
Outlook将图像从图形程序复制到工具栏按钮或菜单命令
Outlook可以让用户非常的个性化,我们甚至可以更改工具栏按钮的图标。对于非常清晰的图像,用户可以将相同大小的图形复制为内置按钮图像或菜单命令图像(默认内置按钮图像的大小是
16 x 16
像素,较大的图像可能会发生扭曲,原因是该图像将被缩小以符合按钮大小。)。具体的操作方法是:
首先用户要将想要显示在工具栏按钮或菜单命令上的图像复制到"Office
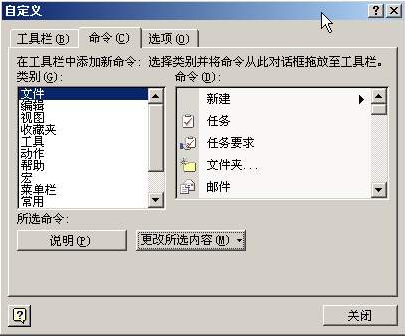
剪贴板"上。然后打开Outlook,执行"工具"菜单中的"自定义"命令,在弹出对话框中使用"命令"选项卡。如图5.5.34-1。

图5.5.34-1
如果用户想要把复制的图像粘贴到工具栏按钮上,那么需要单击按钮,再单击"自定义"对话框中的"更改所选内容"按钮,然后执行快捷菜单上的"粘贴按钮图像"命令。如图5.5.34-2。

图5.5.34-2
如果用户想要把复制的图像粘贴到菜单命令上,那么需要单击这个菜单命令,再单击"自定义"对话框中的"更改所选内容"按钮,然后执行快捷菜单上的"粘贴按钮图像"命令。如图5.5.34-2。