CodeGeeX代码审查:提升代码质量与安全性
CodeGeeX 支持对代码变更进行详细的检查,直观地查看代码修改部分,并获得智能编程助手给出的优化建议。这有助于在代码提交前发现潜在问题,提升代码质量。
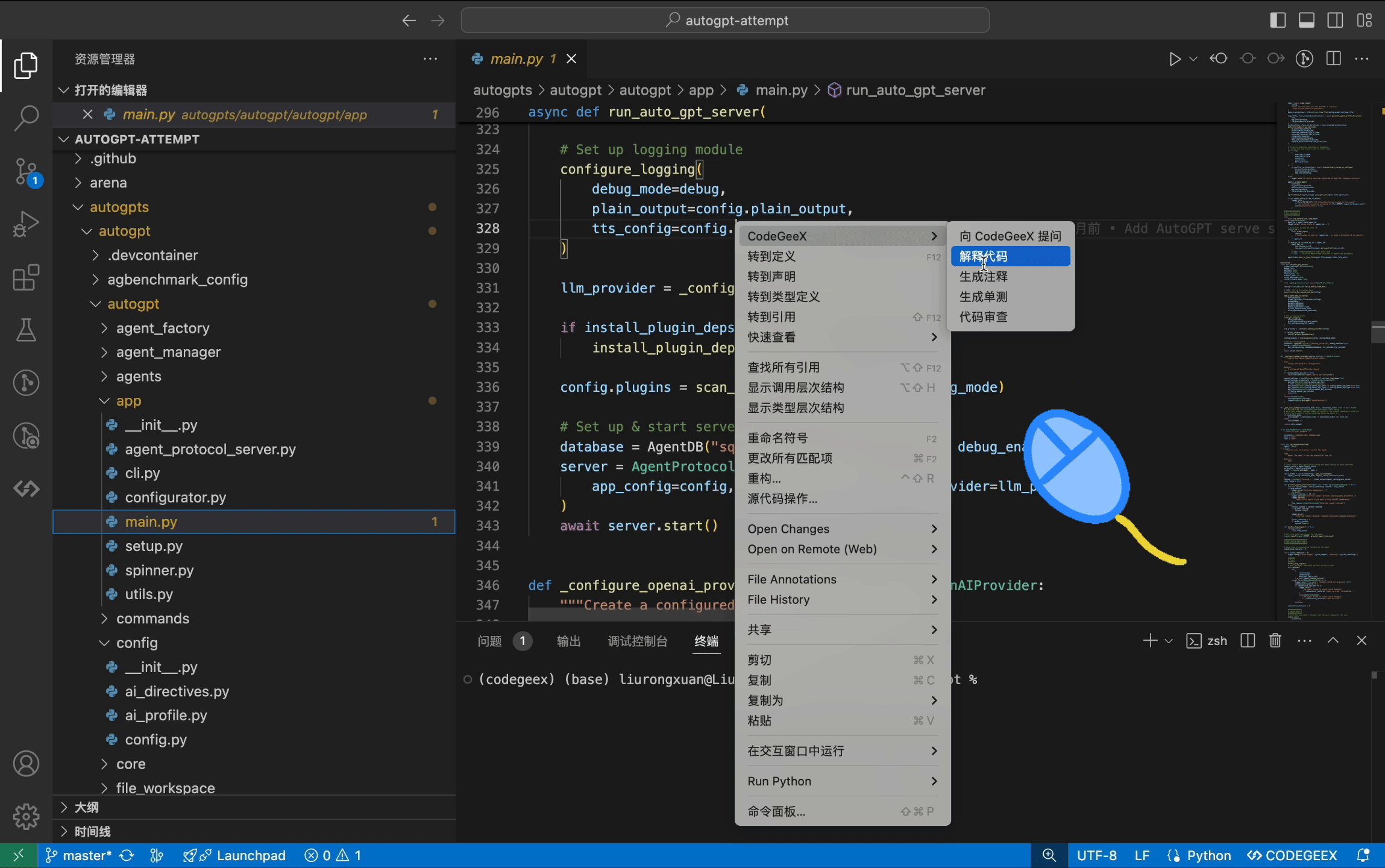
右键审查代码
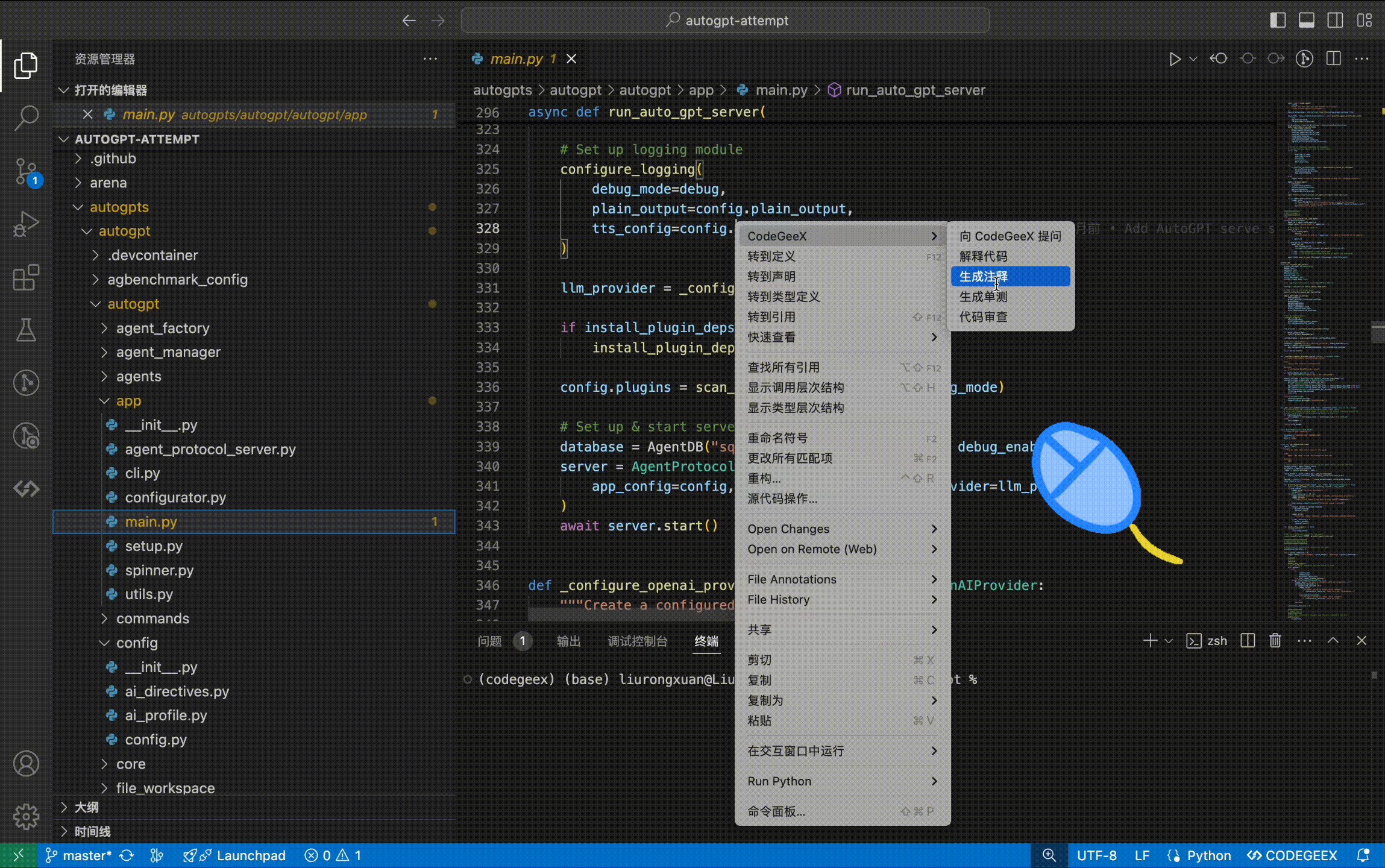
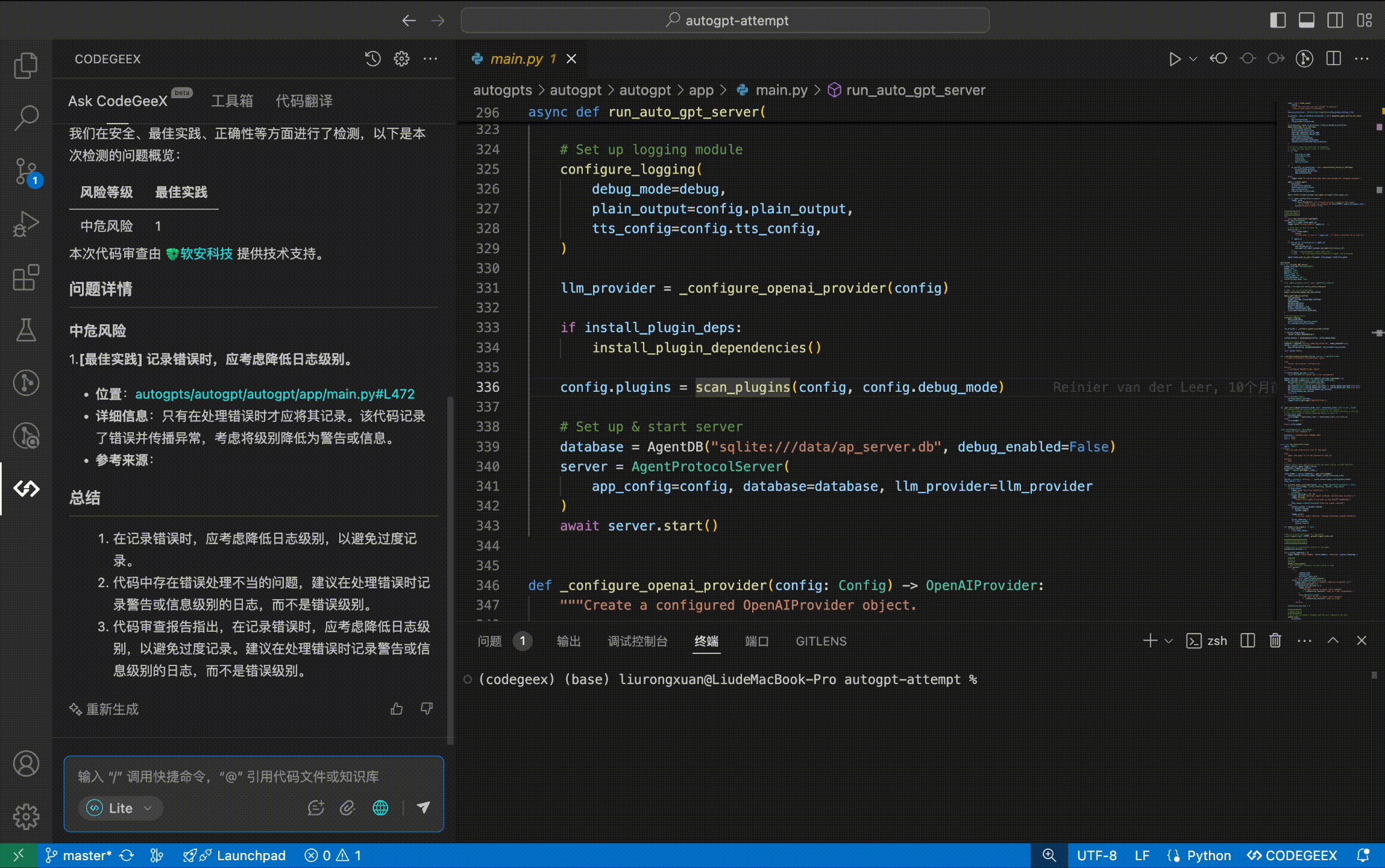
您可以选择需要进行代码审查的特定函数或模块,注意需要选中完整代码片段,点击右键菜单“CodeGeeX”,选择代码审查。基于软安公司提供的安全规则和漏洞库等技术的解决方案,CodeGeeX 会根据代码给出详细精准的代码审查报告。

提交前审查
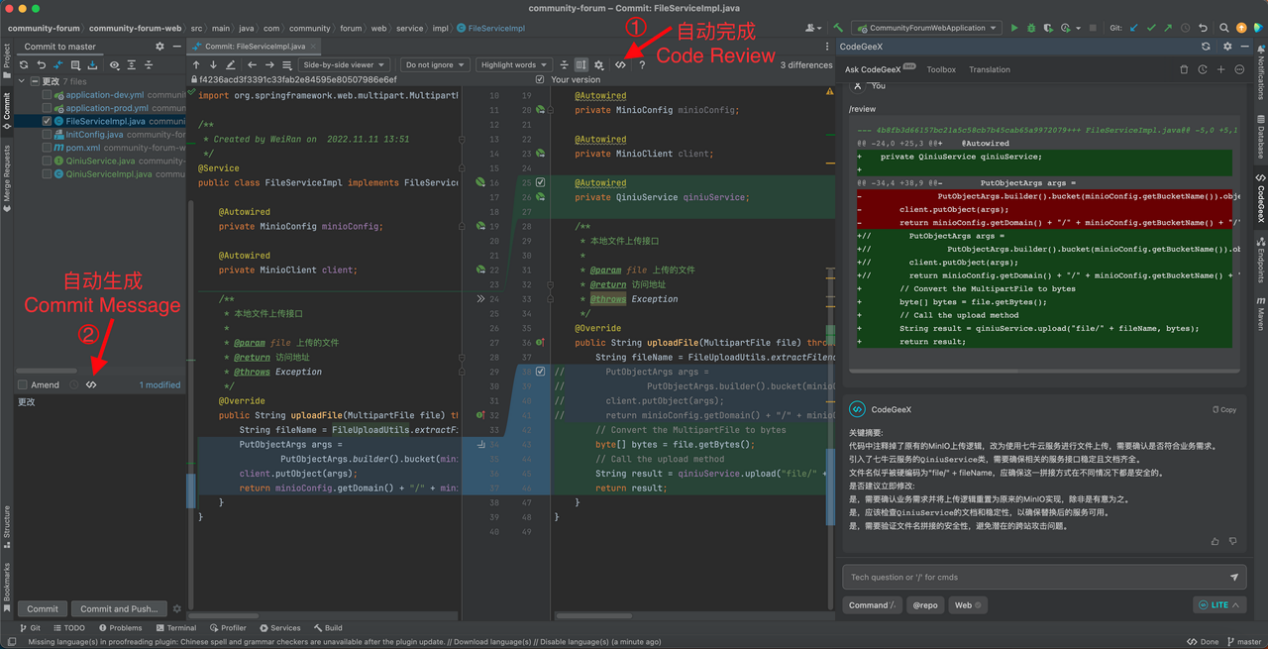
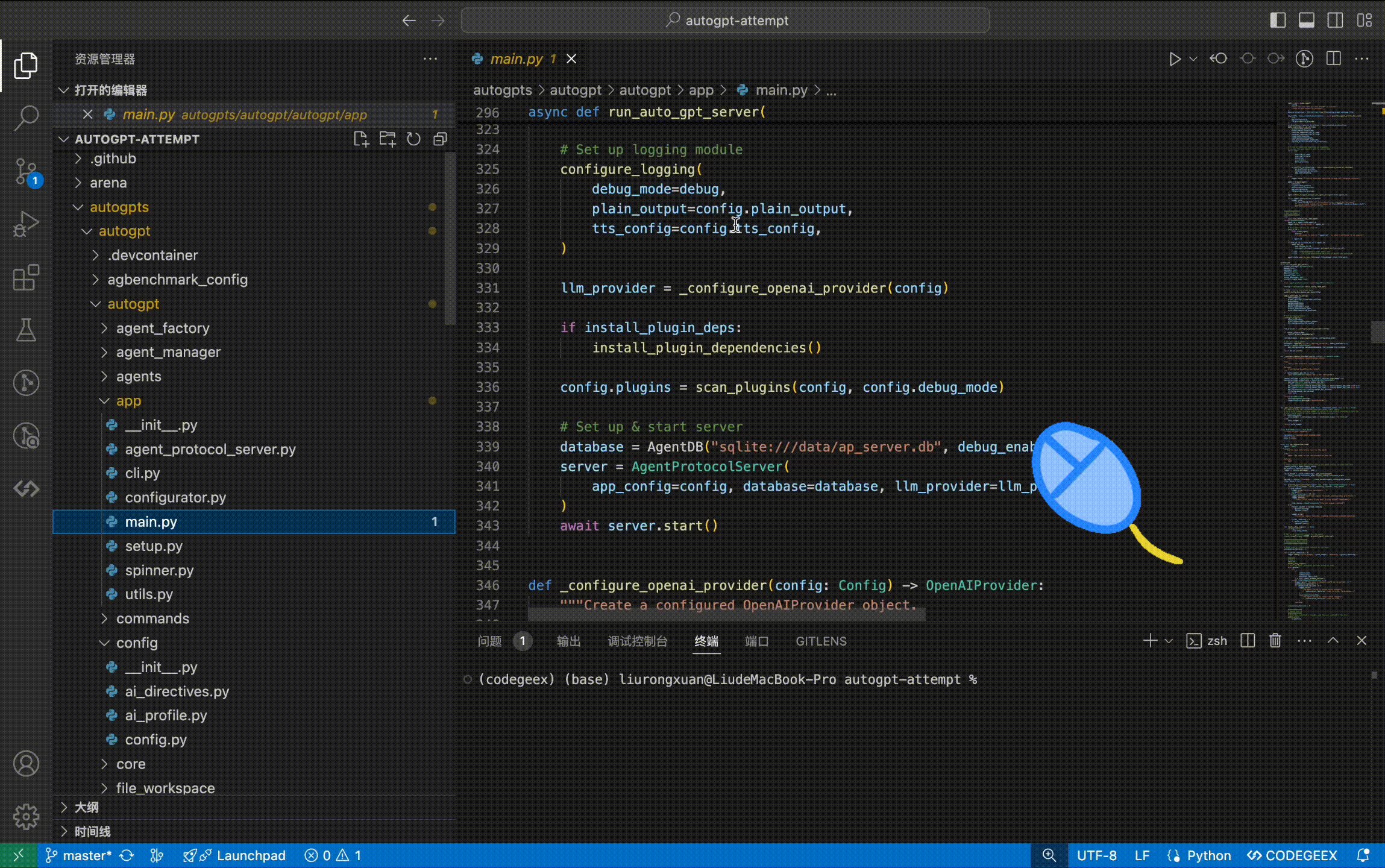
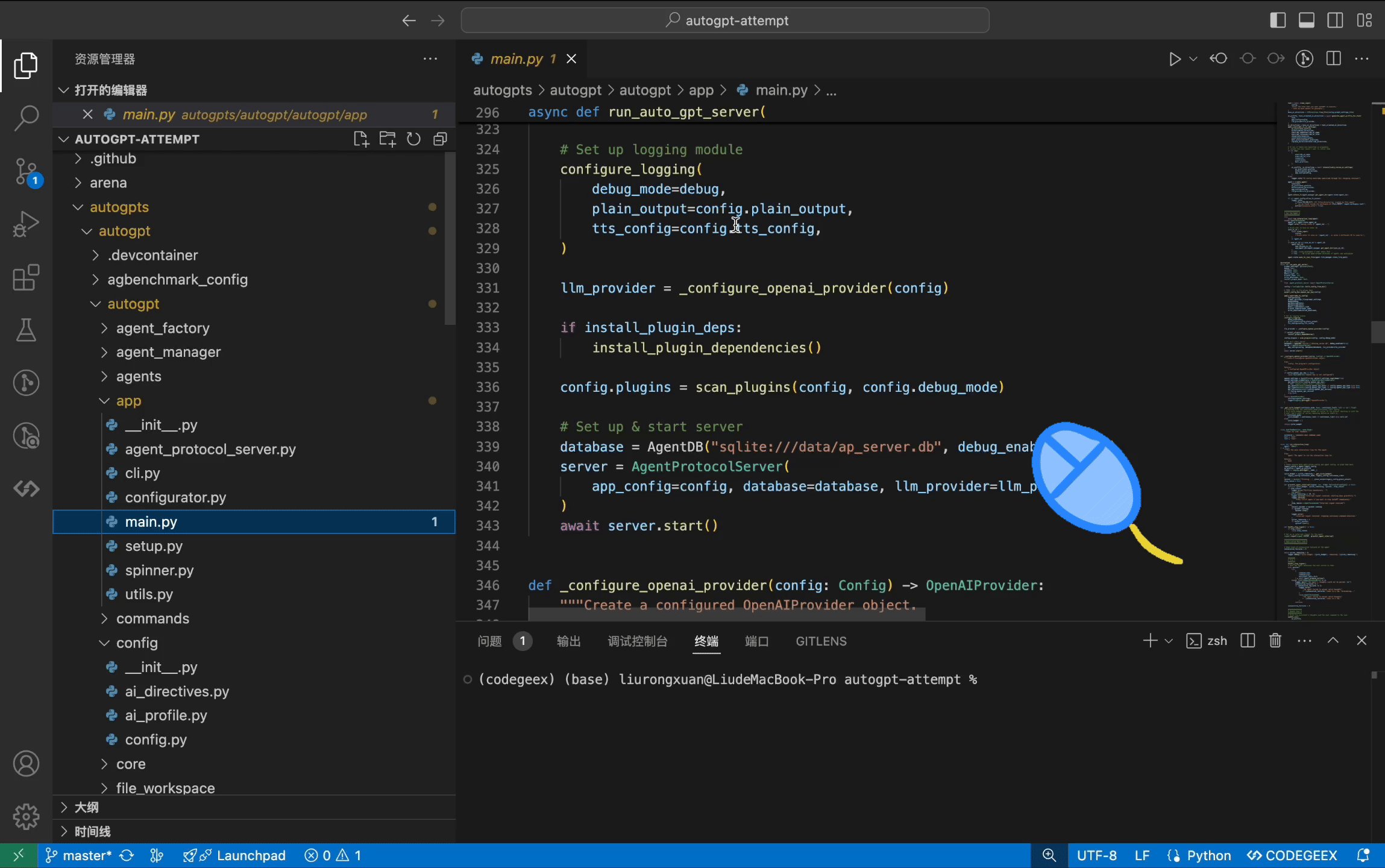
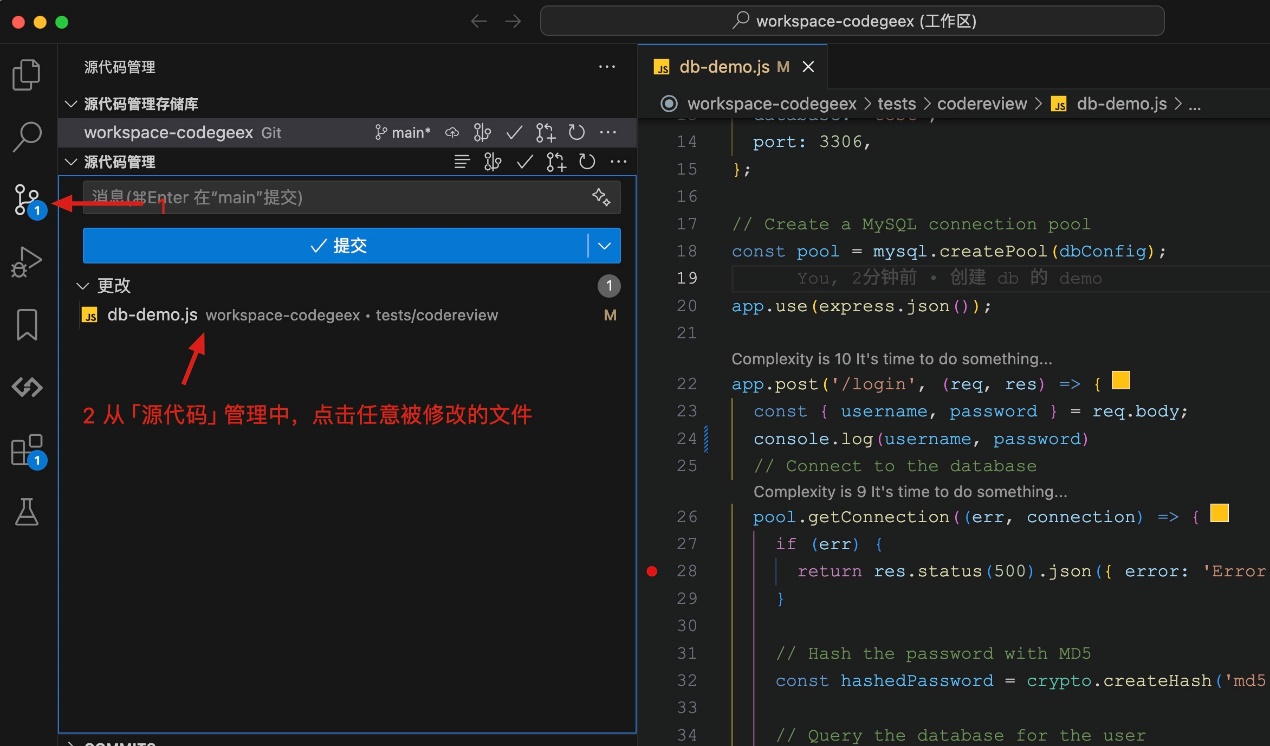
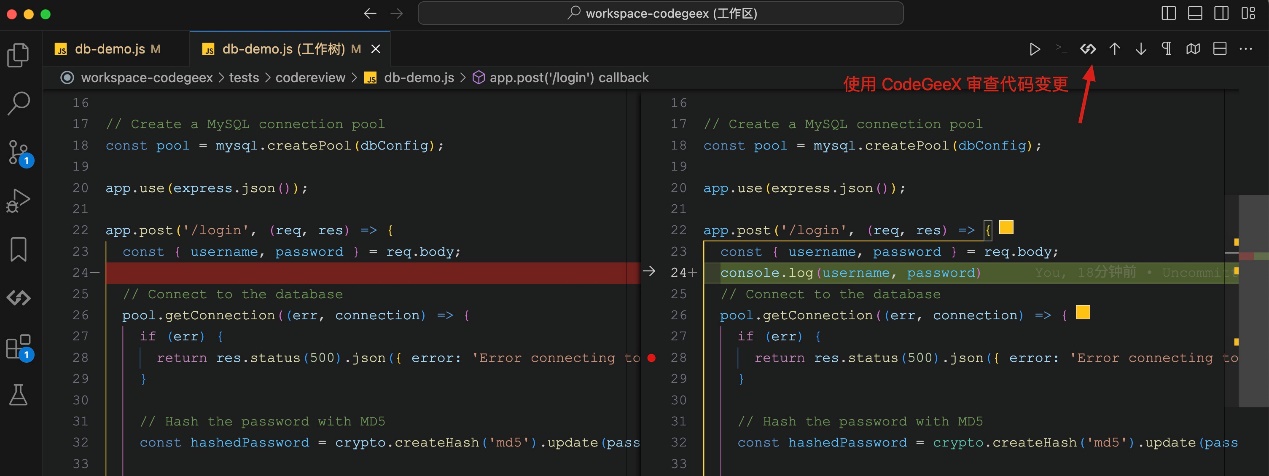
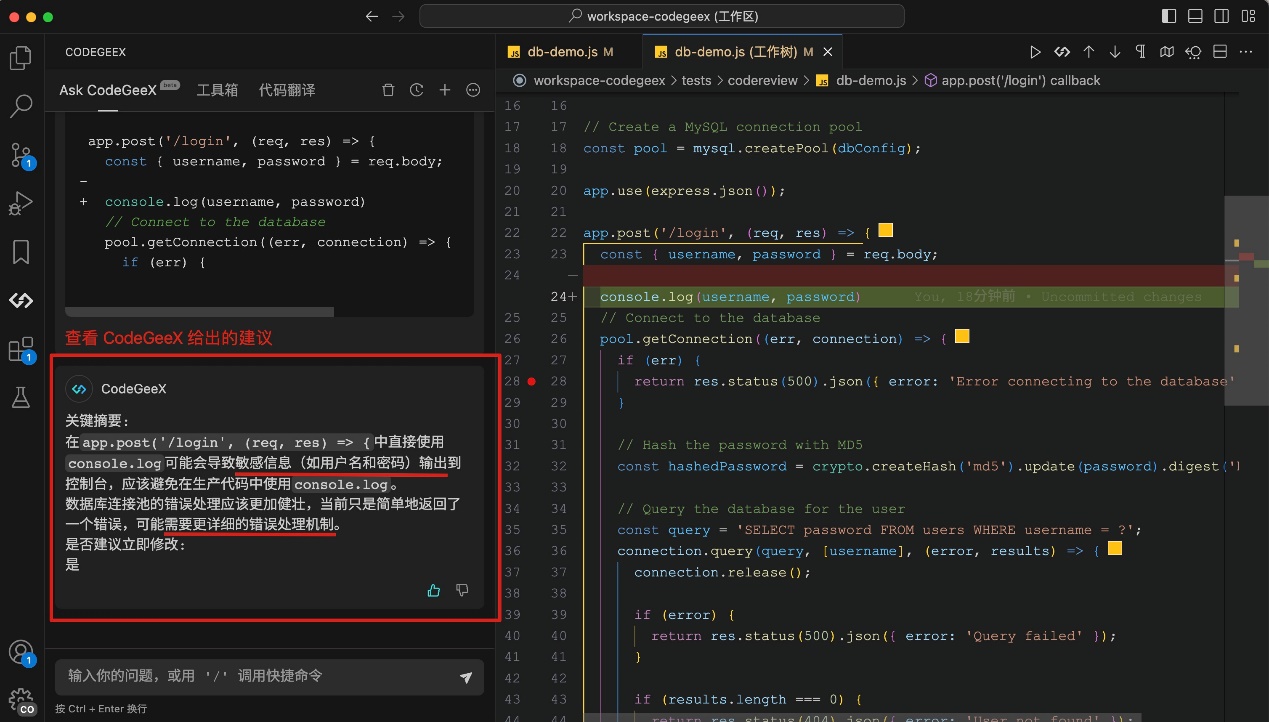
在提交代码前,您可以点击任意被修改的文件,点击编辑器右上方CodeGeeX图标来查看代码审查建议,保障提交代码的正确性。

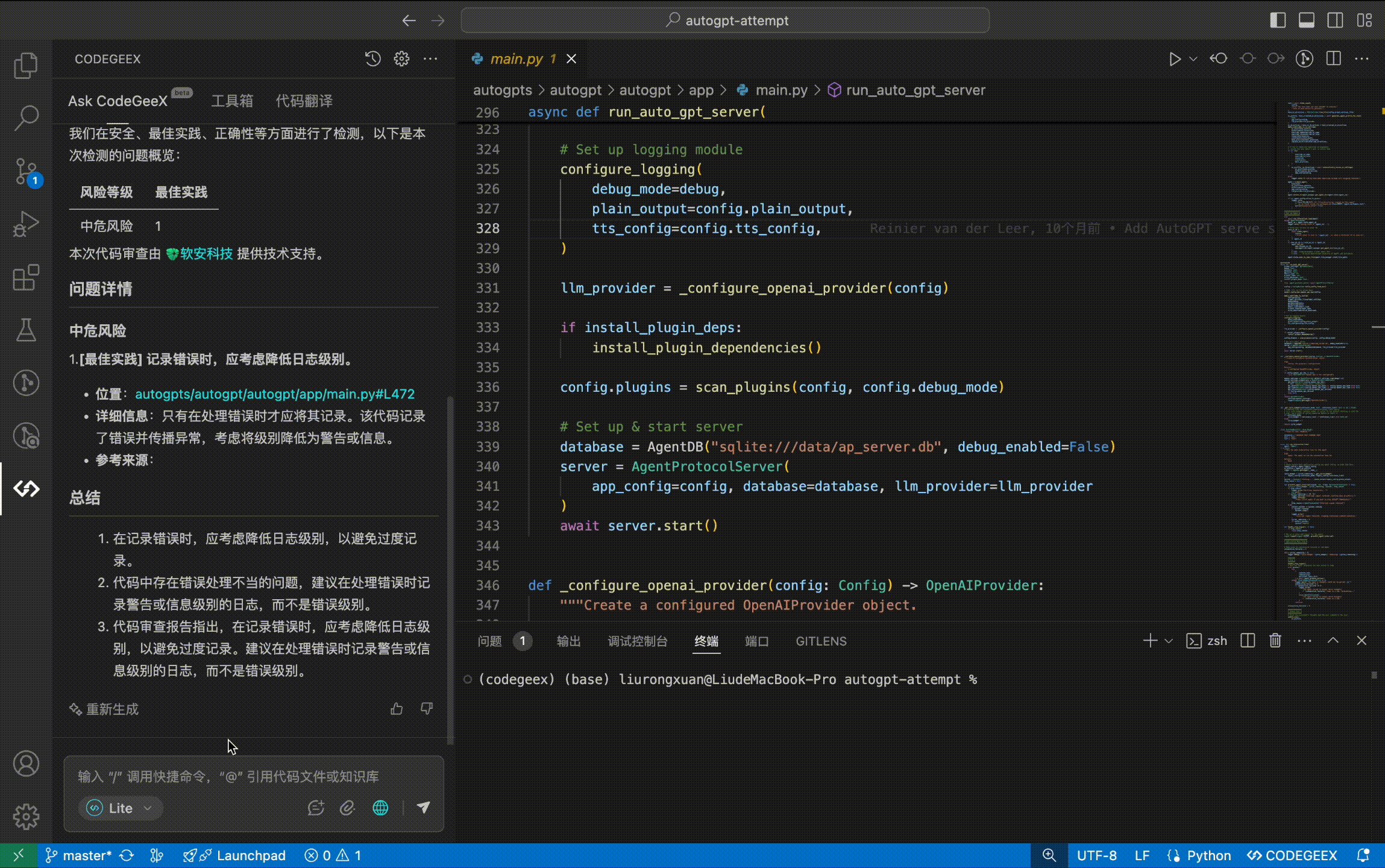
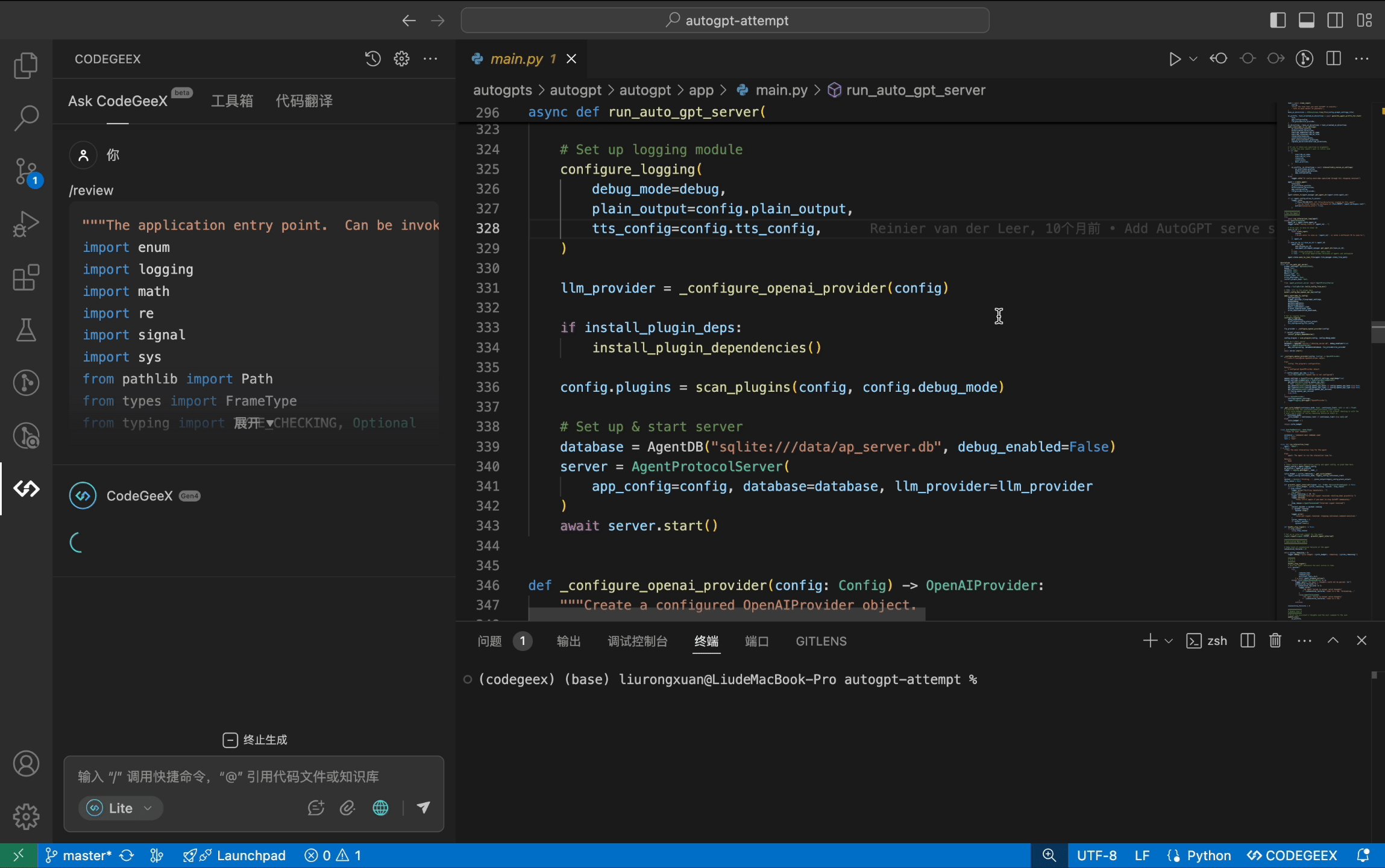
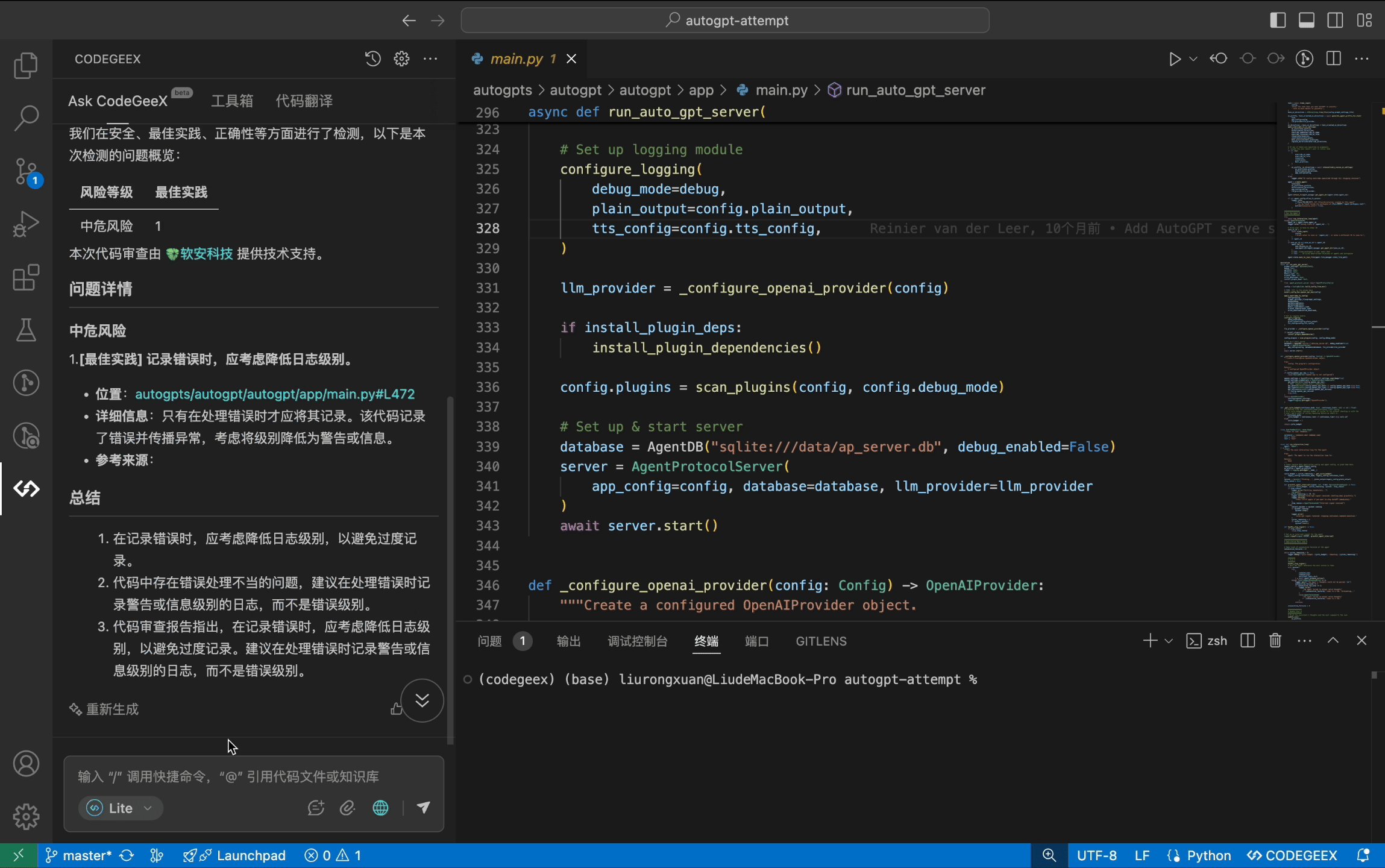
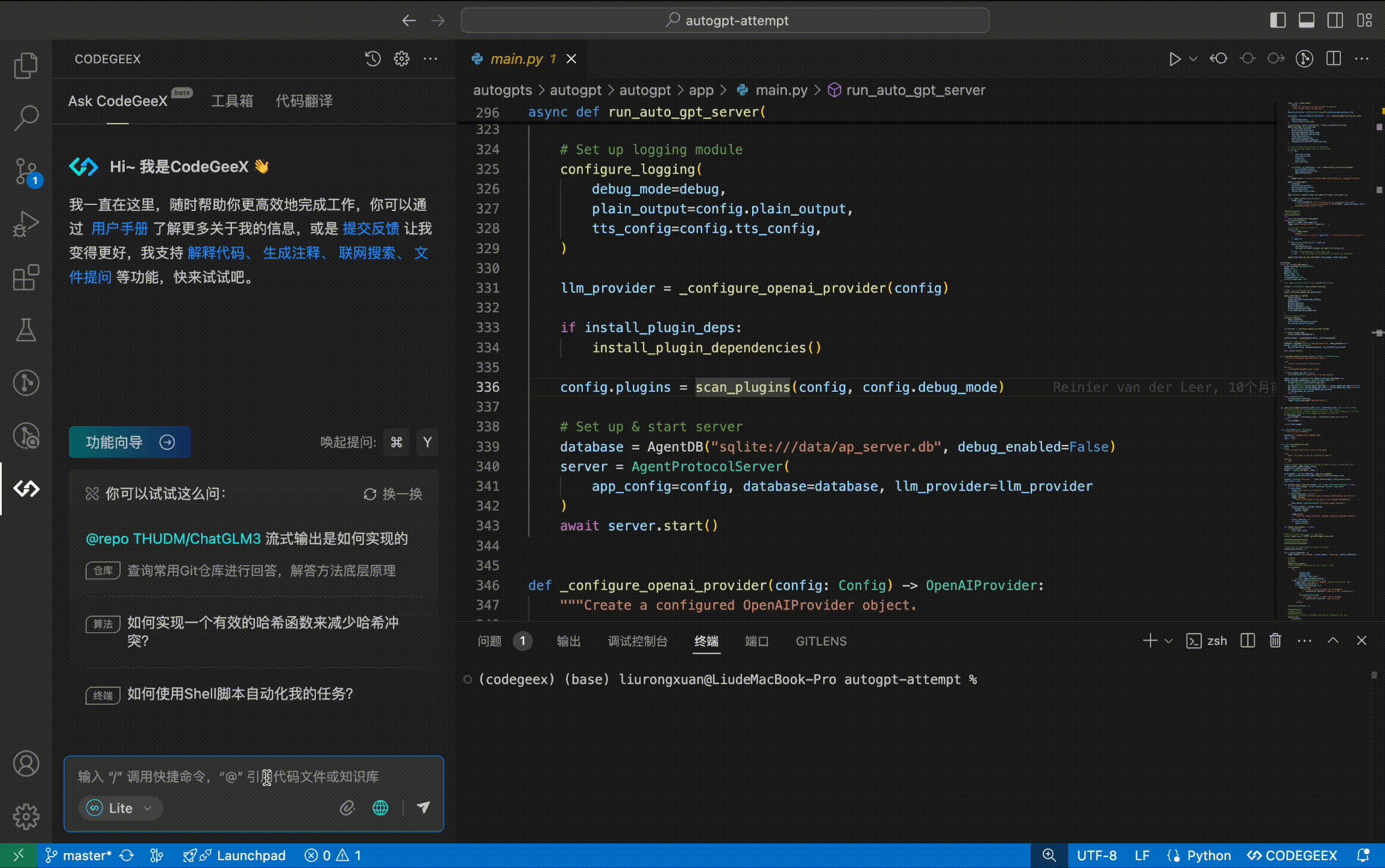
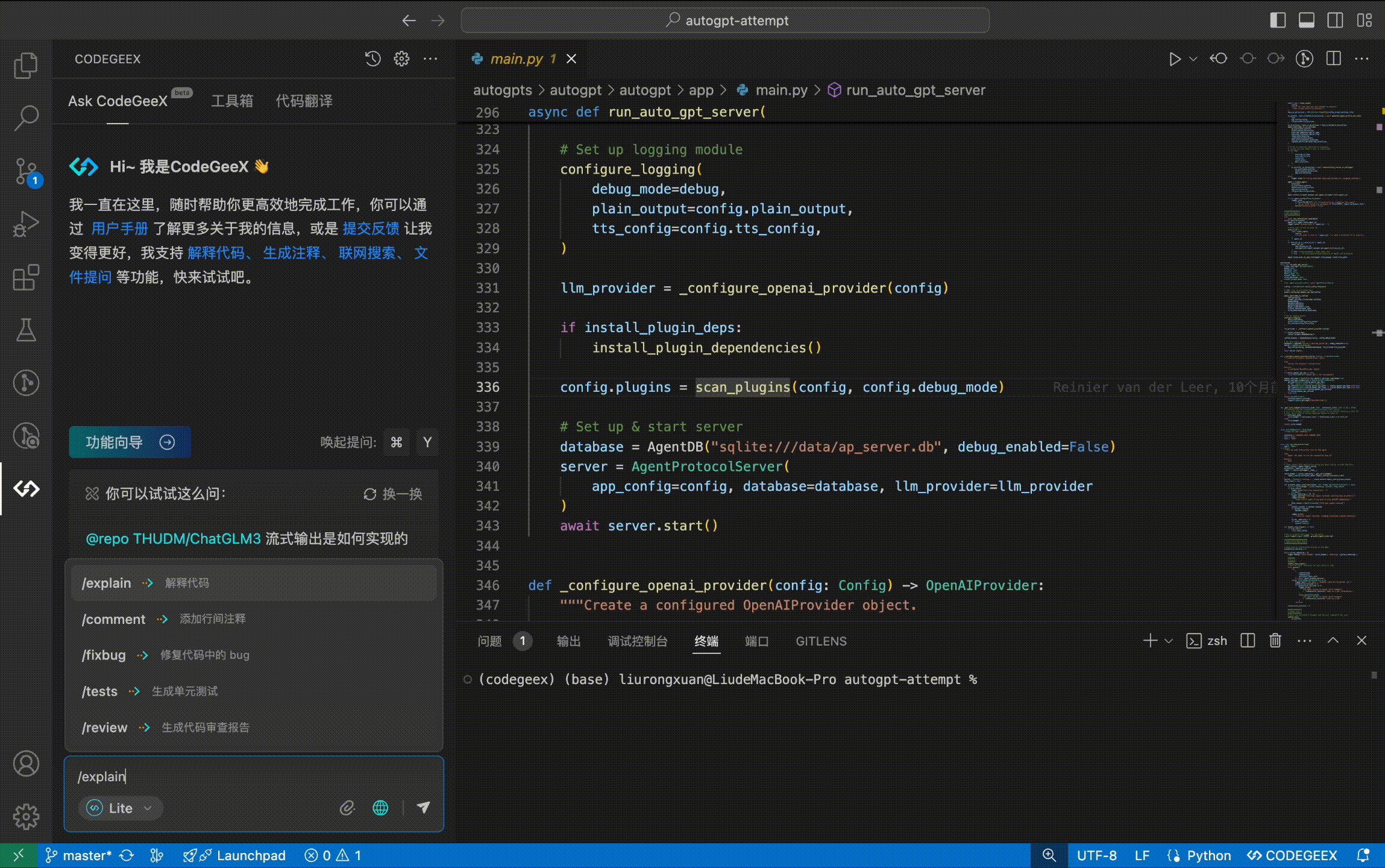
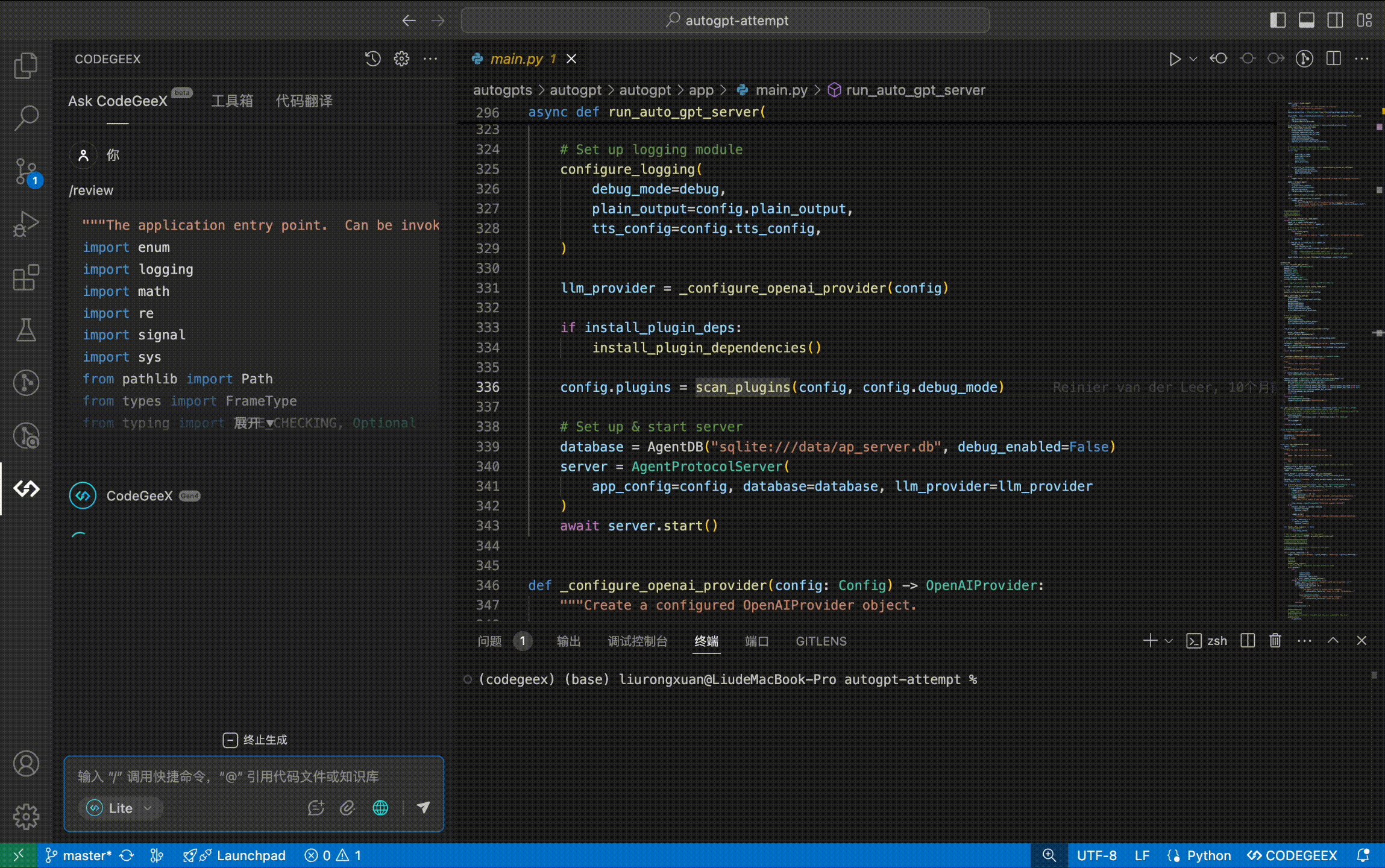
/review 命令
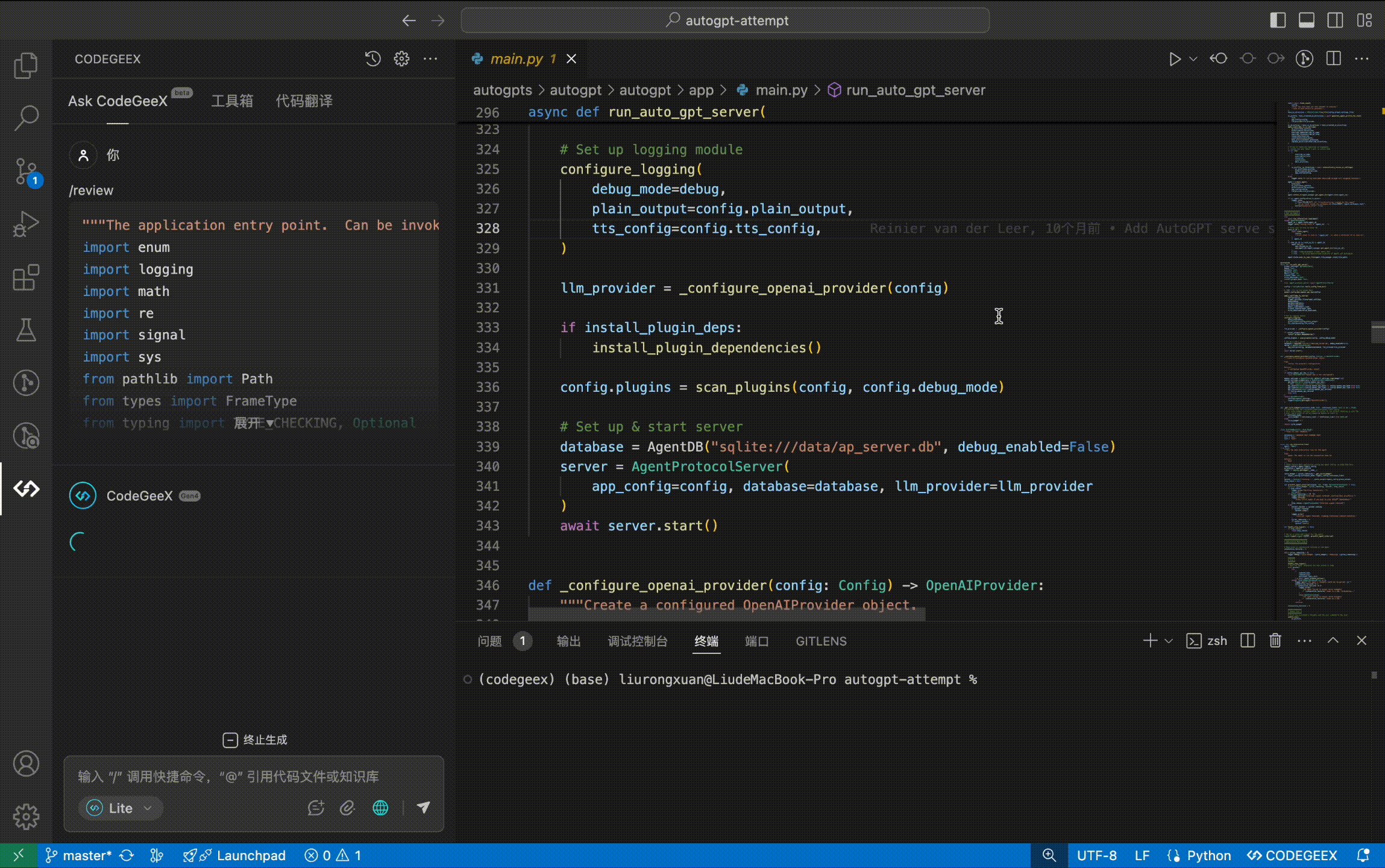
选中需要进行代码审查的特定函数或模块,打开智能问答,输入“/review”让CodeGeeX 生成代码审查报告。

在使用Code Review功能时,用户可以从源代码文件中,选择任意被修改的文件,然后使用CodeGeeX的代码变更审查。可以直观看出代码修改的部分。也可以看到智能编程助手给代码的优化建议。



在IDEA中,Diff视图下也同样新增了代码审查功能和自动生成Commit Message的功能: