VS Code 资源管理器
资源管理器用于浏览、打开和管理项目中的所有文件和文件夹。
打开 VS Code 后,项目的文件夹内容将显示在资源管理器中。在这里你可以做很多事情,如:
- 创建、删除和重命名文件和文件夹;
- 使用拖放功能移动文件和文件夹;
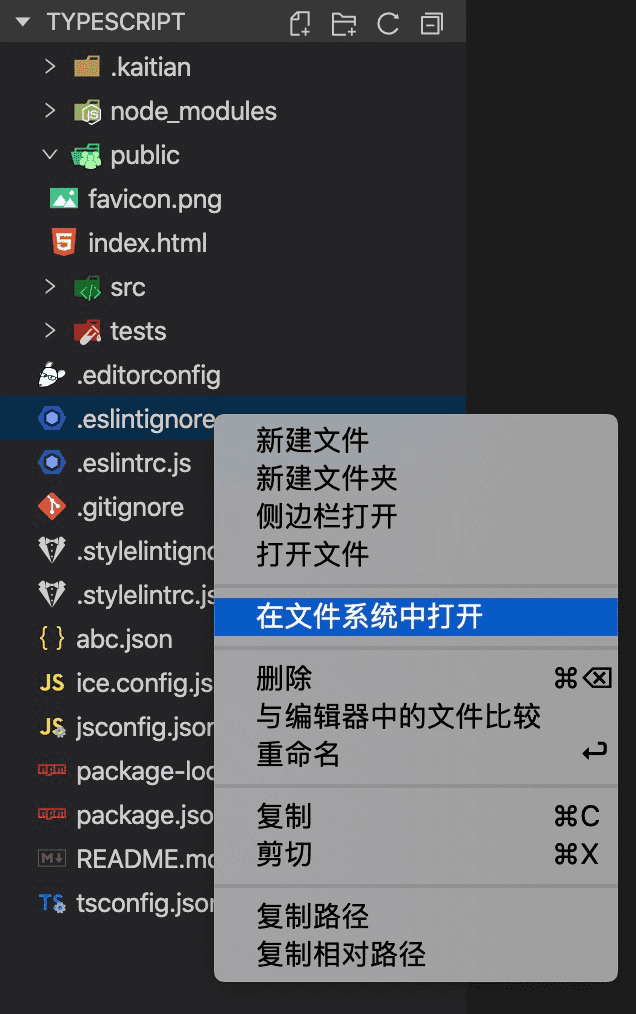
- 使用右键菜单查看所有操作选项。
您可以将文件从外部拖放到资源管理器中,VS Code 将复制它们到项目中。

也可以通过右键单击文件或文件夹并选择“在文件系统中打开”导航到本地资源管理器中文件或文件夹的位置。
多选
可以在“文件资源管理器”或“打开编辑器”中选择多个文件,然后对多个文件执行操作(删除、拖放、在编辑器打开)。按住 ⌘ 键并单击来选择多个文件,按住 Shift 键并单击来选择某个范围内的文件。
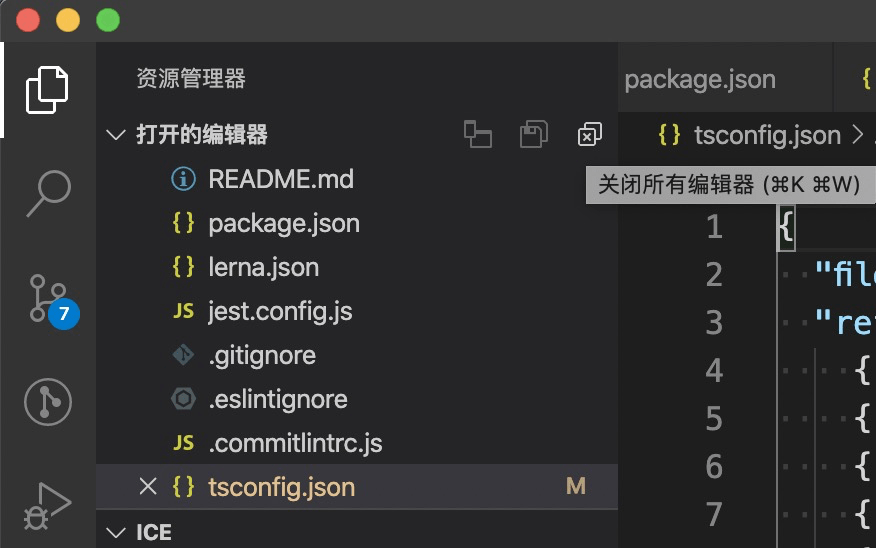
打开的编辑器
在资源管理器的顶部是“打开编辑器”的视图。这是正在编辑或预览的文件列表。这些是您以前在工作台中打开过的文件。
在“打开的编辑器”视图中点击文件,编辑器中就会显示该文件。
您可以在“打开的编辑器”视图中逐个关闭文件,也可以关闭掉一个编辑器组,或者关闭所有的文件。

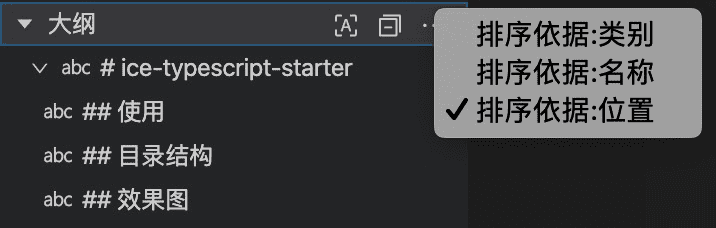
大纲视图
在资源管理器的底部是“大纲视图”。展开后,将显示当前编辑中的编辑器的符号树。