CodeGeeX插件产品相关问题解答
产品相关
1. 我应该怎么去使用这个插件?
真正的打开一个实际开发的项目 ,去编写代码就好 。随着输入的内容越多,大模型的理解越深刻,推荐的内容也就越精准和有效了。
2. 可以一直免费使用吗?
目前IDE插件市场的CodeGeeX都是免费使用的。
3. 我觉得生成的内容不准,怎么回事?
大模型类产品本身的输出内容存在一定的不确定性,如果发现推荐内容不准的情况,我们的建议是继续写下去,随着CodeGeeX理解的上下文越来越多,就会更加准确推荐出代码内容了。
4. CodeGeeX与其它类似的产品比较起来怎么样
因为模型本身多样性比较多,实际上无法客观的介绍哪个效果更好,不如先用起来,只有用了才知道 。真的借助CodeGeeX写一个功能,就会体会到在过程中的真正效果了。从功能层面看,CodeGeeX的丰富度更有优势。

5. 是否会上传代码?上传哪些代码?
测试过程中需要利用正在编写的文件中的上文 ,来推理出接下来的下文 。因此确实会需要通过网络将正在编写的代码文件内容传输给模型推理 。我们承诺不使用这部分上传的代码做任何积累 、分析 、加工等后续动作。
但是在私有化部署的情况下,模型和服务都部署在客户私域内,数据不会流出,可以放心使用。
6. 如何修改生成注释时使用的语言?
CodeGeeX的注释生成功能可以生成中文或英文的注释,使用的语言可以在设置中指定。
JetBrains IDEAs的设置,我们以 IDEA 为例。如果CodeGeeX在IDEA中生成的注释是英文,按照下面的步骤,在设置中修改为中文即可:
Settings——Tools——CodeGeeX——Comment Language;
VS Code 中第一次使用生成注释功能时,IDE会提示选择注释的语言,并让用户选择是否要设置为默认语言。如果后续需要修改注释的默认语言,可以按照下面的步骤,在CodeGeeX插件中进行设置:
首选项——设置——CodeGeeX——Coodegeex.Explanation:Language Preference
7. 如何通过设置实现单行/多行的多种补全方式?
在VS Code中通过以下步骤:可以设置自己更习惯的补全方式:单行补全或者多行自动补全。完整的设置过程如下:
首选项——设置——CodeGeeX——Generation Preference;
在 JetBrains 的 IDEs 中,暂时没有单行/多行补全方式的选择设置;
8. 怎么通过设置实现用快捷键触发代码补全功能?
在VS Code 中通过以下步骤:勾选后可以控制CodeGeeX 插件,只有在按下“alt / option+ \”快捷键之后才会触发代码补全功能。
首选项——设置——CodeGeeX——Only Key Control;
在 JetBrains 的 IDE 中,以 IDEA 为例,如果希望只通过快捷键触发代码补全功能,可以通过以下步骤实现:右下角CodeGeeX 图标——全局禁用;
再进入IDE的设置,指定快捷键来实现按键触发。
Setting——Keymap——CodeGeeX——Show Completions;
9. 怎么用其它快捷键代替“Tab”,做为代码生成的采纳键?
在VSCode中可以通过设置,将 “Tab”键 做为代码采纳的快捷键进行修改,更符合自己的使用习惯。修改时要注意,需要把系统默认和 CodeGeeX默认,这 2 个“Tab”键,同时修改才可以生效。
点击左下角齿轮——键盘快捷方式——搜索 “editor.action.inlineSuggest.commit”——修改 2 个默认 Tab 设置;
在 JetBrains IDEs中,也可以通过设置,将 “Tab”键 做为代码采纳的快捷键进行修改,更符合自己的使用习惯。以 IDEA 为例,通过以下的步骤进行设置修改:Setting——Keymap——CodeGeeX——Apply Completions to Editor;
在Visual Studio中修改快捷键:选项-键盘-搜索CodeGeeX,选择AcceptCompletion,修改快捷键。修改时最好选文本编辑器,然后分配的时候注意冲突提示:

最后要注意点击“分配”,否则修改不生效。
10. 为什么VSCode安装插件后,侧边栏无法使用?
这个问题主要会在VSCode的插件中出现,但不是所有用户每次都会出现这个问题。有部分用户会遇到如下情况:关闭 VSCode,重新打开后,有时会出现 CodeGeeX侧边栏区域无法显示,或者一直显示加载状态,或者显示“还原视图时出错” 、或者显示“无效用户”这样的提示:
解决方法:
在电脑的钥匙串访问中,找到当前vscode版本并且尾缀是“.codegeex”的项删除,删除后,重新启动 VSCode,侧边栏就可以正常使用了。
11. 我的VSCode版本是 1.70.2 ,为什么安装了CodeGeeX之后,代码生成和注释都一直转圈不出结果
建议升级VSCode版本,然后重新启动后即可使用。
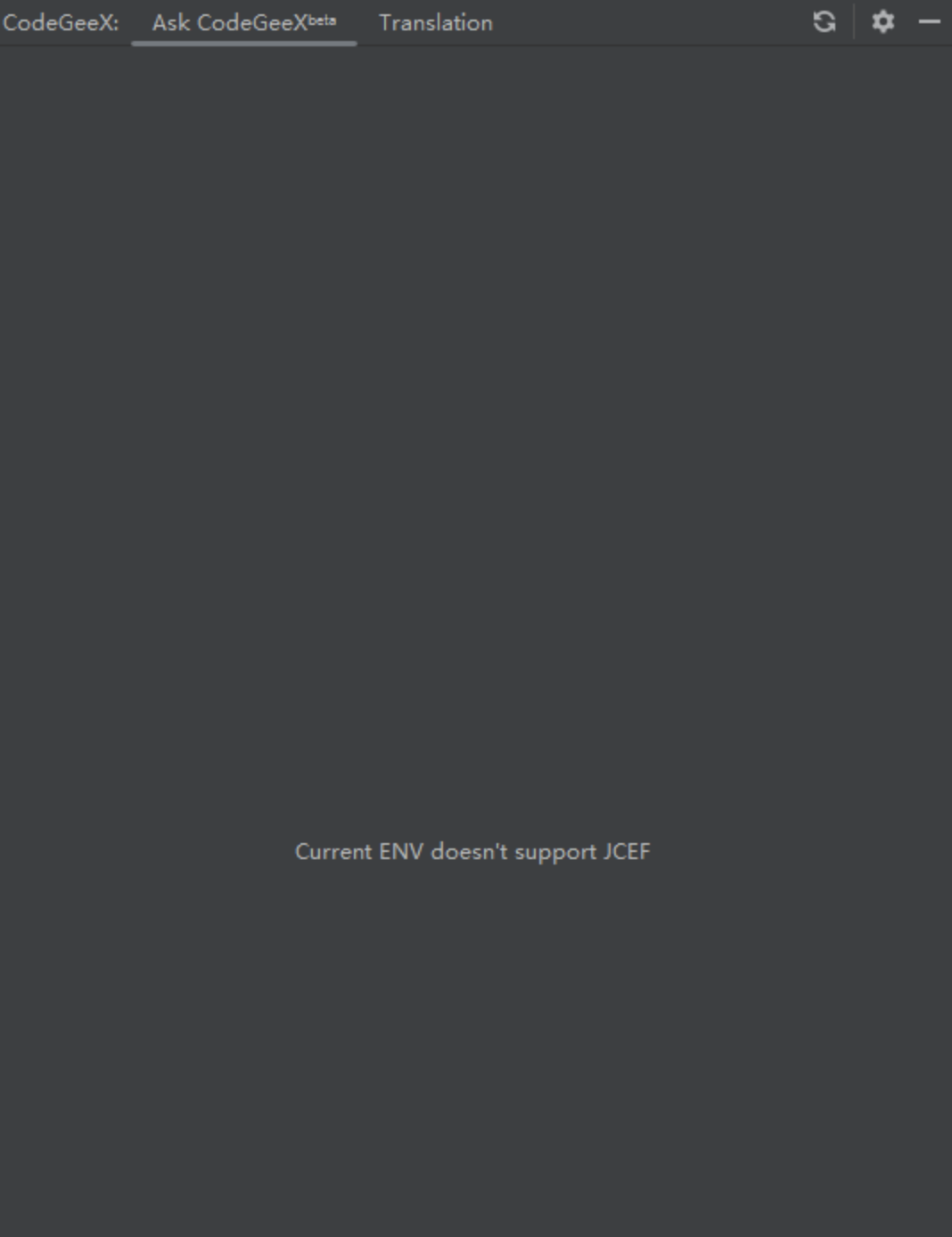
12. Android Studio 安装插件后,提示 Current ENV doesn't support JCEF ,无法正常使用插件
Android Studio 安装插件后,提示 Current ENV doesn't support JCEF ,无法正常使用插件

解决方案:
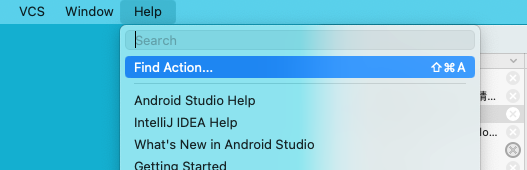
1、在 Android Studio 的 Help 菜单中,找到 Find Action

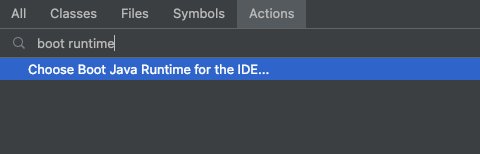
2、搜索 boot runtime,找到「Choose Boot Java Runtime for the IDE」选项

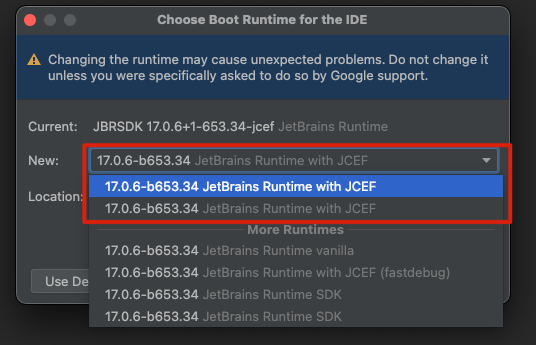
3、在「New」中,选择任何一个带有 JCEF 的 Runtime

4,重新启动 Android Studio
13. Android Studio 修改完rumtime之后碰到codegeex对话页面白屏,或者IDE报错error:Too many restarts of GPU-process (JCEF),GPU process restarts too many times and seems to be unstable. Try to restart IDE or disable GPU acceleration completely.
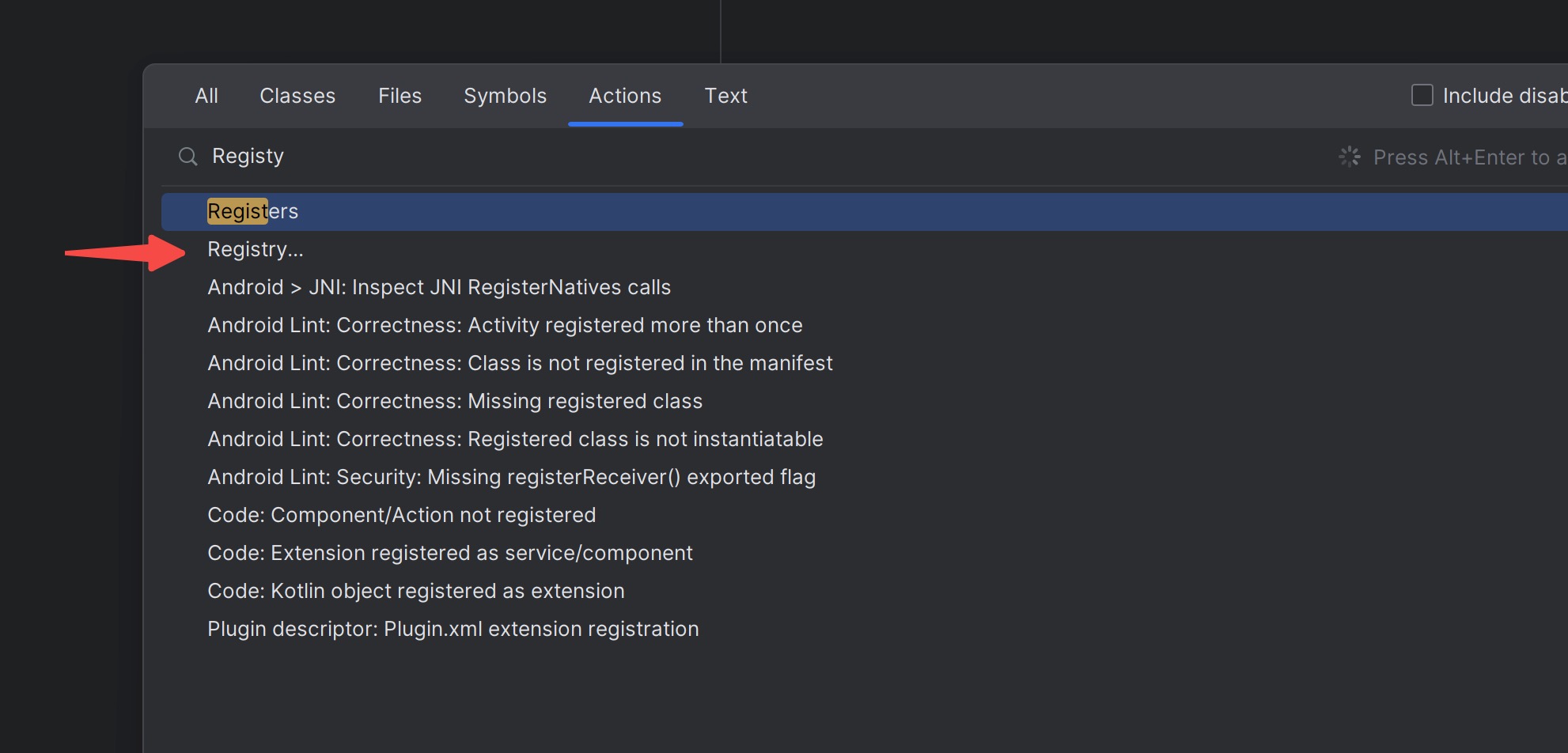
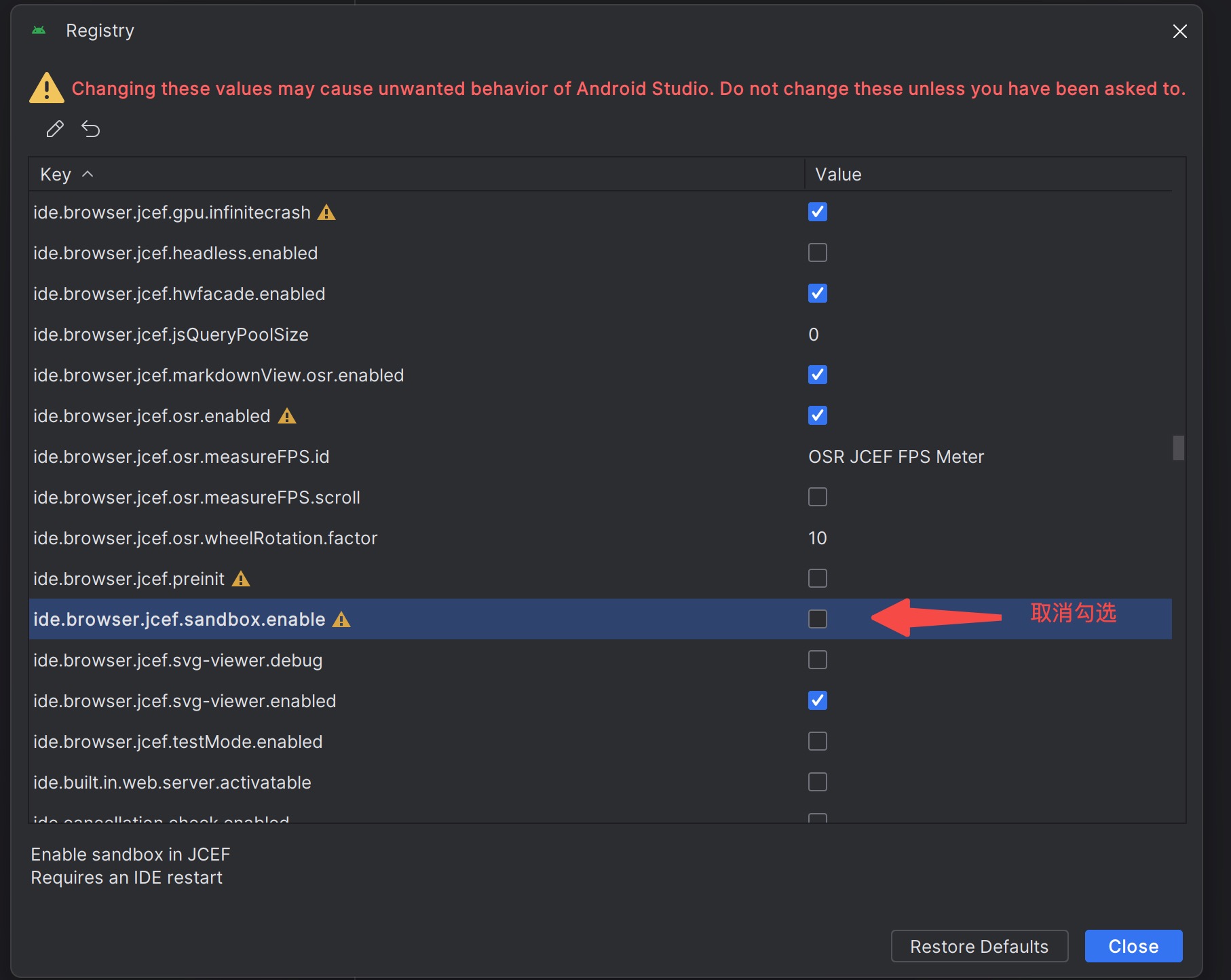
解决方法:在Find Action里打'Registry... ', 取消'ide.browser.jcef.sandbox.enable'选项,重启IDE


14. 加载Web视图时出错
Ubuntu 20.04.6 LTS的系统,VSCode中打开CodeGeeX面板,显示一片空白什么都没有,同时在右下角弹出报错框:

解决办法:关闭vscode全部的窗口 然后在终端terminal里面输入killall code命令。
15. VSCode 中如何在 Remote SSH 环境下使用问答和补全
问题:VSCode 连接了 Remote SSH 后, CodeGeeX 有时无法正常问答和补全。这是因为 VSCode 通过远端机器和 CodeGeeX 交互,但有些远端机器设置了防火墙,无法连接 CodeGeeX 。
解决办法:设置VSCode 将 CodeGeeX 安装到本地而非远端机器。操作如下:
ctrl + shift + p 输入 设置,打开设置 (或通过左下角齿轮进入)
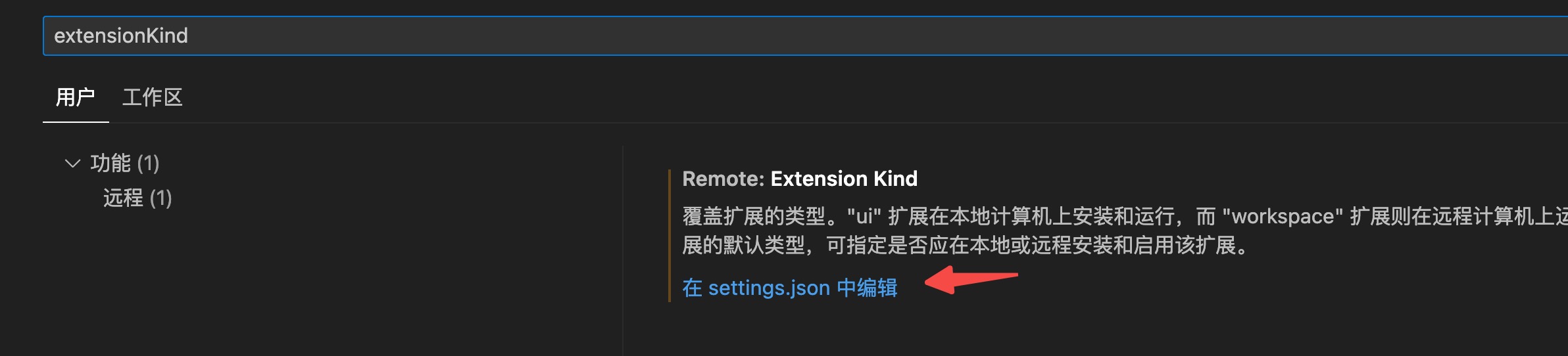
搜索 extensionKind,进入 “settings.json”
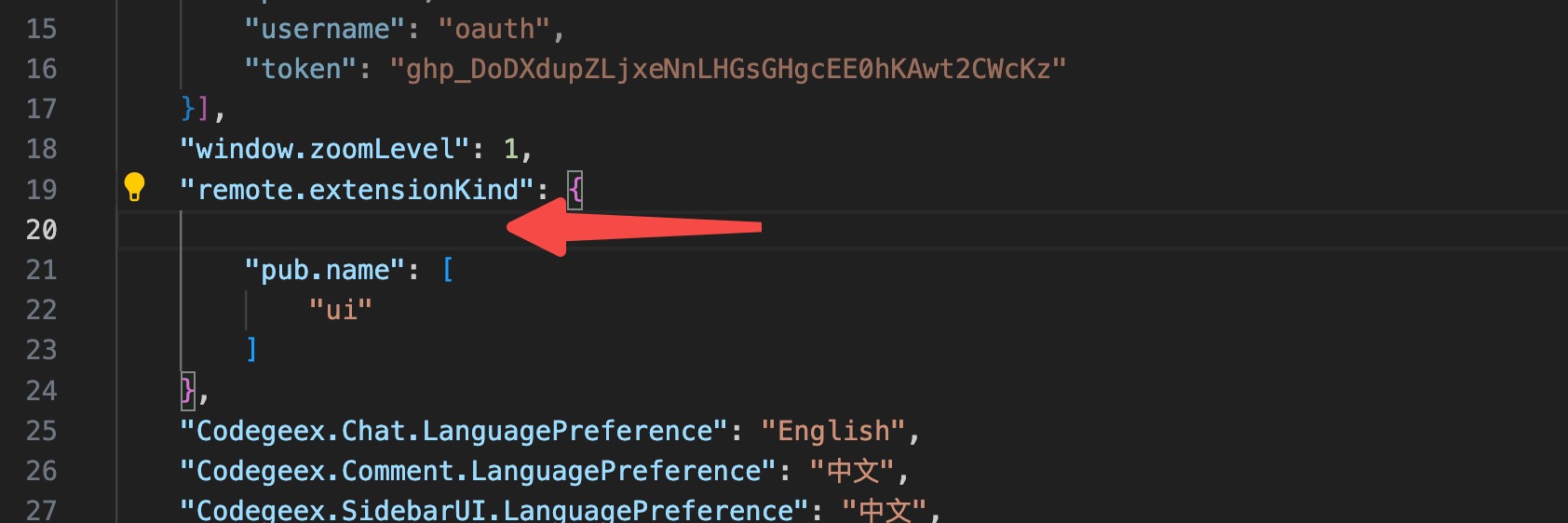
找到 remote.extensionKind 配置项
新增以下配置
"remote.extensionKind": {
"AMiner.codegeex": ["ui"],
}重新启动 VSCode