
Unity 3D Web 平台发布
在 Web 平台上发布游戏的步骤:
- 打开要发布的 Unity 3D 工程,执行
File→Build Settings菜单命令,打开场景发布窗口。

新建的项目默认发布到 Web 平台,单击 Add Current 按钮,将刚刚保存的场景添加到发布窗口中,然后选中发布窗口中的 Web Player 网页播放器选项,然后单击 Switch Platform 交换平台按钮启动该平台。

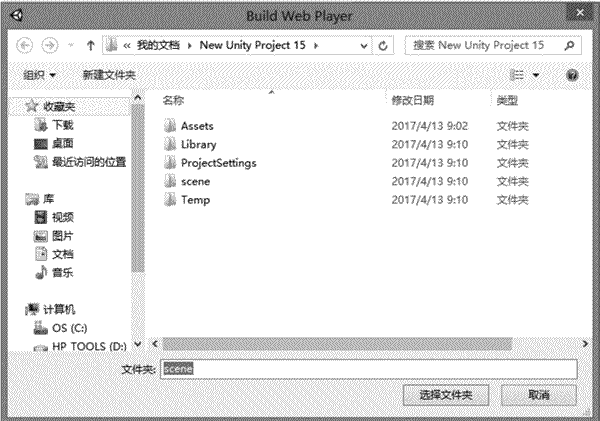
- 平台启动成功后,单击 Build 发布按钮,将 Web 文件发布。创建一个文件夹命名为 Scenne 作为存储目录。

- 发布成功后的 Scenne 文件夹内文件如下。

双击 scenne.html 打开页面,再弹出的系统提示中单击 “允许阻止 ActiveX 控件” 即可成功运行。