Iceworks 调试、构建和发布
借助 Iceworks 可以完成前端应用的调试、构建和发布流程,具体操作方式如下:
调试
调试应用主要有两种方式:
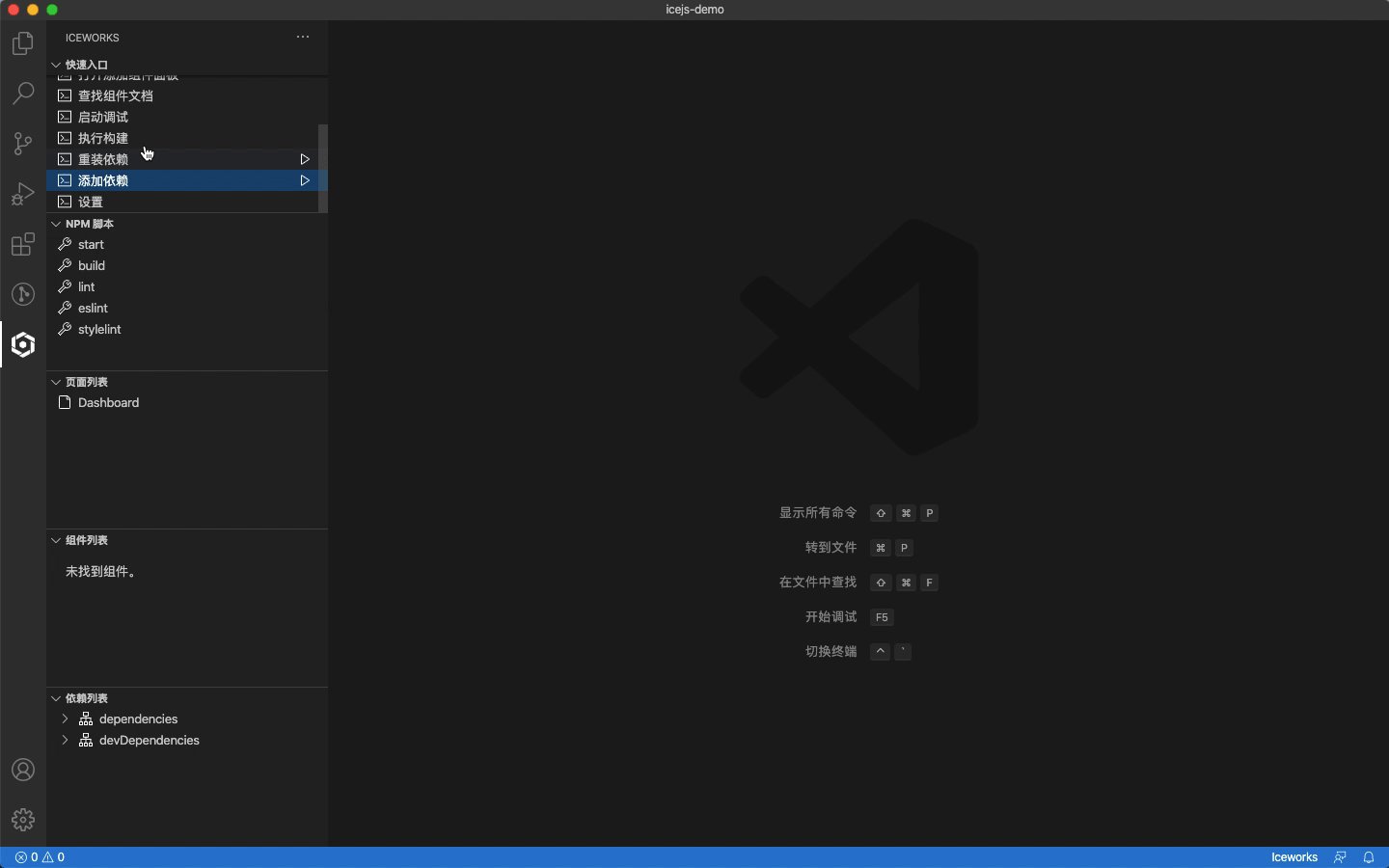
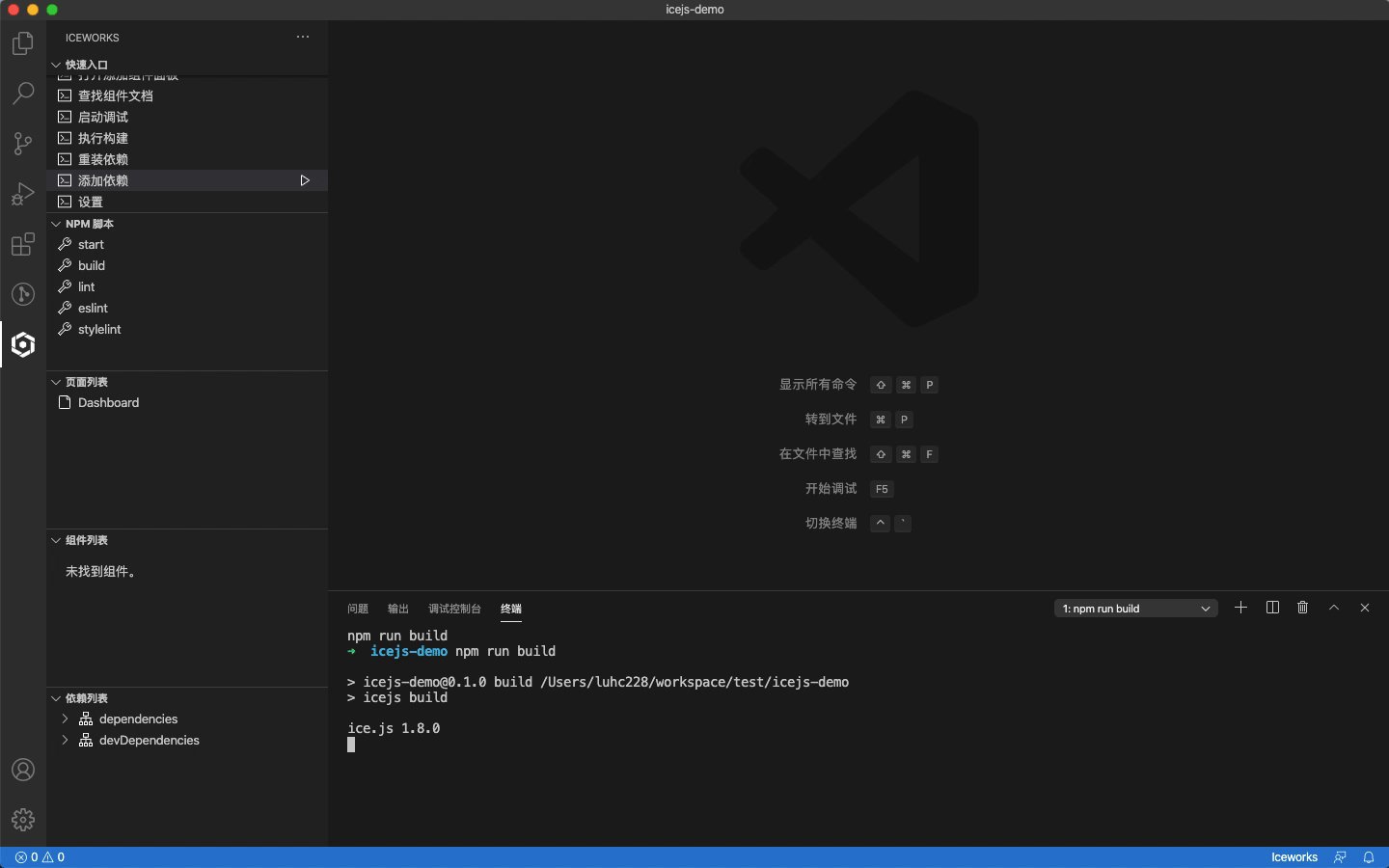
- 点击 VS Code 编辑器左侧的活动栏中的 Iceworks 图标,并在快速入口视图中点击
启动调试 - 点击 VS Code 编辑器右上角的
本地调试按钮

更多关于应用调试的内容,可以参考《调试》章节。
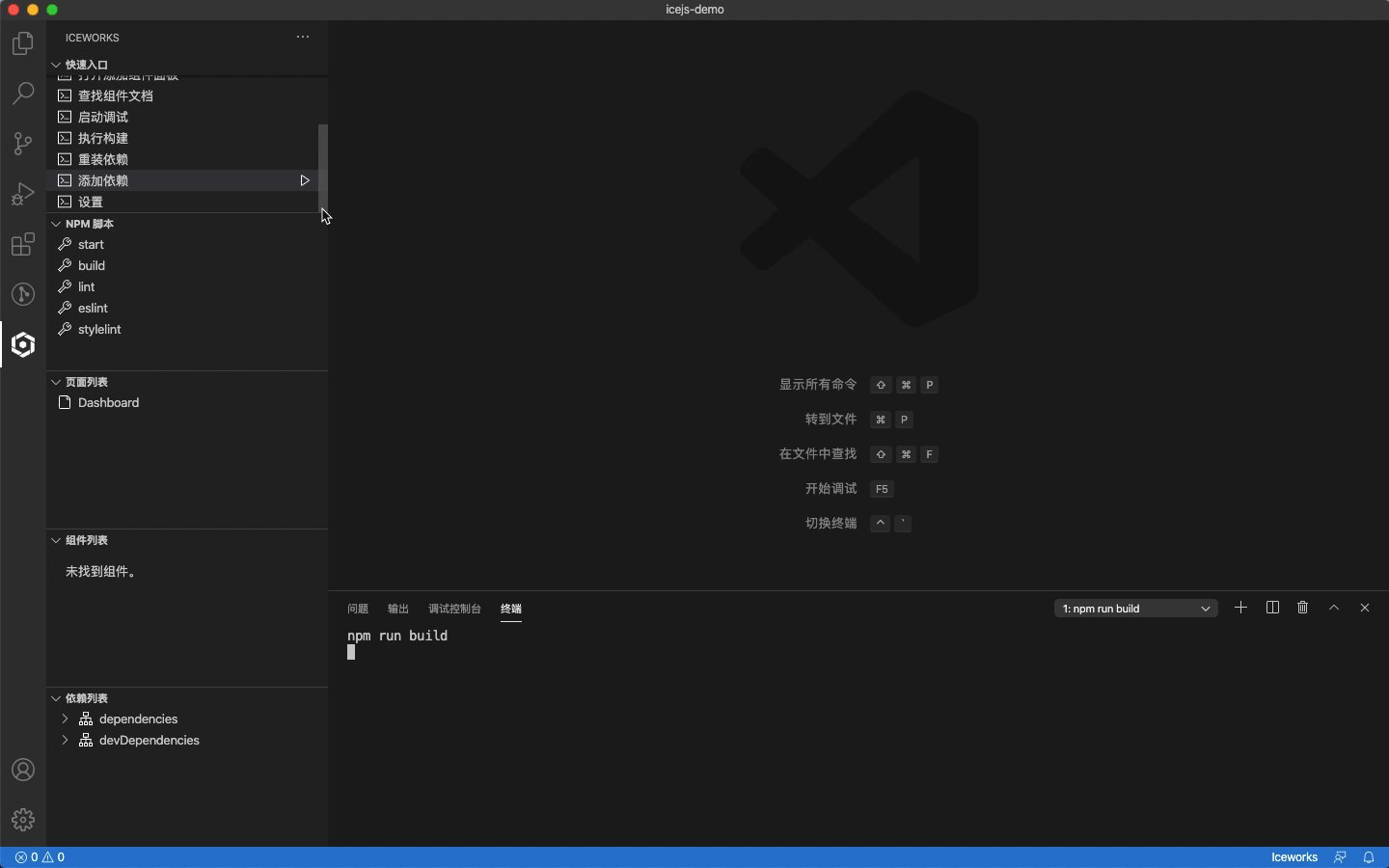
构建
构建应用有两种方式:
- 点击 VS Code 编辑器左侧的活动栏中的 Iceworks 图标,并在快速入口视图中点击
执行构建 - 点击 VS Code 编辑器右上角的
本地构建按钮

发布
仅限阿里内部同学使用
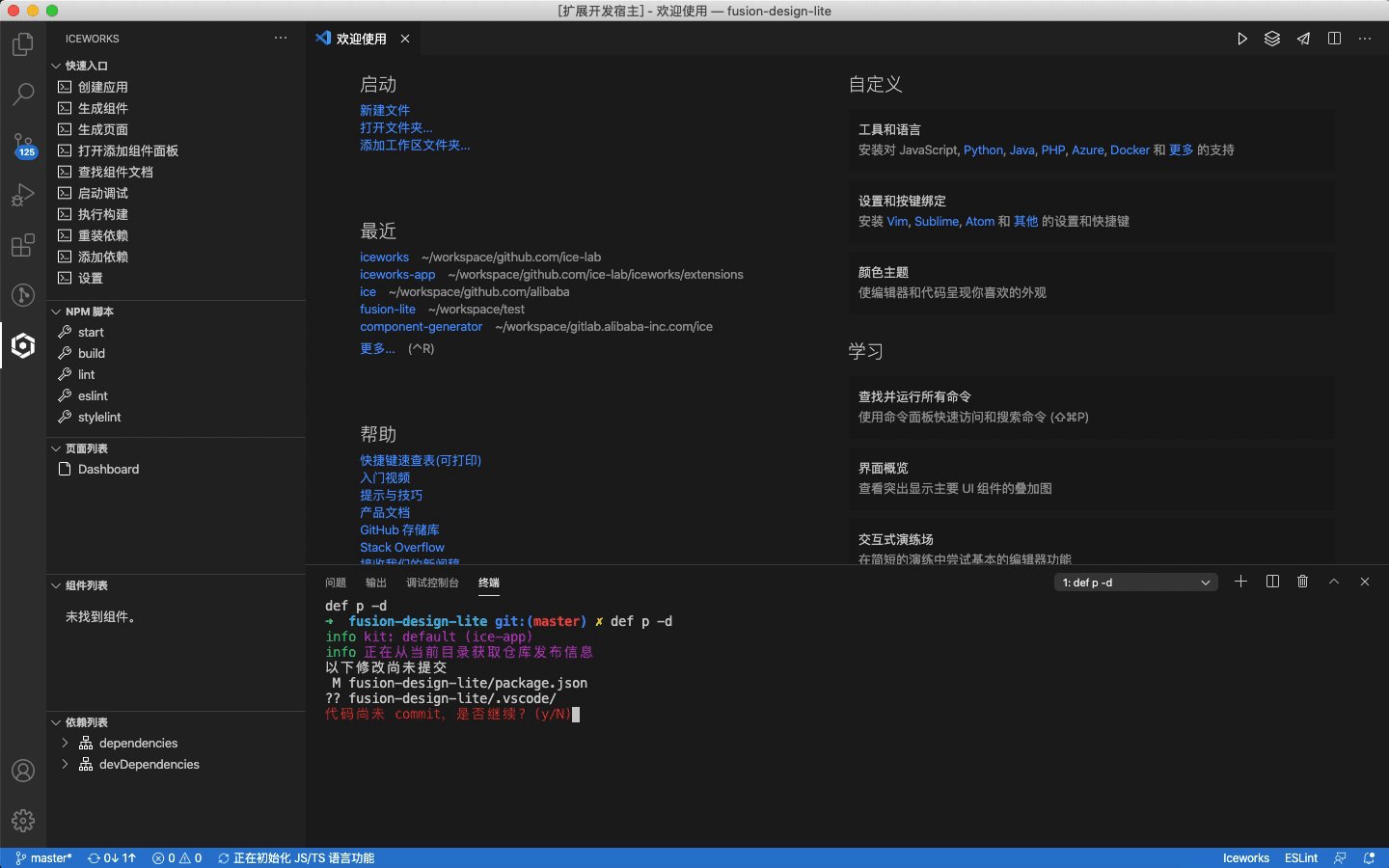
点击 VS Code 编辑器右上角的DEF 发布按钮,并选择发布的资源环境。