
UGUI 实践案例
在前面的几节我们从整体上对图形用户界面下的各个控件进行了详细讲解,增加了对新版的图形用户界面 UGUI 的了解。
新版的 UGUI 系统比 OnGUI 系统相比有了很大提升,使用起来方便,控件更加美观,接下来我们使用 UGUI 控件开发一个完整的游戏界面。
案例设计
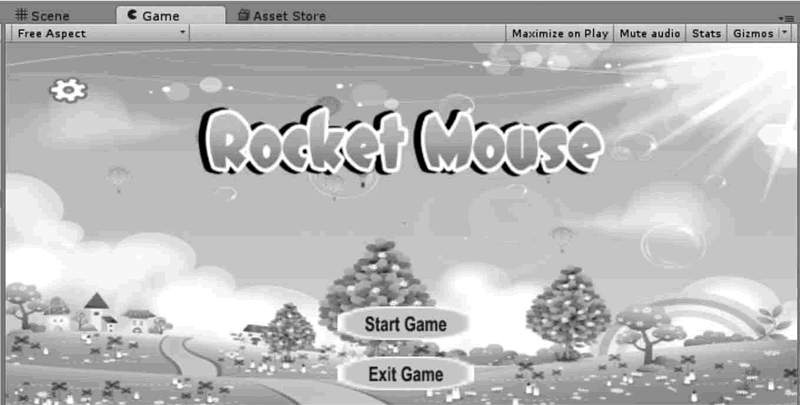
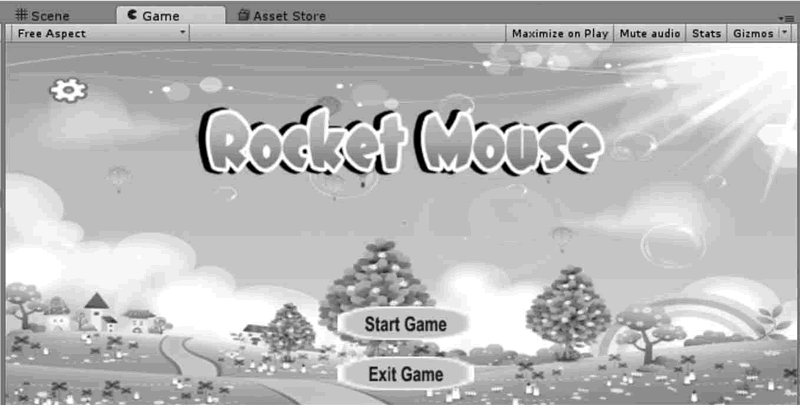
本案例基于 UGUI 技术实现一套完整的游戏界面,该游戏界面包括界面背景、文字标题、进入按钮、设置页面等内容,效果如下所示。

案例实施
- 导入
Menu and Fonts资源包,该资源包包含了背景图片、按钮、图标及其他游戏元素。

- 在菜单中执行
GameObject→UI→Image命令,在场景中添加一个Image,用来显示Sprite texture,它继承Canvas。同时加载EventSystem负责处理场景中的输入、映射和事件。
- 在项目浏览器中打开
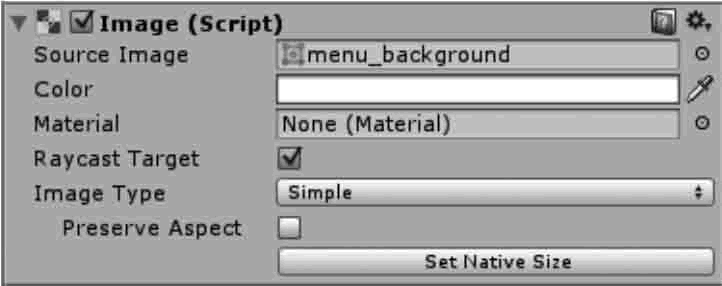
Menu文件,找到 munu_background 图片,把它拖到Source Image区域中,并调整大小。


- 按照同样的昂发在
Menu文件中搜索 header_label 图片,然后在菜单中执行GameObject→UI→Image命令,将 header_label 拖到Source Image区域中,同样对大小进行调整。

- 在菜单中执行
GameObject→UI→Button命令,在场景中加入一个按钮,然后选中嵌入的Text 元素,设置文本为Start Game,并设定字体样式以及字体大小。

- 选中
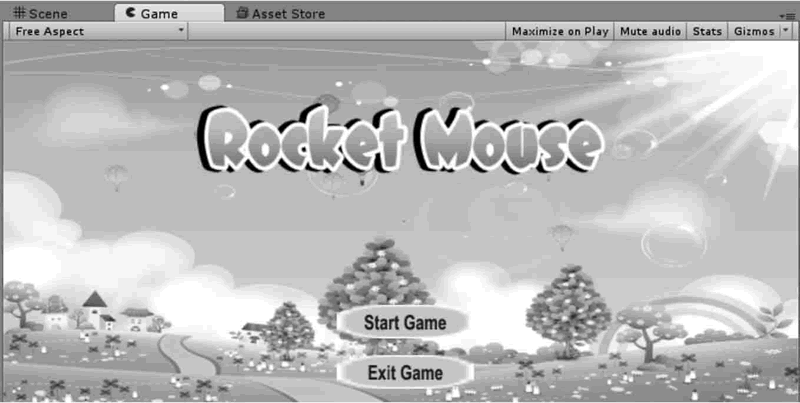
Button,在 Inspector 面板中找到Source Image,并赋予图片,效果如下图所示。

- 创建脚本
NewBehaviourScript,编写代码如下:
using UnityEngine;
using System.Collections;
public class NewBehaviourScript:MonoBehaviour{
public void StartGame(){
Application.LoadLevel("RocketMouse");
}
}- 脚本链接。创建空物体,将脚本链接到空物体上,然后在 Hierarchy 视图中选择创建好的按钮,向下滑到
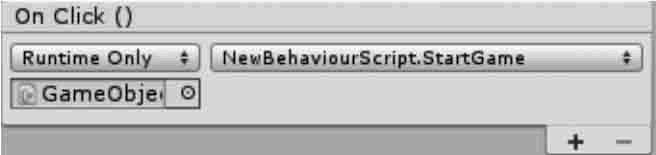
On Click列表中,单击加号,接下来拖动 Hierarchy 视图中的空物体,把它添加到Inspector列表中,在下拉框中把它的功能设置为No Function,最后在打开的菜单中选择UIManagerScript\StartGame(),如下图所示。

- 创建一个新的
Button 控件,并将齿轮图片赋予它,如下图所示。

- 新建 C# 脚本,将其命名为
setting,编写代码,并链接到空物体上,代码如下:
using UnityEngine;
using System.Collections;
public class setting:MonoBehaviour{
public GameObject panel;
private bool isclick=false;
void playRenwu(bool isnotclick){
panel.gameObject.SetActive(isnotclick);
}
public void Onclickbutton(){
if(isclick==false){
isclick=true;
playRenwu(true);
}else{
isclick=false;
playRenwu(false);
}
}
}- 在菜单中执行
GameObject→UI→Panel命令,赋予背景图片,并在其上添加Button 控件,效果如下图所示。

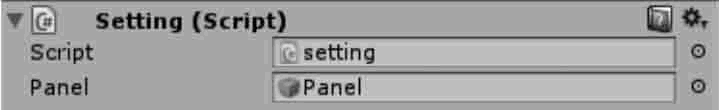
- 将创建好的
panel赋予setting脚本,如下图所示。

- 修改
NewBehaviourScript脚本。
using UnityEngine;
using System.Collections;
public class NewBehaviourScript:MonoBehaviour{
public void StartGame(){
Application.LoadLevel("RocketMouse");
}
public void Back(){
Application.LoadLevel("menu");
}
}- 隐藏
panel,然后设置panel下的button脚本链接,将Back界面跳转函数赋予Button,实现界面跳转功能。
- 保存场景,并执行
build命令发布,就可以自行测试了。