
CodeGeeX插件:为代码逐行生成注释的便捷工具
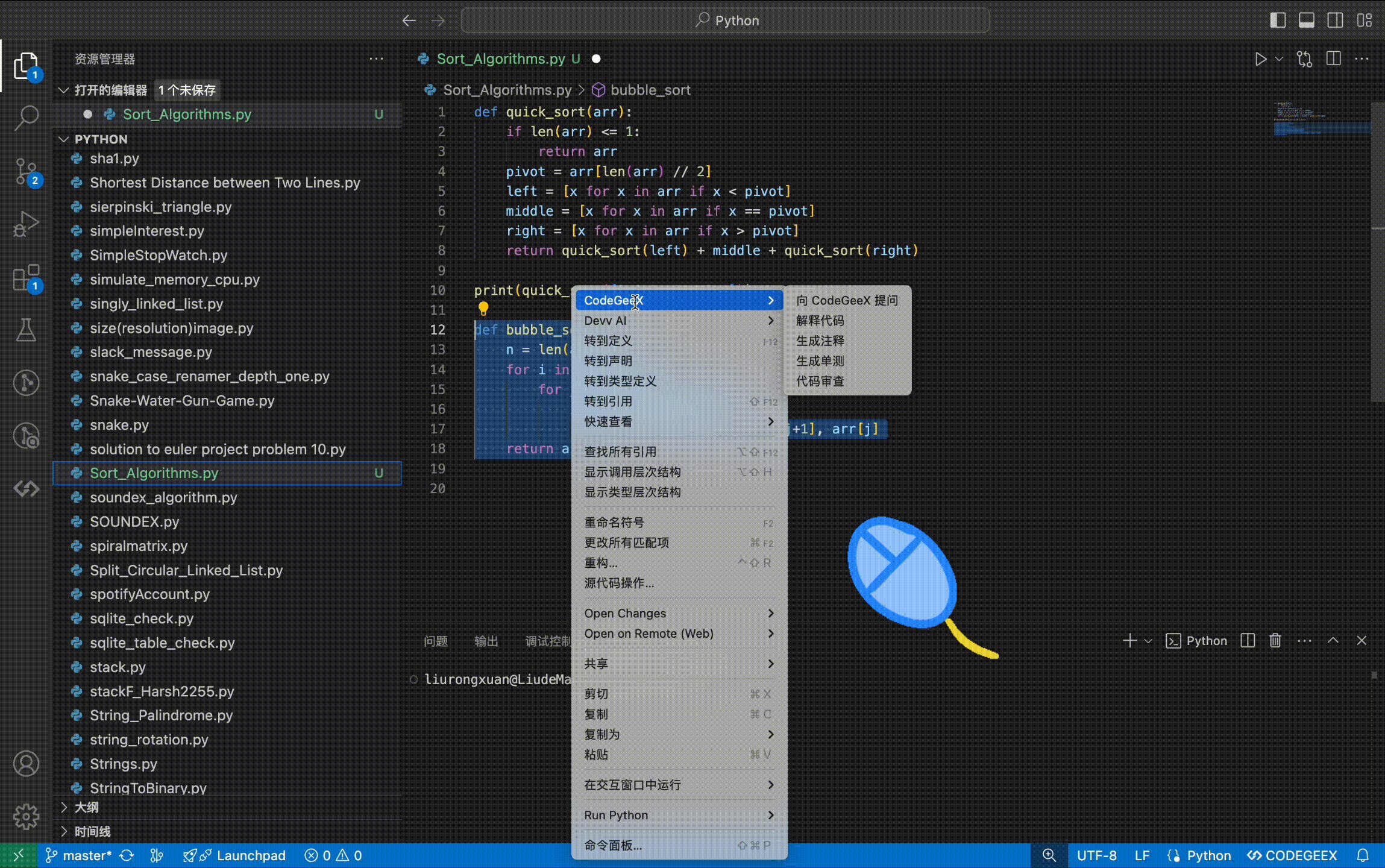
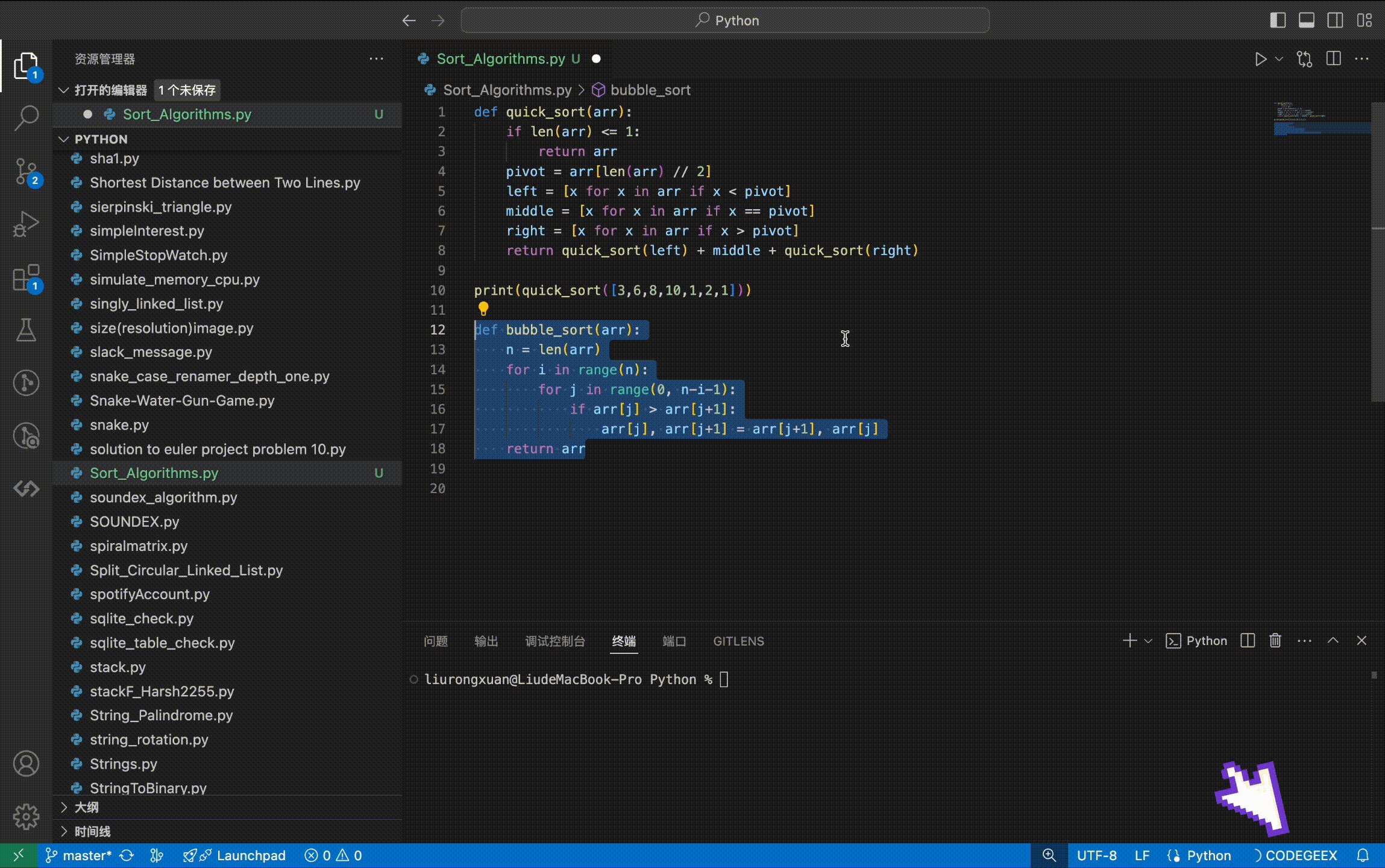
在编辑器中选中一段代码,点击鼠标右键。在右键菜单“CodeGeeX Tool ” 中, 点击下一级菜单的“Add Comment ”,即可生成注释。此时, 右下角 CodeGeeX 图标转圈表示正在生成。

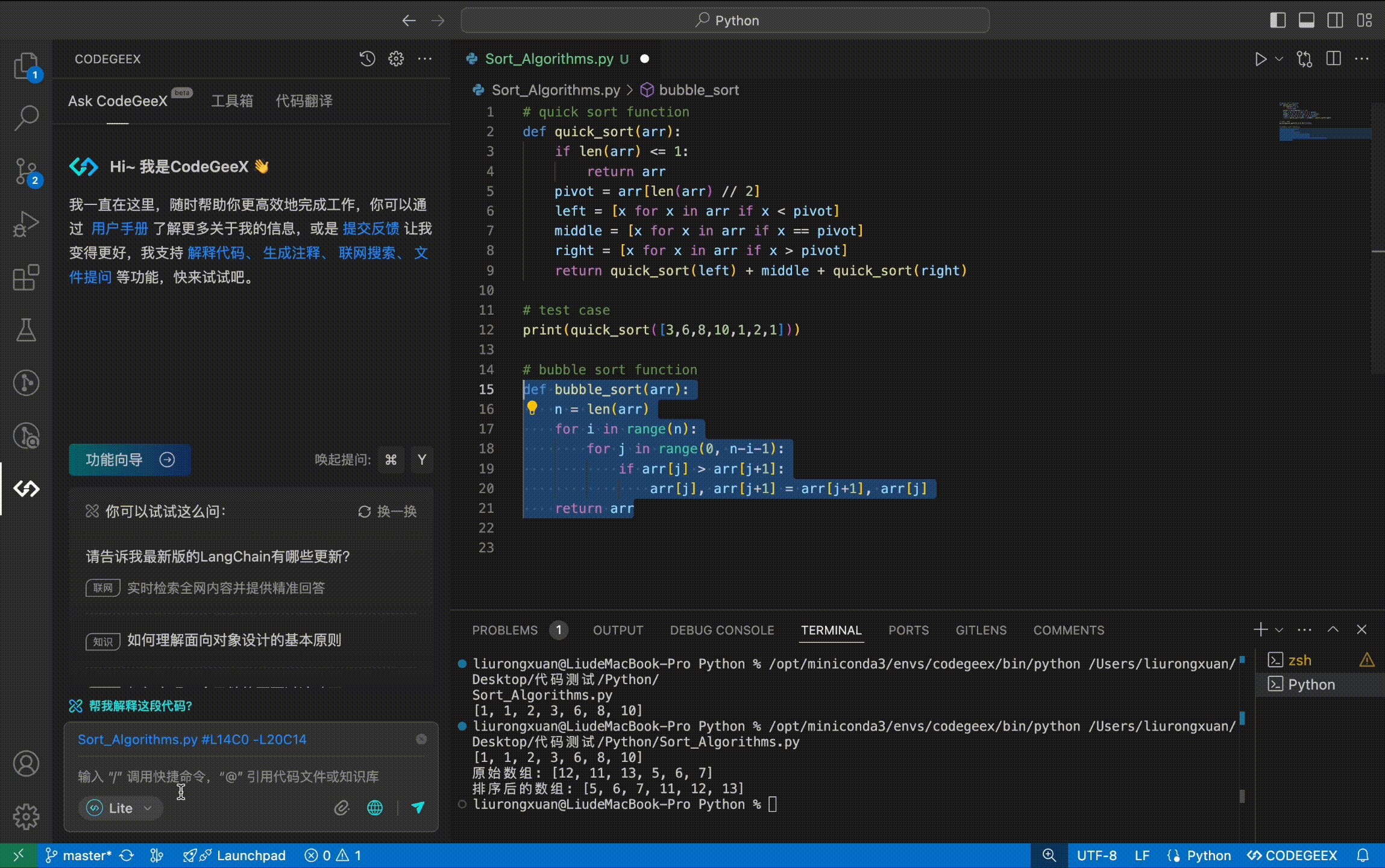
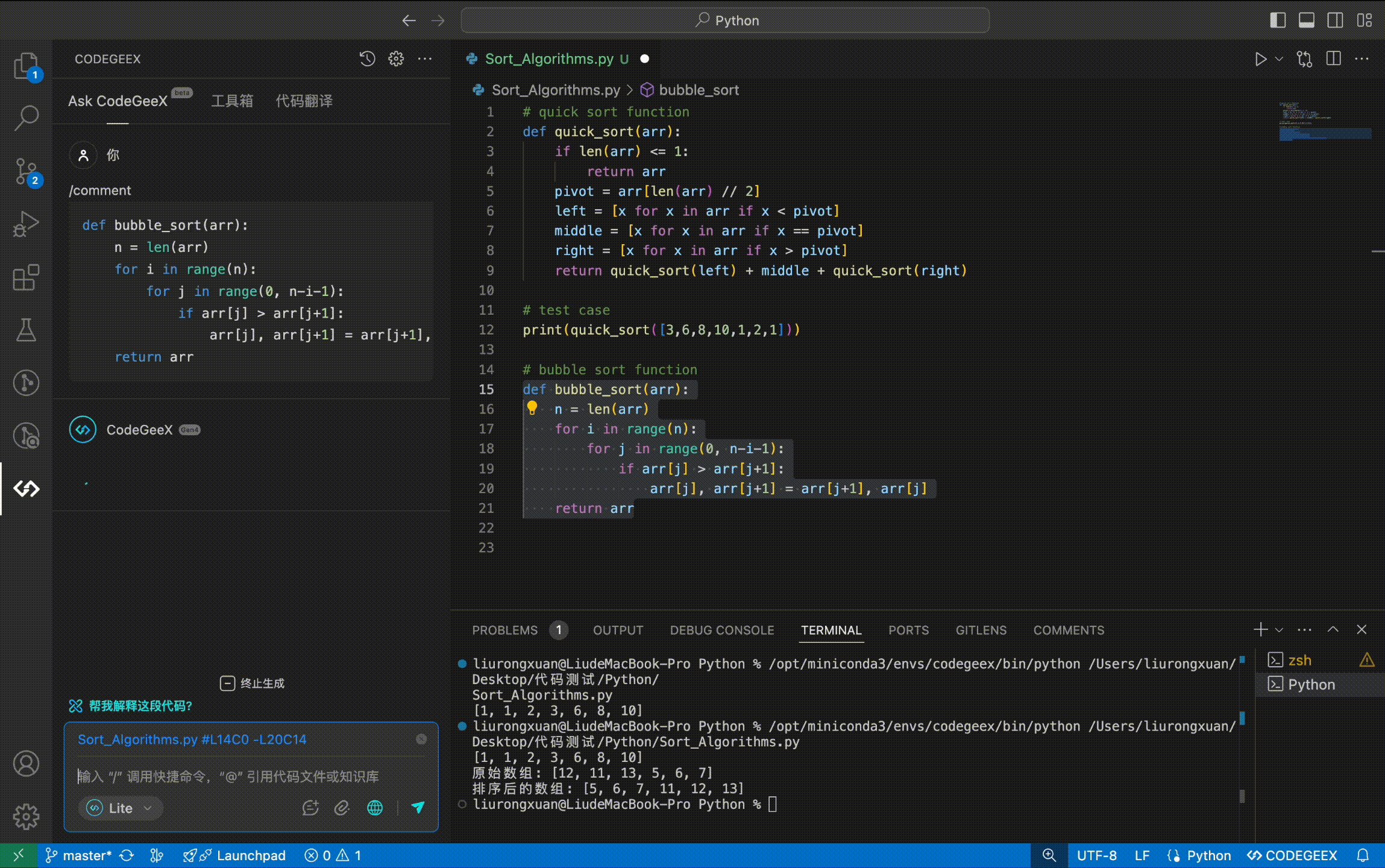
也可以选中编辑器内的代码后,打开智能问答,输入“/comment”为选中代码生成注释(若未选中代码,则默认为编辑器中的所有代码)。
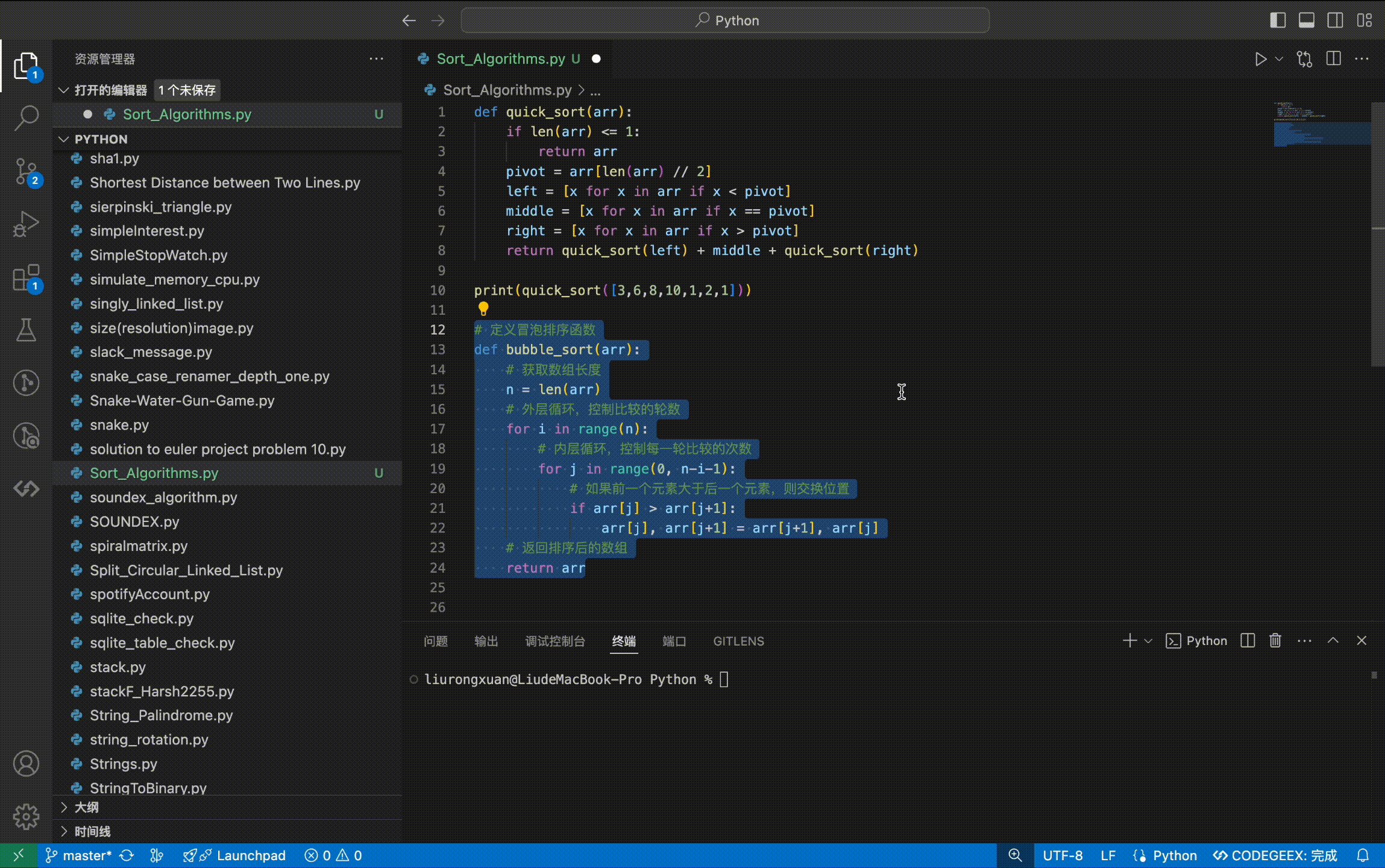
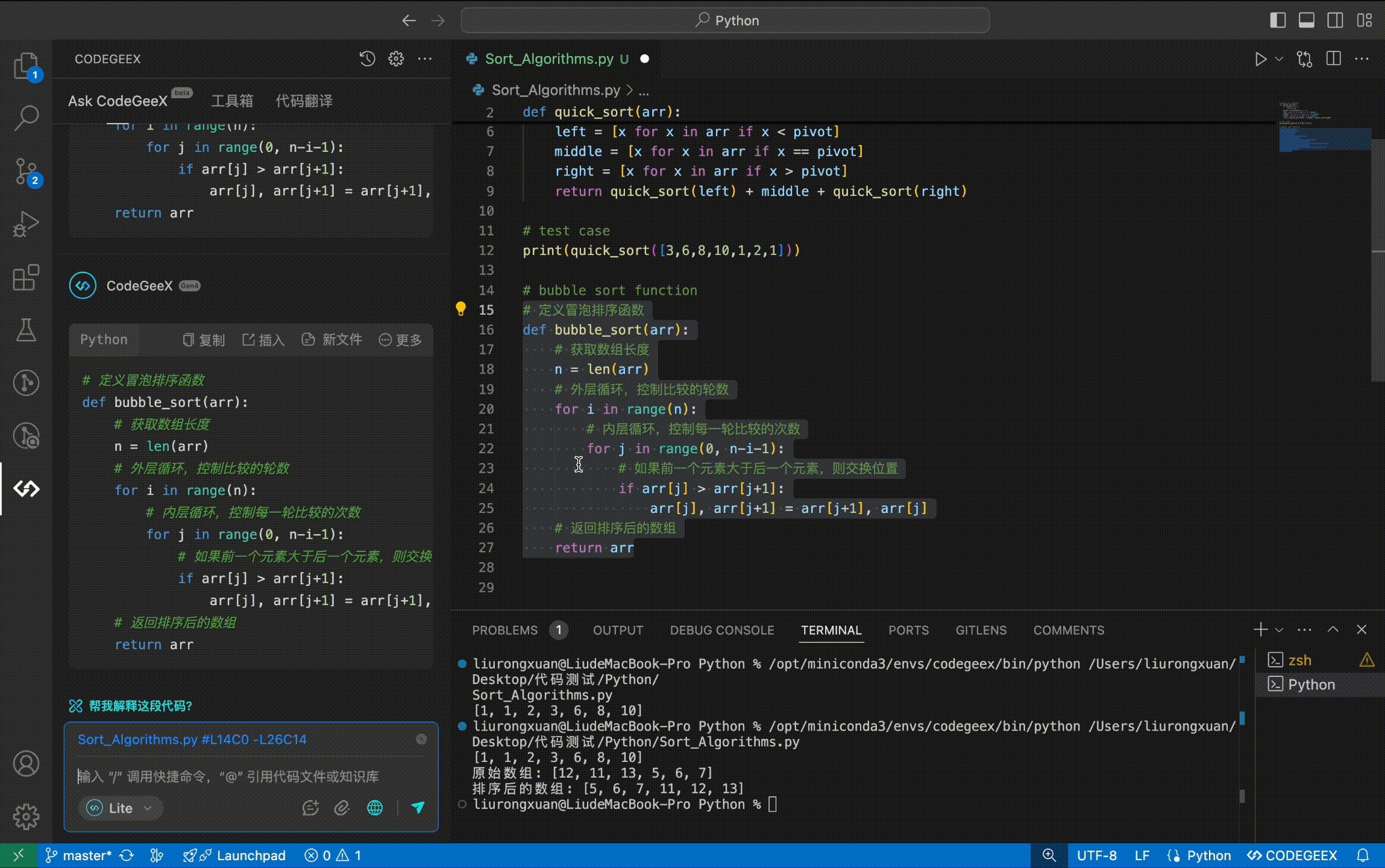
等 CodeGeeX 输出完成后,就会自动在您选中的代码上把注释加好。

注释生成支持中文和英文。
初次生成时, Visual Studio 会提示选择注释语 言。之后可以在插件的设置中,更改注释语言。