CodeGeeX自动生成Commit Message功能:简化Git提交流程
每位程序员在开发的过程中,Git提交都是必不可少的一步。CodeGeeX支持通过git diff信息,自动生成commit message,并成功提交。

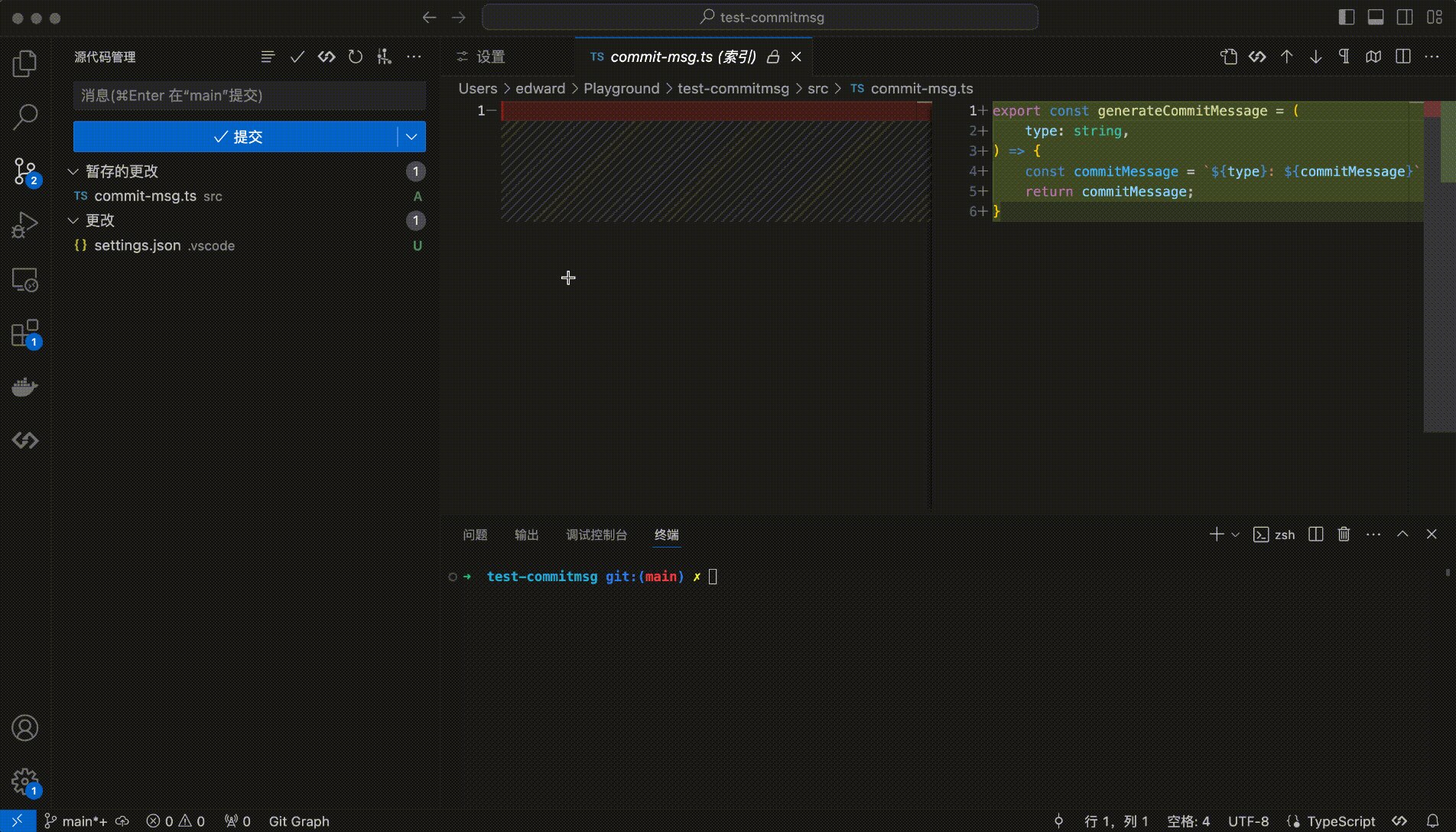
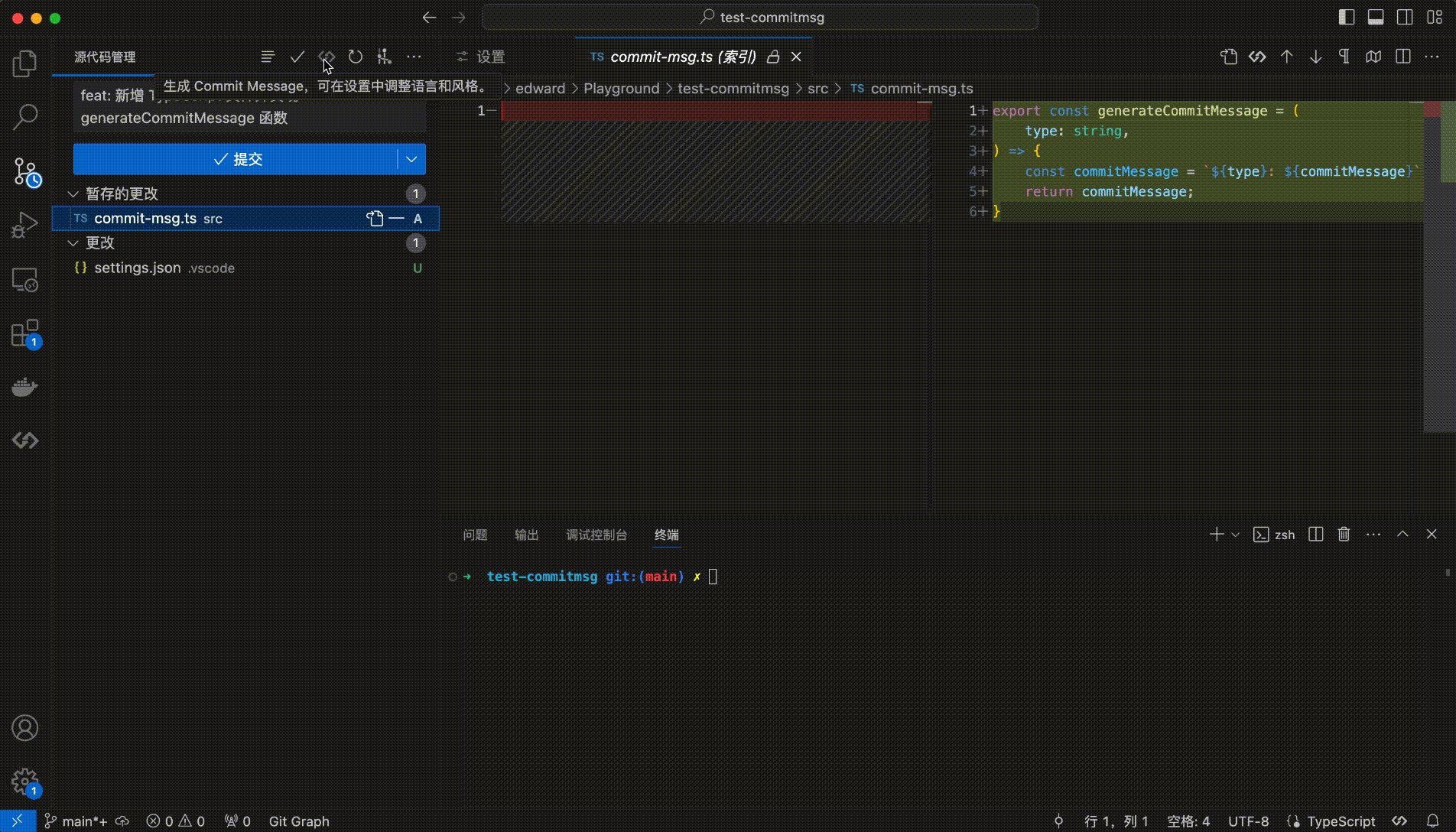
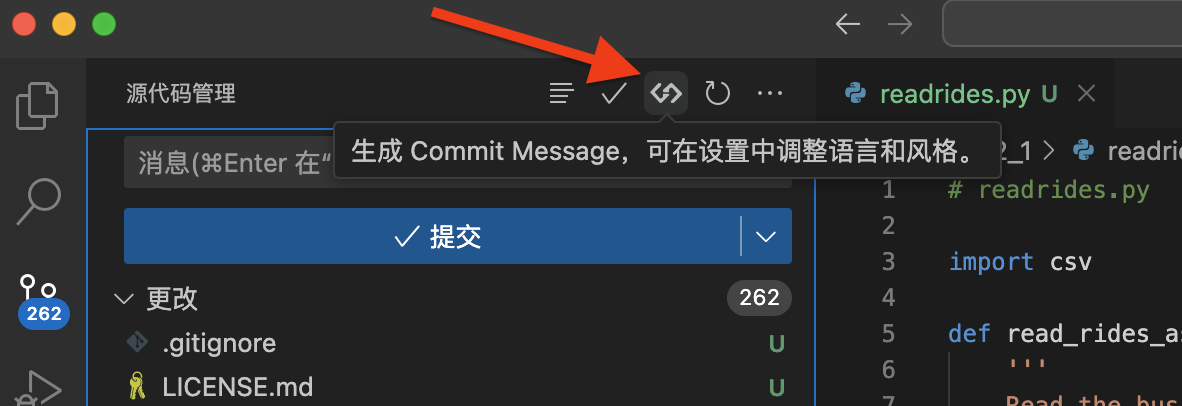
使用方法:当你在 IDE 中进行代码修改并准备提交时,在代码管理器中,点击CodeGeeX的图标。

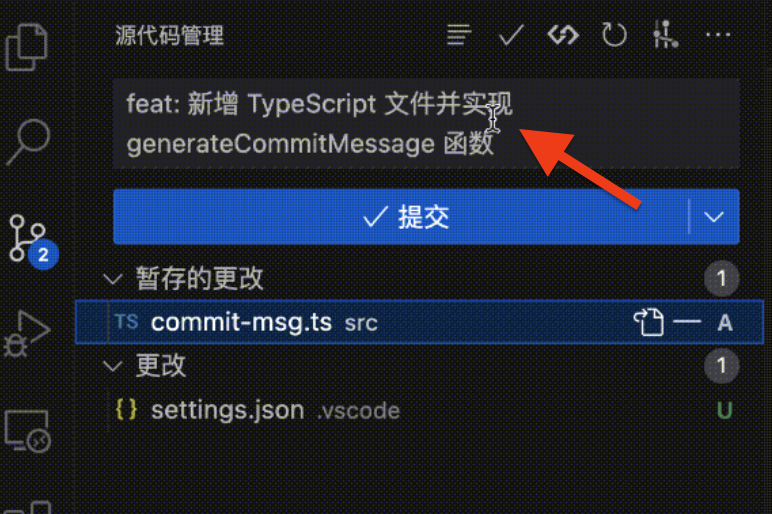
CodeGeeX会自动分析你的代码变更,并根据 Git Diff 信息生成建议的提交消息。

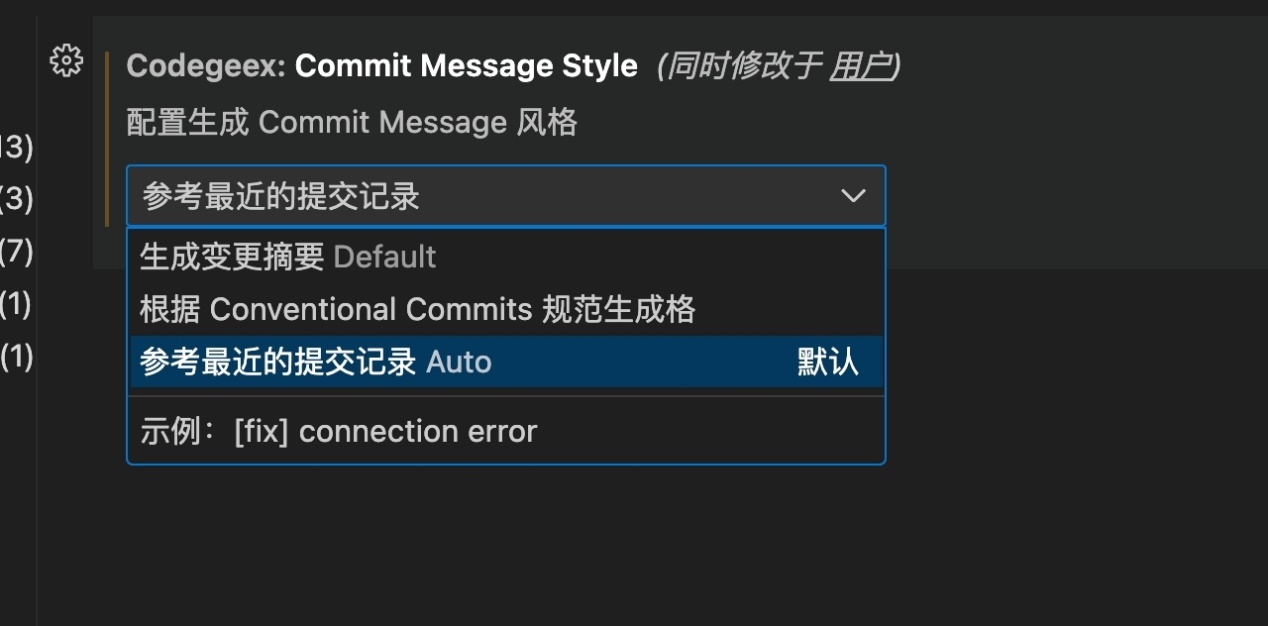
还可以在设置中选择commit message的生成风格,确保了提交消息的一致性和规范性。

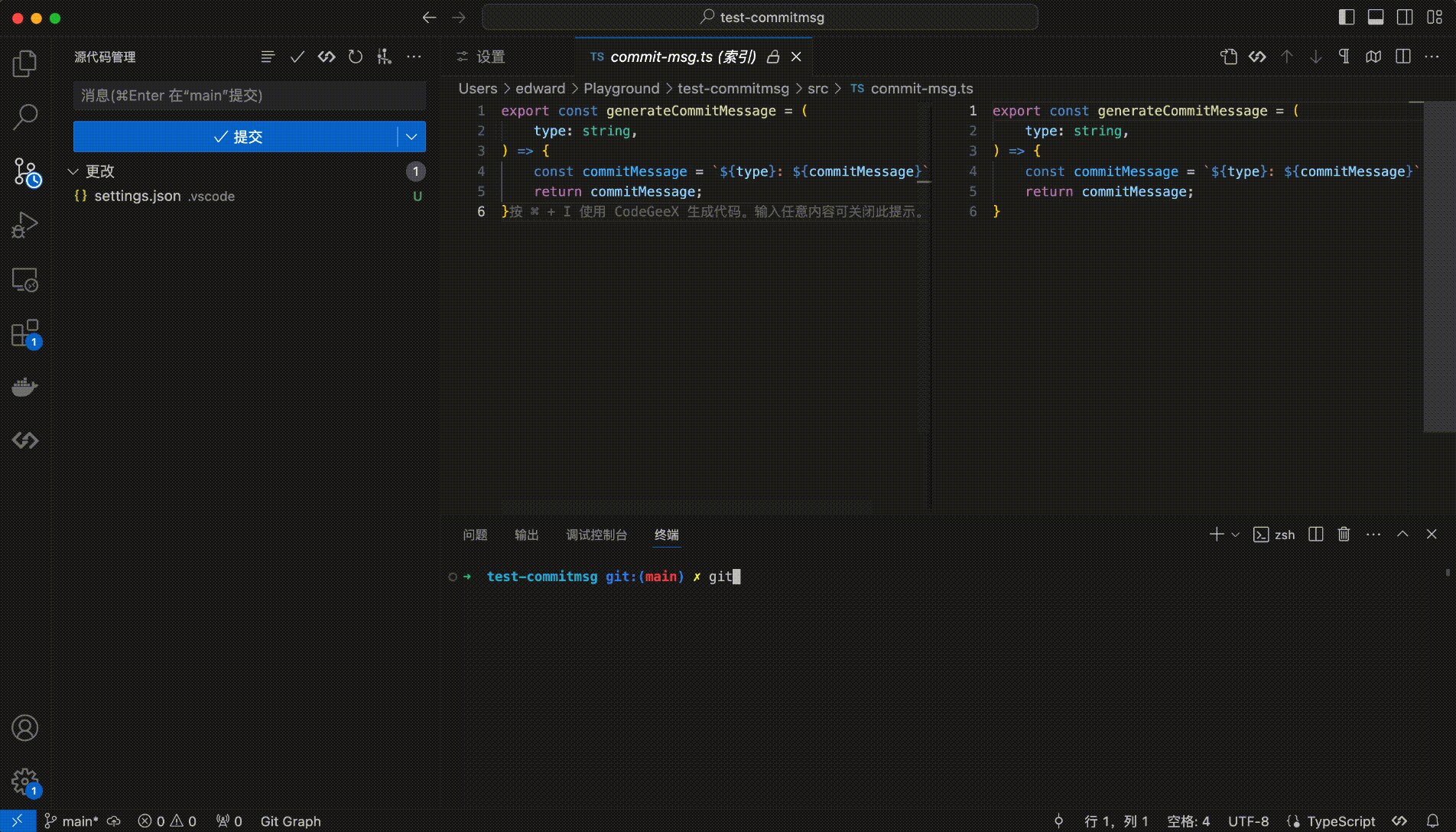
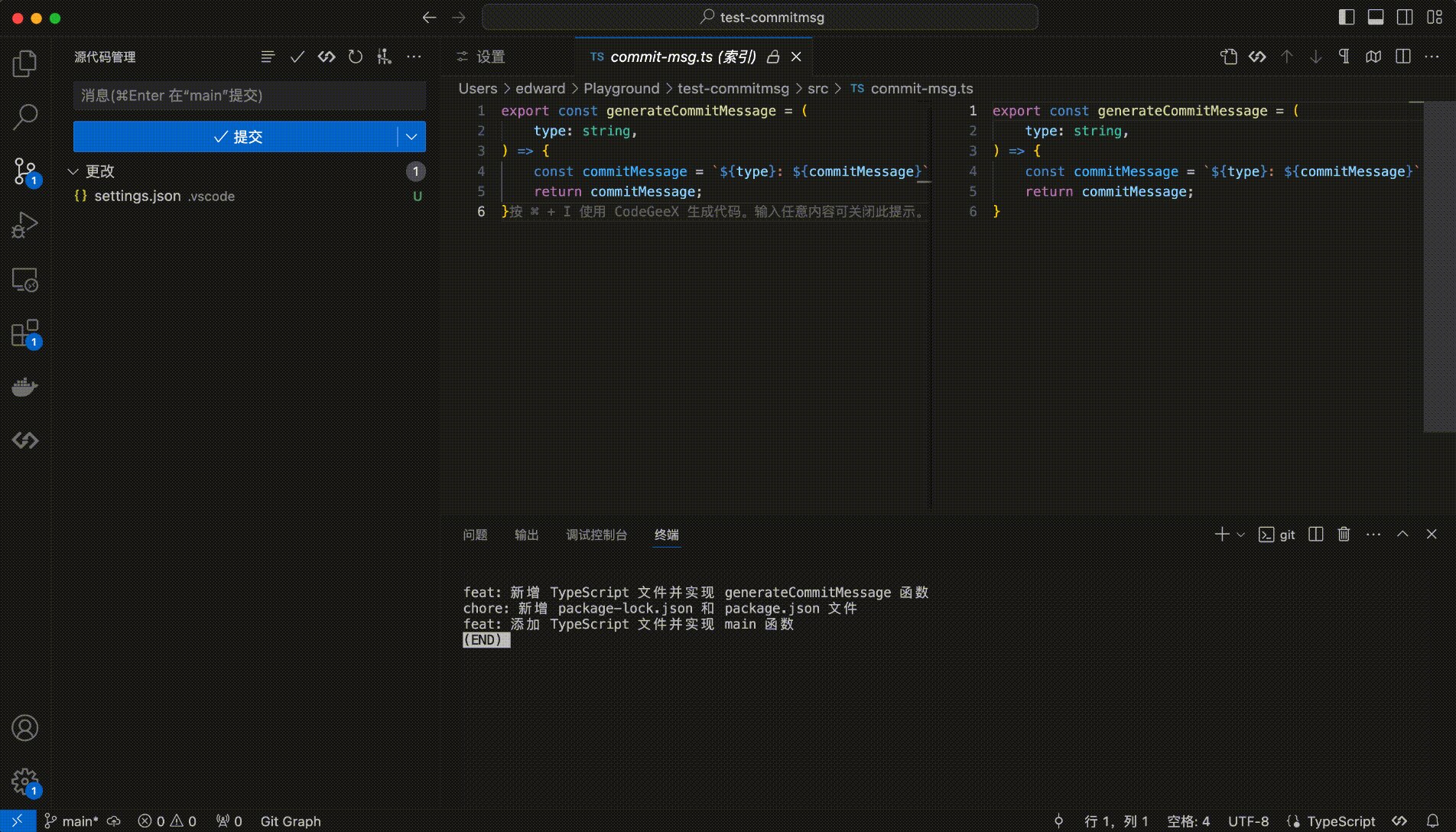
查询已经成功提交

这个功能省去程序员编写提交信息的时间,也能有效避免漏掉重要信息或提交冗余信息。
自定义效果
您可以进入到CodeGeeX设置项中自定义提交信息的生成风格,包含三种选项:
-
生成变更摘要,作为默认选项会仅参考修改内容自动生成提交信息。
-
根据Conventional Commits生成,会严格按照格式规范生成提交信息。
-
参考最近的提交记录,会参考您过去提交的历史记录,参考您的个人风格生成个性化的提交信息