
Outlook将图像从图形程序复制到工具栏按钮或菜单命令
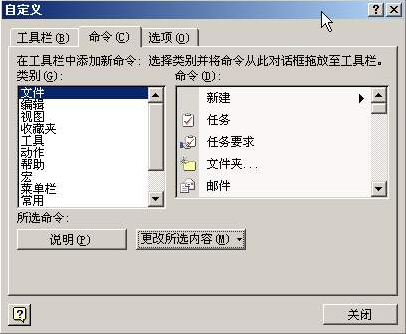
用户不仅可以将图像从图形程序复制到工具栏或者菜单命令,Outlook本身就包含了许多的个性化小图标,提供给用户使用。用户如果想使用这些个性化图标来更改工具按钮上的图片,可以执行"工具"菜单上的"自定义"命令,在弹出对话框中使用"命令"选项卡。如图5.5.35-1。

图5.5.35-1
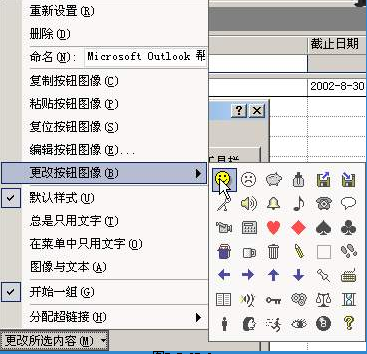
然后在"自定义"对话框打开的状态下,单击工具栏上的按钮,然后在"自定义"对话框中,单击"更改所选内容"按钮,将鼠标移到弹出菜单中的"更改按钮图像",程序会弹出一个包含许多图标的菜单,用户可以任意单击选择一个自己喜欢的图标。选择之后,这个图标立刻就会出现在按钮上了。如图5.5.35-1。

图5.5.35-2