
FrontPage利用插入水平线转变成竖直线
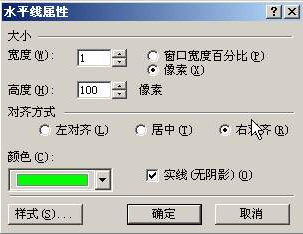
FrontPage中是不提供插入“竖直线”功能的,但是竖直线在网页设计时却往往不可缺少。对此,用户可以先在网页中插入水平线,然后使用下面的技巧,将水平线转换成竖直线。首先执行“插入”菜单中的“水平线”命令。如图5.5.72-1。双击刚刚插入的水平线,系统弹出“水平线属性”对话框,将水平线的宽度设置为一个像素,高度设置为100像素,完成后单击“确定”返回。这样就成功的绘制了一条竖直线。如图5.5.72-2。小提示:Html中支持的水平线高度最大为100像素,即时用户输入了大于100的值,也只能绘制出100像素高。

5.5.72-1

5.5.72-2