
如何在Visual Studio Code中安装和使用CodeGeeX插件
Visual Studio Code
前置条件
本软件需要基于 Visual Studio Code 运行,支持 Windows、Linux 及 macOS 操作系统
• VSCode (VSCode 1.78.0版本及以上)
⚠️VSCode的1.78.0以下版本,安装CodeGeeX插件时会有缓存问题导致插件无法显示,可以通过重启电脑解决。
安装方法
插件市场搜索 CodeGeeX,安装即可

登录方法
CodeGeeX 插件需要登录才可以使用全部功能。登录方法如下:
-
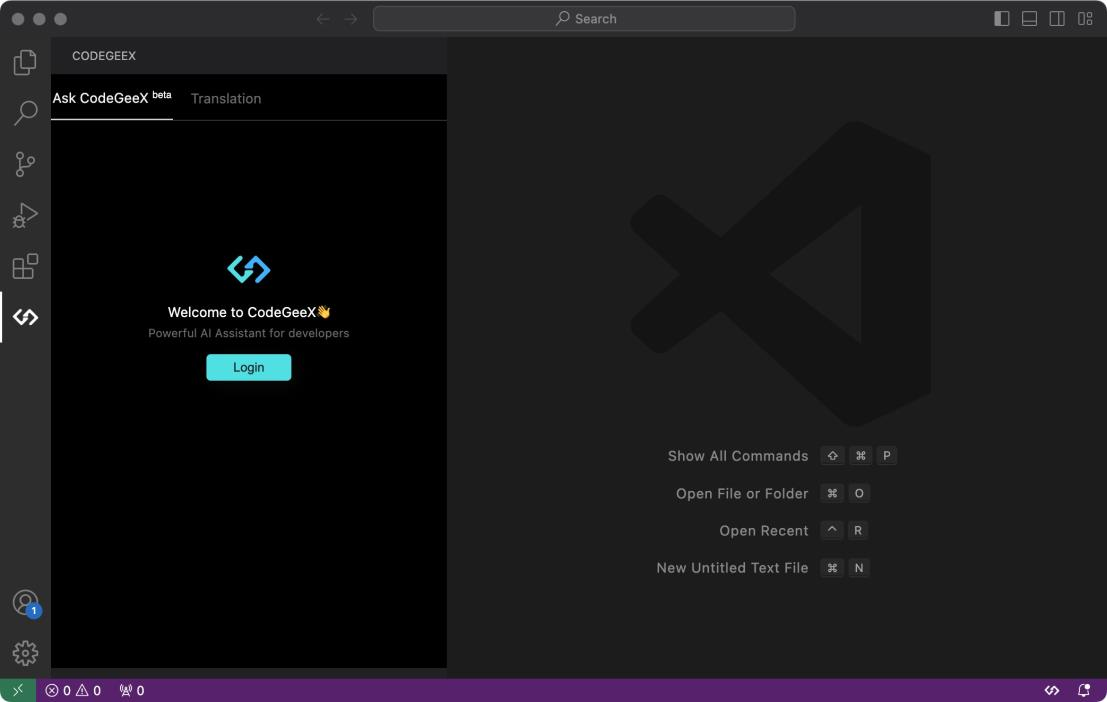
点击左侧的 CodeGeeX 图标,打开 CodeGeeX 侧边栏,点击侧边栏中的“前往 登录”

-
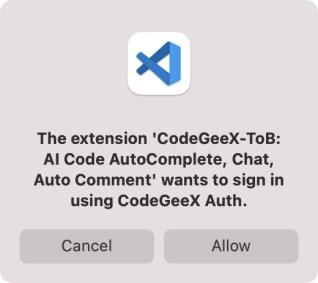
VS Code 询问是否允许 CodeGeeX 登录,点击“Allow ” (允许) ;VS Code 询问是否要打开外部网站,点击“Open ” (打开) ,唤起浏览器。


-
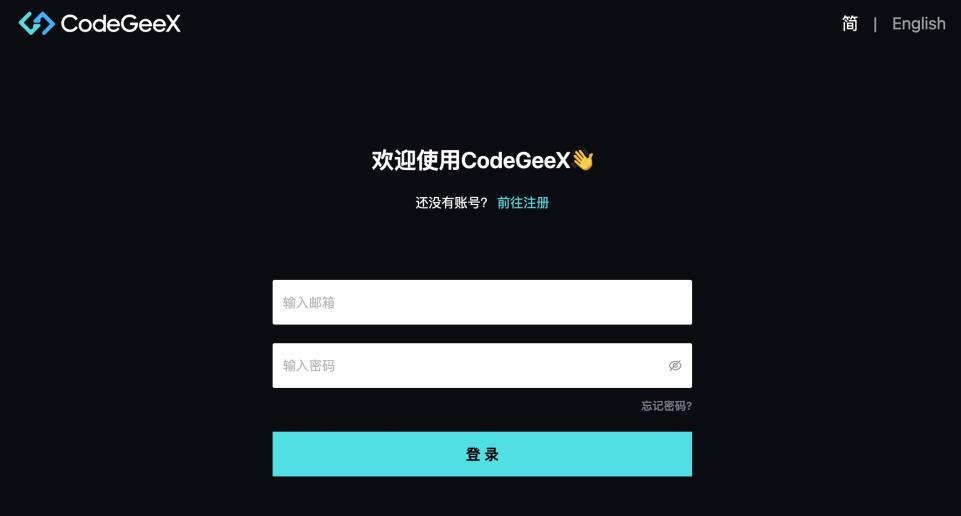
在浏览器中将打开 CodeGeeX 登录页面,输入邮箱和密码进行登录。

-
在浏览器中登录成功后,回到 VS Code 即可开始使用。