CodeGeeX在Visual Studio中的安装与使用指南
CodeGeeX 适配了Visual Studio 2022之后所有的最高版本。
一、插件安装方式:
-
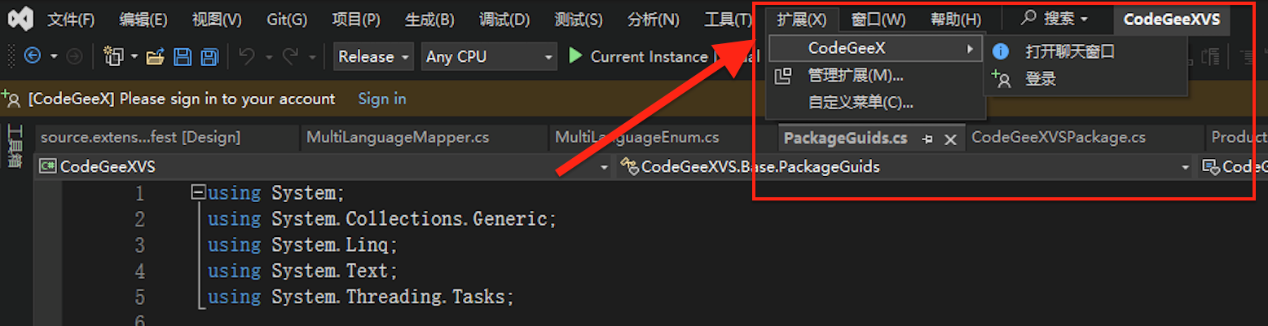
在Visual Studio 2022 的“
扩展”->“管理扩展”中搜索“CodeGeeX”。 -
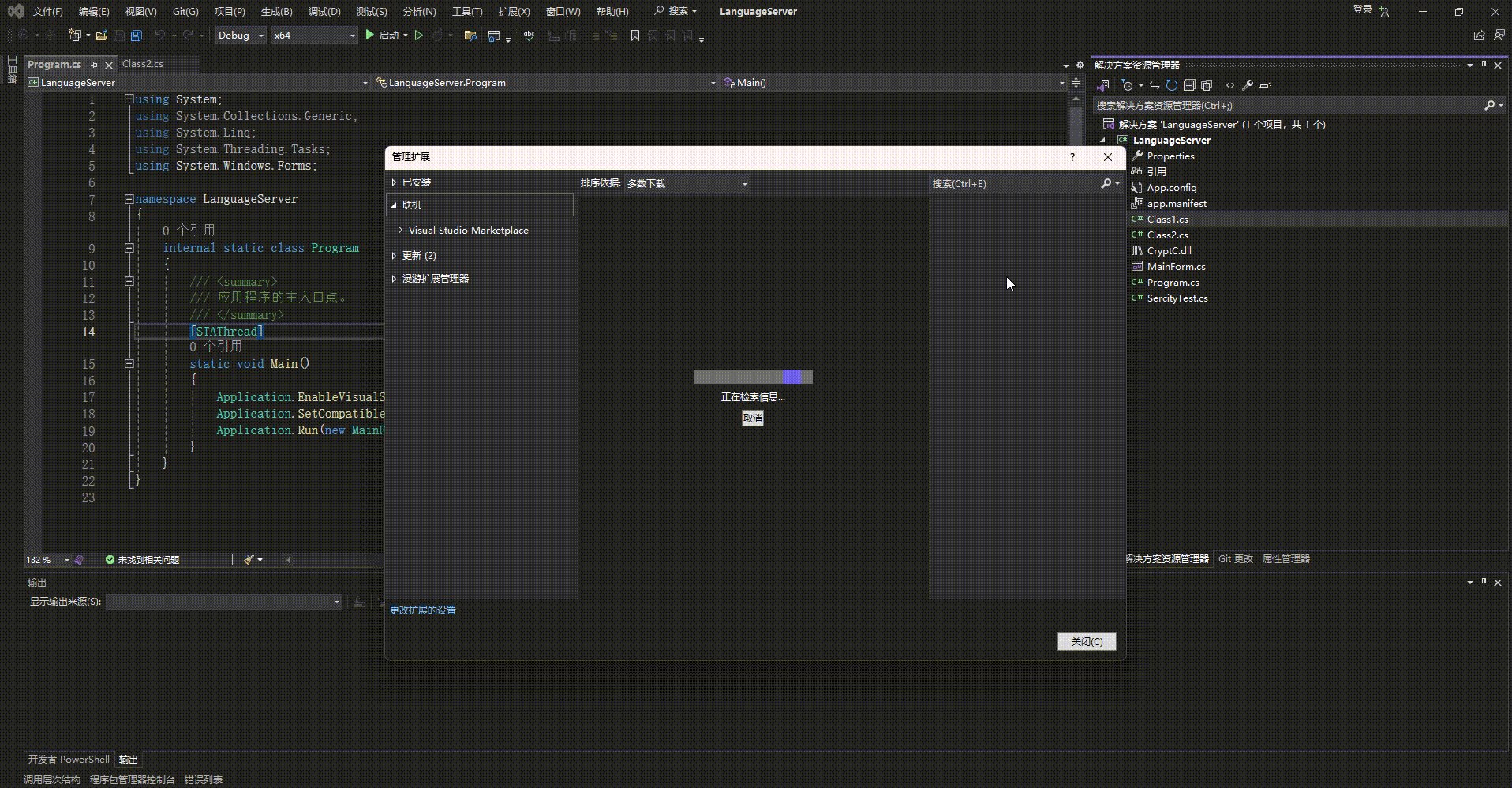
在Visual Studio窗口顶部的“
扩展”菜单中,点击下拉菜单中选择“管理扩展”。或者直接用快捷键组合“Alt+Shift+X”访问扩展管理器。

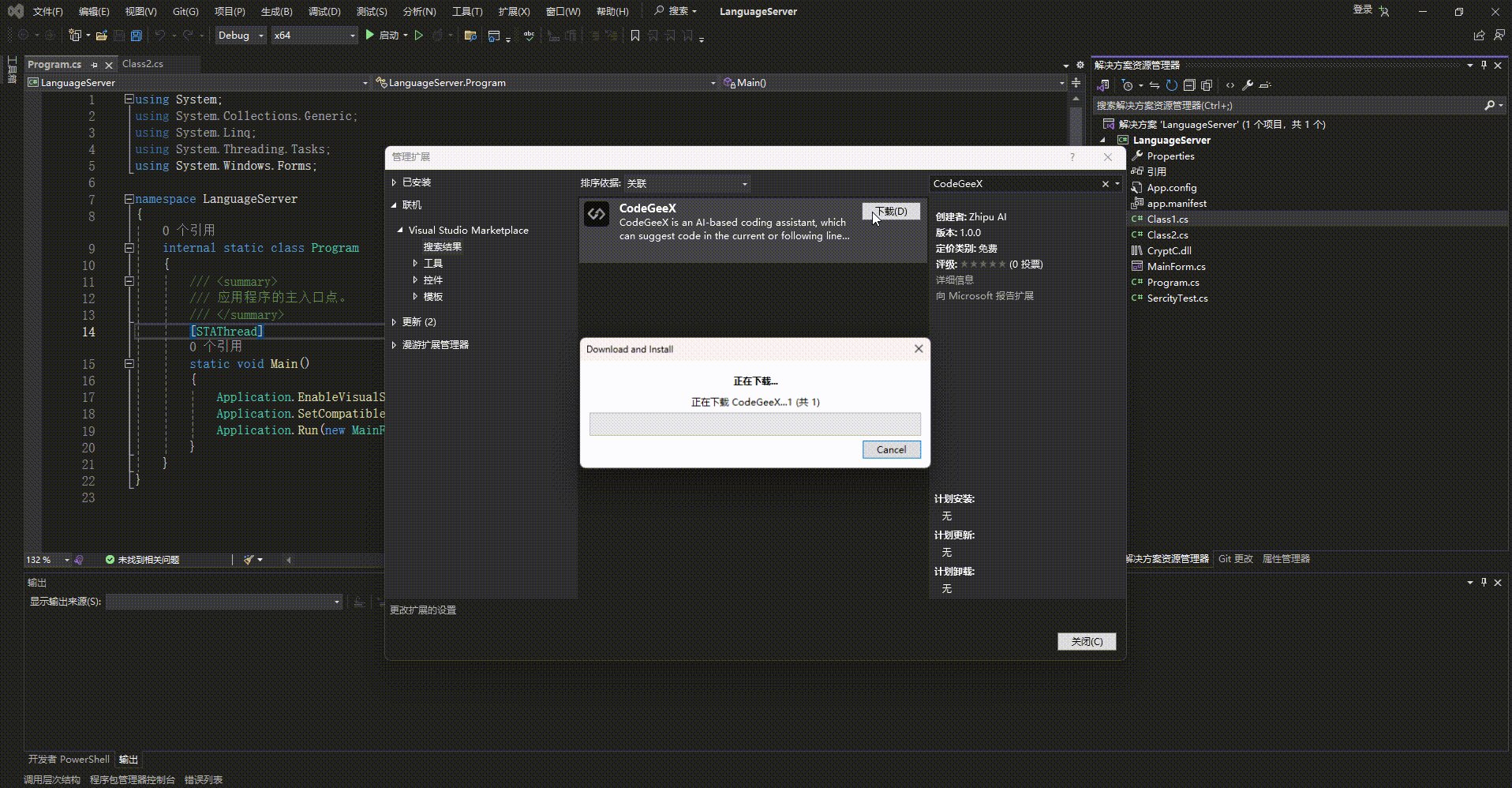
搜索“CodeGeeX”,然后单击“下载”或“安装”按钮。

重新启动Visual Studio,就完成了安装,您可以在 Visual Studio 的扩展看到 CodeGeeX 目录。

二、使用方式:
CodeGeeX在Visual Studio中的使用方式,保持了它在Visual Studio Code和JetBrains IDEs全家桶的使用方式,您可以无缝的拓展到不同IDE平台来使用。
-
登录
启动后进行登录,有三种登录方式,可以点击左上角的Sign
In连接,可以点CodeGeeX菜单中的“登录”,也可以打开聊天框打开侧边栏进行登录。

这里通过CodeGeeX的侧边栏登录,可以选择验证码登录,账号登录,第三方账号登录。通过第三方登录,然后绑定手机号,就可以使用CodeGeeX的全部功能,开启倍速编程的体验吧!

-
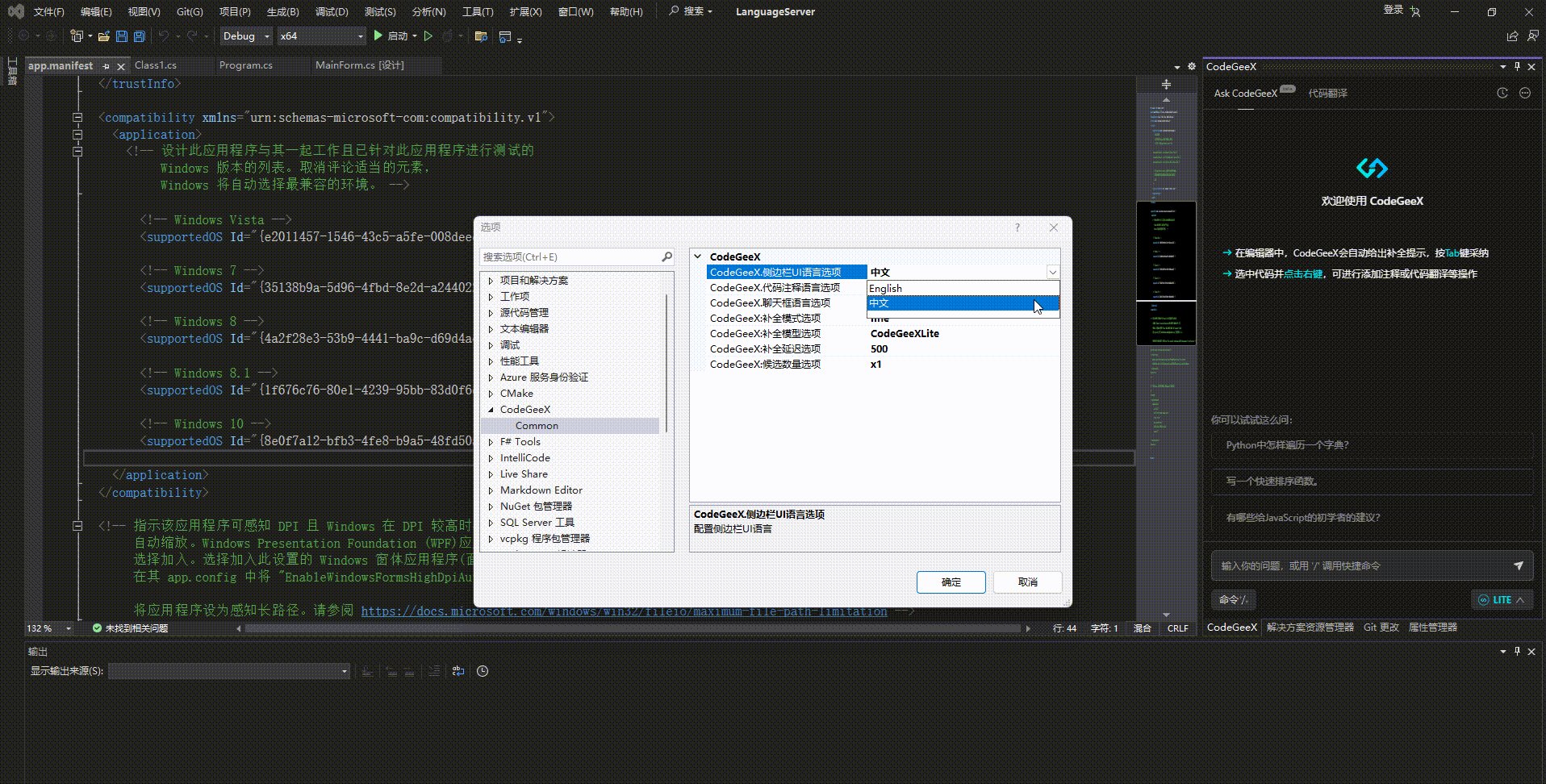
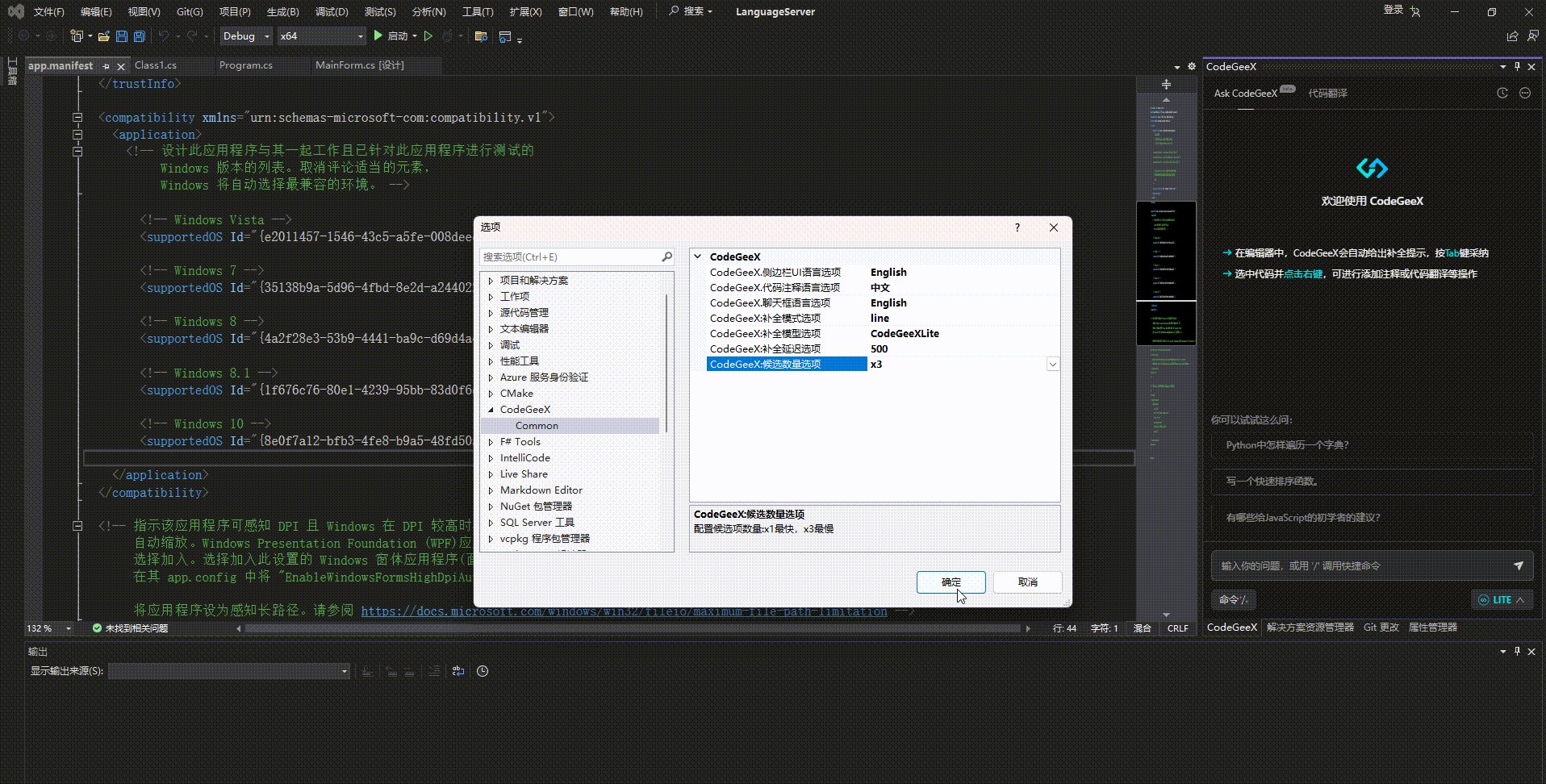
设置
您可以通过点击侧边栏顶部的“更多”按钮,下拉菜单中直接进入“设置”,修改更符合您的开发习惯的设置。

每一个选项点击后,下方会有相应的描述。


-
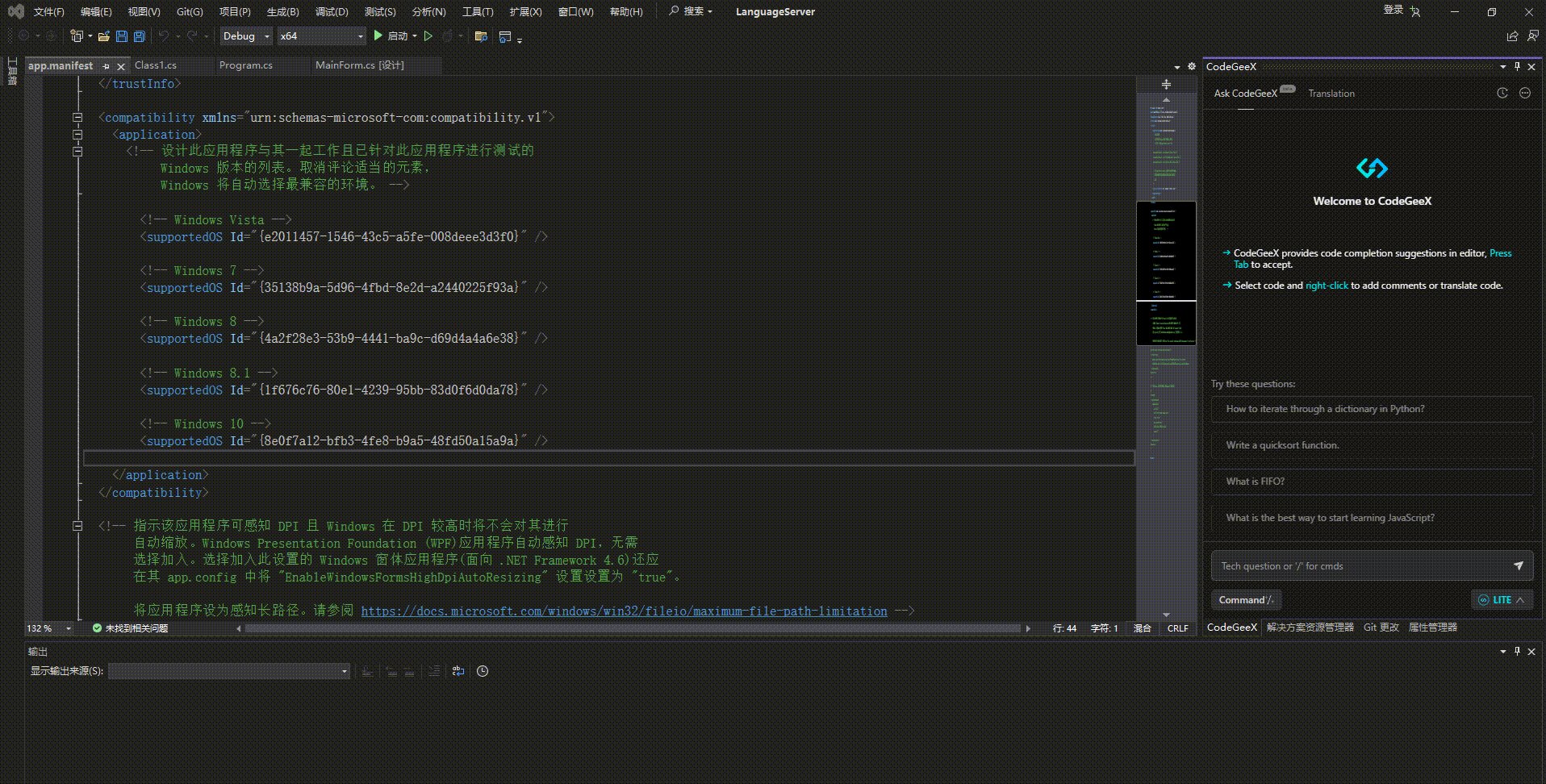
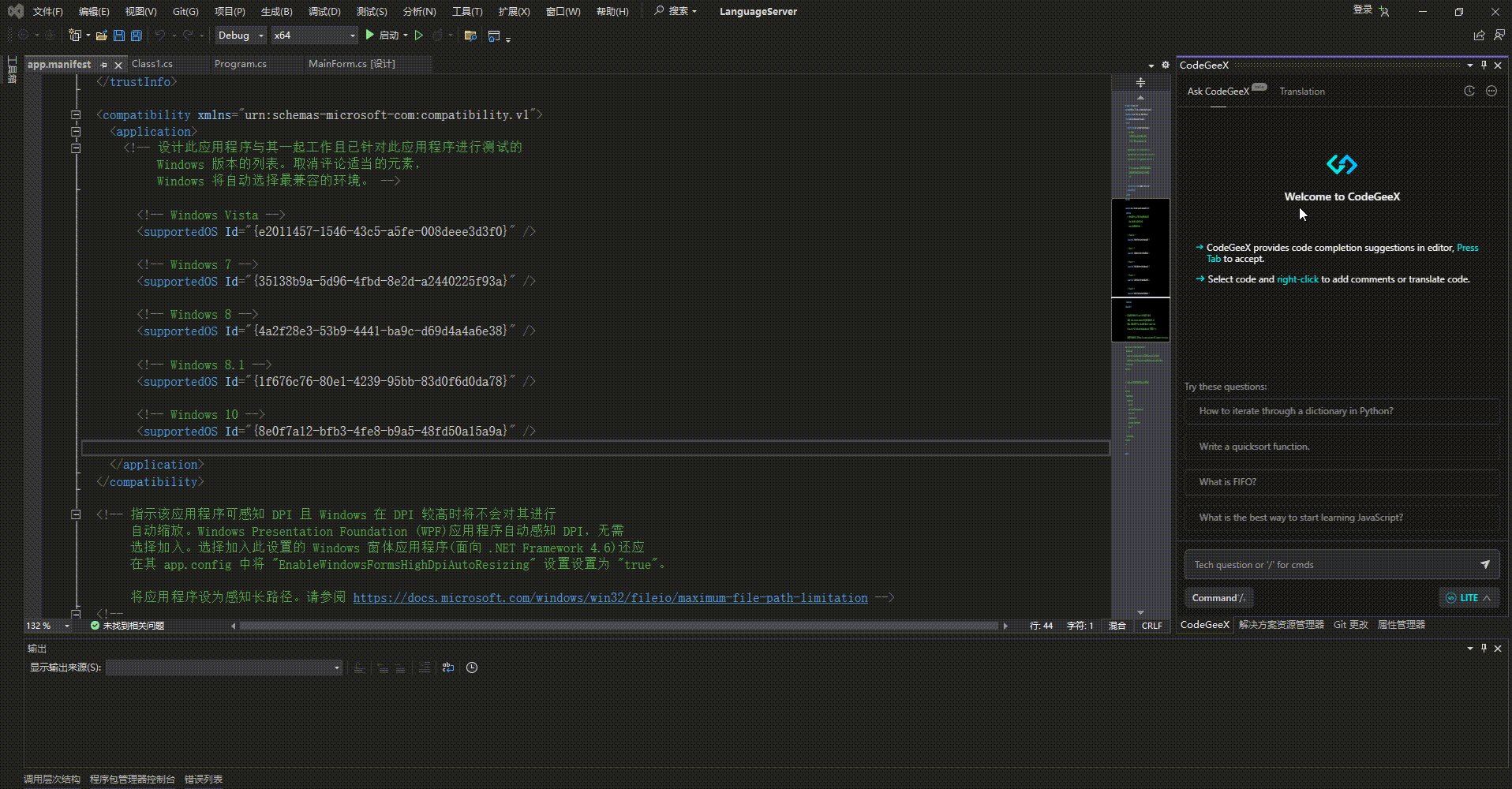
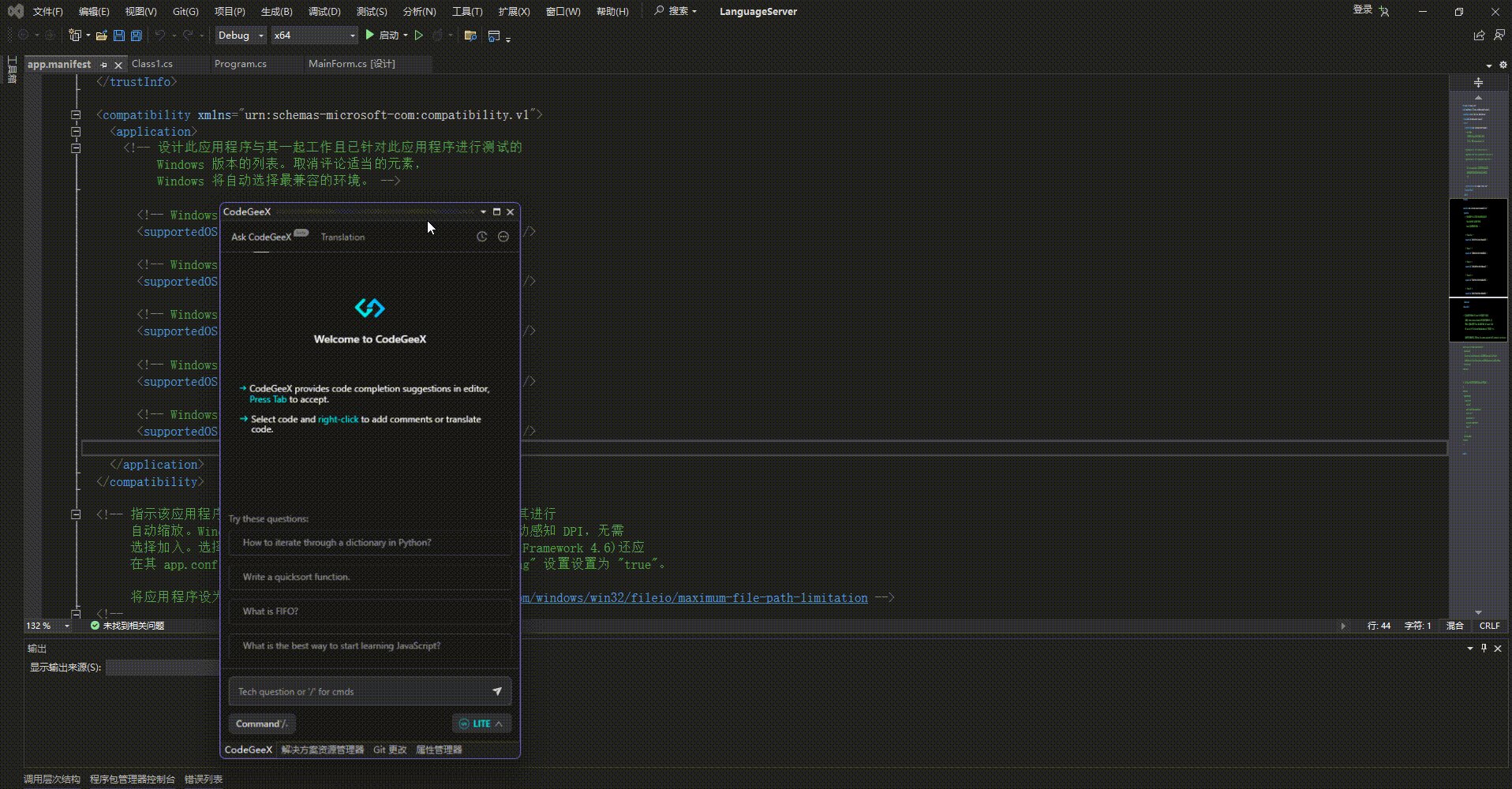
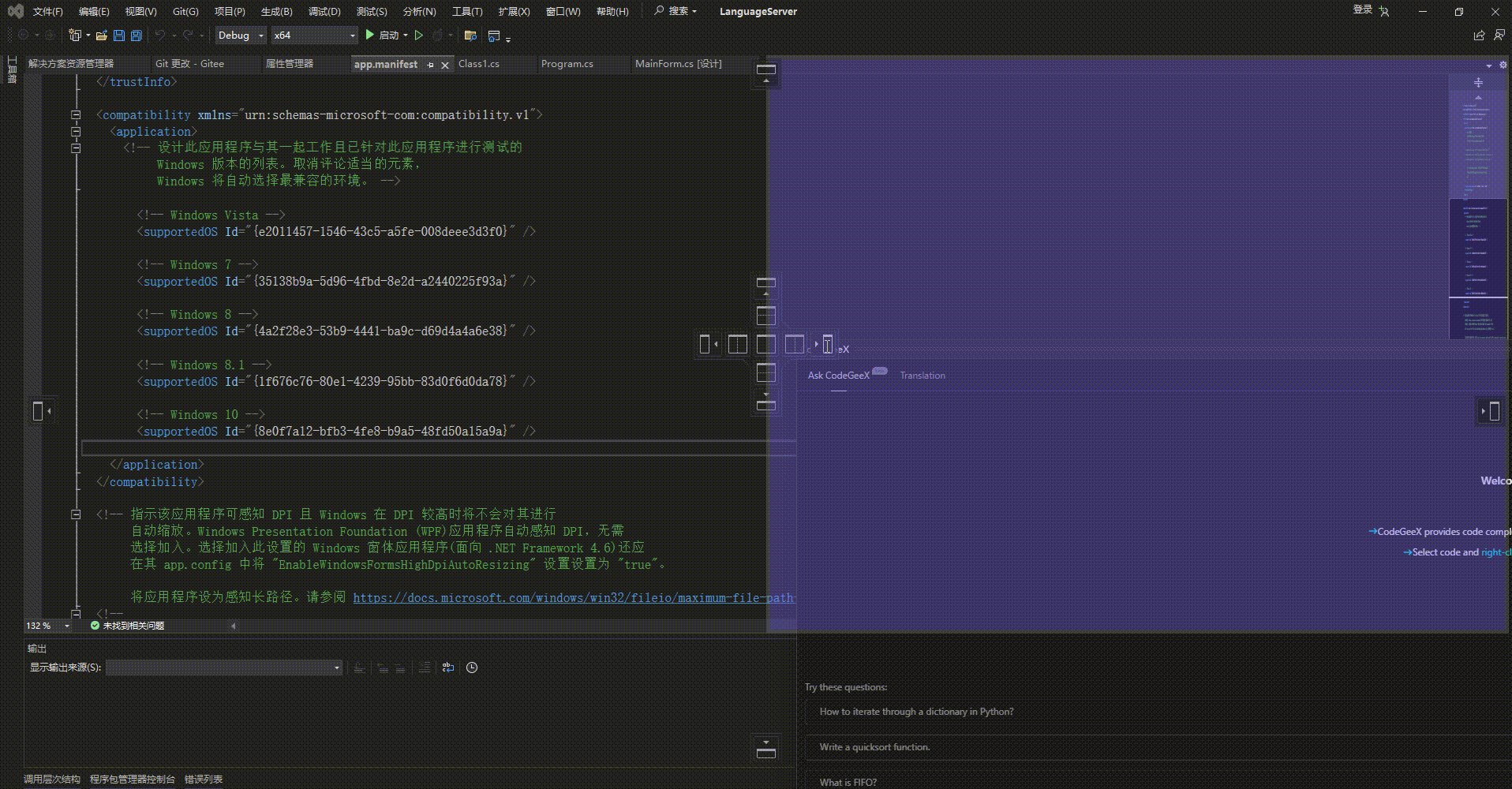
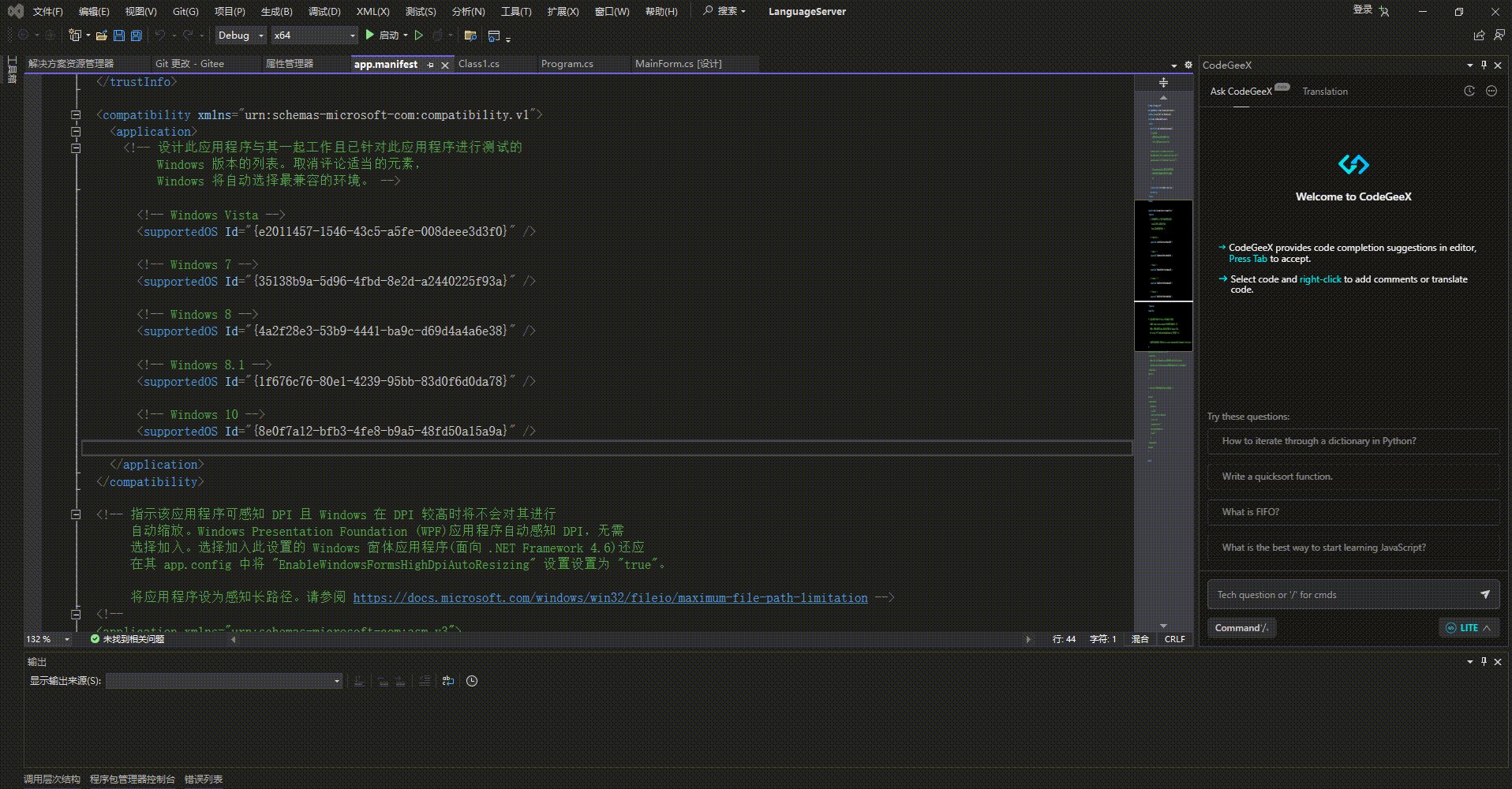
侧边栏
侧边栏可以通过拖拽的方式变宽,或是同其他visual窗口一样进行停靠、锚定,或放在您更习惯的左侧或右侧位置,确保在 Visual Studio 上编程的丝滑体验。

在Visual Studio平台上结合使用CodeGeeX智能编程助手,可以为您节省手动任务,故障诊断排除的时间,接下来我们看看它的核心功能。
三、核心功能:
-
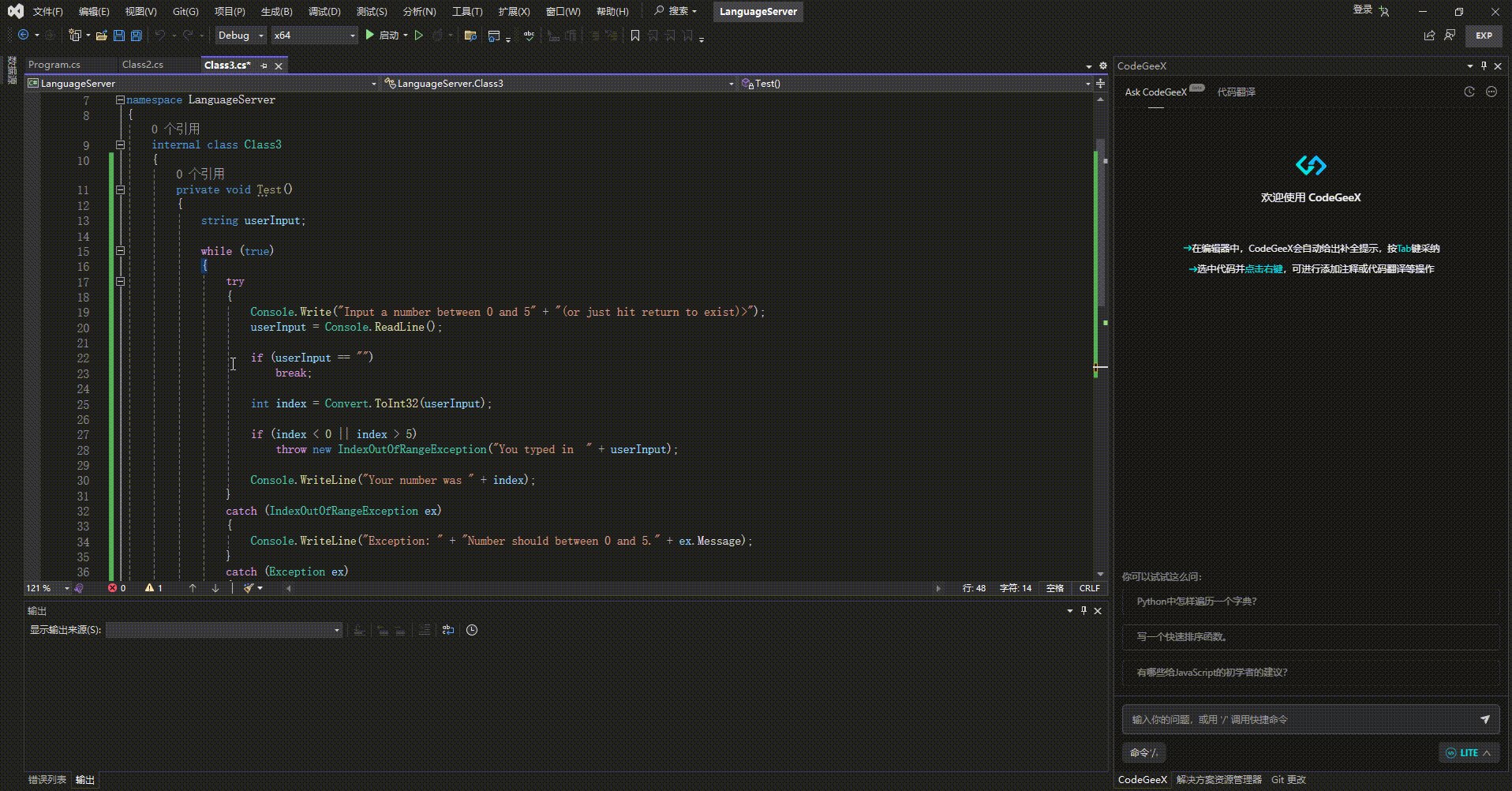
代码自动生成与智能补全
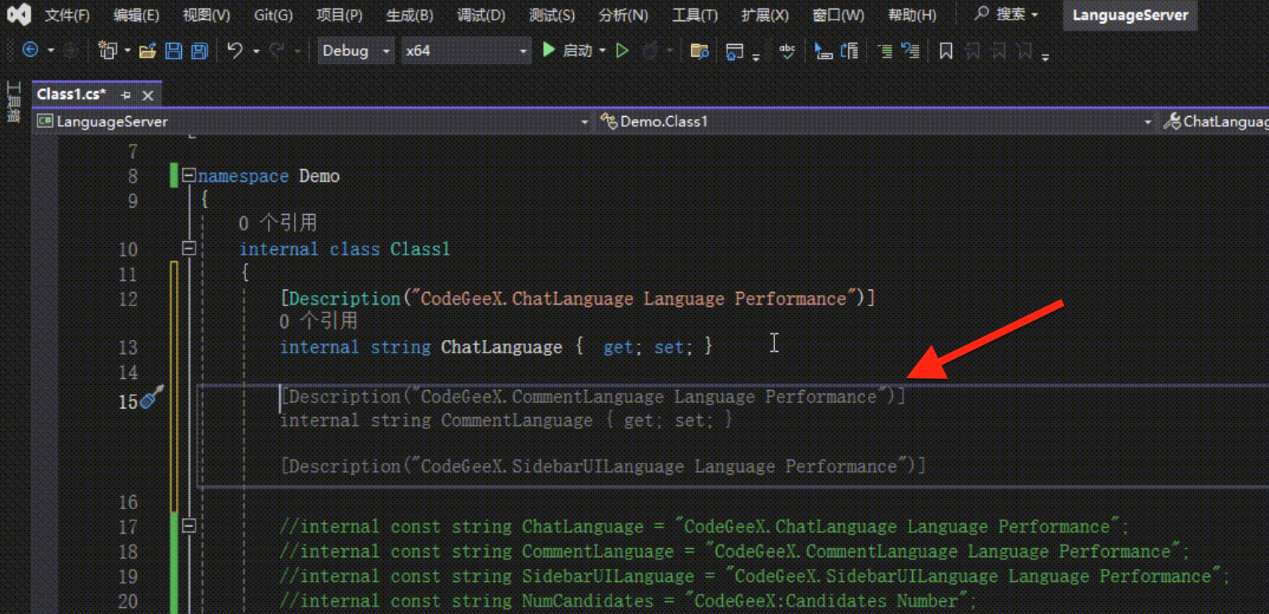
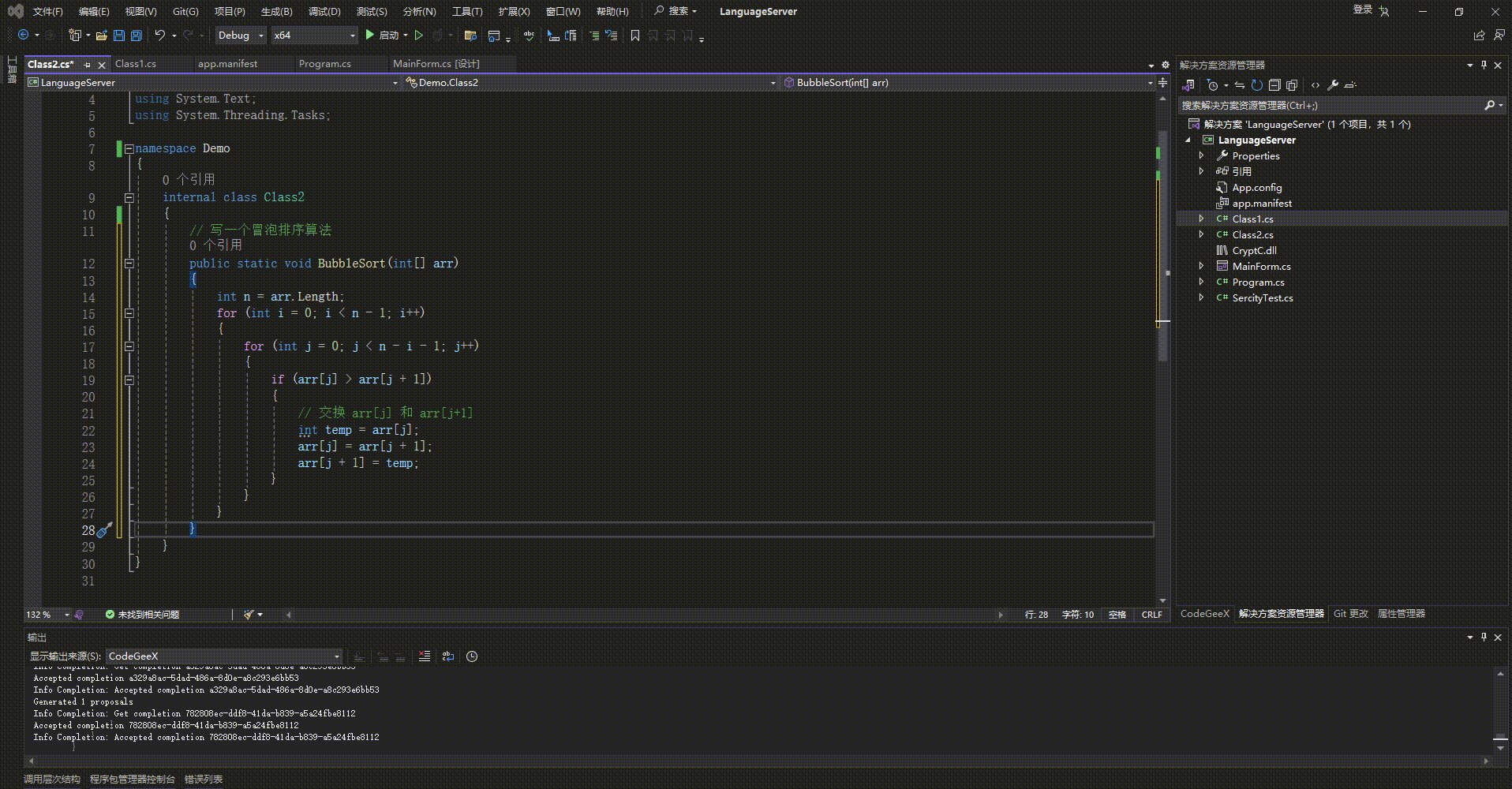
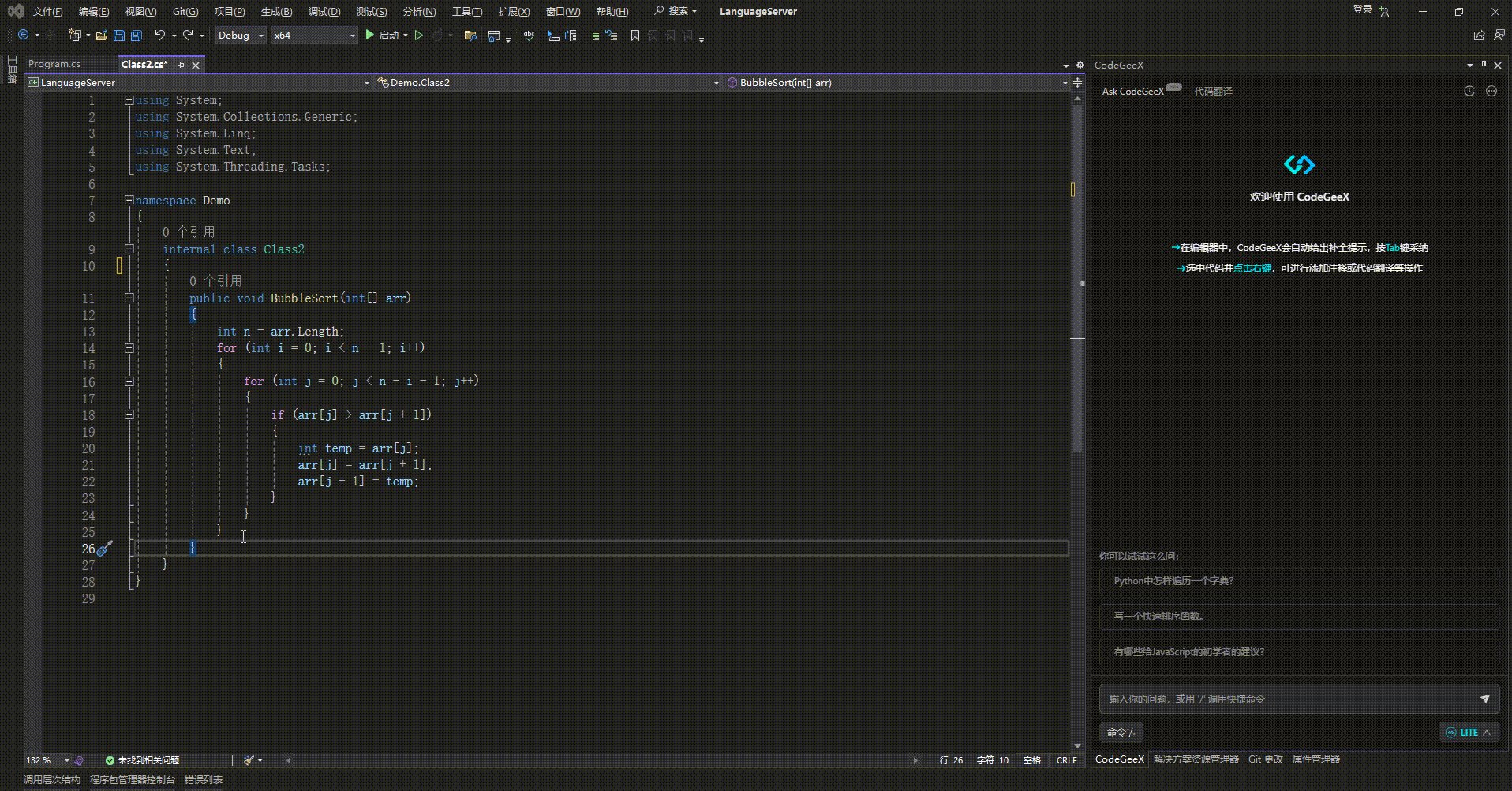
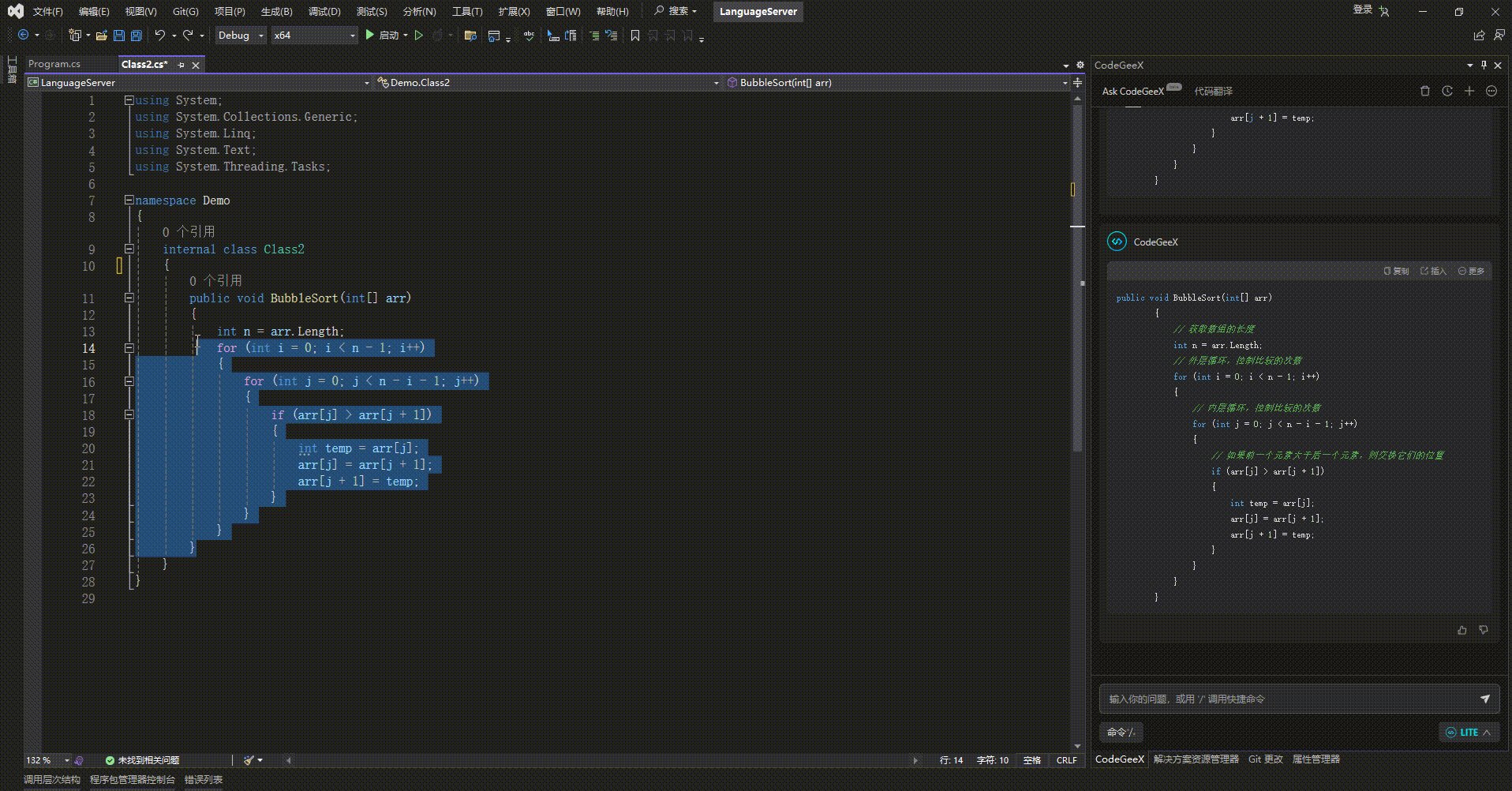
在Visual Studio中打开项目,在编辑框中,您可以开始正常的编程工作,与此同时,CodeGeeX已经在根据您项目中代码的上下文,提供给光标当前位置合适的代码建议、变量名称等,并以灰色的内容提示显示在光标后。

如果您接受CodeGeeX给出的代码建议或补全的代码,点击“Tab”就可以使生成的代码内容高亮显示在项目中。如果您想忽略,继续键入或者按 Esc 键即可。
这样您Tab一下就完成了整个函数、方法或者代码片段的编写。节省编程时间,提高编程效率。

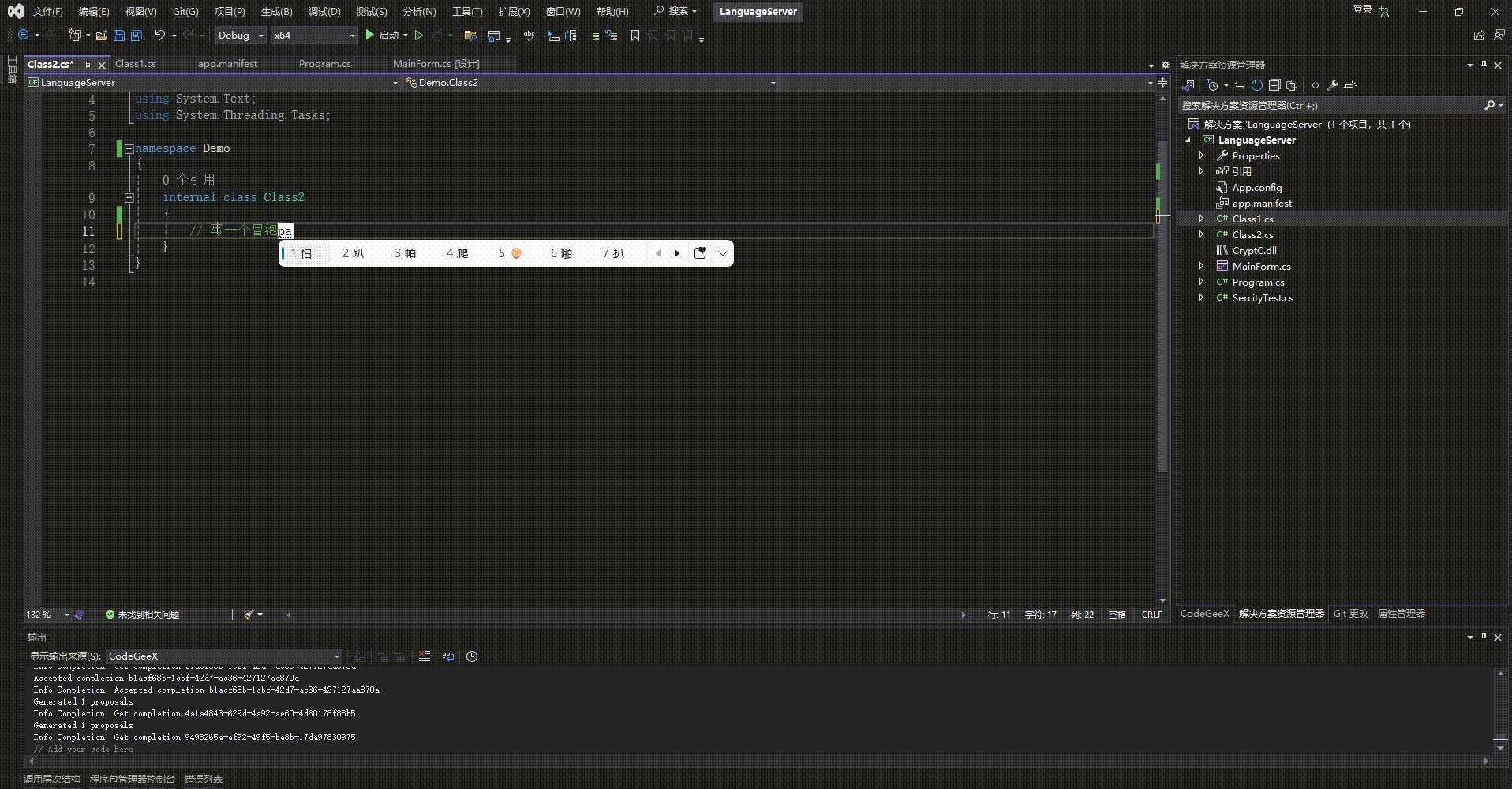
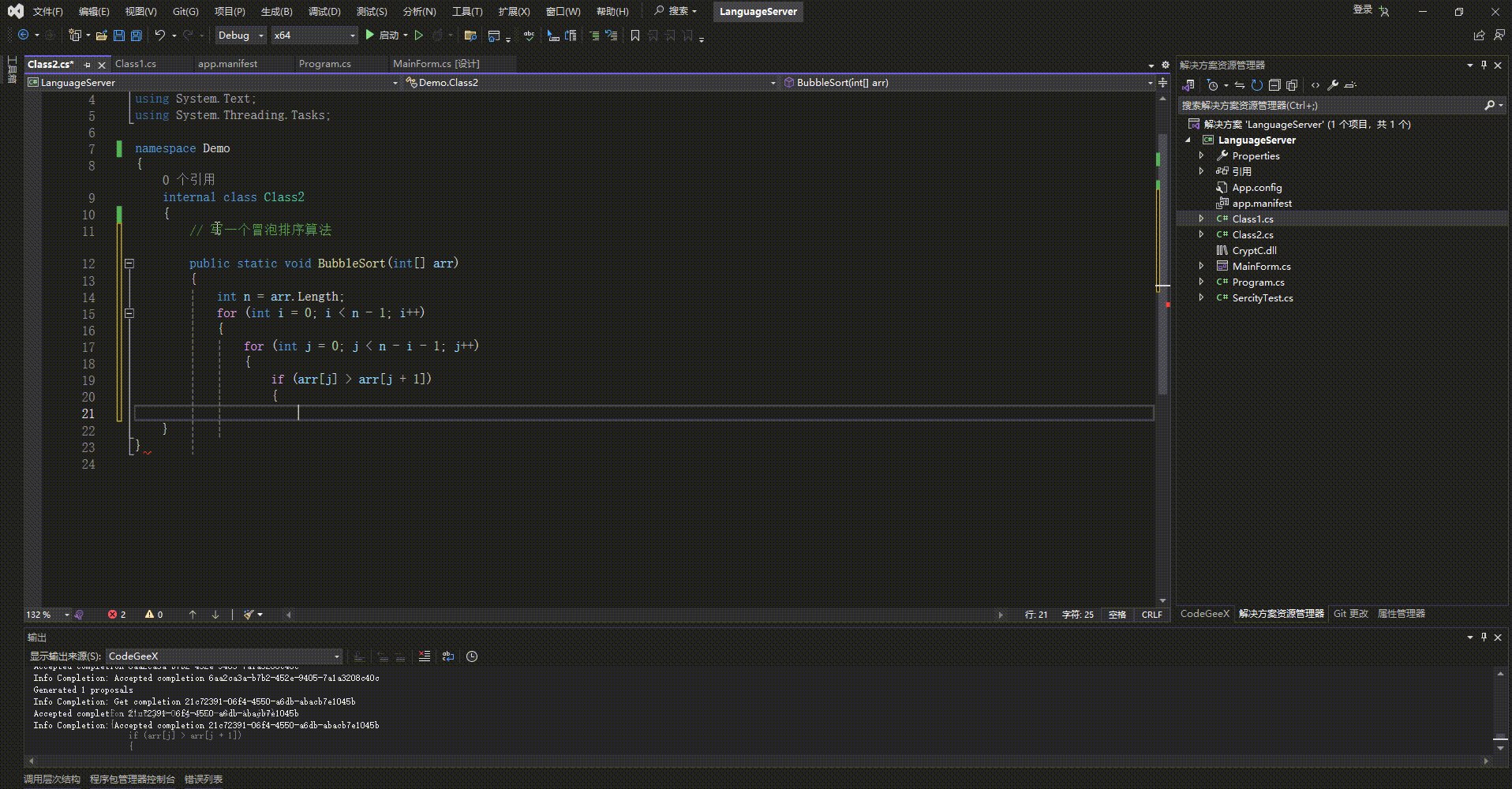
您也可以写一条中文的注释内容,这样CodeGeeX会根据注释为您生成相应的代码。

当您启动新函数、方法或类时,CodeGeeX 可以生成初始的代码块,节省您逐行编写的时间,更专注于编写程序的核心逻辑。

-
给代码自动添加注释
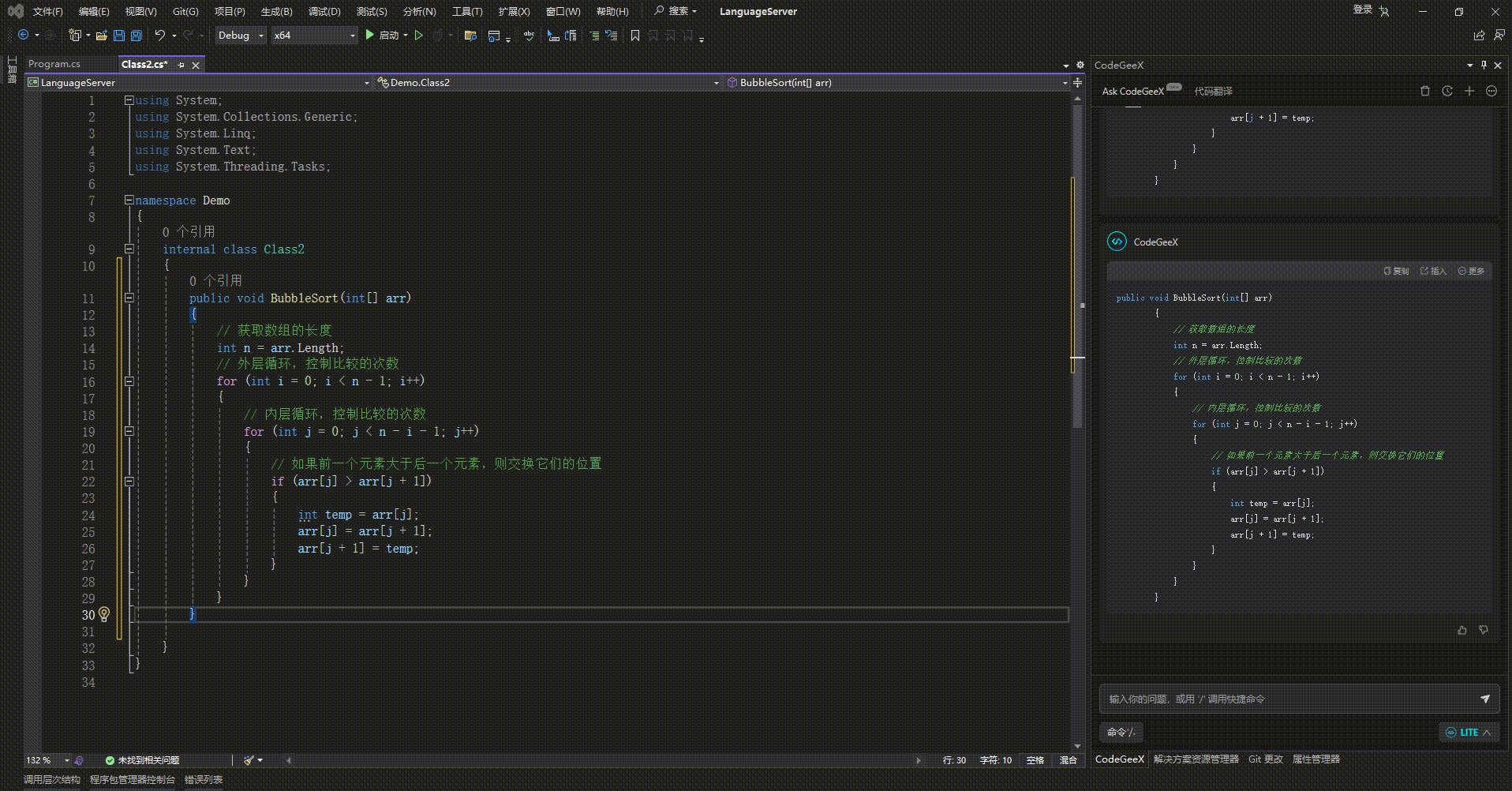
手动为代码添加注释,需要投入大量的时间和精力。但是,注释又是编码过程中不可或缺的一部分。CodeGeeX可以快速的为代码逐行添加注释,让写代码注释变得更加轻松酷炫。


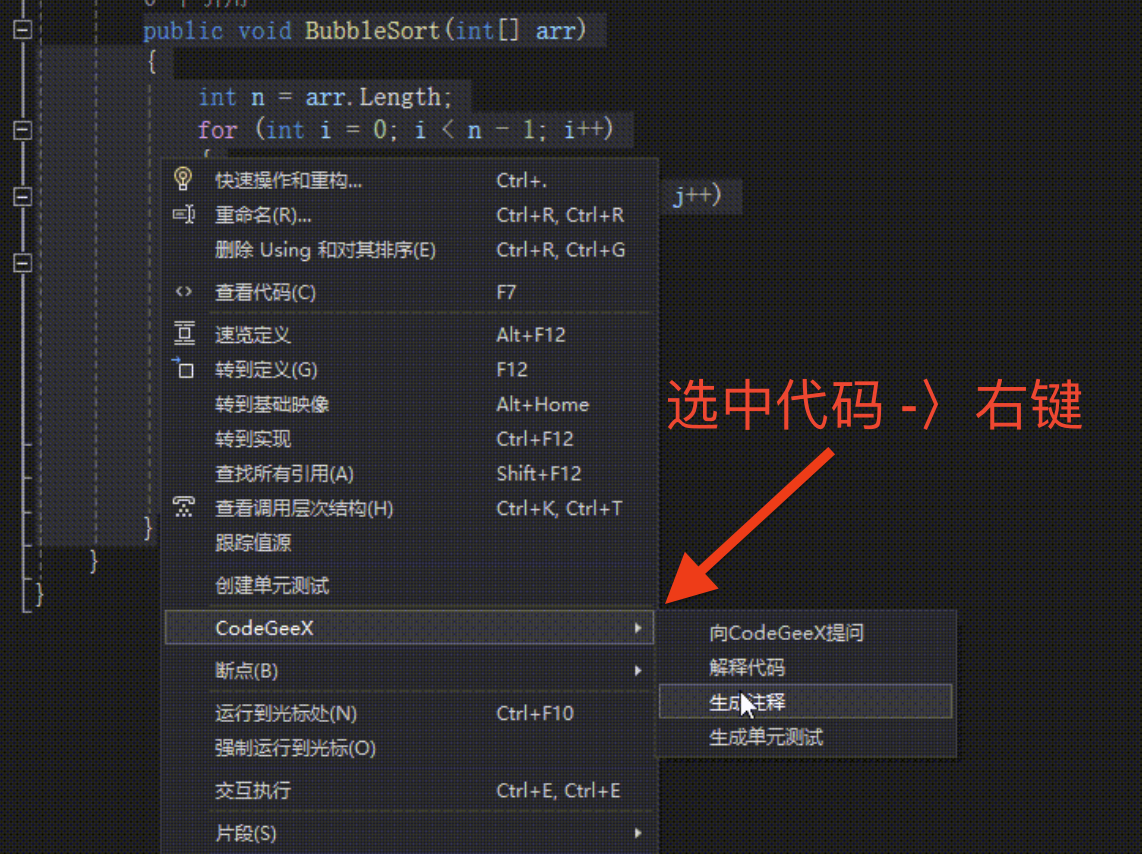
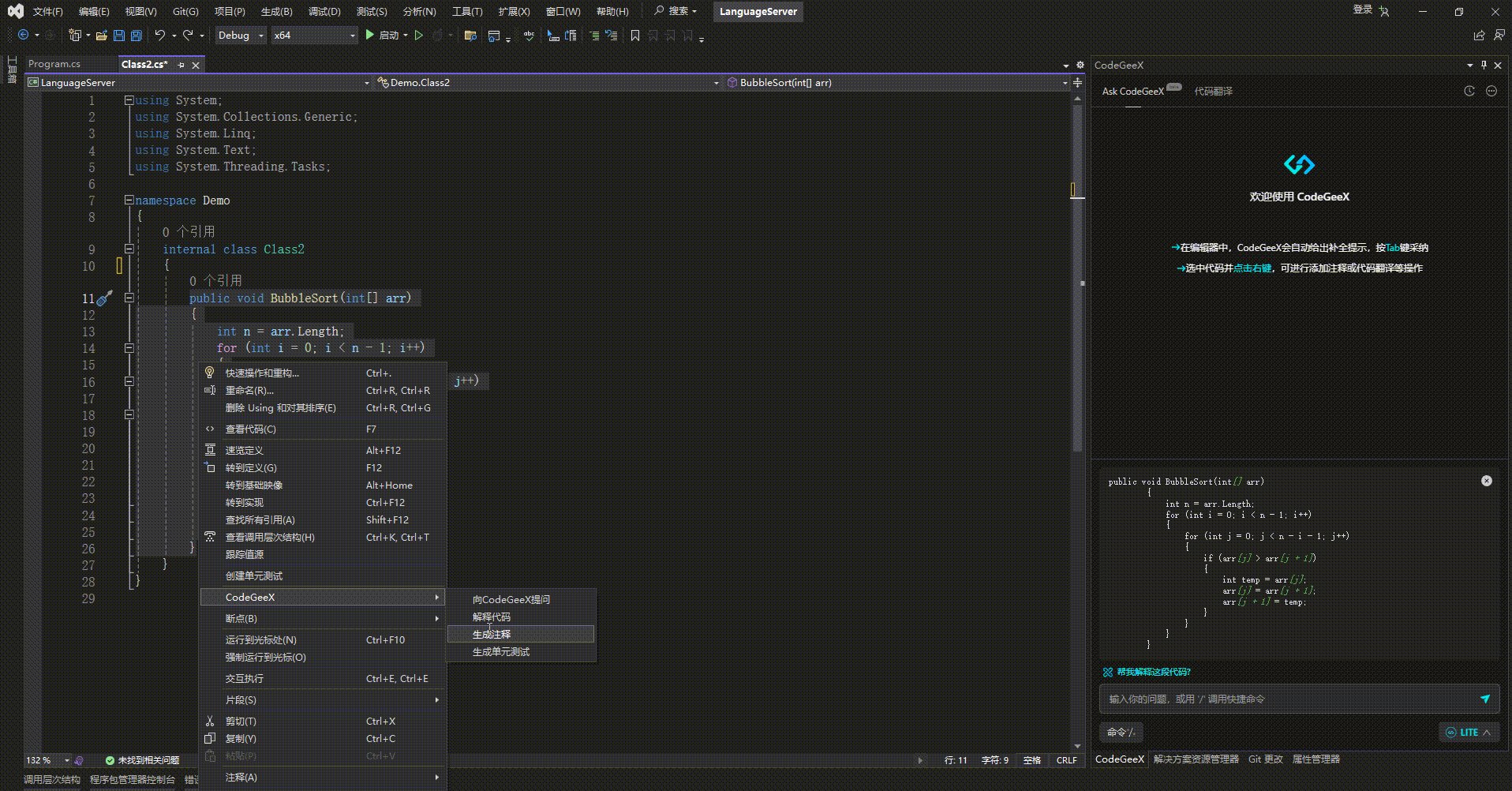
在编辑框中选中代码-〉右键-〉CodeGeeX-〉代码注释即可。也可以通过侧边栏的“/Comment”命令行,如果不选中代码,使用“/Comment”命令,会生成相应注释,如需采纳可以进行框选插入。

在设置中也可以修改注释语言的类型
-
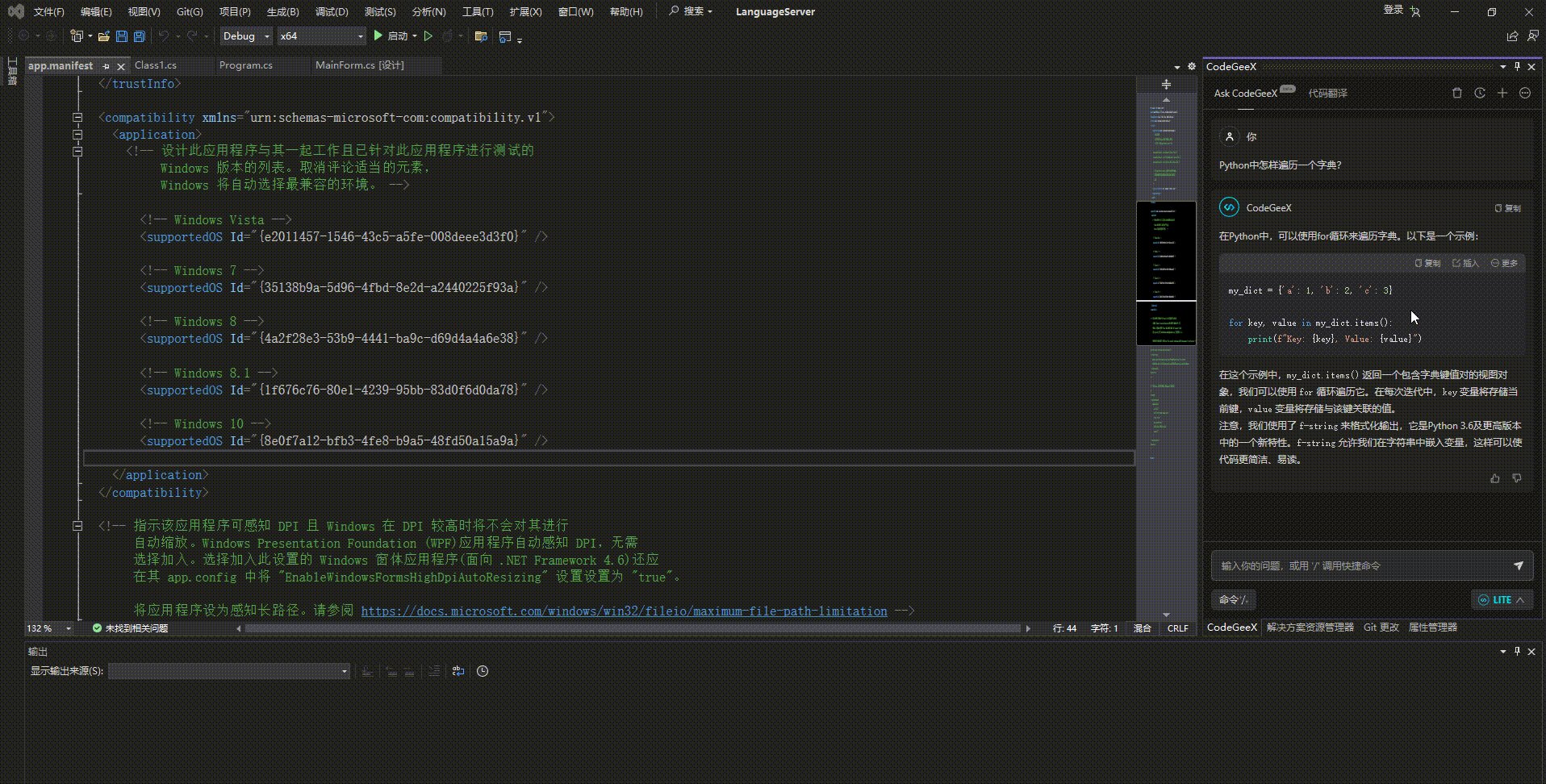
智能问答
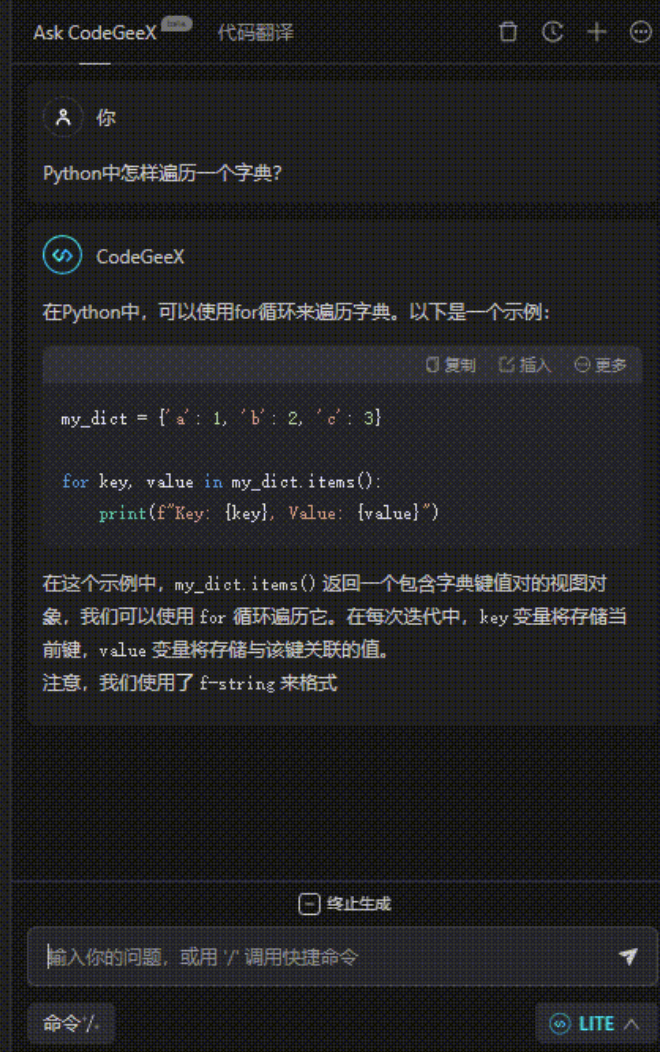
除了在自动完成注释和代码方面,CodeGeeX为程序员节省了日常编程任务的时间和精力之外,智能问答更像是让每个程序员有了一个人工智能助手,在整个开发生命周期中随时提供辅助,随时提供技术相关的、有用的答案。

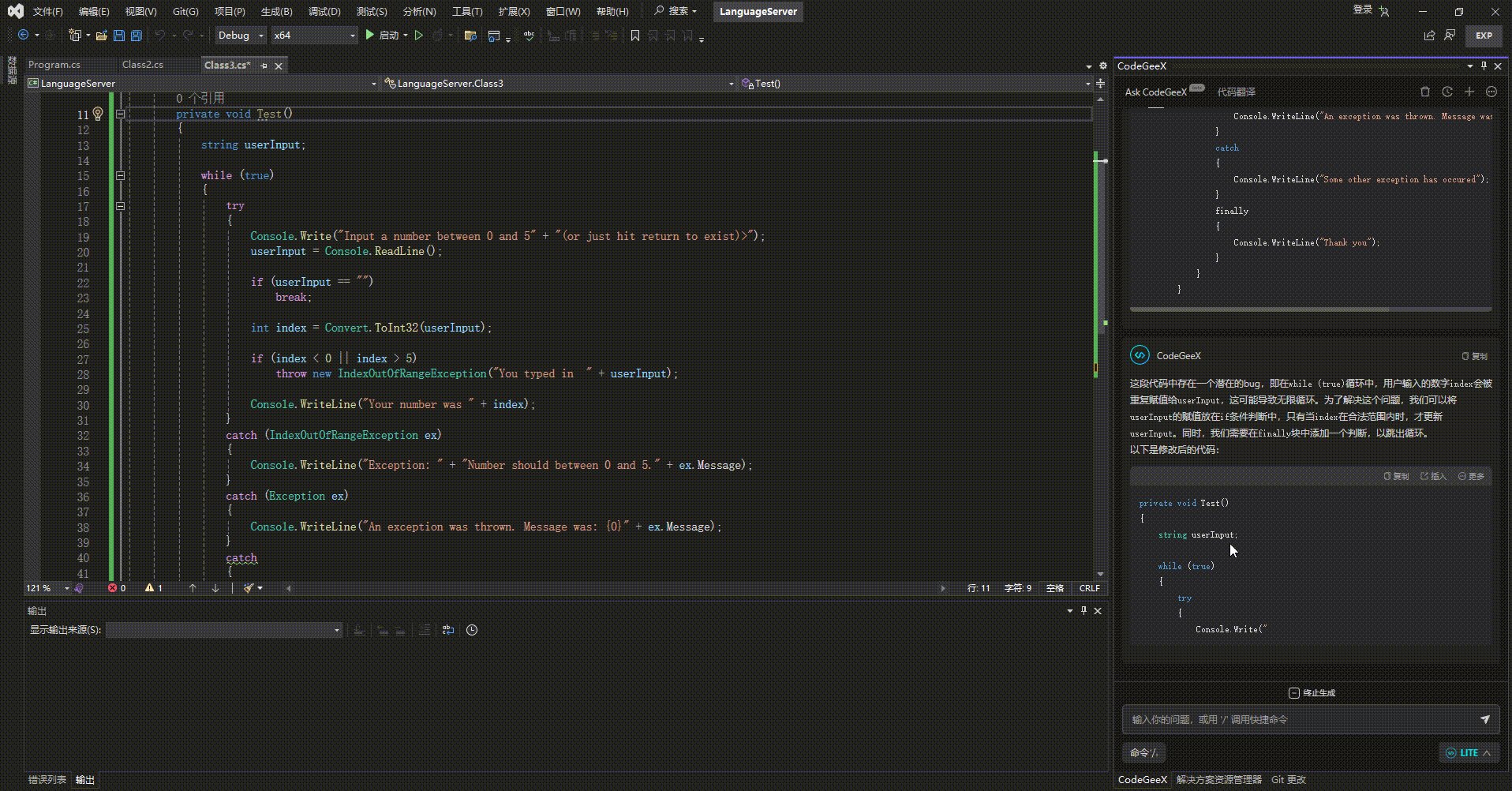
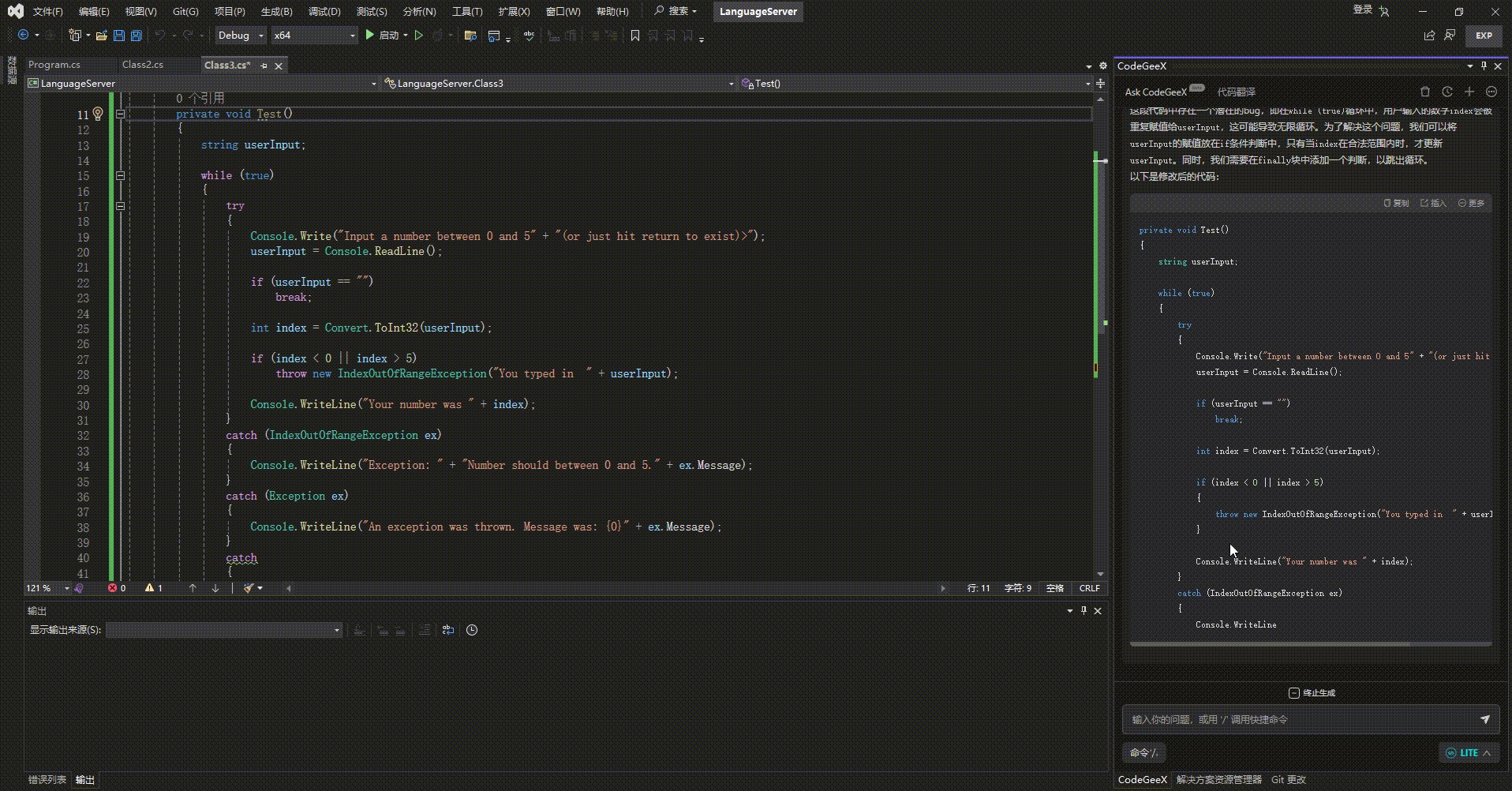
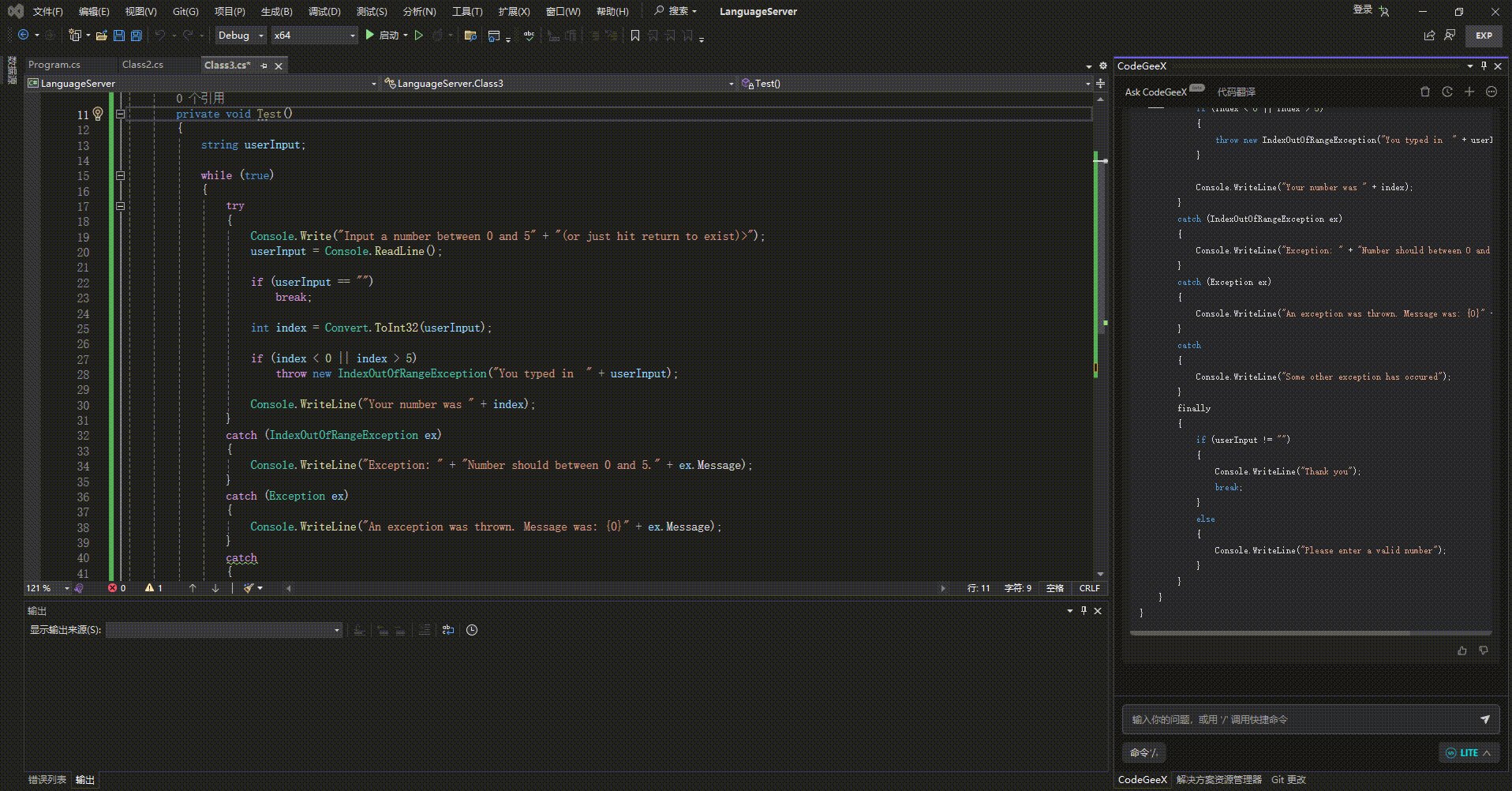
智能问答就像有一个私人编程导师,可以快速提供代码问题的深入分析、解释、生成单元测试,甚至为你修复代码错误。

-
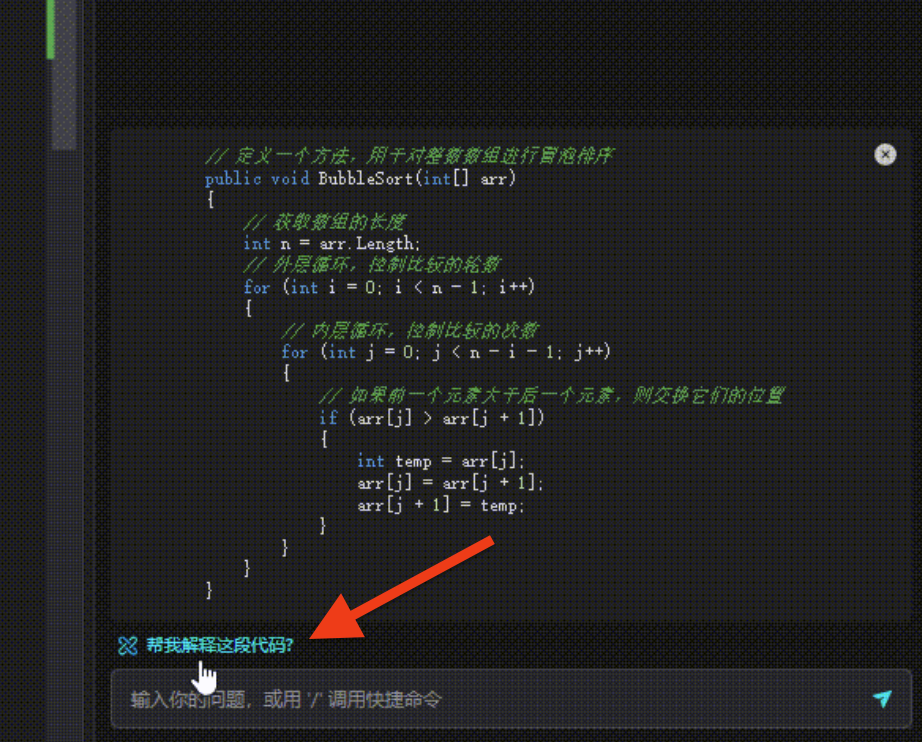
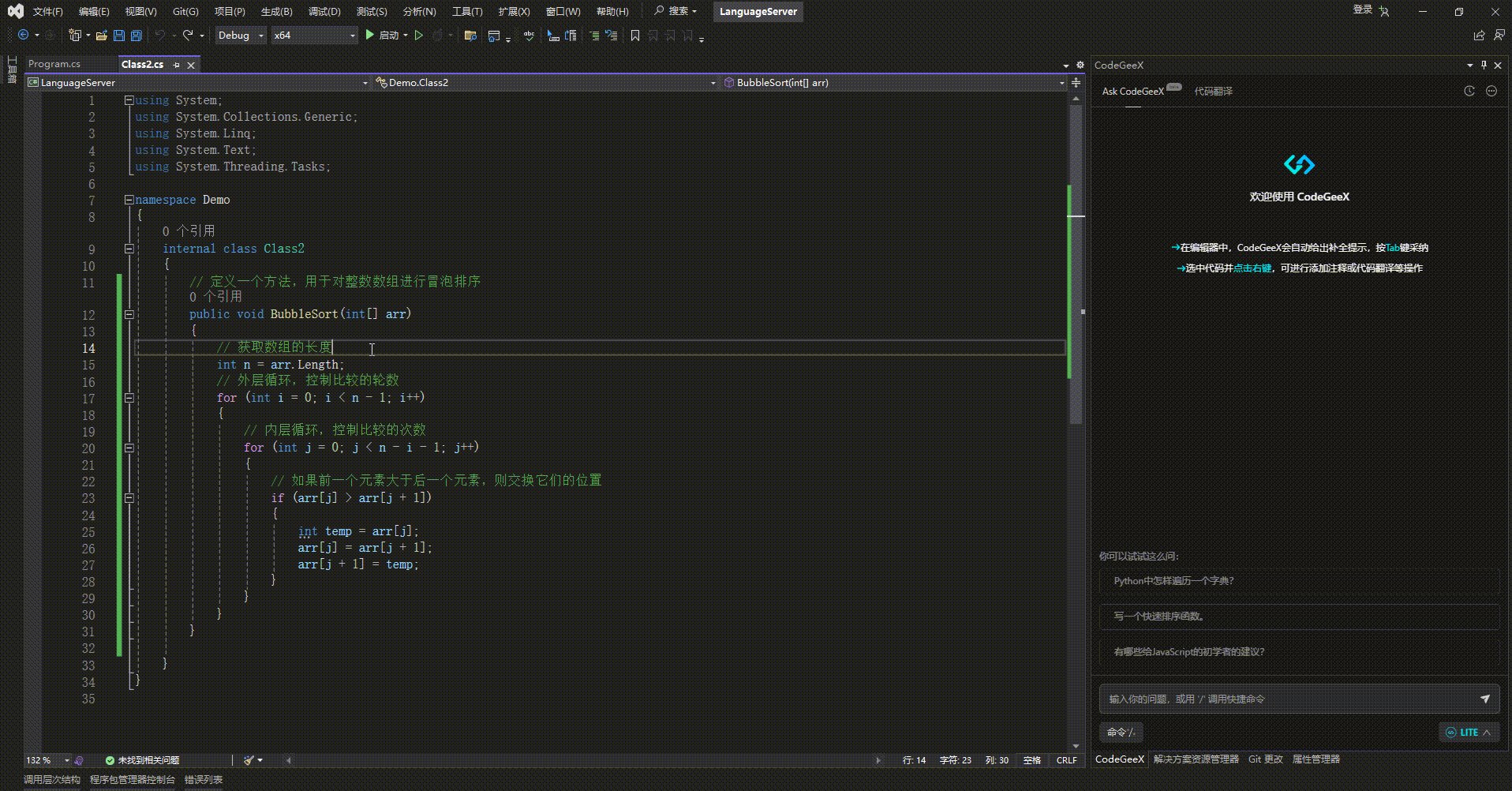
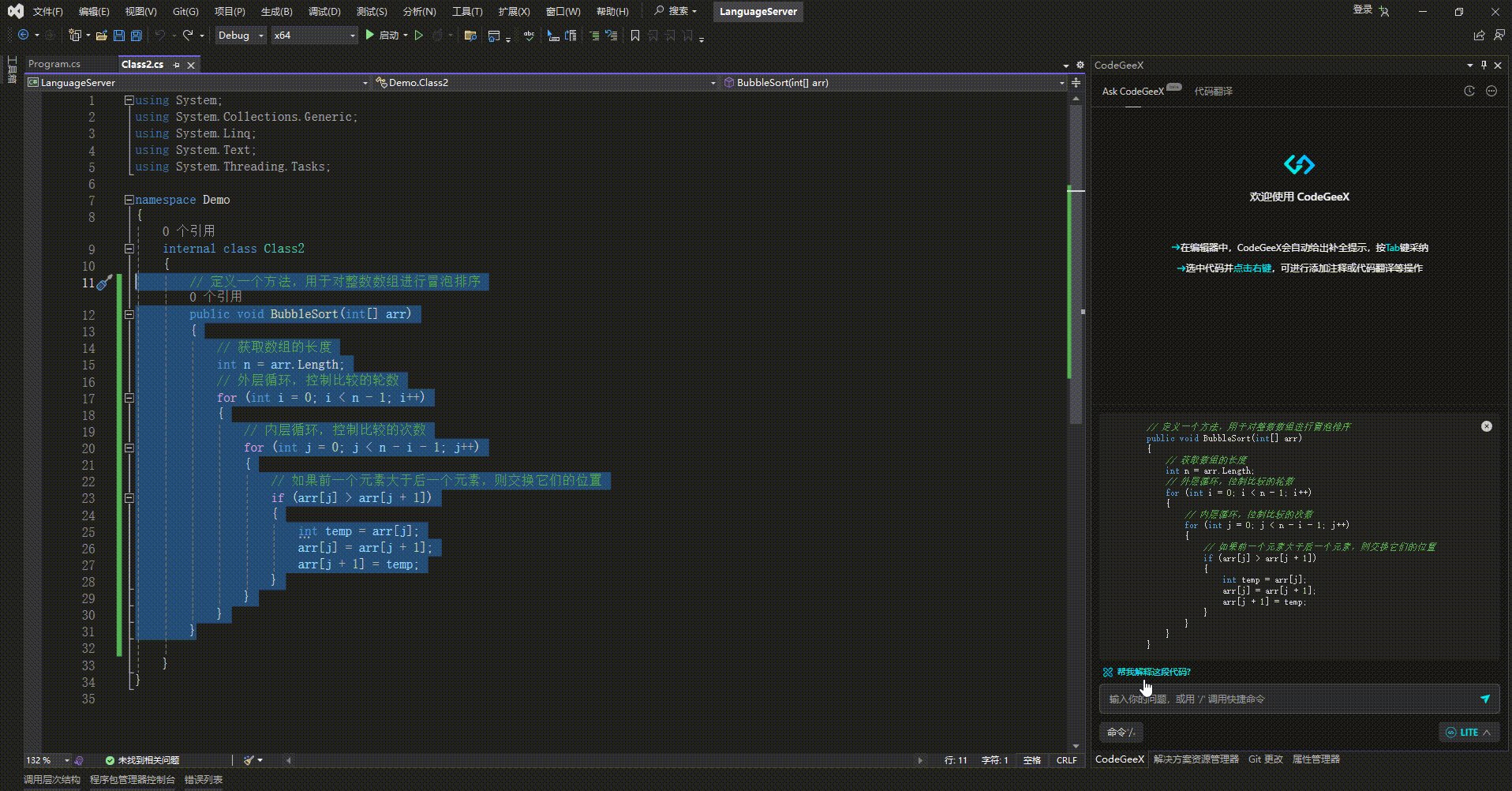
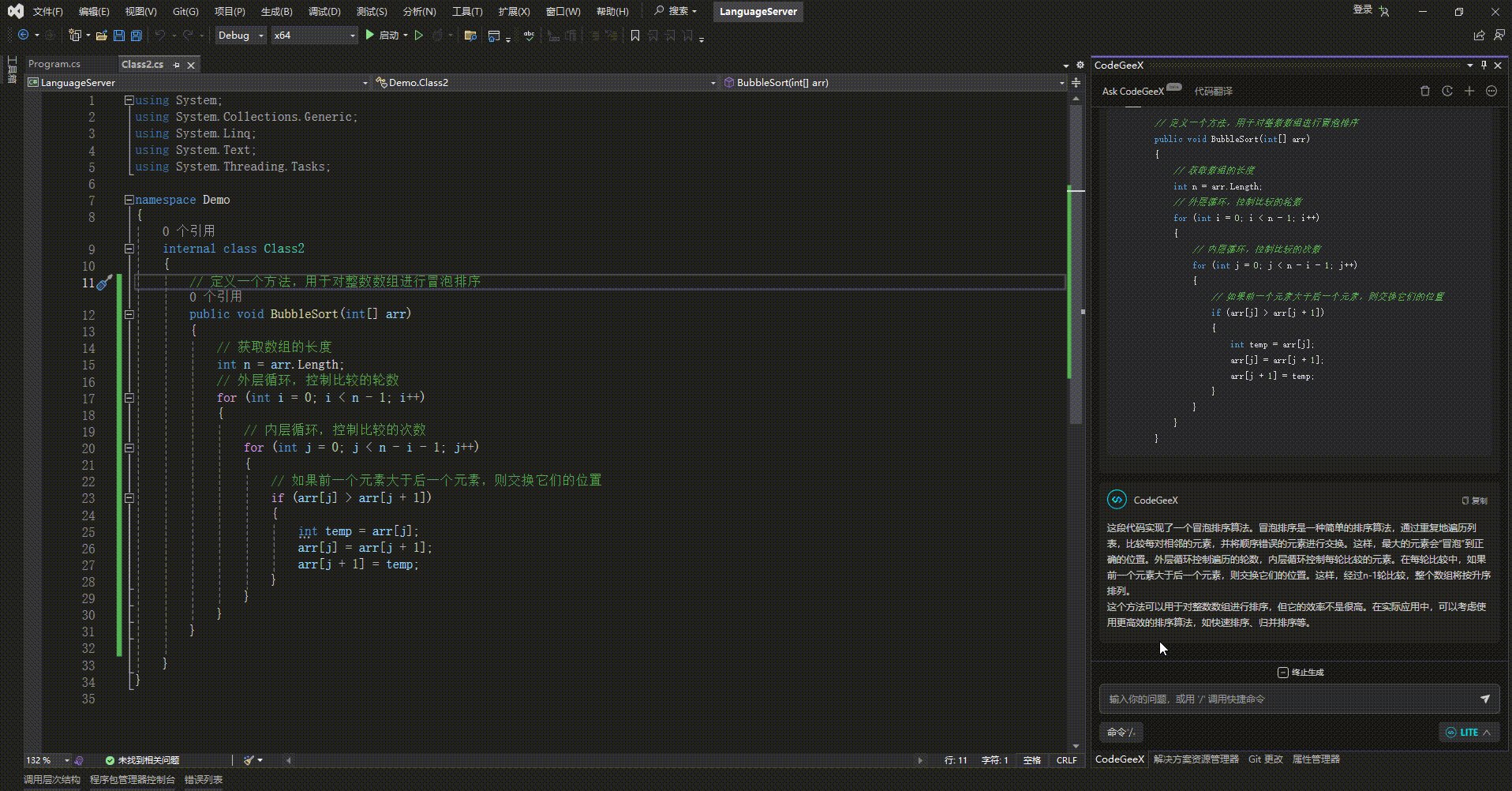
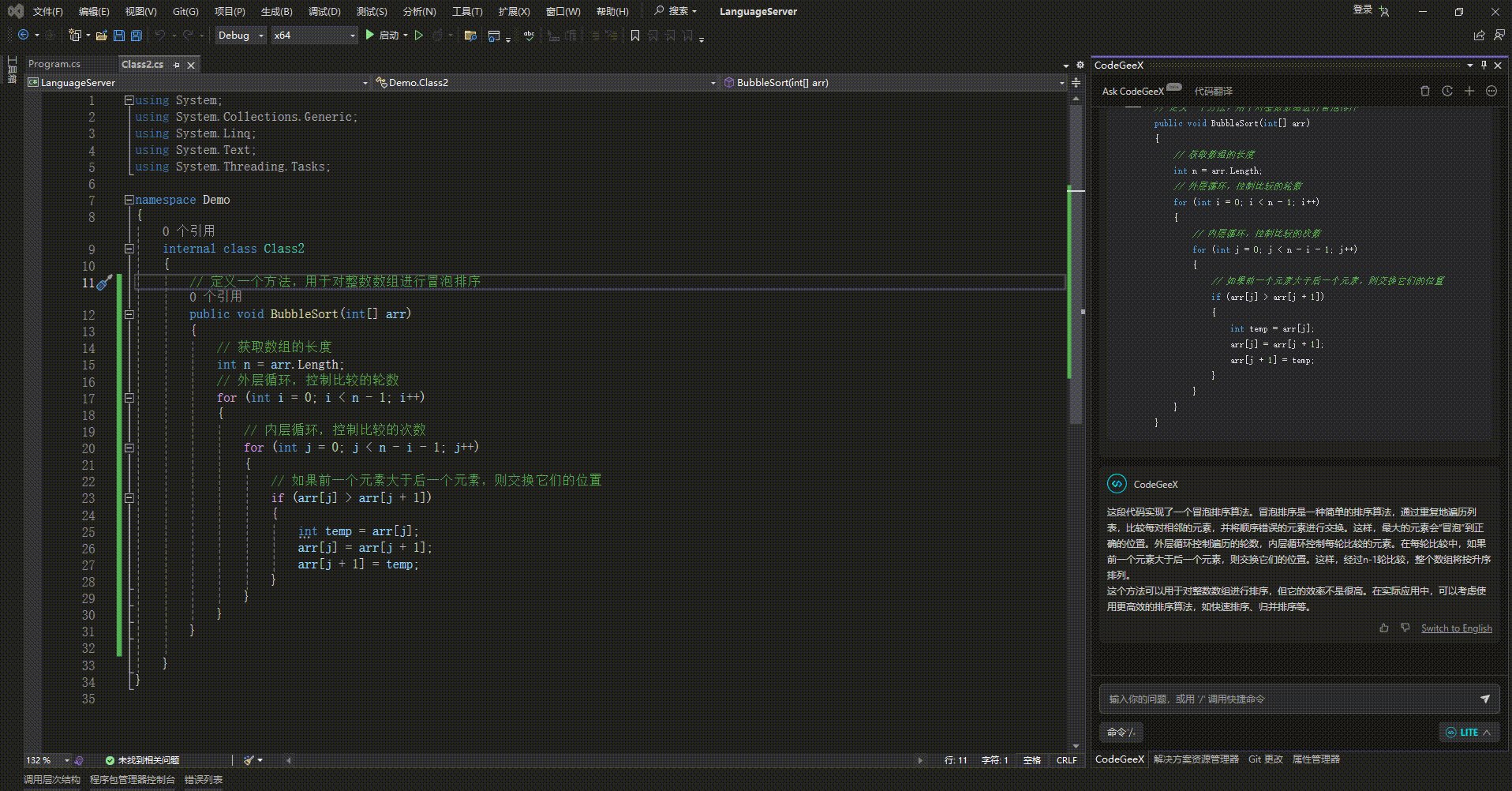
代码解释
编程过程中,需要解释大段的代码块才便于后续的处理,那你只需要选中代码块,这时这段代码会自动出现在侧边栏,您只需要询问 CodeGeeX,让它解释这段代码即可。


-
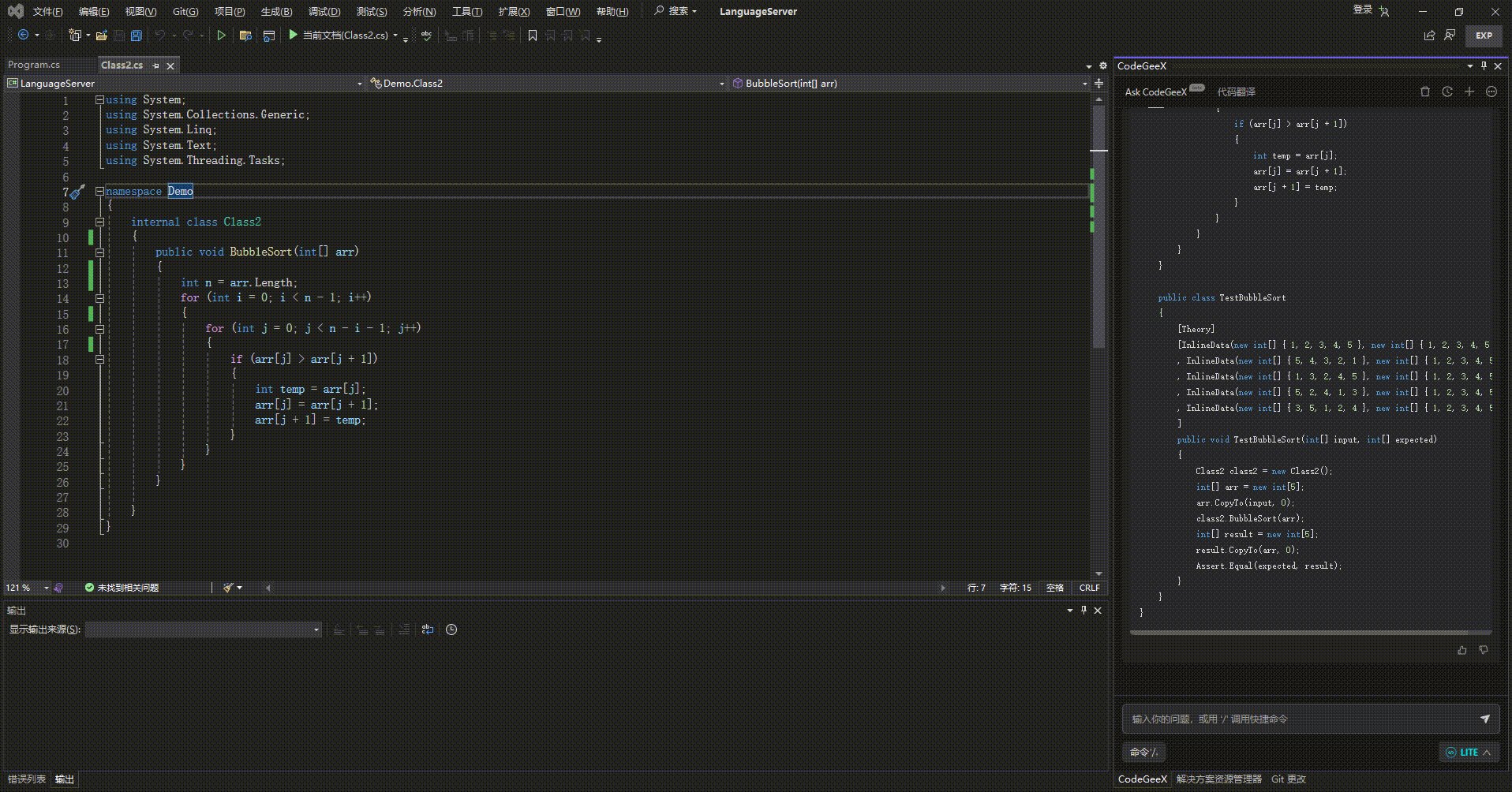
生成单元测试
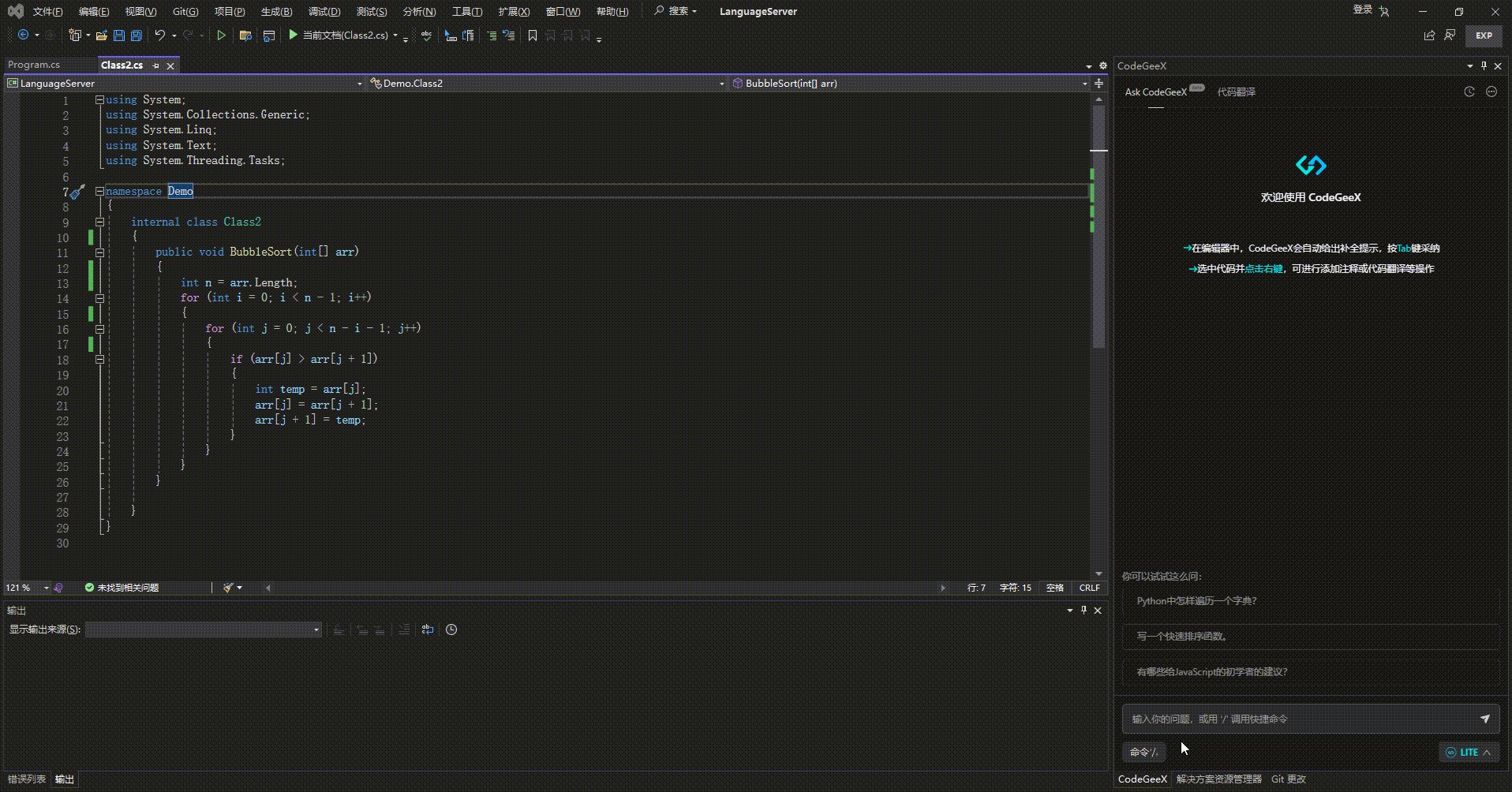
在你的代码中选择需要进行单元测试的特定函数或模块。可以是新增的功能代码,修复的bug或者经常容易出错的部分。

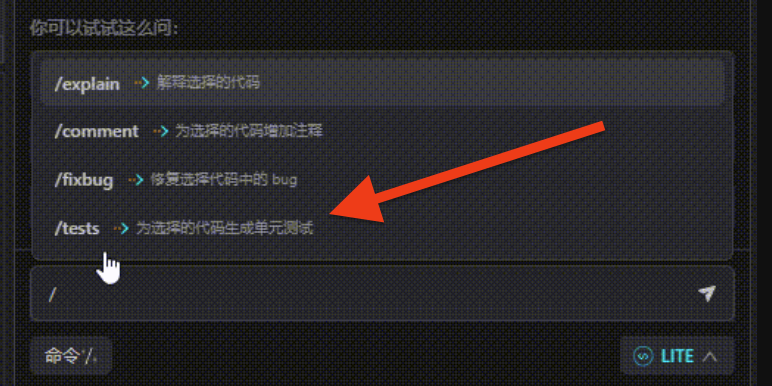
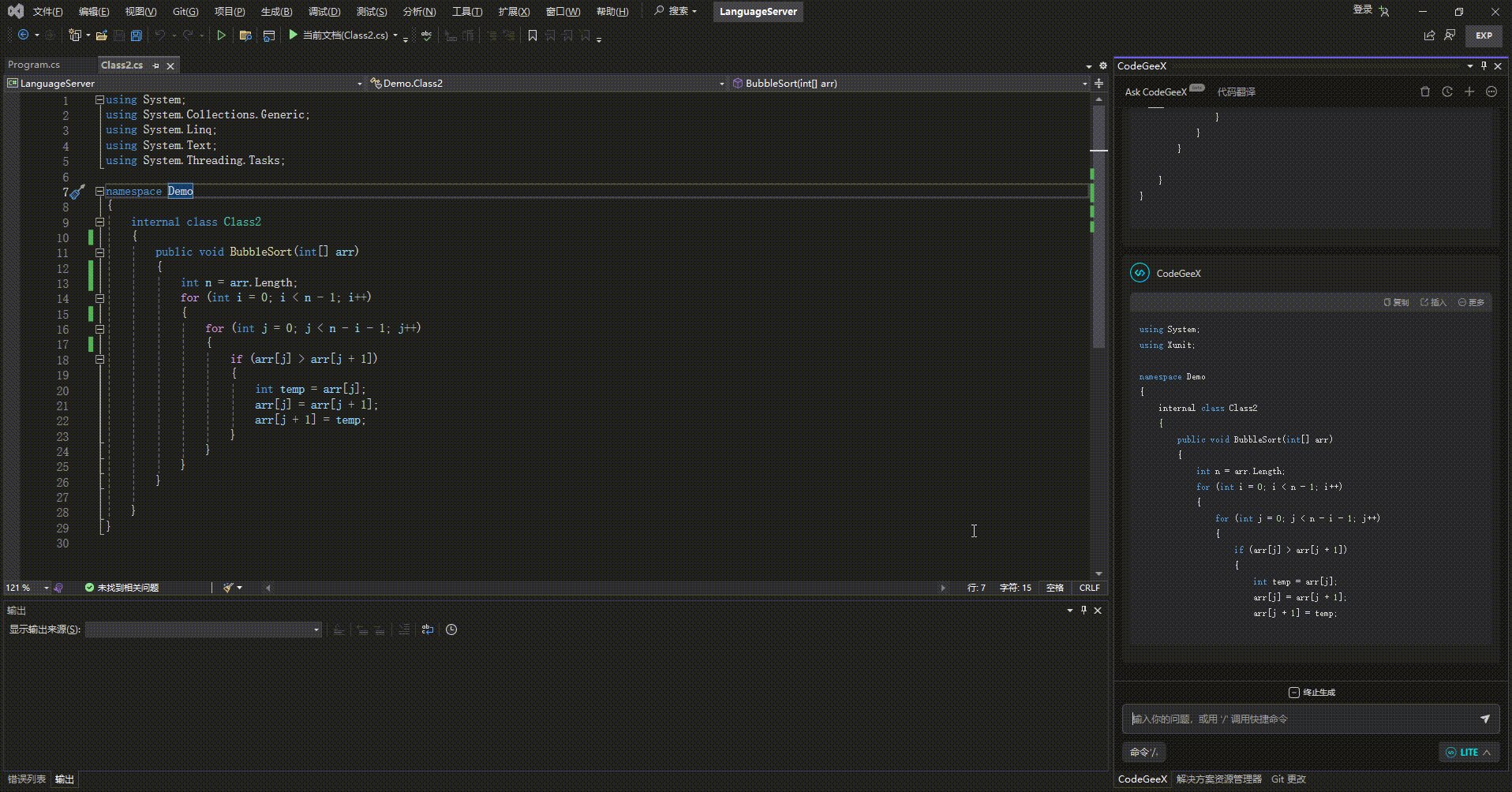
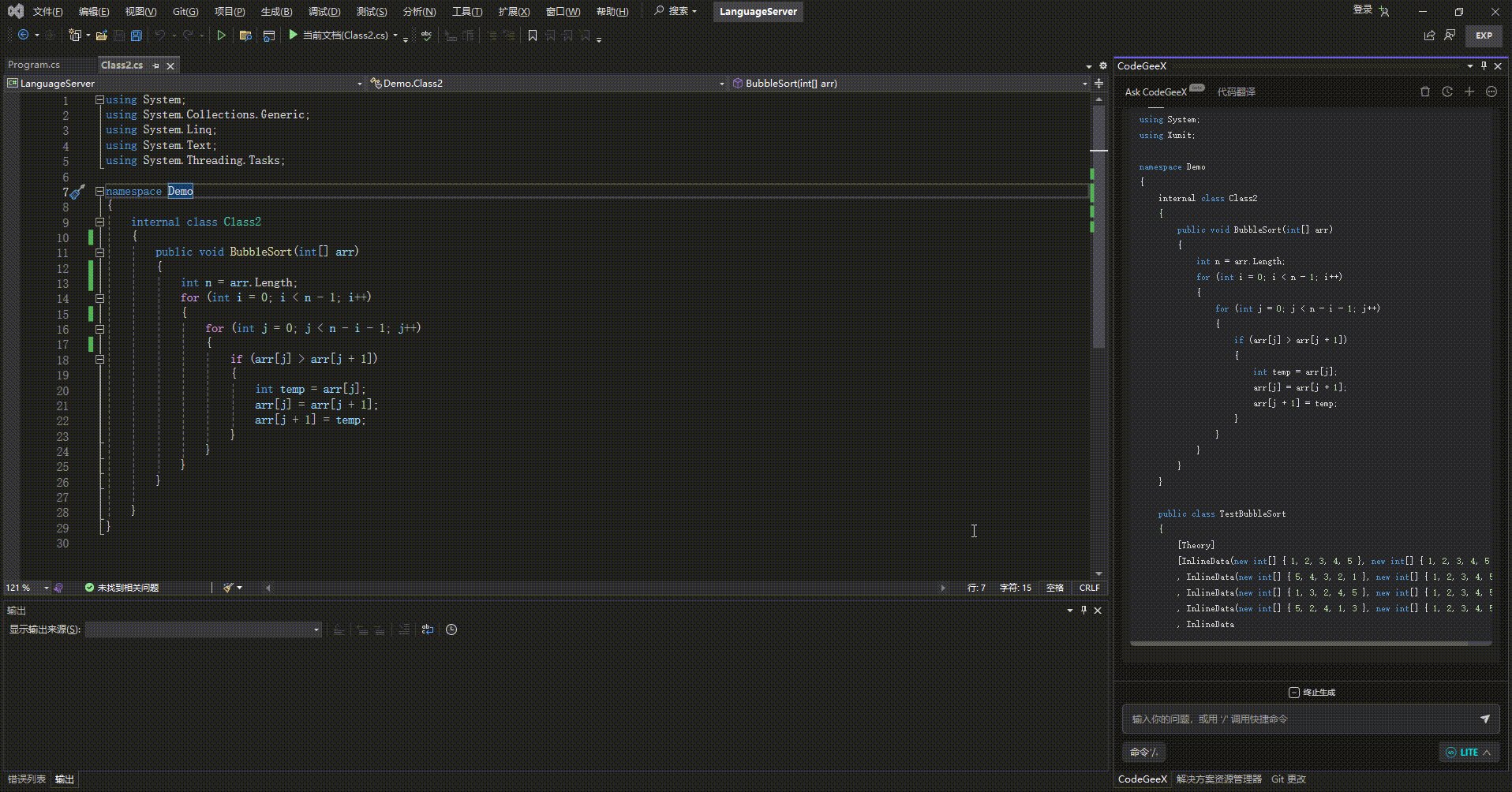
选中代码后,通过右键——〉生成单元测试,或者在侧边栏的问答框中输入“/
tests”,即可自动生成单元测试代码。

通过侧边栏的 “/fixbug” 可以自动为你完成代码修复