
PowerPoint与几何画板巧结合
PowerPoint广泛的应用于很多领域的演示,近年来已成为学校老师进行多媒体教学的重要工具,但是对于一般的老师来说,要制作反映真实规律的理科图像或动画还是有些困难。 用过几何画板的人都知道,该软件提供的很多专业功能是非常强大的,但是很多界面处理功能欠缺。 如果能够将两者结合起来,可以相得益彰,制作出几乎完美的课件。 首先,要安装这两个软件,然后将PowerPoint和几何画板文件各自制作完毕,在PowerPoint中打开绘图工具栏中的“自选图形-动作按钮”,选择“开始”按钮,如图3.6.63-1。

图3.6.63-1
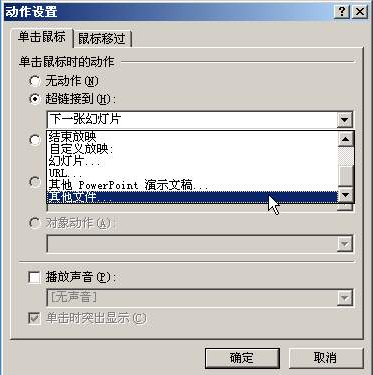
在PowerPoint适当的位置插入这个动作按钮后,系统会自动打开“动作设置”对话框,在“单击鼠标”选项卡中的“超链接到”下拉框中选择“其他文件”,如图3.6.63-2。

图3.6.63-2
在“超级链接到其他文件”对话框中找到设计的几何画板文件后,单击“确定”按钮即可。这样,在幻灯片放映过程中,单击添加的按钮便可以马上找开几何画板显示几何画板文件,而关闭几何画板后便立即返回到刚才的幻灯片中。 小提示:用户在幻灯片中所链接的几何画板文件的默认打开方式必须是几何画板,否则按下幻灯片中的按钮后,将不会打开几何画板程序。