
为Outlook文件夹指定主页
如果用户经常需要访问某个网站,就可以将其指定为某Outlook文件夹的主页,从而方便地在Outlook中访问该网站。
用户可以为该站点创建一个新文件夹,或者为现有的文件夹指定一个主页。
为文件夹指定主页的方法是:
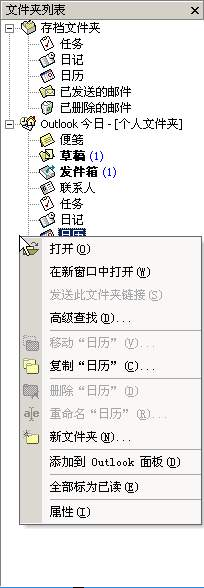
鼠标右击需要分配主页的文件夹,在快捷菜单中点击"属性"。如图5.5.31-1。

图5.5.31-1
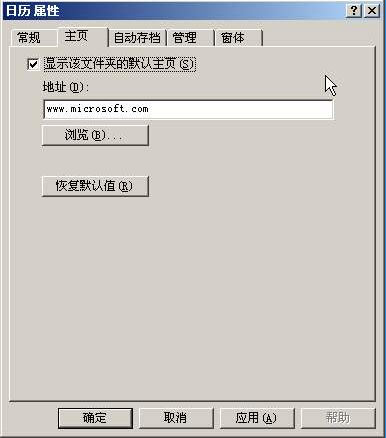
然后在弹出对话框中使用"主页"选项卡。在地址框中键入希望作为该文件夹主页的Web页的地址,或者点击"浏览"从列表中进行选择。如果希望每次点击该文件夹时都能看到该Web页,则选中"显示该文件夹的默认主页"选框。如图5.5.31-2。

图5.5.31-2
现在,当用户选择该文件夹时,该Web页的内容将提前显示在Outlook窗口中。