
CodeGeeX代码修复功能:在VSCode和JetBrains IDE中快速定位和修复错误
直接在编辑器中修复代码错误
当你在VSCode、JetBrains全家桶的IDE代码编辑器中编写代码时,如果出现了错误,编辑器通常会用红线来标注出错的代码行。
使用CodeGeeX,你不再需要手动查找错误的原因或者翻阅文档来寻找解决方案。你只需在出现错误的代码行上点击鼠标右键,选择“使用CodeGeeX修复”的选项,CodeGeeX将自动分析错误,并提供修复建议。
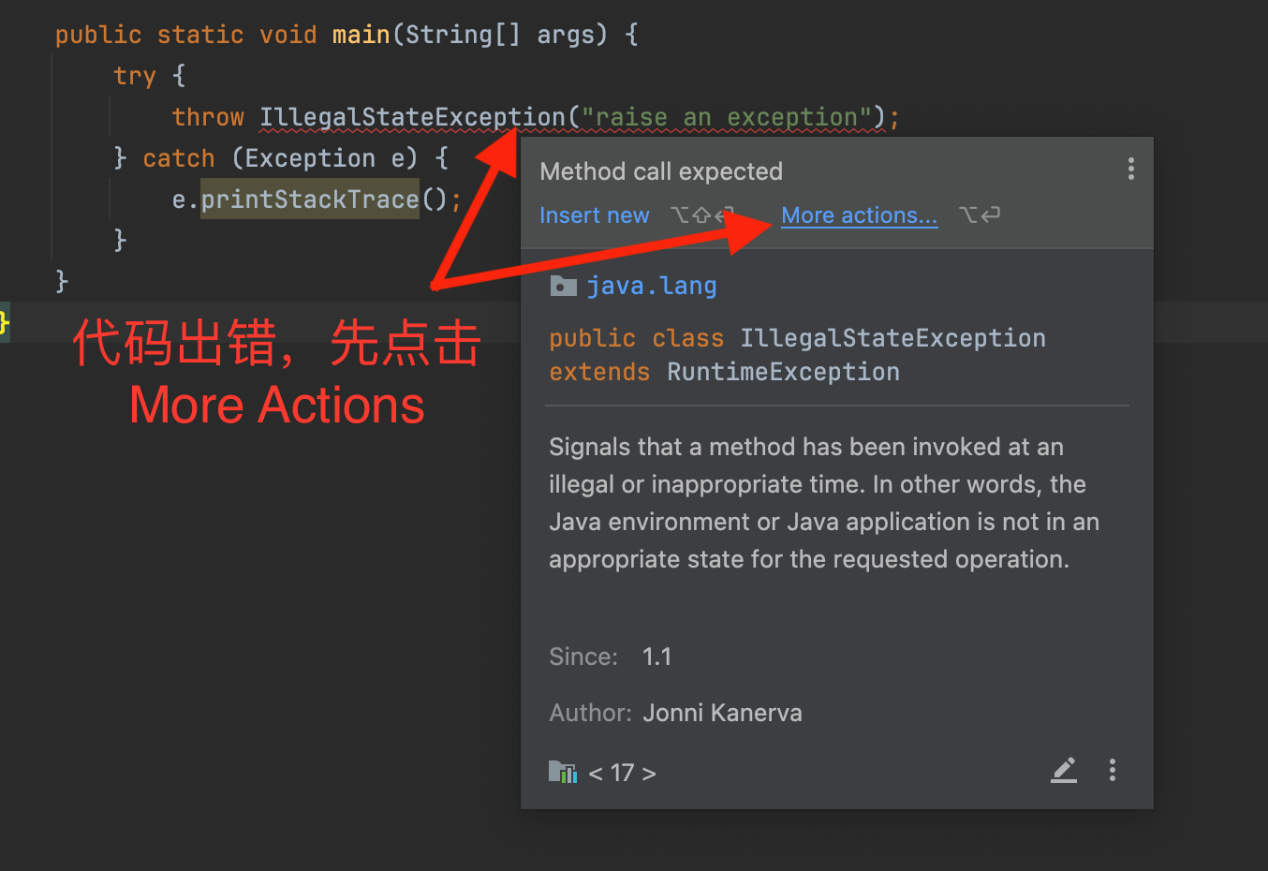
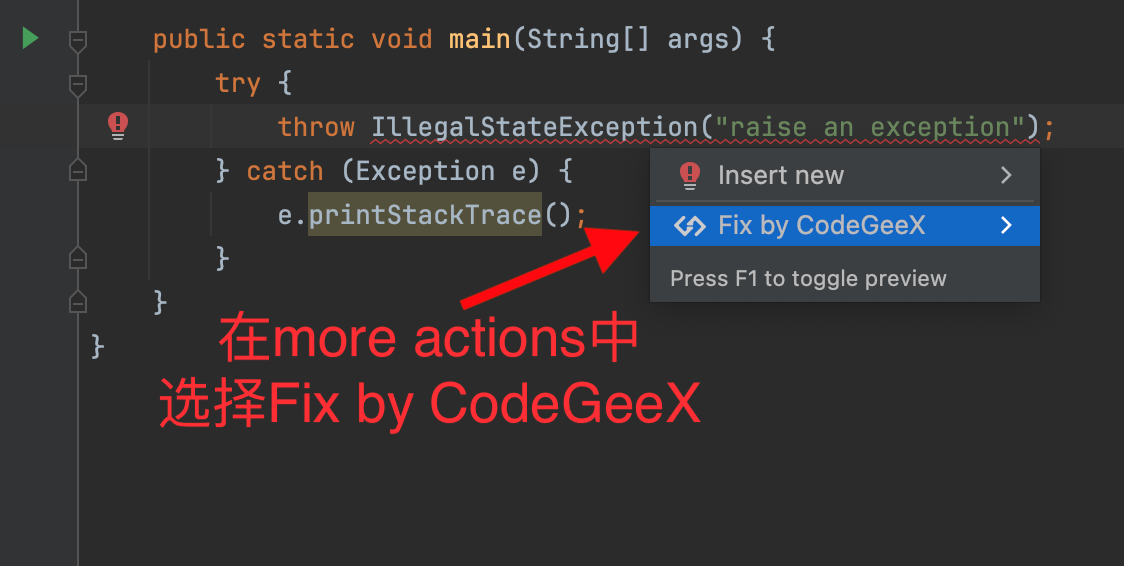
如果你是使用了IDEA,在出现错误的红线代码处,先点击more actions,然后选择fix by codegeex,如下图所示:


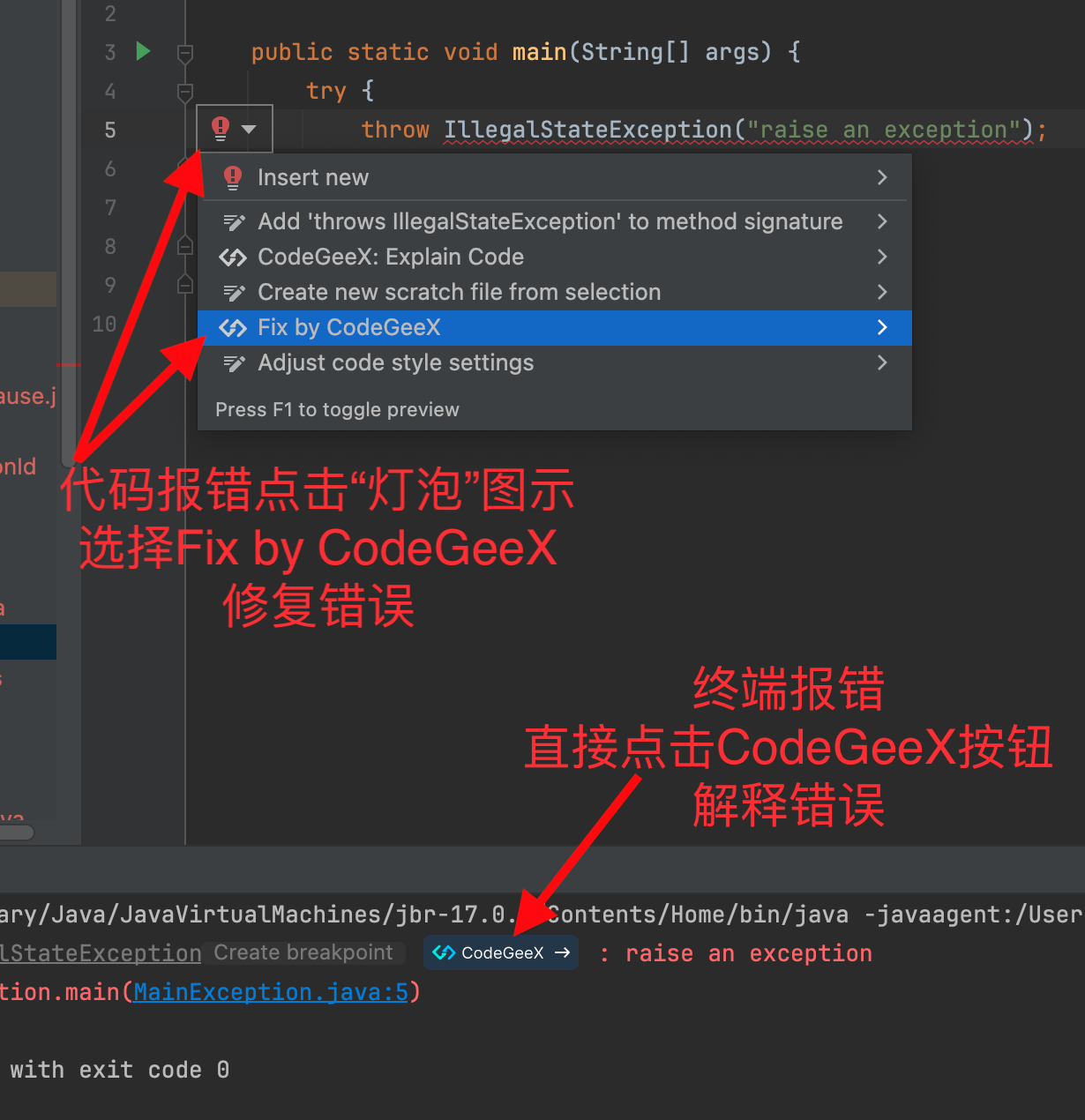
灯泡图标中的CodeGeeX修复功能
除了右键菜单,CodeGeeX还增强了编辑器中的灯泡图标功能。当你点击灯泡图标时,除了编辑器自带的功能选项外,还会看到“使用CodeGeeX修复”的选项。这意味着你可以在不离开当前编辑环境的情况下,直接利用CodeGeeX来修复代码错误。

终端运行时报错的智能解释
在终端运行代码时,经常会遇到各种报错信息。这些信息有时可能非常复杂,难以理解。现在,当你在终端遇到错误时,只需通过点击右键菜单命令“使用CodeGeeX解释”(Windows需要Shift+右键),IDEA只需点击终端报错行旁边的按钮,就可以让CodeGeeX来解释这些错误。
CodeGeeX能够理解错误信息,并提供清晰、易于理解的解释,甚至还能给出修复步骤。这使得即使是新手开发者也能快速理解并解决问题。
高效的开发不仅仅是写代码,更包括如何快速、优雅地解决问题。