
Iceworks 可视化配置
在前端项目工程中常常使用 xxx.json 作为配置文件,比如 app.json,build.json,1tsconfig.json 等等。
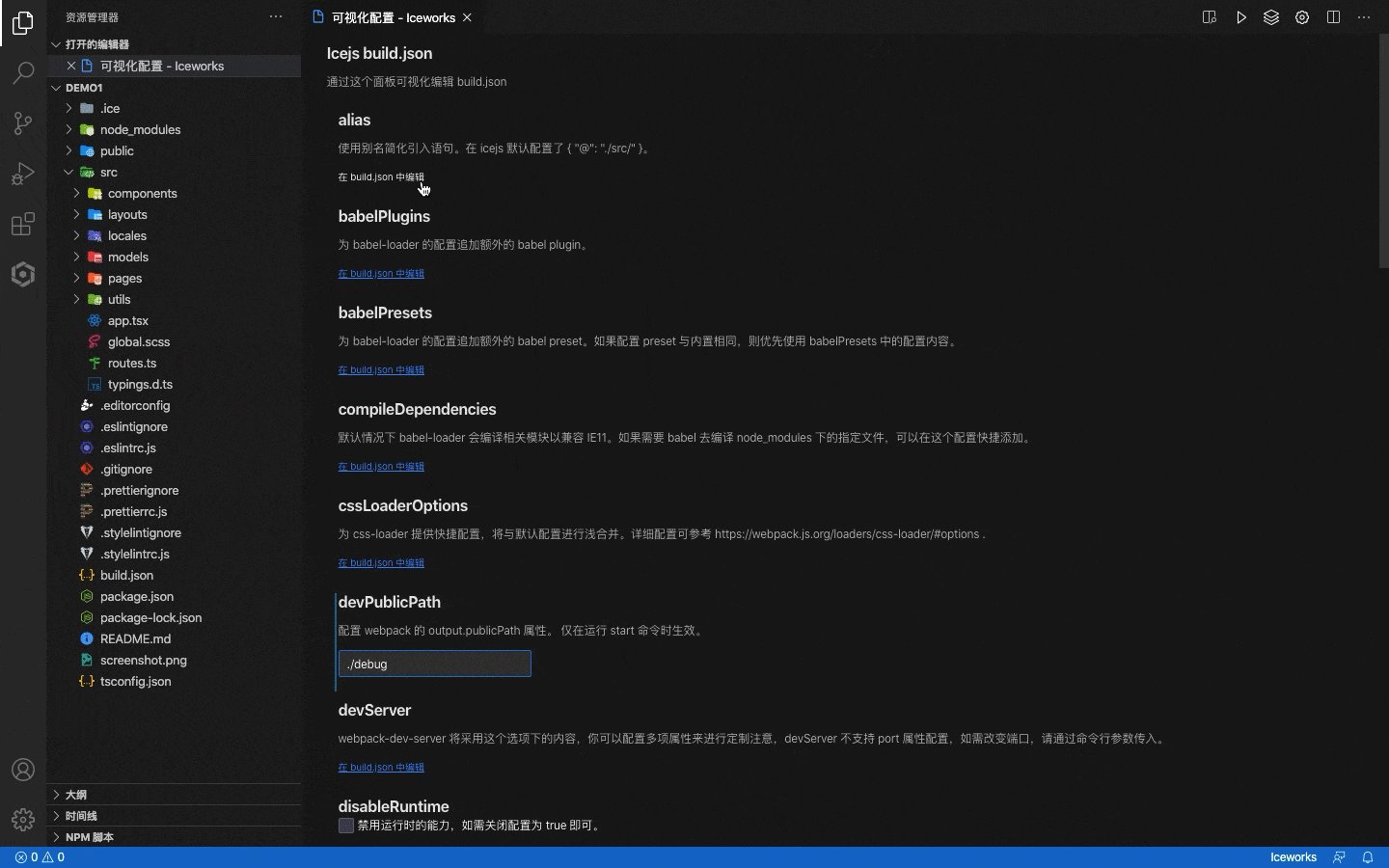
使用 Iceworks 可对所有的 json 配置文件通过可视化表单设置的方式对配置文件进行编辑。
激活
在侧边栏激活面板

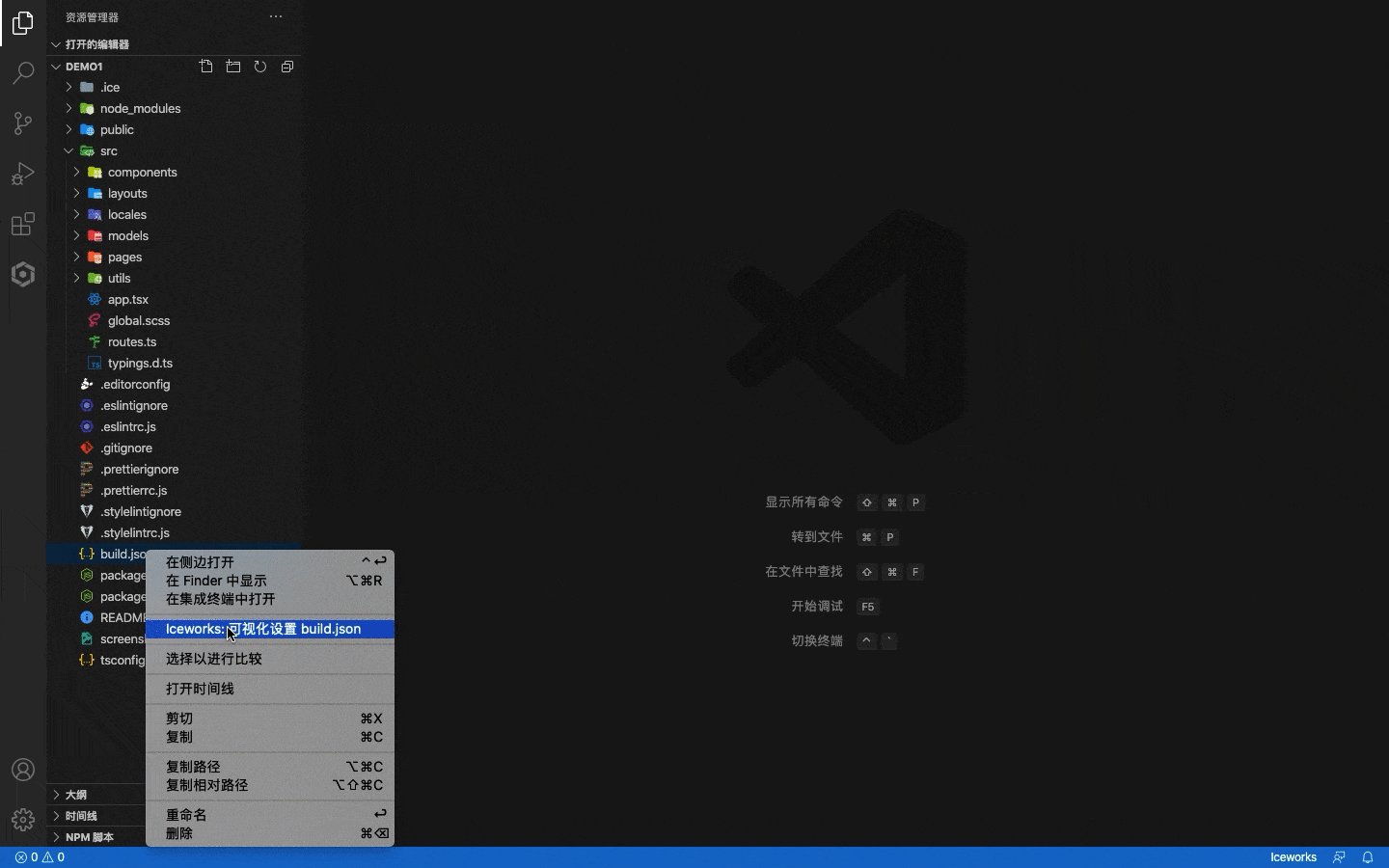
- 在资源文件夹选择配置文件,点击鼠标右键
- 在右键列表中选择
Iceworks: 可视化设置 xxx.json - 启动可视化配置面板
在文档编辑器中激活面板

- 打开配置文件,点击鼠标右键
- 在右键列表中选择
Iceworks: 可视化设置 xxx.json - 启动可视化配置面板
或者:
点击标签栏右侧的搜索图标,启动可视化配置面板。
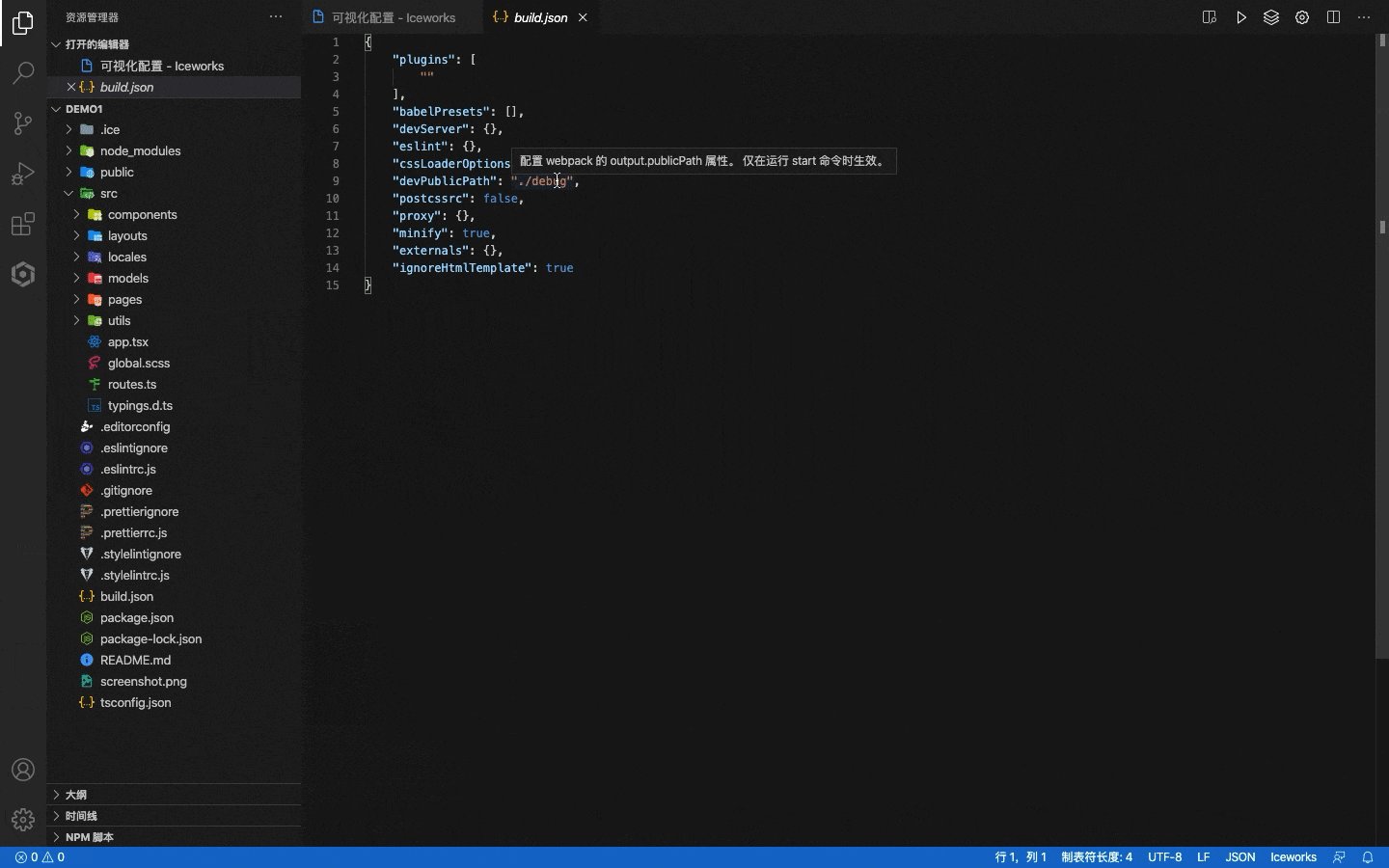
配置提示与校验
为 icejs(& rax-app) 的配置类文件(build.json/app.json) 提供可视化表单设置或代码编辑提醒、校验等功能。

- 悬停提示:当您将鼠标悬停在某个 Json 的字段上时,会出现悬浮小部件显示字段的描述。
- 自动补全:当您在输入时,显示与您的配置相关的建议。
- 代码片段:预设标准的代码片段,方便您进行快速配置。
- 类型校验:当您的输入与配置项申明类型不同时,予以提示相关类型错误。