
Unity 3D PC平台发布
PC 是最常见的游戏运行平台。
随着欧美游戏的崛起,PC 平台随之发生游戏登陆大潮。
在 PC 平台上发布游戏的步骤:
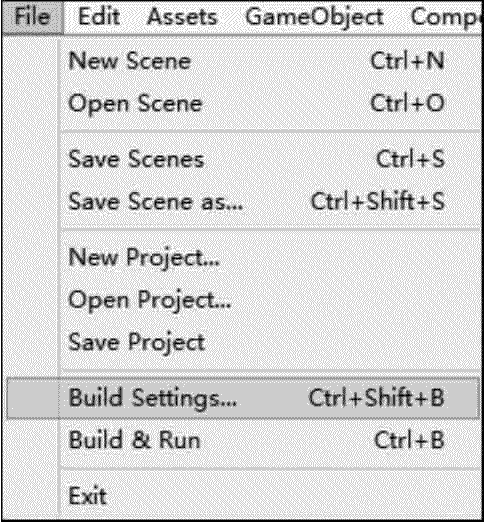
- 打开要发布的 Unity 3D 工程,执行
File→Build Settings菜单命令。

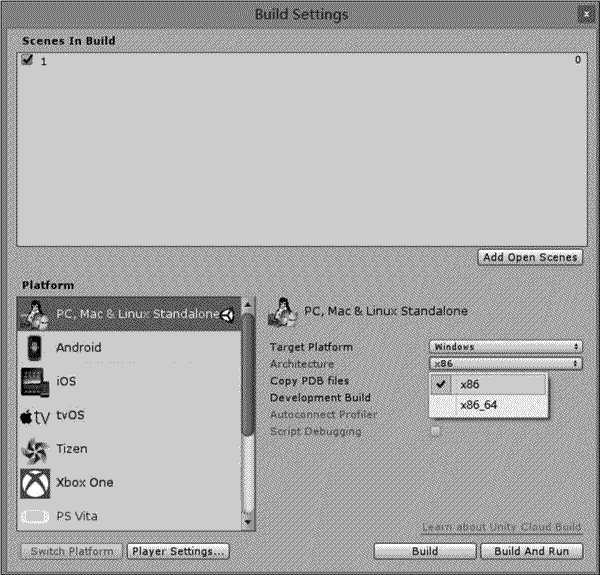
- 在
Platform列表框中选择PC,Mac&Linux Standalone选项,在右侧的Target Platform下拉列表中可以选择Windows、MacOS X、Linux选项,在右侧的Architecture下拉列表中可以选择x86或x86_64选项,如下图所示。

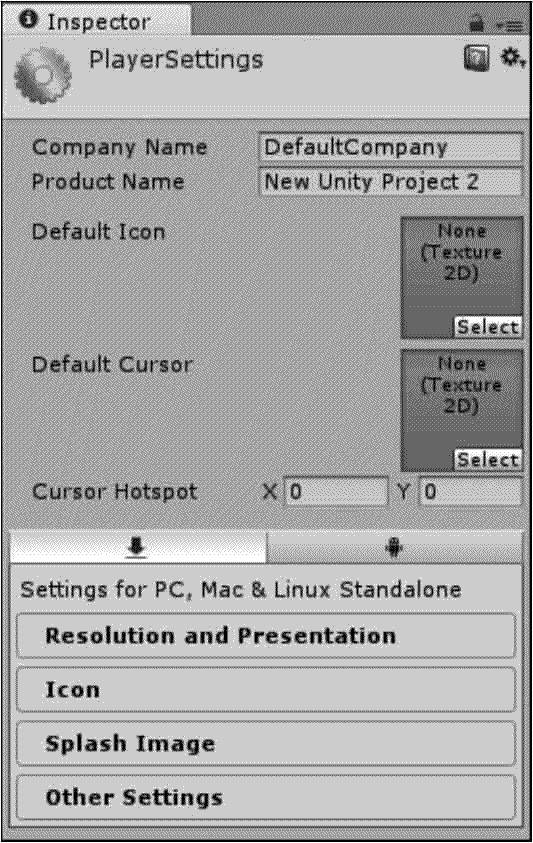
- 单击左下角的
Player Settings按钮后,便可以在右侧的Inspector面板中看到PC,Mac&Linux的相关设定,如下图所示。在PlayerSettings界面中,Company Name和Product Name用于设置相关的名称,而Default Icon用于设定程序在平台上显示的图标。

- 在
PlayerSettings界面的下部有 4 个选项设置:Resolution and Presentation、Icon、Splash Image和Other Settings。下图是Resolution and Presentation的参数设置内容,参数如下表所示。

| 参数 | 功能 |
|---|---|
| Default Is Full Screen | 若选中此复选框,则游戏启动时会以全屏幕显示 |
| Default Is Native Resolution | 默认本地分辨率 |
| Run In Background | 当暂时跳出游戏转到其他窗口时,显示游戏是否要继续进行 |
| Supported Aspect Ratios | 显示器能支持的画面比例,包括4 : 3、5 : 4、16 : 10,16 : 9和Others |
当完成了上述设置,也可使用默认值。便可回到Build Setting 对话框。
5.单击右下角的 Build 按钮,选择文件路径用于存放可执行文件。
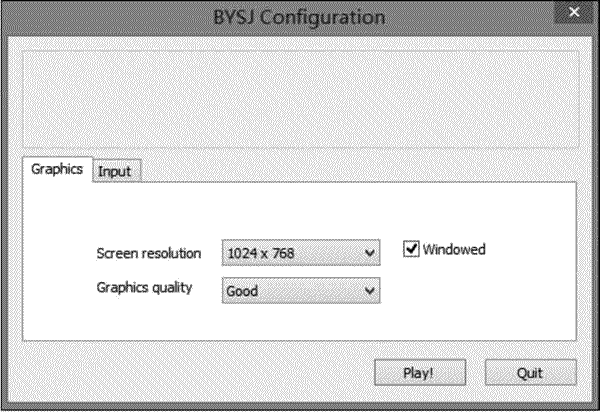
发布的内容是一个可执行的 exe 文件和包含其所需资源的同名文件夹,单击该文件后便会出现如下图所示的游戏运行对话框。

点击了 play! 后即可运行游戏。