
FrontPage配置剪贴板选项
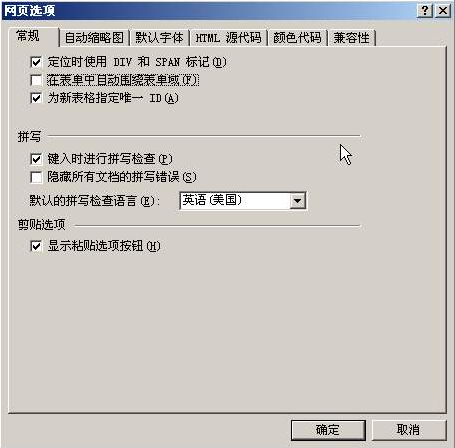
默认情况下,用户在表单区域外插入表单域的时候,FrontPage会自动创建一个包含“提交”和“重置”按钮的表单区域,再将域插入到表单内。如果用户希望通过脚本使用表单域而不是使用表单内部的表单域,就需要首先通过执行下列操作将这个功能禁用: 首先执行“工具”菜单中的“网页选项”命令。如图5.5.67-1。在弹出对话框中使用“常规”选项卡,清除“在表单中自动围绕表单域”框来禁用自动表单。完成以后单击“确定”返回。如图5.5.67-2。现在,用户就可以编写要用作表单域的脚本了,而不必使用 FrontPage 的自动表单域。

5.5.67-1

5.5.67-2