豆包MarsCode IDE:与AI助手对话的高效体验
💡MarsCode 编程助手已正式升级为 Trae 插件,继续学习请移步什么是 Trae 插件。
AI 助手支持智能问答,你可以通过一问一答的形式与其对话。AI 助手支持两种对话视图:侧边聊天、内嵌聊天。两种对话视图均支持进行多轮对话。你可以不断地补充提问,从而使 AI 助手生成的回答更准确。
对话视图
豆包 MarsCode IDE 提供两种对话视图,分别是侧边对话和内嵌对话,你可以根据实际情况选择使用。
侧边对话
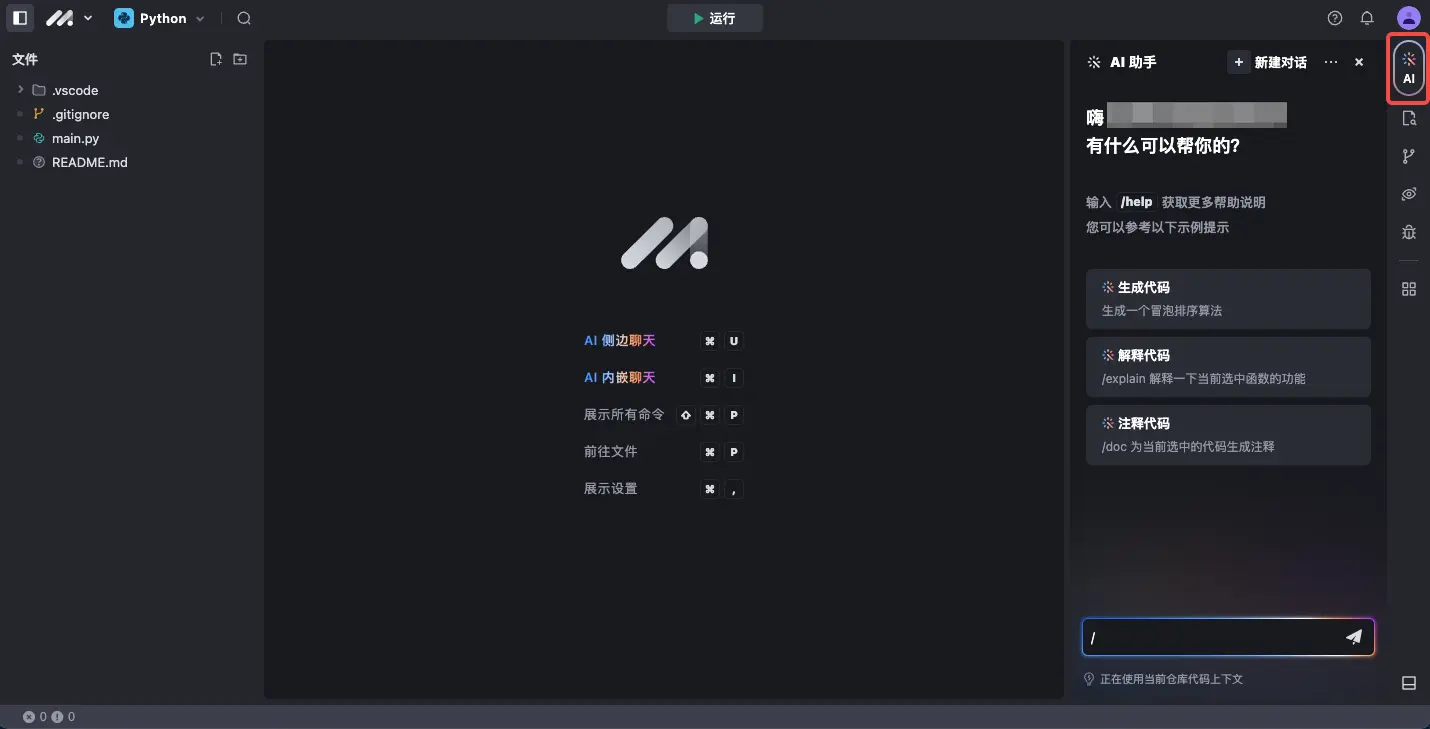
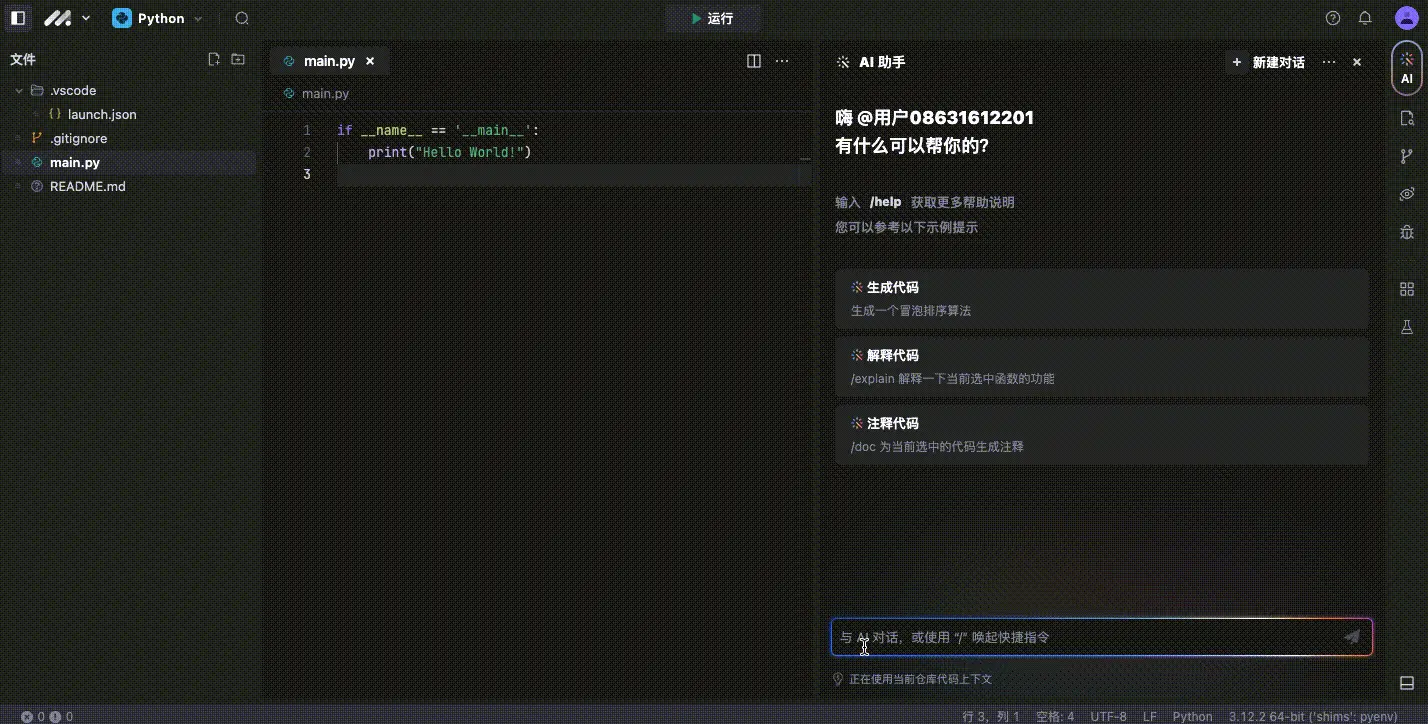
侧边对话框位于工作区右侧。你可以通过快捷键(macOS:⌘+U;Windows:Ctrl+U)唤起对话框,或直接点击侧边栏中的 AI 按钮唤起。

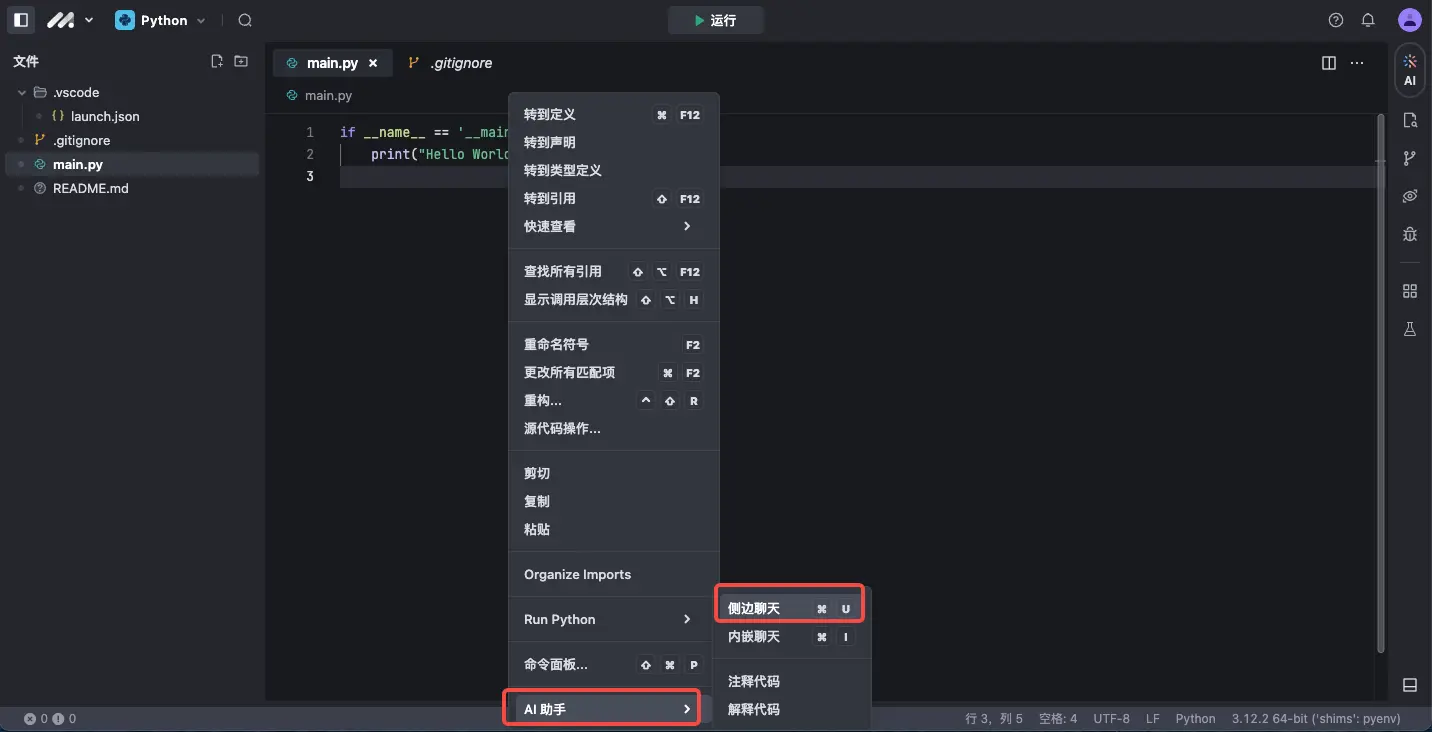
你可用通过快捷键(macOS:⌘+I;Windows:Ctrl+I)在代码编辑器中唤起对话框,或右击鼠标,然后在快捷菜单中选择 AI 助手 > 侧边聊天。

内嵌对话
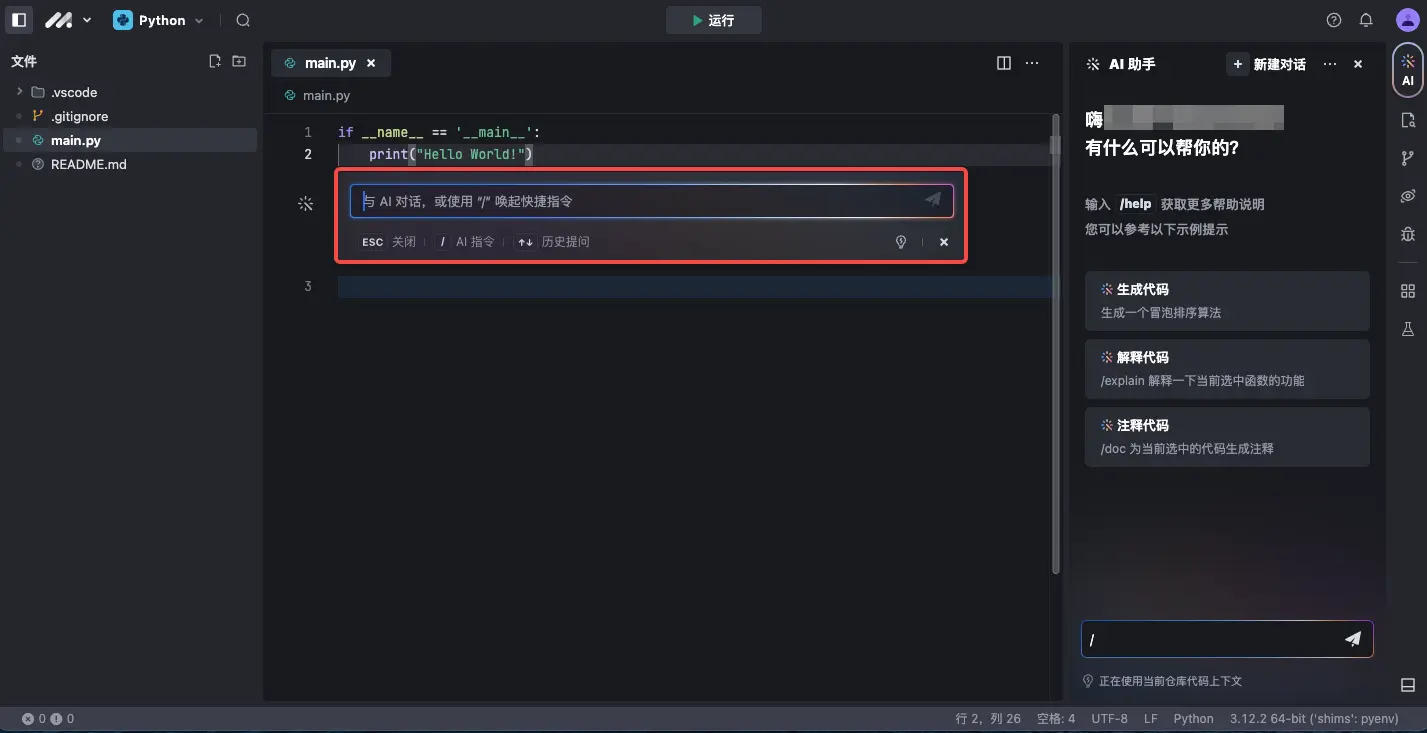
内嵌对话框位于代码编辑器内,可以让你在与 AI 助手对话的同时更好地保持编码心流。

你可用通过快捷键(macOS:⌘+I;Windows:Ctrl+I)在代码编辑器中唤起对话框,或右击鼠标,然后在快捷菜单中选择 AI 助手 > 内嵌聊天。

切换对话视图
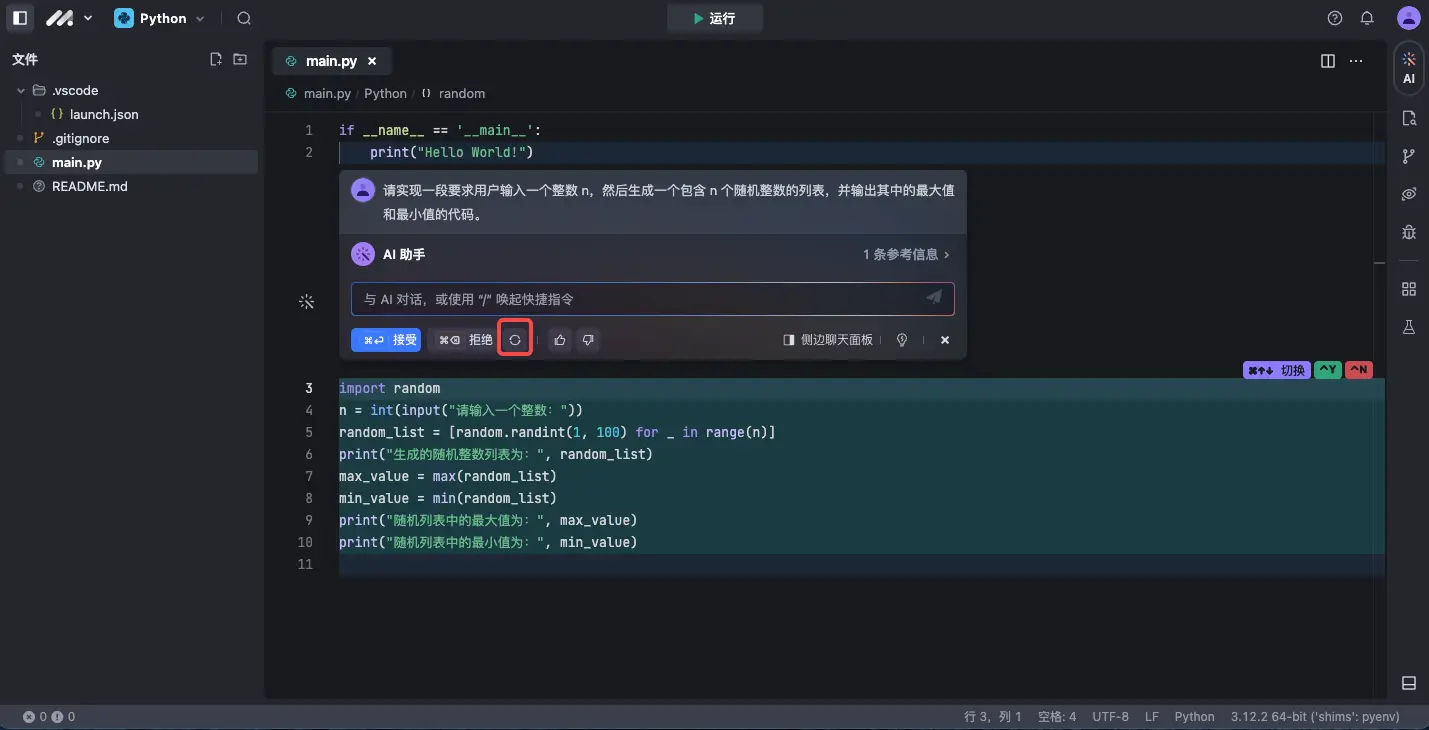
AI 助手在内嵌聊天框内输出回答后,你可以点击右下角的 侧边聊天面板 按钮唤起侧边对话框,并将历史对话迁移至其中。

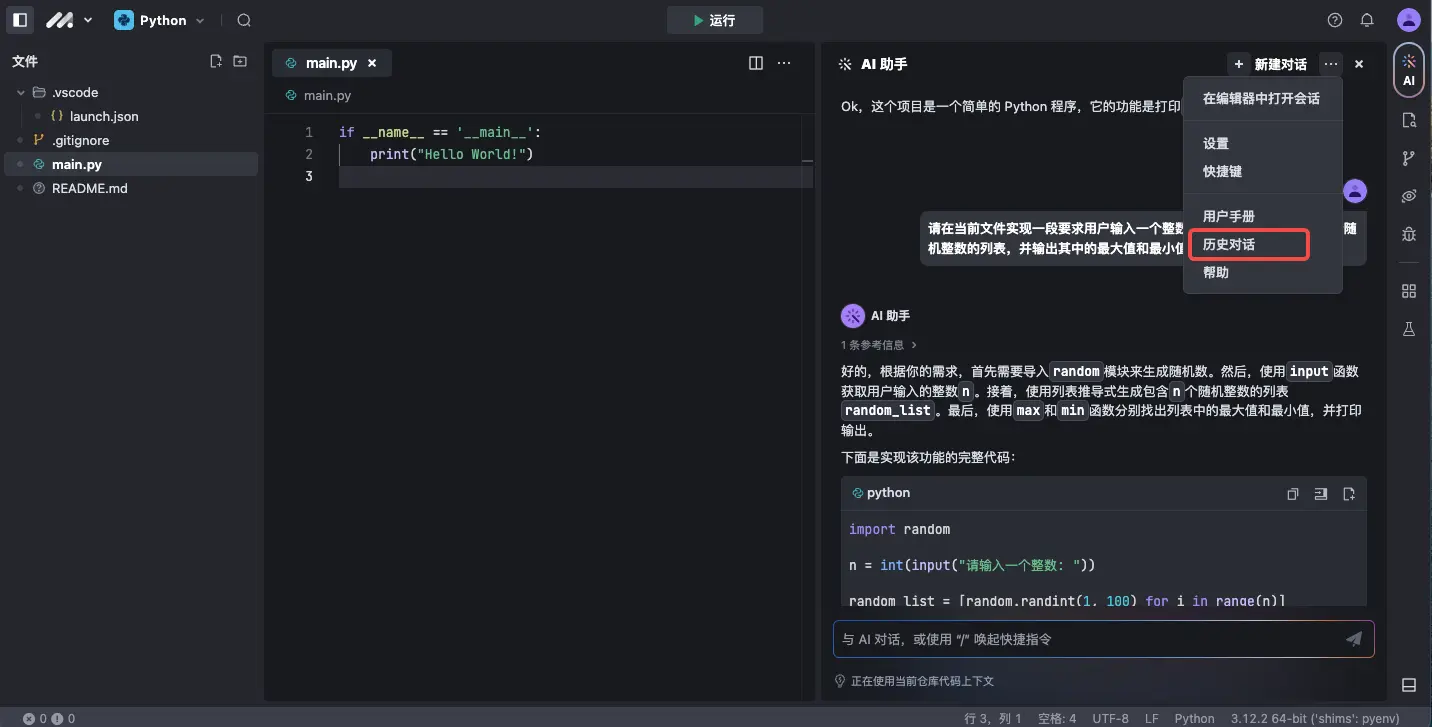
你还可以点击侧边对话框右上角的 ··· > 在编辑器中打开对话,在代码编辑框内以独立标签页的形式打开对话。该场景下,你可以同时打开多个对话。

快速唤起内嵌对话框
在代码编辑器中选中任意内容,然后点击 对话 按钮,直接唤起内嵌对话框。你还可以点击最右侧的 默认收起 或 默认展开 按钮使快捷菜单默认收拢或展开。

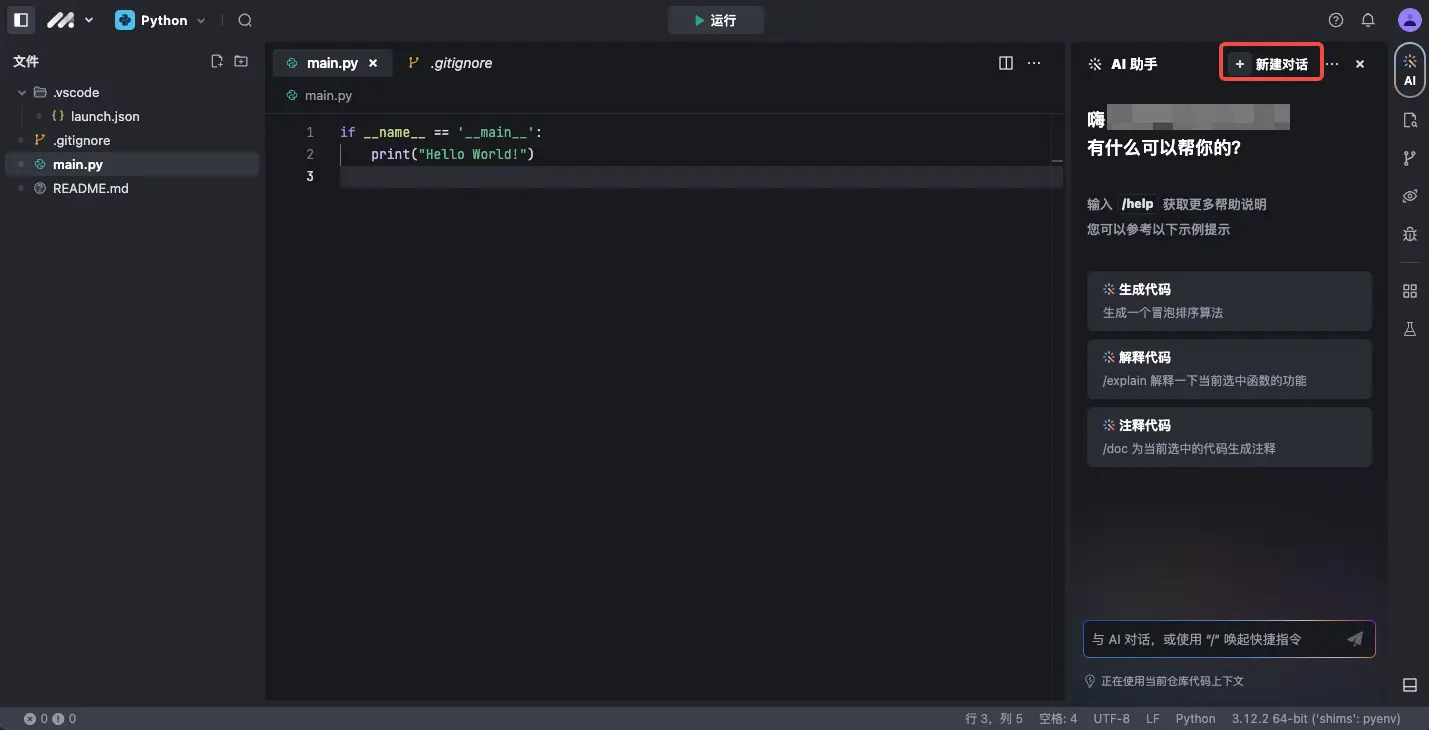
新建对话
打开侧边对话框后,点击顶部的 + 新建对话 按钮,开启一个全新的对话。

唤起对话框后,你可以在输入框中输入你的问题,然后点击 发送 按钮或敲击回车键,AI 助手将回答你的问题。
建议在一个对话中与 AI 助手进行同主题的多轮问答,以确保每次回答都紧扣主题且更加精确。若你需要进行一个新主题的问答,建议新建一个对话。

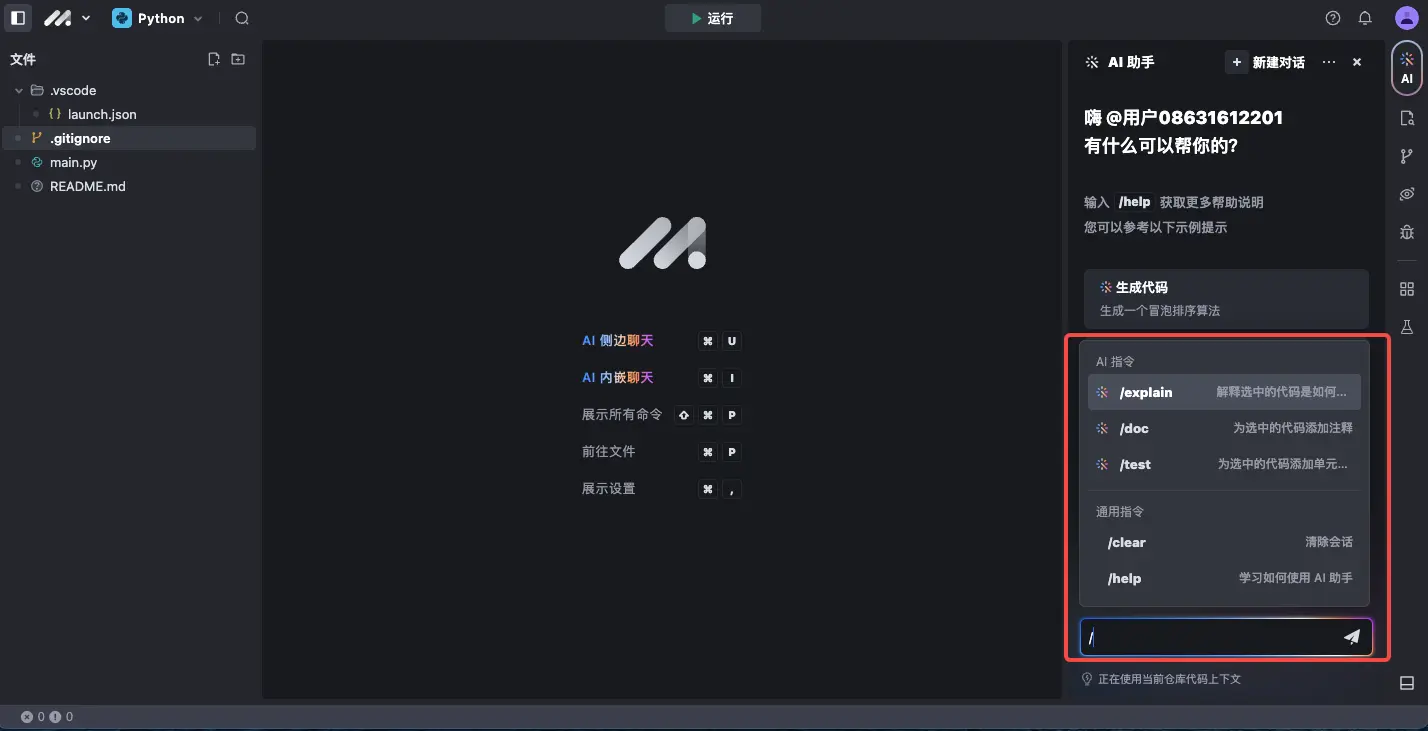
使用快捷指令
在输入框中输入 ”/“ 后,会显示快捷指令列表,你可以从中选取使用。
/explain:解释所选的代码。/doc:为所选代码添加注释。/test:为所选代码生成单元测试。/clear:清空当前对话记录。/help:查看 AI 助手使用说明。

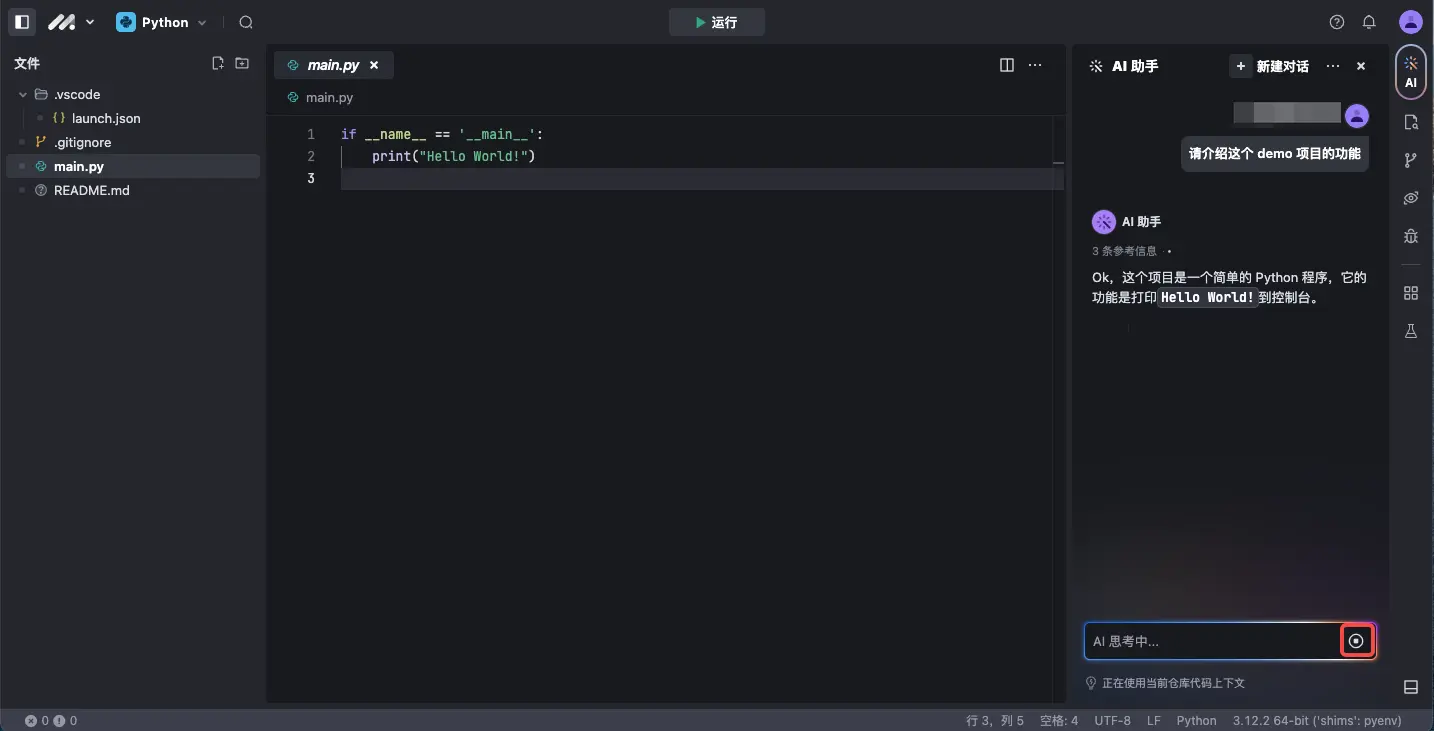
停止/重试对话
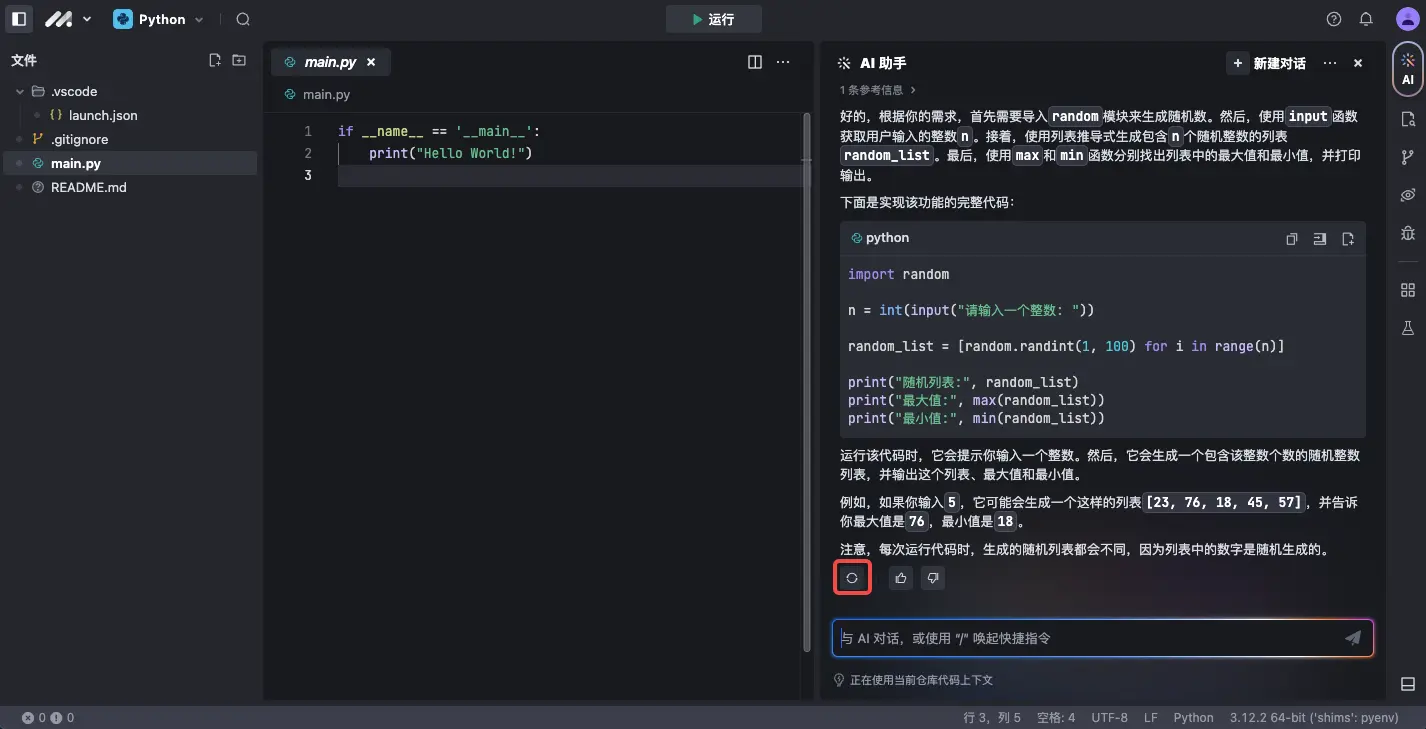
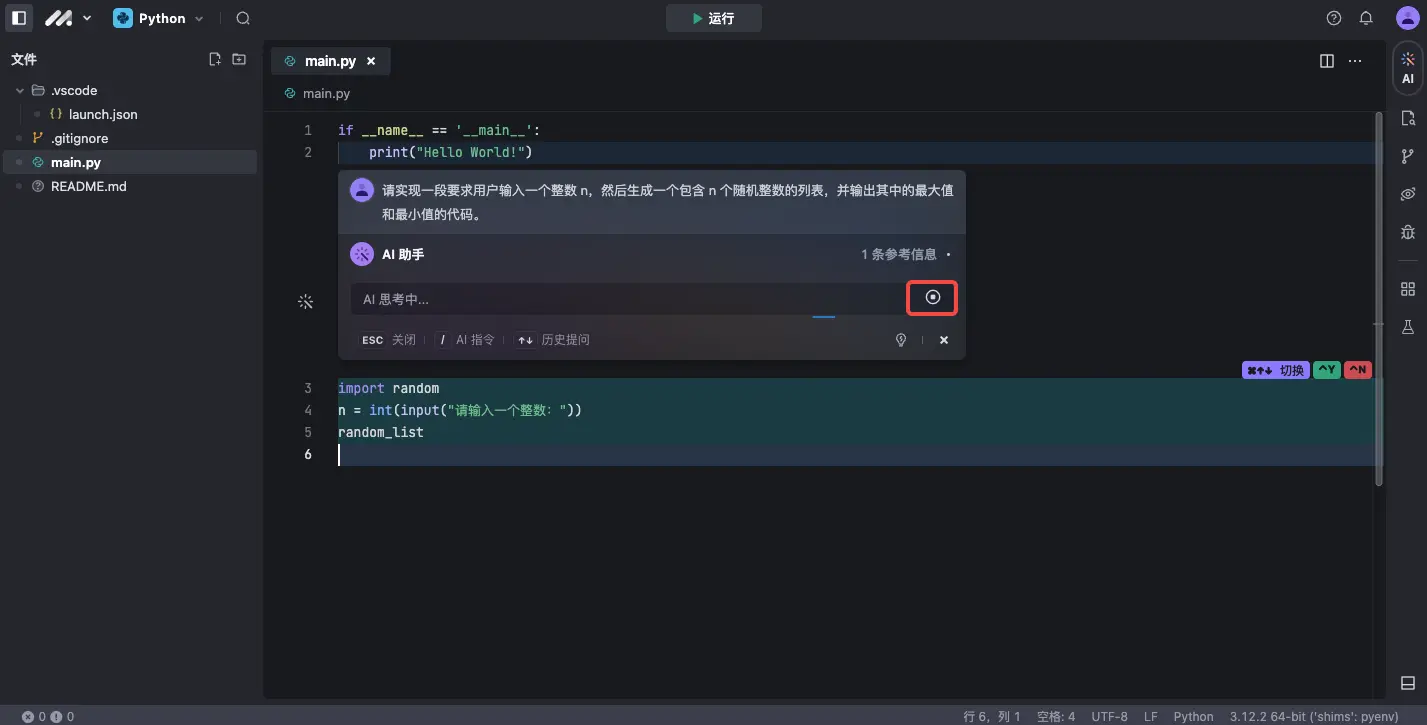
在 AI 助手的回答过程中,你可以随时停止当前对话。停止当前对话后,或 AI 助手回答完毕后,你可以点击重试按钮,AI 助手将重新回答当前问题。
| 对话形式 | 操作步骤 |
|---|---|
| 侧边聊天 | 点击输入框右侧的 停止 按钮,停止当前回答。  点击回答内容左下角的 点击回答内容左下角的 重试 按钮,AI 助手将重新回答该问题。  |
| 内嵌聊天 | 点击输入框右侧的 停止 按钮,停止当前回答。  点击对话框左下角的 重试 按钮,AI 助手将重新回答该问题。 点击对话框左下角的 重试 按钮,AI 助手将重新回答该问题。  |
管理历史对话
在侧边对话框中,你可以查看并删除历史对话。
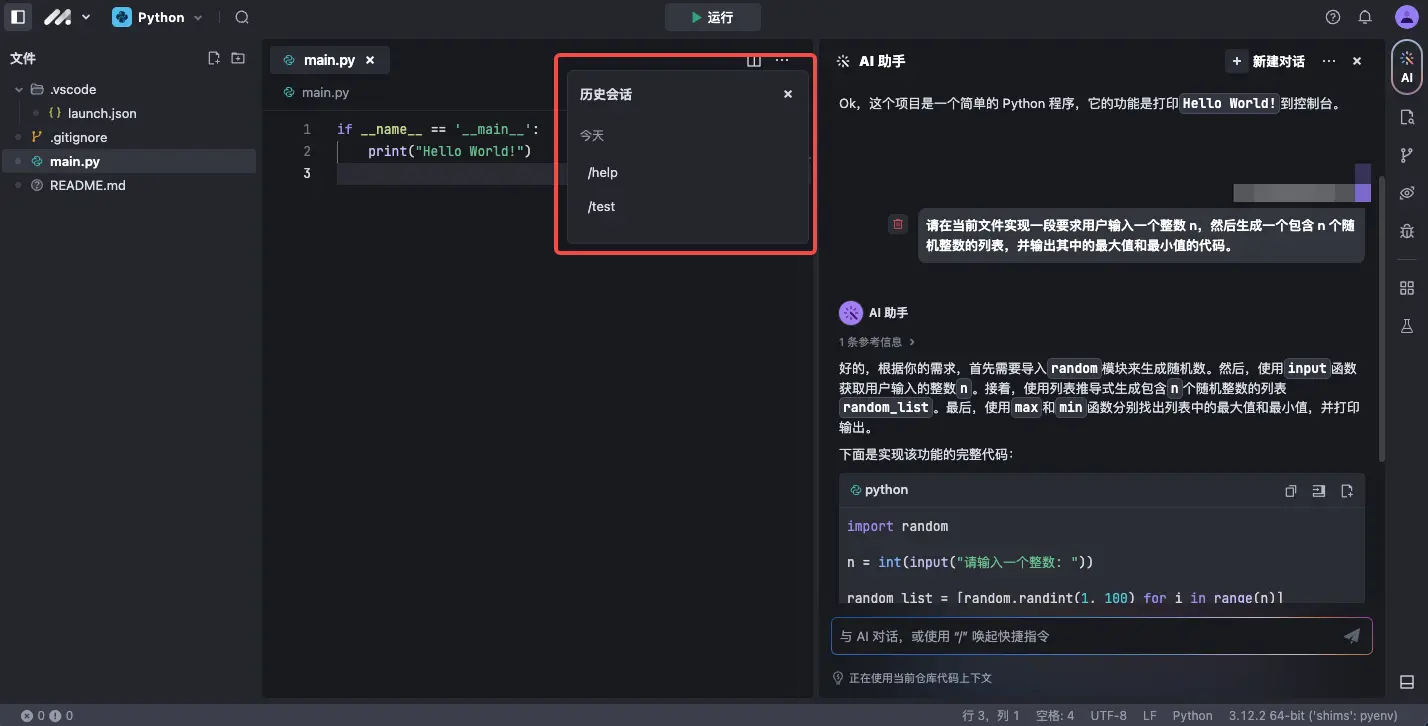
- 在侧边对话框中,点击右上角的
···> 。 你将看到历史对话列表:
你将看到历史对话列表:

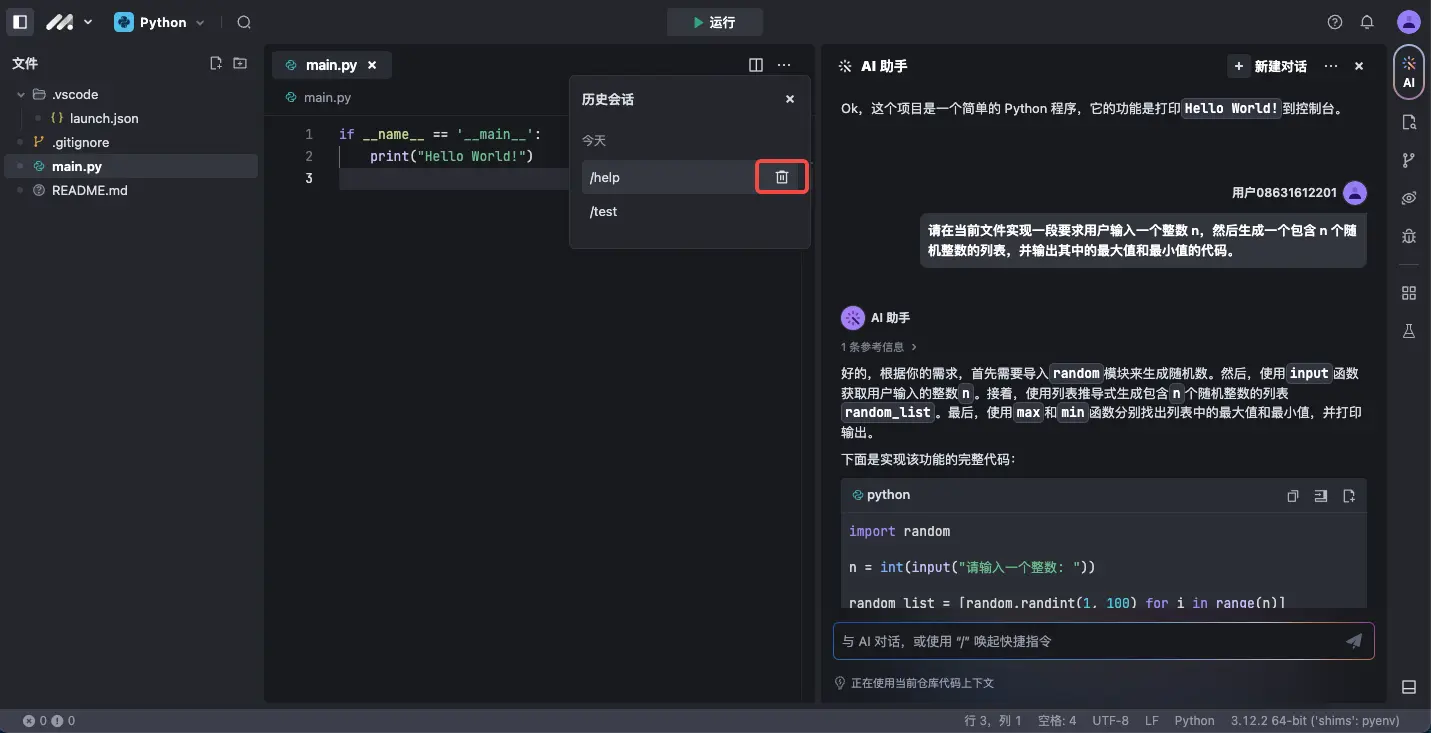
- 鼠标悬停至对话上,然后点击
删除图标,删除对话。
删除某轮问答
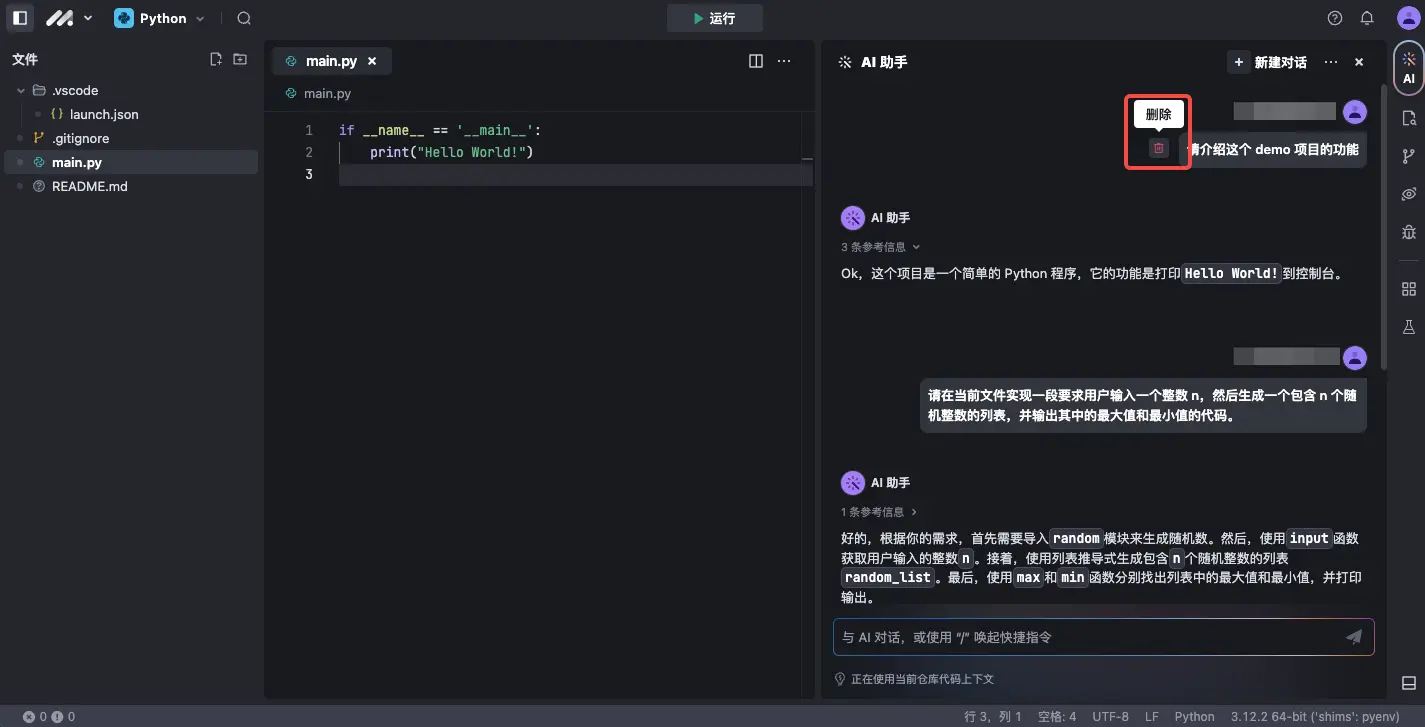
AI 助手回答完毕后,你可以将鼠标悬浮至你的提问处,然后点击 删除 按钮,删除该轮问答。

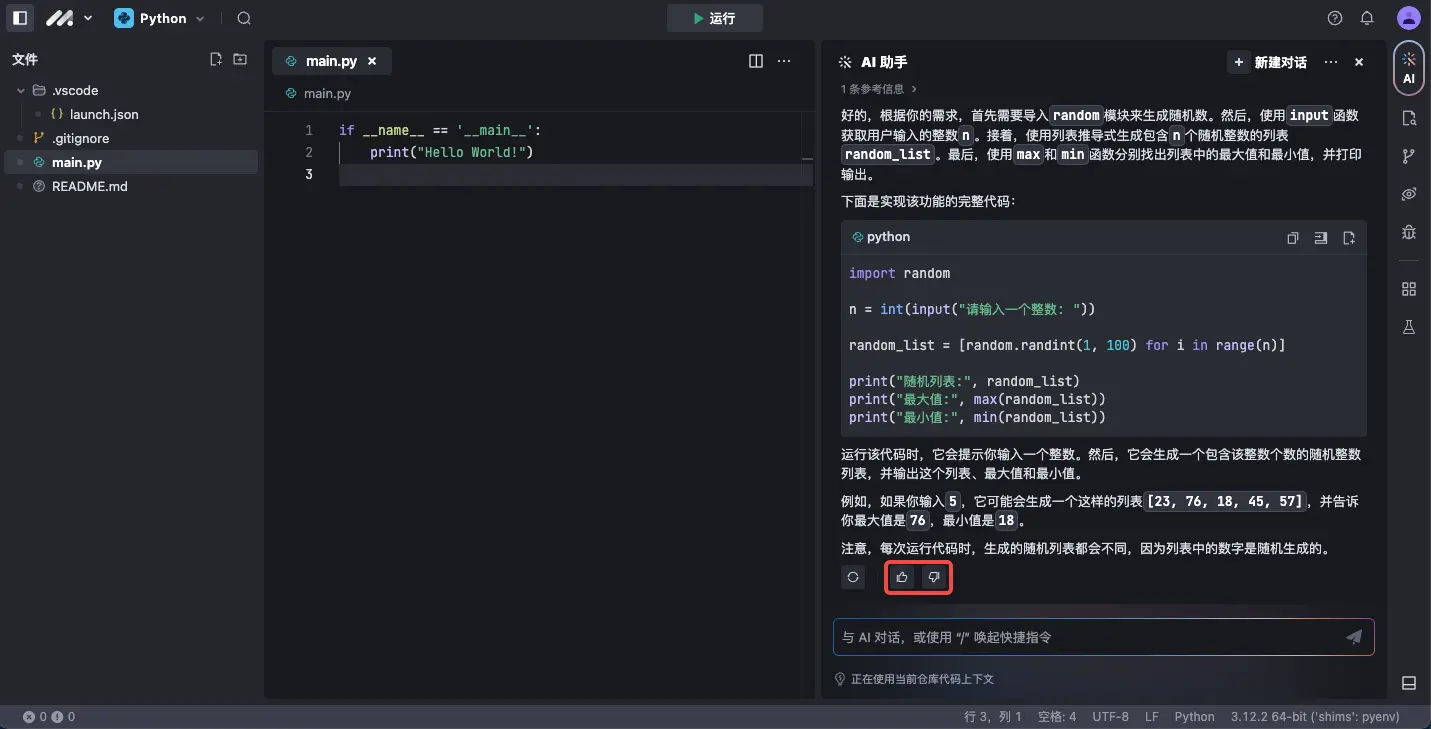
反馈回答质量
AI 助手回答完你的提问后,你可以点击回答内容下方的 点赞/点踩 按钮,反馈回答质量。