
Iceworks 功能配置和插件管理
Iceworks 的所有功能通过多个插件进行提供,因此你可以对 Iceworks 的功能进行配置或禁用某些功能。
功能配置
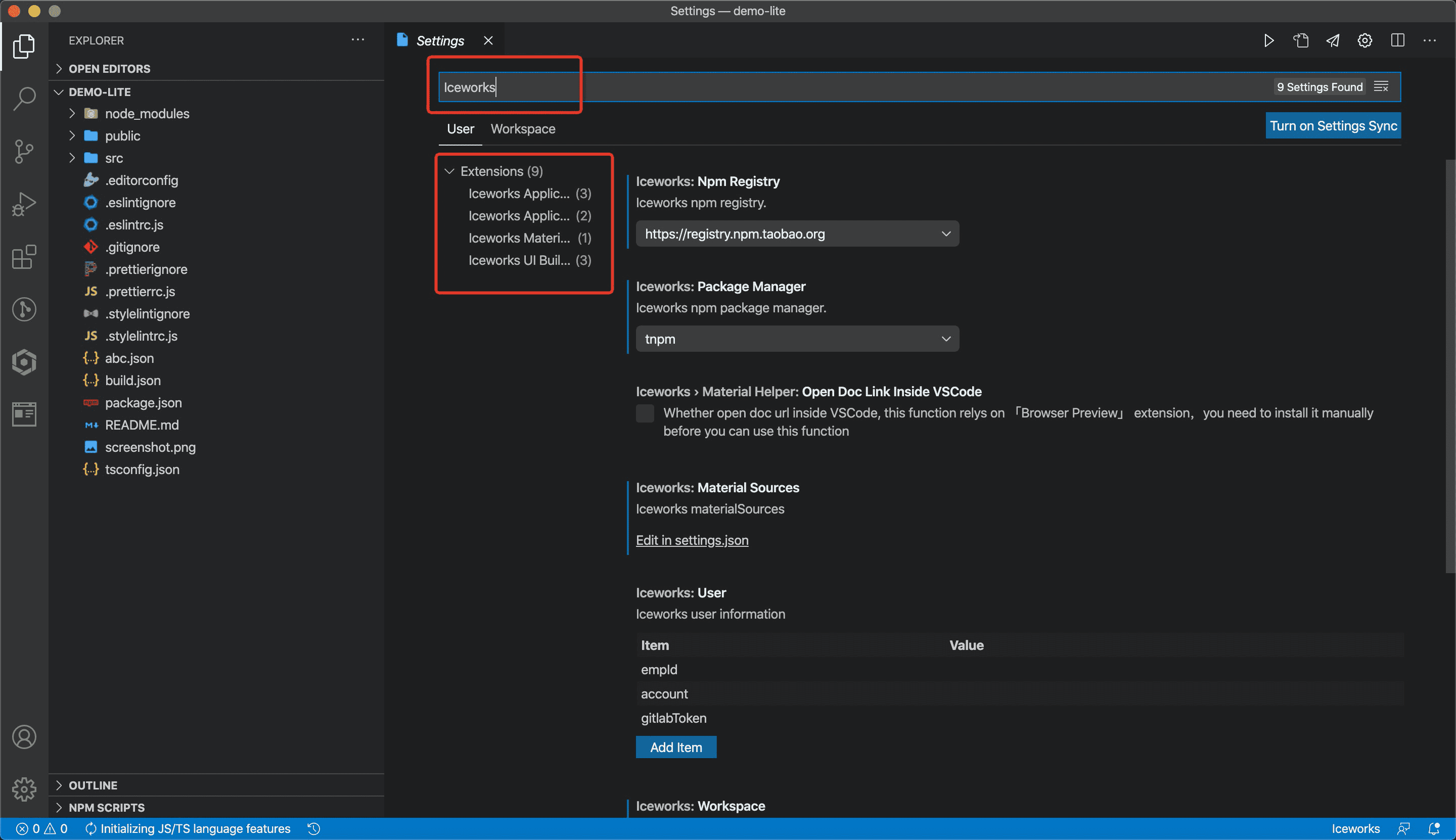
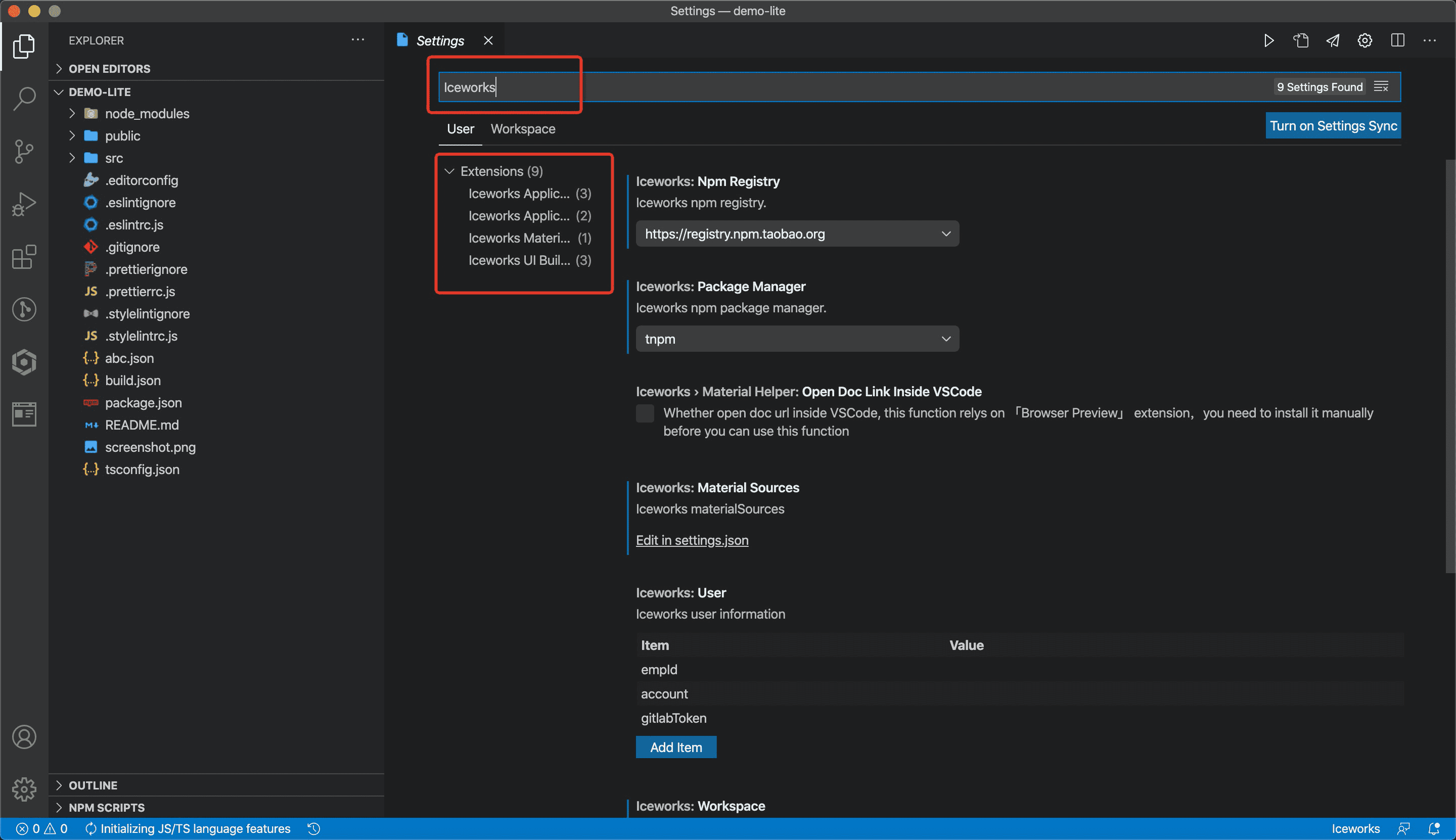
在 VS Code 中,可通过 setting 配置插件功能。

在上方搜索栏中输入 Iceworks 找到对应插件配置进行修改。
插件管理
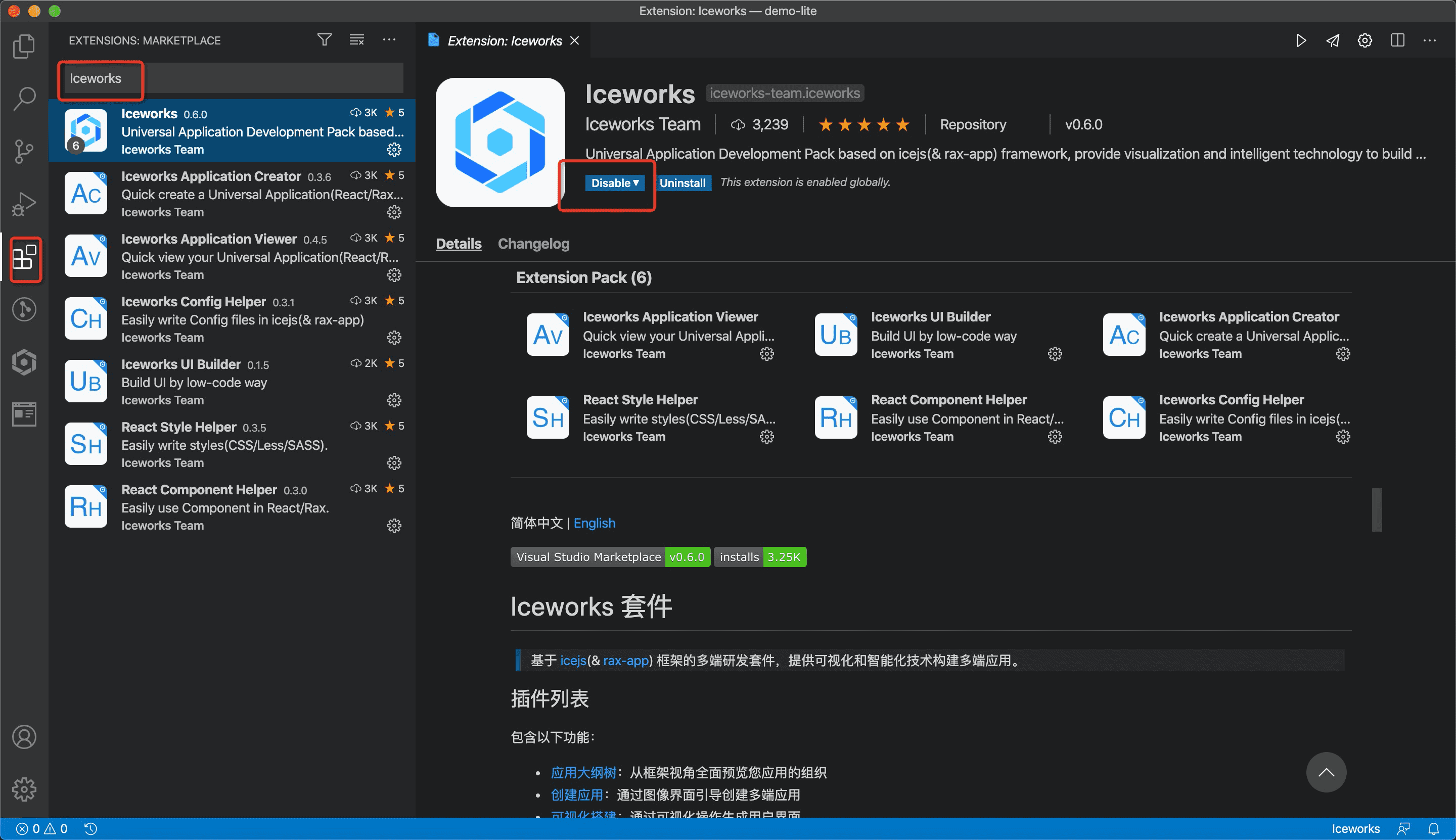
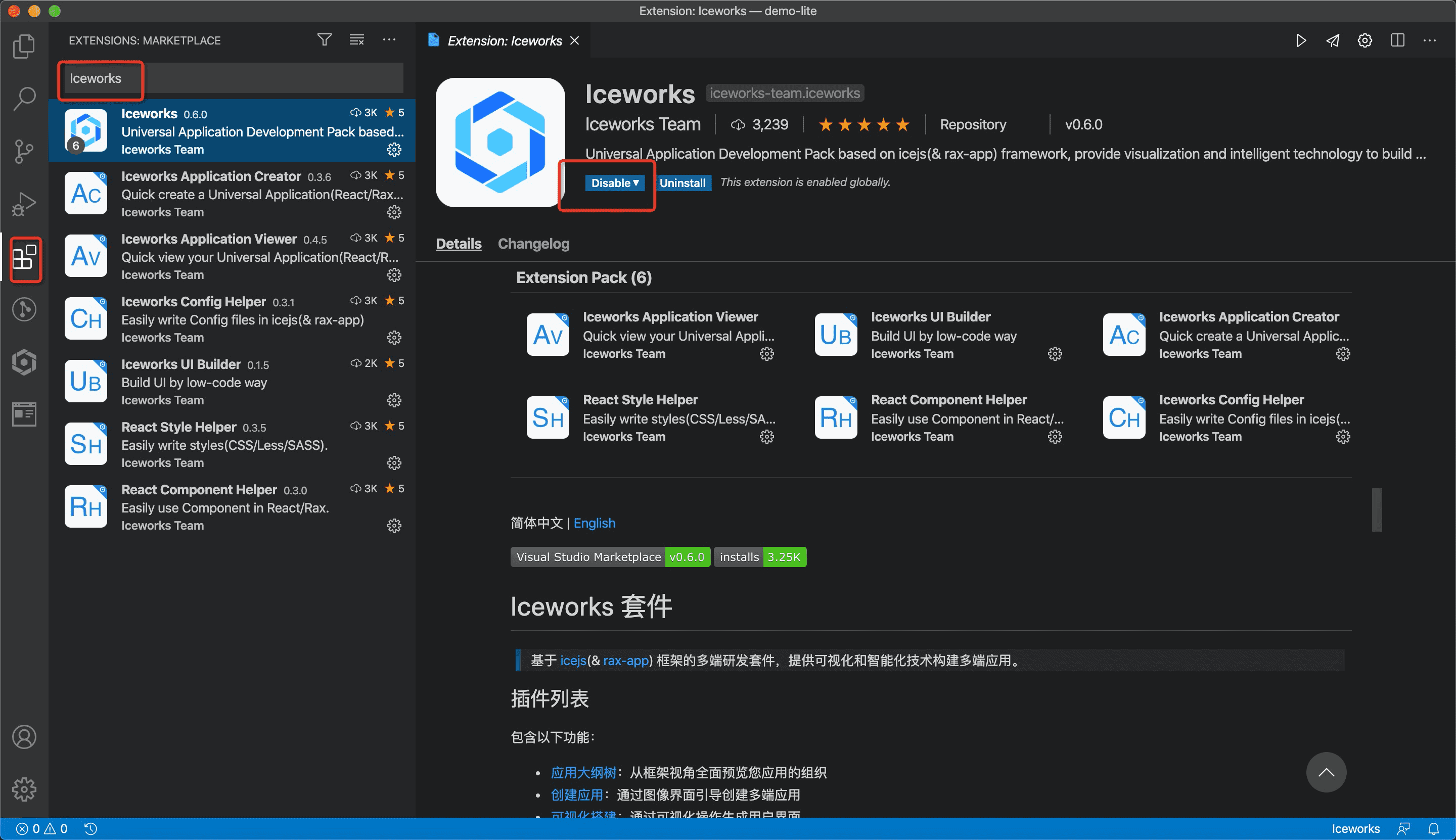
可通过左侧栏插件市场安装和管理 VS Code 插件。

在上方搜索栏中输入 Iceworks ,可以对 Iceworks 提供的部分功能通过禁用插件的方式进行禁用。

Iceworks 的所有功能通过多个插件进行提供,因此你可以对 Iceworks 的功能进行配置或禁用某些功能。
在 VS Code 中,可通过 setting 配置插件功能。

在上方搜索栏中输入 Iceworks 找到对应插件配置进行修改。
可通过左侧栏插件市场安装和管理 VS Code 插件。

在上方搜索栏中输入 Iceworks ,可以对 Iceworks 提供的部分功能通过禁用插件的方式进行禁用。