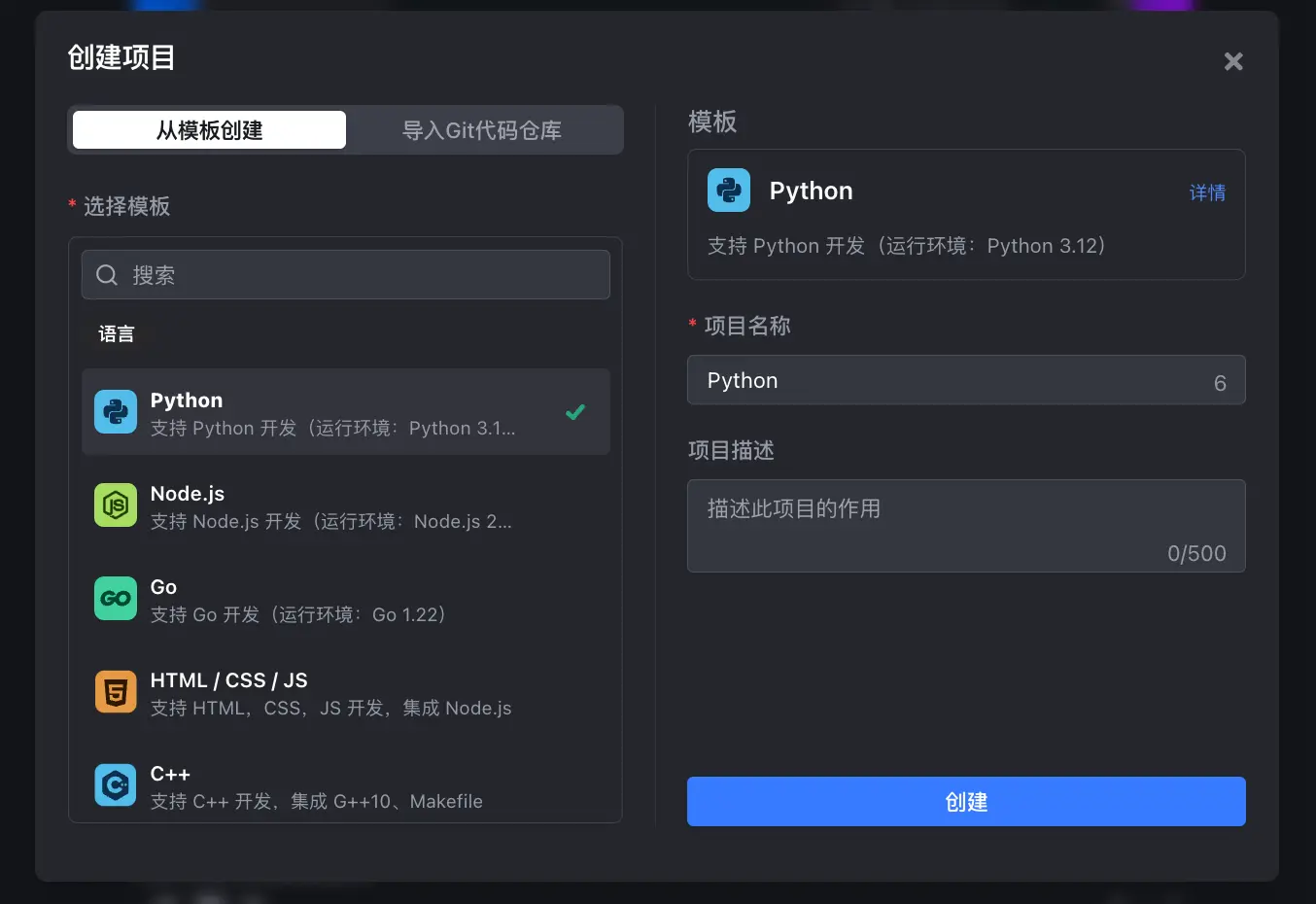
使用模板按钮。页面上出现创建项目窗口。

- 在
项目名称和项目描述字段处,填写名称和描述。 - 点击
创建按钮。系统将启动并初始化项目。

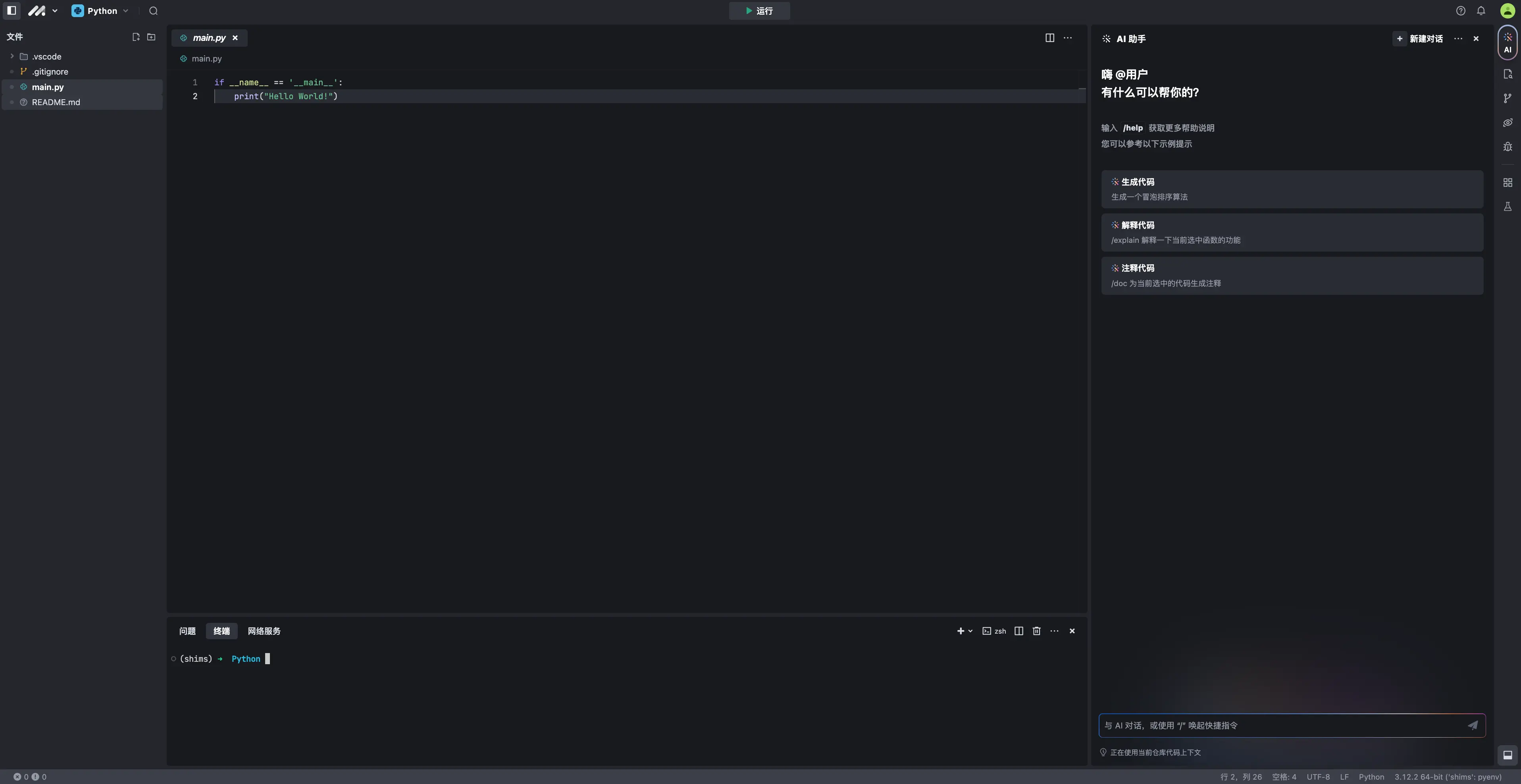
项目初始化完毕后,可进入工作空间。