
CodeGeeX插件在HBuilderX中的安装与使用教程
安装方法:
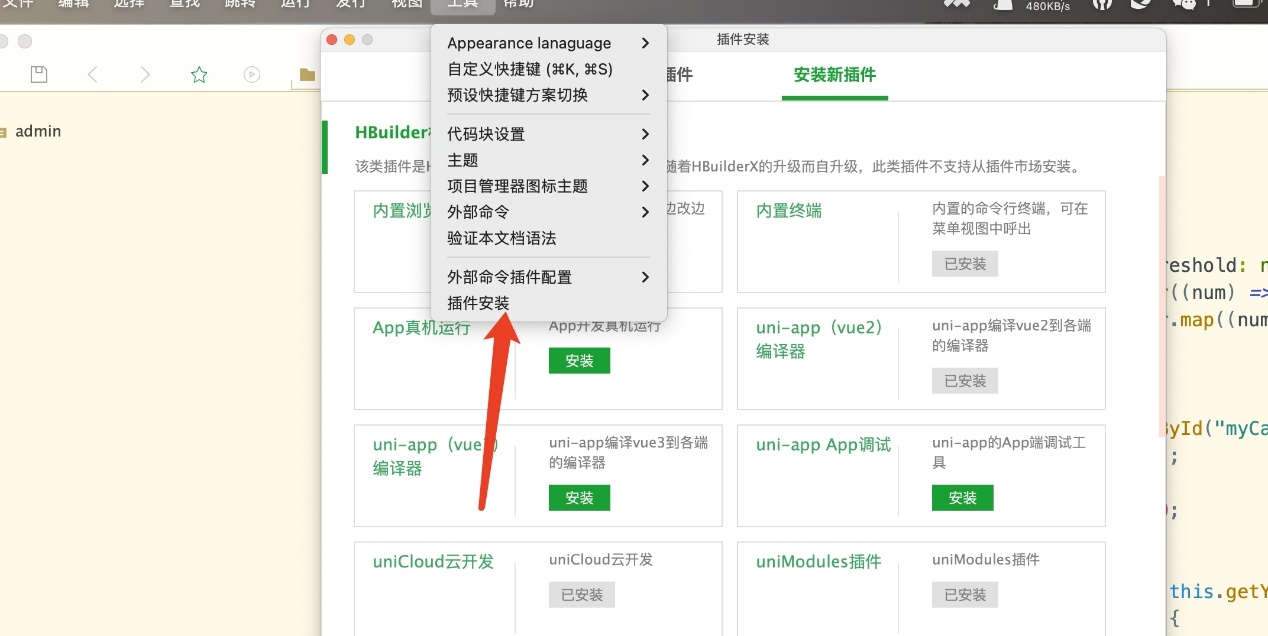
打开HBuilderX:工具——安装插件——安装新插件——前往插件市场下载——在插件市场搜索“CodeGeeX”——下载安装即可。

视频教程:内含 CodeGeeX 插件的下载-安装-注册-登录-使用细节
登录
您需要登录来使用CodeGeeX插件,登录方式:
1.点击右下角弹窗“现在登录”按钮,插件会帮您跳转到CodeGeeX官网;
2.跳转官网后,您可以按照提示来完成CodeGeeX账号的绑定和登录流程。
功能
代码生成与补全
CodeGeeX 插件处于激活状态,在编辑器中停止输入时,会从当前光标处开始自动生成代码或补全代码。此时,右下角 CodeGeeX 图标显示转圈,则表示代码正在生成。生成的代码以灰色显示,按 Tab 键即可高亮显示并在当前位置插入。如果不需要使用生成的代码,可按 Esc 键取消,也可以忽略生成的代码继续手动输入。
代码翻译
打开 CodeGeeX 侧边栏。点击侧边栏上方的代码翻译标签,进入翻译界面。在编辑器中选中需要翻译的代码片段,该片段将自动出现在输入代码框中。也可以将需要翻译的代码粘贴在输入代码框中。在下方翻译为列表中选择要翻译成的语言。点击翻译按钮进行翻译。翻译结果将显示在输出代码框中。点击插入,可将翻译结果插入到右侧编辑器中。
您也可以通过选中代码,在右键菜单CodeGeeX Tool中,点击下一级菜单的Translation mode将代码推入左侧边栏,进行上述操作。
注释生成
在编辑器中选中一段代码,点击鼠标右键。在右键菜单CodeGeeX Tool中,点击下一级菜单的Add Comment,即可生成注释。此时,右下角 CodeGeeX图标转圈则表示正在生成。注释生成支持中文和英文。您可以在插件的设置中,更改注释语言。
打开侧边栏,使用智能问答


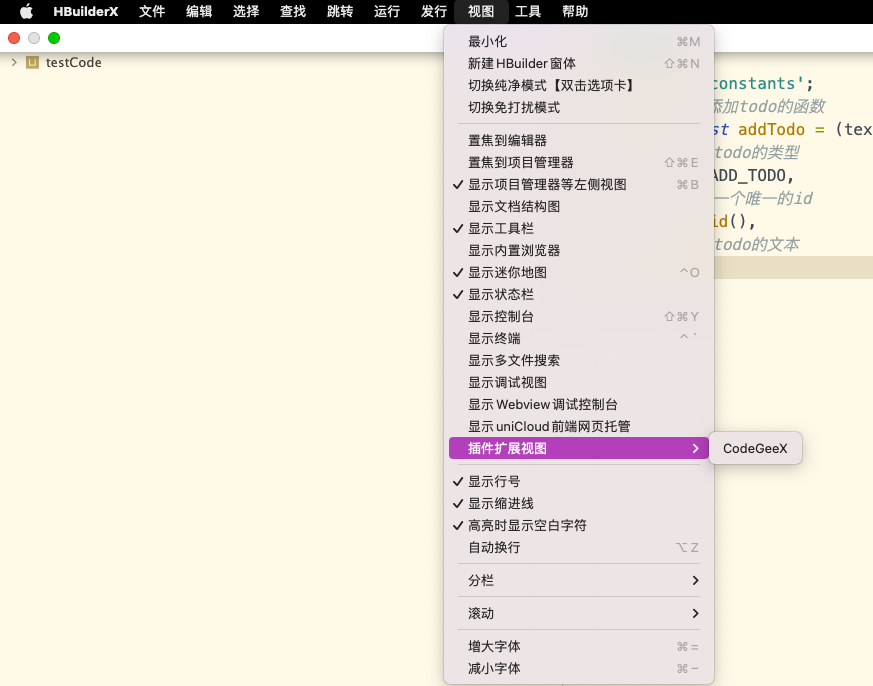
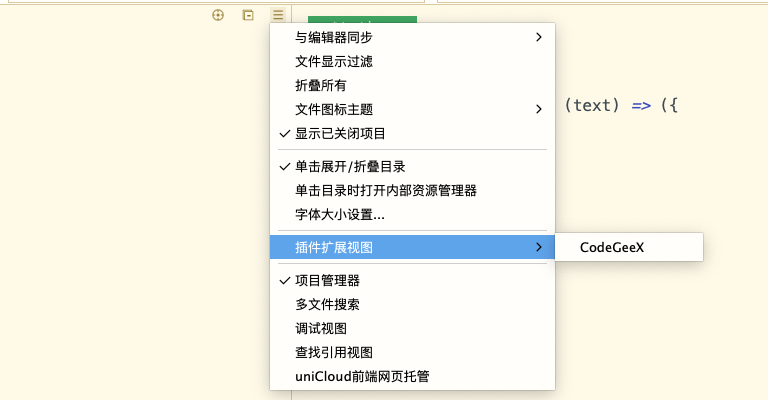
您可以通过菜单栏中的视图>插件扩展视图>CodeGeeX,或者在左侧边栏打开的情况下点击右上角按钮>插件扩展视图>CodeGeeX打开 CodeGeeX 的侧边栏,即可看到智能问答AskCodeGeeX的交互界面。在 侧边栏智能问答的下方输入框中,输入问题并发送,即可得到基于AI生成的回答。在输入问题的同时,若同时在右侧编辑器中选中代码,则可结合选中的代码进行提问。问答模式中支持一些预置命令:
| 命令 | 功能 |
|---|---|
/explain |
解释编辑器中选中的代码。若没有选择代码,则解释全部代码。 |
/comment |
为编辑器中选中的代码添加逐行注释。若没有选中代码,则对所有代码添加注释。 |