
FrontPage如何禁用JavaScript
JavaScript是目前各个站点内最常用的脚本语言之一,从动画到应用程序,几乎各种对象都可以使用
JavaScript。但是,有些浏览器却不支持 JavaScript,所以有时访问者在查看包含Javacritp的网页时可能无法正确显示,或者会包含错误。
因此用户在使用用FrontPage制作网页时,可以将站点设置为与特定的浏览器兼容或是与某种技术兼容。比如可以禁止
JavaScript,或将所制作的站点设置为与不支持 JavaScript 的浏览器兼容,甚至将FrontPage 菜单上有关插入或使用 JavaScript
的命令设置无效 (菜单会变成灰色)
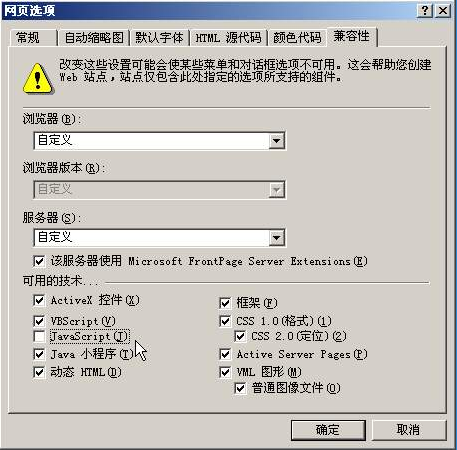
。具体方法是:首先执行“工具”菜单中的“网页选项”命令。如图5.5.71-1。在弹出菜单中使用“兼容性”选项卡,取消选中“JavaScript”复选框,单击“确定”返回。如图5.5.71-2。

5.5.71-1

5.5.71-2