VS Code 代码编辑
VS Code 包含了高效源代码编辑所需的功能。本主题将带您了解 VS Code 编辑器的基本知识,并帮助您高效处理代码。
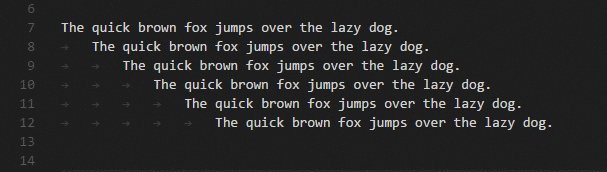
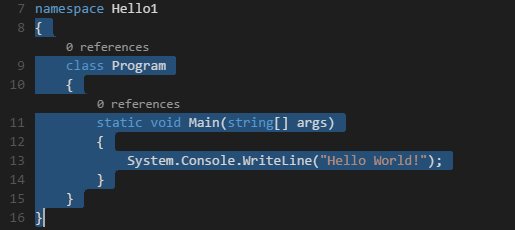
多选(多光标)
VS Code 支持多个游标以实现快速的同时编辑。您可以在按住 ⌥ 键的同时单击以添加辅助光标。每个光标都根据其所在的上下文独立操作。添加更多光标的常用方法是使用 ⌥⌘↓ 或 ⌥⌘↑ 在下方或上方插入光标。

⌘D 选择光标处的单词或当前选定内容的下一个匹配项。

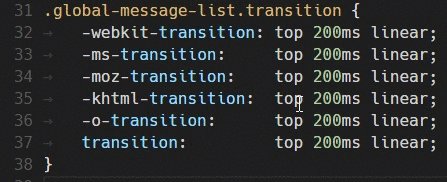
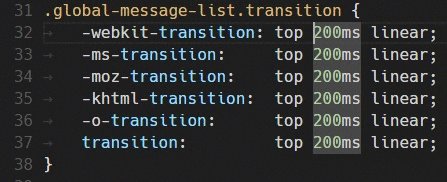
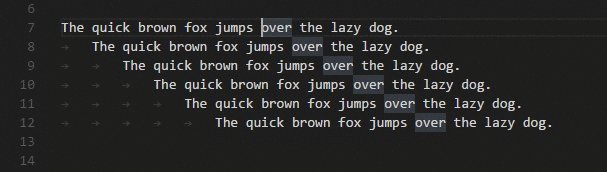
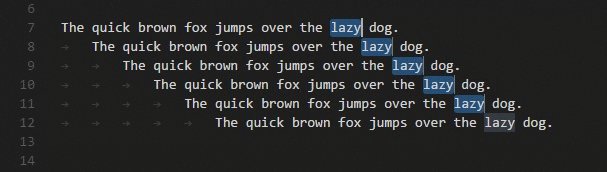
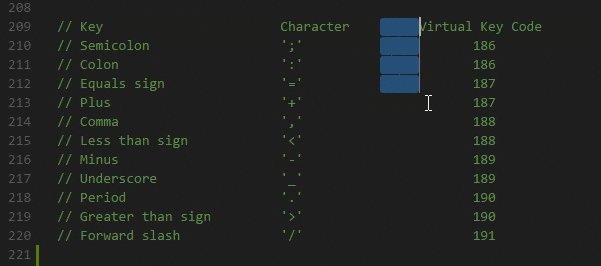
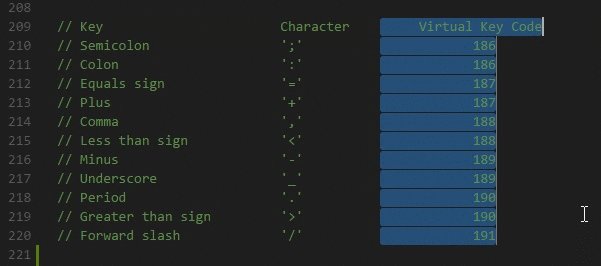
收缩/展开选择
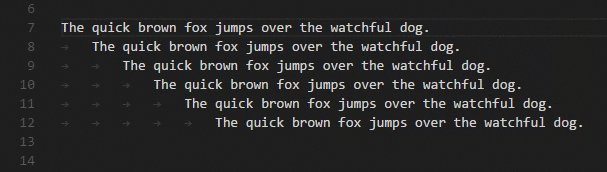
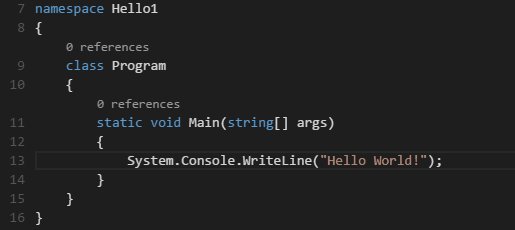
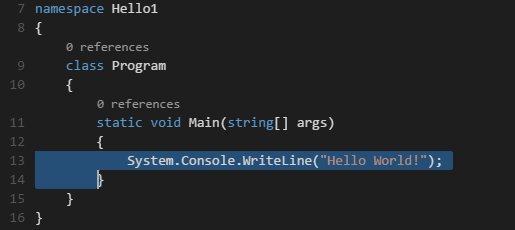
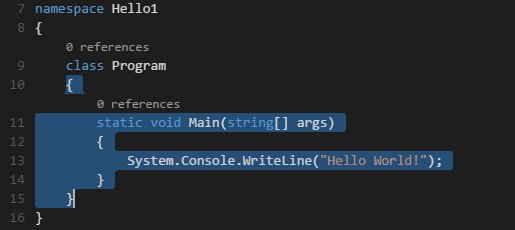
快速收缩或展开当前选择。用 ⌃⇧⌘← 和 ⌃⇧⌘→ 触发。
下面是一个用 ⌃⇧⌘→ 扩展选择的示例:

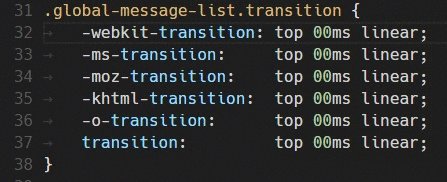
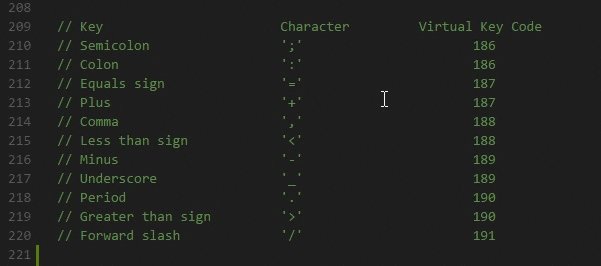
列选择
将光标放在一个角上,然后按住 ⇧+⌥ 同时拖动到另一个角:

查找和替换
VS Code 允许您快速查找文本并替换当前打开的文件。按 ⌘F 在编辑器中打开“查找”面板,搜索结果将在编辑器、概览标尺中突出显示。
如果当前打开的文件中有多个匹配结果,则可以在“查找”输入框聚焦时按 Enter 和 ⇧Enter 导航到下一个或上一个结果。
用选择的内容进行搜索:当“查找”面板打开时,它会自动将编辑器中选定的文本填充到“查找”输入框中。如果选择为空,则光标下的单词将插入到输入框中。
在选中的区域进行搜索:默认情况下,在编辑器中对整个文件运行查找操作。它也可以在选定的文本上运行。您可以通过单击“查找”部件上的段落图标打开此功能。
快速搜索当前打开文件夹中的所有文件:按 ⇧⌘F 并输入搜索词。搜索结果被分组到包含搜索词的文件中,并指示每个文件中的命中次数及其位置。展开一个文件以查看该文件中所有命中点的预览,然后单击其中一个在编辑器中查看它。
跨文件搜索和替换:在“替换”文本框中键入文本时,将看到更改的差异显示。可以从“替换”文本框中替换所有文件、替换一个文件中的所有文件或替换单个更改。
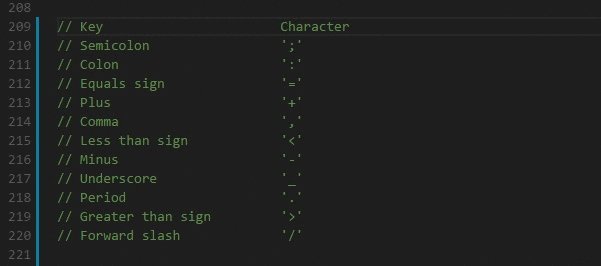
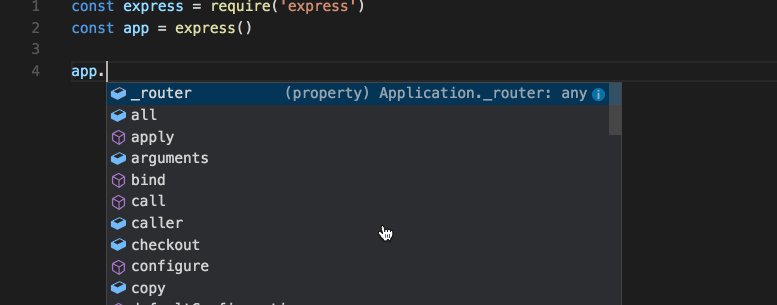
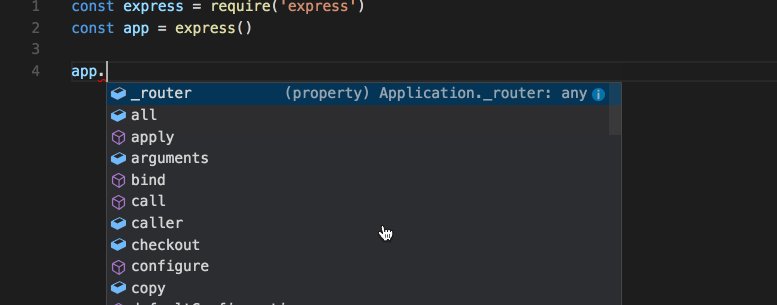
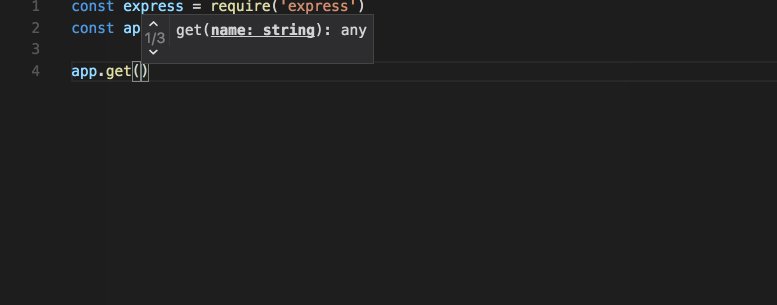
智能辅助
VS Code 编辑器总是提供单词补全,但是对于 JavaScript、JSON、HTML、CSS、SCSS、Less、和TypeScript,我们提供了智能辅助的功能。如果编辑器知道可能的完成,则在您键入时将弹出智能提醒的建议。
智能辅助的内容包括:代码补全、参数信息、快速信息和成员列表。

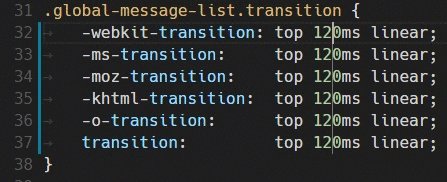
代码格式化
编辑器有两种显式的格式操作:
- 格式化文件(
⇧⌥F):格式化整个当前窗口文件; - 格式化所选区域(
⌘K ⌘F):格式化通过光标选中的的文本;
VS Code 有 TypeScript 的默认格式化程序。每种语言都有特定的格式选项,您可以在全局或項目设置中根据自己的偏好进行调整。
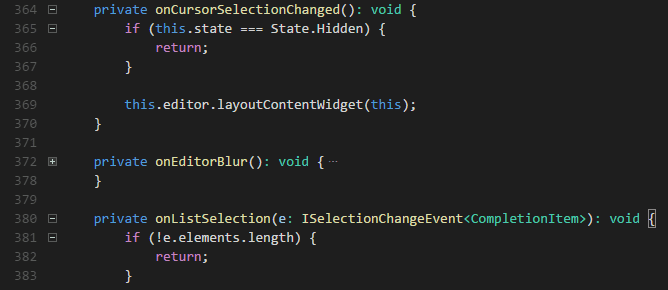
文本折叠
可以使用行号和行首之间的边条上的折叠图标折叠文本区域,将鼠标移到边条上并单击以折叠和展开区域。按住 ⇧ 键再点击折叠图标可折叠或展开区域以及其中的子区域。

缩进
VS Code 编辑器允许您控制文本缩进以及是否要使用空格或制表位。默认情况下,编辑器会插入空格并为每个制表键使用 4 个空格。如果要使用其他默认设置,可以通过设置进行修改。
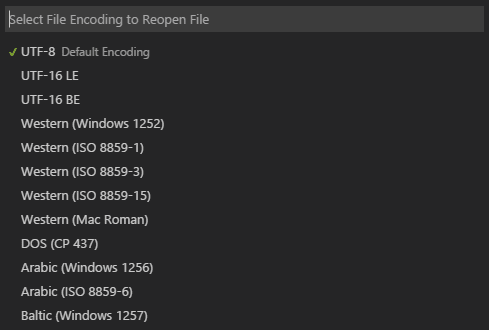
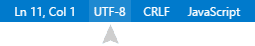
文件编码
可以在编辑器的状态栏上看到文件的编码:

点击状态栏中的“编码”以新编码重新打开文件。