Unity 3D Hierarchy 视图
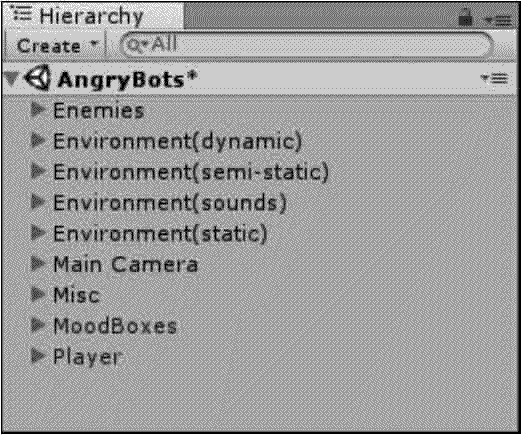
Unity 3D 的 Hierarchy 视图包含了每一个当前场景的所有游戏对象( GameObject ),如下图所示。

其中一些是资源文件的实例,如 3D 模型和其他预制物体( Prefab )的实例,可以在 Hierarchy 视图中选择对象或者生成对象。
视图布局
在 Unity 3D 的 Hierarchy 视图中,对象以字母顺序排列。出于这一特点,在游戏制作过程中要养成良好的命名习惯。
在 Hierarchy 视图中,游戏开发者可以通过对游戏对象建立父子级的方式对大量对象的移动和编辑进行更加精确、方便的操作。
操作介绍
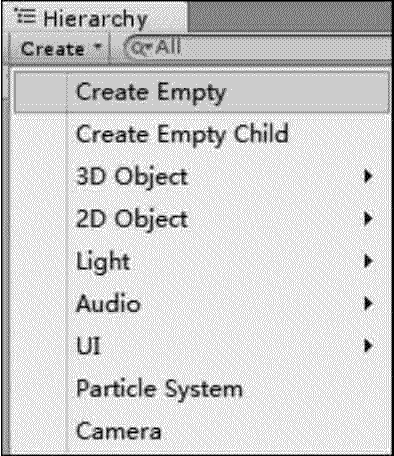
- 在 Hierarchy 视图中,单击
Create按钮,可开启与 GameObject 菜单下相同的命令功能选项。

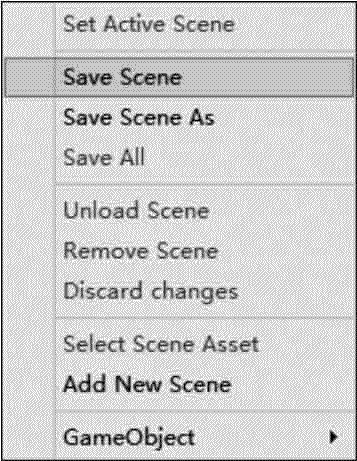
- 在 Hierarchy 视图中,单击右侧的倒三角可以保存场景或加载场景。

- 在 Hierarchy 视图中,为游戏开发者快速查找当前场景中的某个对象提供了搜索区域。