
豆包 MarsCode IDE 控制台模块介绍
💡MarsCode 编程助手已正式升级为 Trae 插件,继续学习请移步什么是 Trae 插件。
本文介绍豆包 MarsCode IDE 控制台中的各个模块。你可以在控制台中创建项目、查看模板、前往文档中心等。

| 编号 | 说明 |
|---|---|
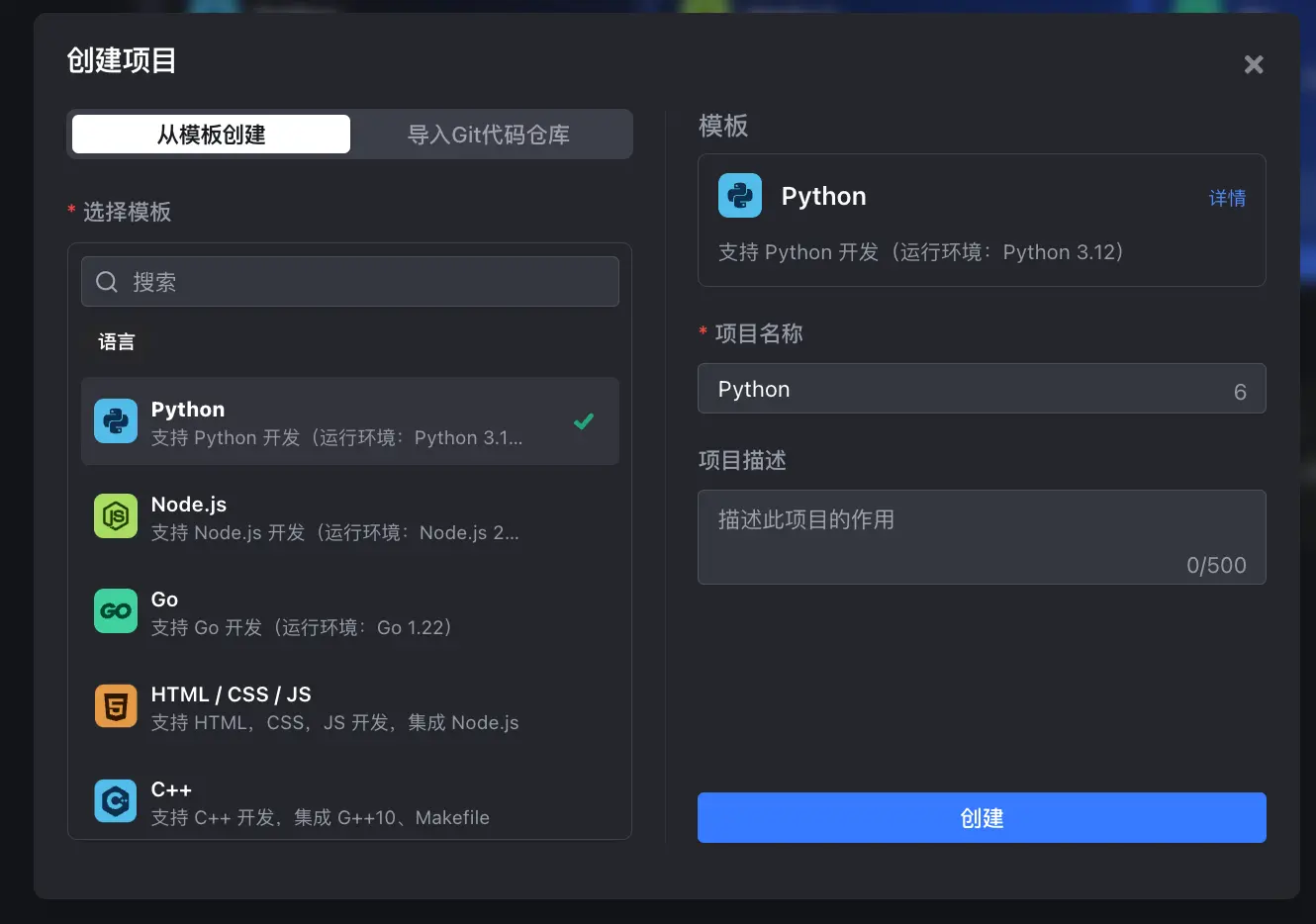
| 1 | 点击 + 项目 后,页面上出现 创建项目 窗口,你可以在该窗口中创建项目。若想了解更多信息,参考《使用模板开发项目》和《使用 GitHub 仓库开发项目》。 > 提示:单个账号在豆包 MarsCode IDE 上创建的项目数量不得超过 10 个。当项目数量已达到 10 个,所有创建入口会变成禁用状态。  |
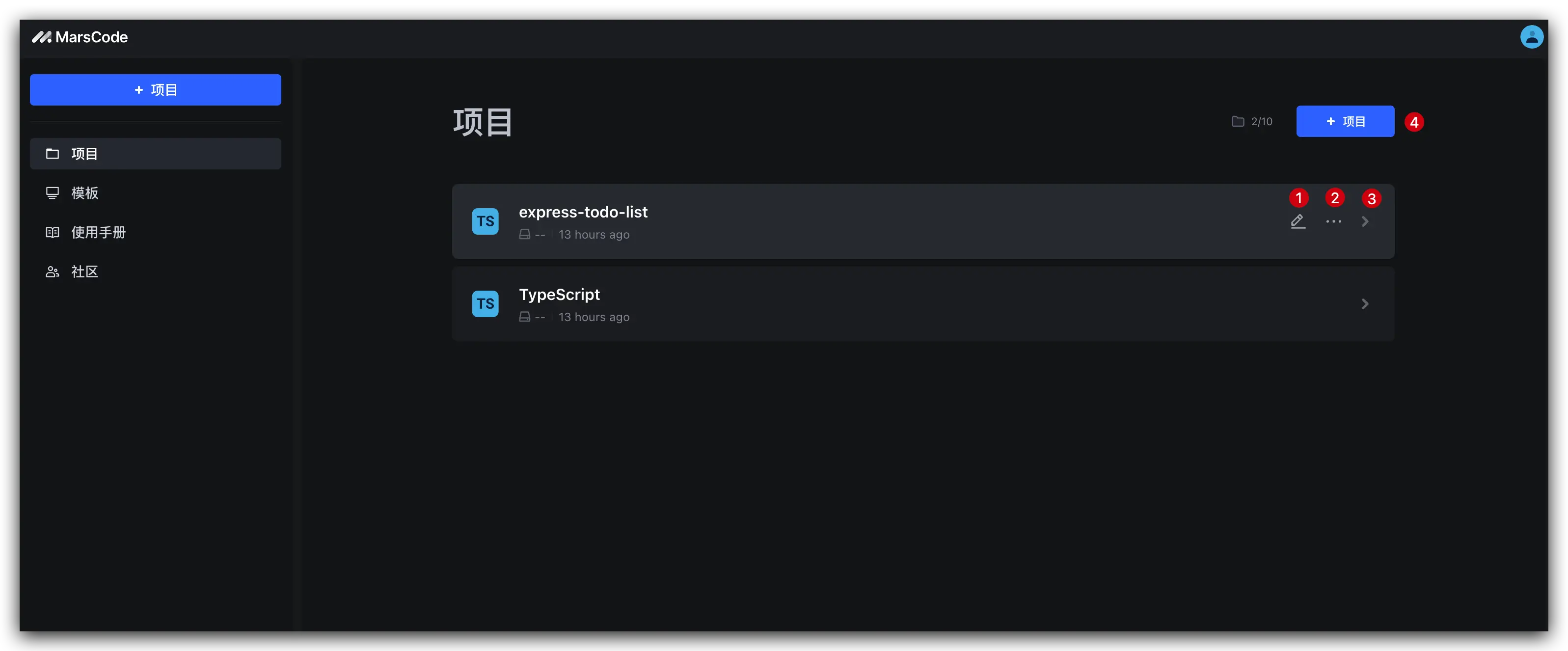
| 2 | 点击 项目 后,若你未创建任何项目,则会进入以下欢迎页:  若你已创建过项目,页面上将显示已创建的项目列表,按项目最近打开时间排序。你可以按需进行以下操作: 若你已创建过项目,页面上将显示已创建的项目列表,按项目最近打开时间排序。你可以按需进行以下操作: 1:修改项目名称 2:删除项目 3:进入项目(你也可以直接点击项目框中的任意区域,进入项目) 4:创建新项目(若想了解更多信息,参考《使用模板开发项目》和《使用 GitHub 仓库开发项目》)  |
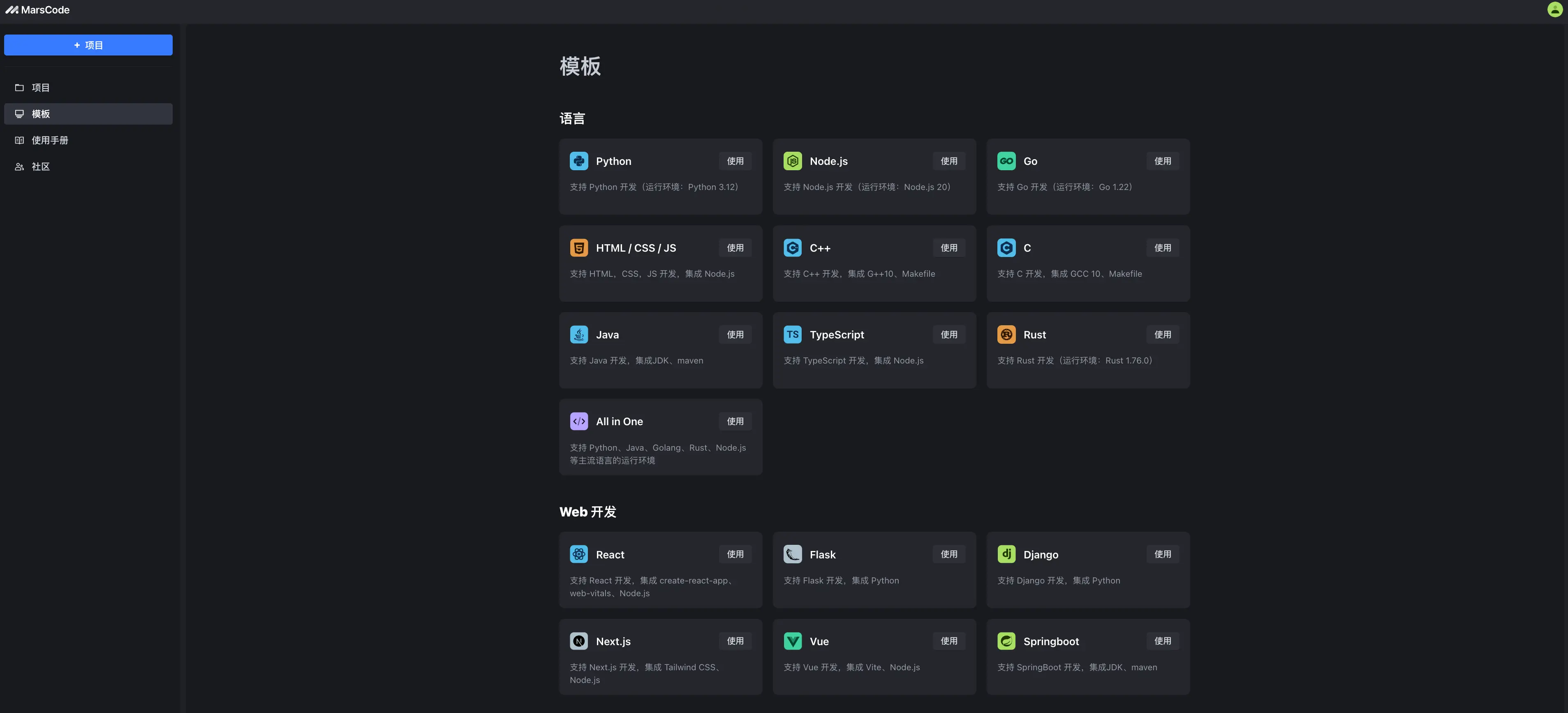
| 3 | 点击 模板 后,页面上将显示豆包 MarsCode IDE 提供的所有模板,你可以从中选取进行使用。若想了解更多信息,参考《模板》一文。 ! |
| 4 | 点击 使用手册 后,你将跳转至文档中心。你可以在那里查看豆包 MarsCode IDE 的使用指南。  |
| 5 | 点击 社区 后,你将进入豆包 MarsCode 社区。你可以在那里分享经验、反馈问题。 |