
VS Code 用户界面

布局
VS Code 希望工作台的布局尽可能地简单直观,目的是最大限度地为代码编辑提供空间,同时留下足够的空间浏览和访问项目文件夹。分为以下区域:
- 编辑区(Editor):位于工作台的正中间,是进行代码编辑的主要区域。您可以在垂直或水平方向上并排打开任意多个编辑器;
- 侧边栏(Side Bar):位于工作台的左侧,包含不同的面板视图,每个面板是一个完整的功能,由活动栏触发显示或隐藏。如资源管理器、跨文件搜索、源代码管理等;
- 活动栏(Activity Bar):位于工作台的最侧边,由一组图标按钮组成,每个按钮用于显示或隐藏侧边栏面板,不同按钮的点击将进行面板切换。图标按钮还将显示面板功能的提示,例如 Git 图标会显示当前分支的文件更改数;
- 辅助面板(Panels):在编辑区的正下方,可以切换不同的操作面板,例如:工作台输出、调试控制台、应用的检测提醒(错误和警告)或集成终端;
- 状态栏(Activity Bar):位于工作台的底部,显示当前项目和您编辑的文件的信息;
- 标题栏:位于工作台的最上方,用于操作工作台窗口:双击将最大化窗口,按住可拖动窗口在屏幕上的位置;
- 菜单栏:各种操作的快速导航。
每次启动工作台时,它都会以上次关闭时的状态打开,保留布局和打开的文件。
每个编辑器中打开的文件都显示在编辑区顶部,并带有选项卡式标题。要了解有关选项卡式的更多信息,请参阅下面的选项卡部分的内容。
侧边栏
在侧边栏中包含了以下功能面板:
- 资源管理器:用于浏览、打开和管理项目中的所有文件和文件夹;
- 跨文件搜索:在项目中提供全局搜索和替换;
- 源代码管理:Git 仓库的管理操作;
- 应用大纲树:用于预览项目的组织和进行依赖管理、npm 脚本执行等操作。
面包屑
编辑器的内容上方有一个面包屑的导航栏。它显示文件和符号的当前位置,并允许您在文件夹、文件和符号之间快速导航。

选项卡
在编辑器中打开的文件通过标题选项卡的方式在编辑器上方进行显示。
每次打开文件时,都会为该文件添加新的选项卡。

选项卡允许您在文件之间快速导航,您可以拖拽选项卡以重新对其进行排序。
预览模式
当您在资源管理器中单击文件时,将显示为预览模式,并重用现有的选项卡。如果您正在快速浏览文件,并且不希望每个访问的文件都新建一个的选项卡,则这个功能会非常有用。当您开始编辑文件或在从资源管理器中双击打开文件时,就会关于为该文件创建一个新的选项卡。
预览模式在选项卡标题中用斜体进行表示:

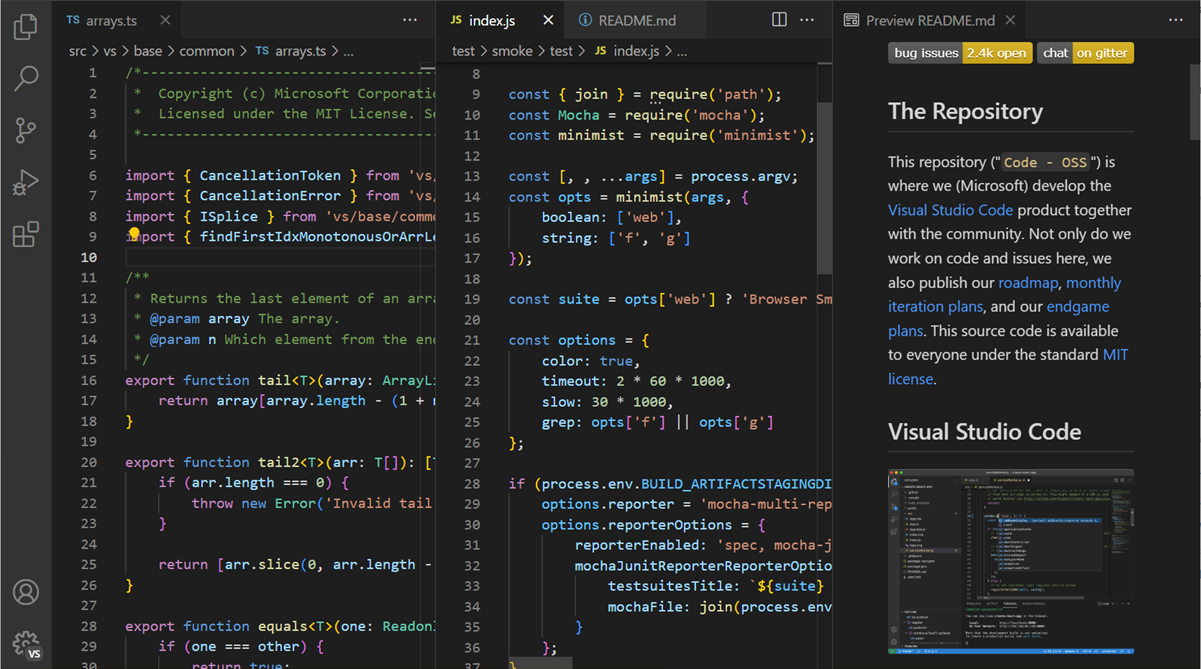
并排编辑
您可以在垂直和水平方向上并排打开任意多个编辑器。如果已经有一个编辑器打开,则有多种方法打开另一个编辑器到现有的编辑器的一侧:
- 使用
⌘\快捷键将当前的编辑器分成两部分; - 单击编辑器右上角的“拆分编辑器”图标;
- 将资源管理内文件或选项卡的项目拖放到编辑器区域的任意一侧。

每当打开一个文件时,处于活动状态的编辑器将显示该文件的内容。因此,如果您有两个并排的编辑器,并且希望将文件“foo.js”打开到右侧的编辑器中,请在打开文件“foo.js”之前确保编辑器处于活动状态(光标在该编辑器中)。
如果你有多个编辑器打开时,您可以按住 ⌘ 键并按 1、2 或 3 在它们之间快速切换。
您可以调整编辑器的窗口大小并对其重新排序:拖动编辑器左侧边栏以调整编辑器的窗口大小,拖放编辑器标题区域以重新定位。
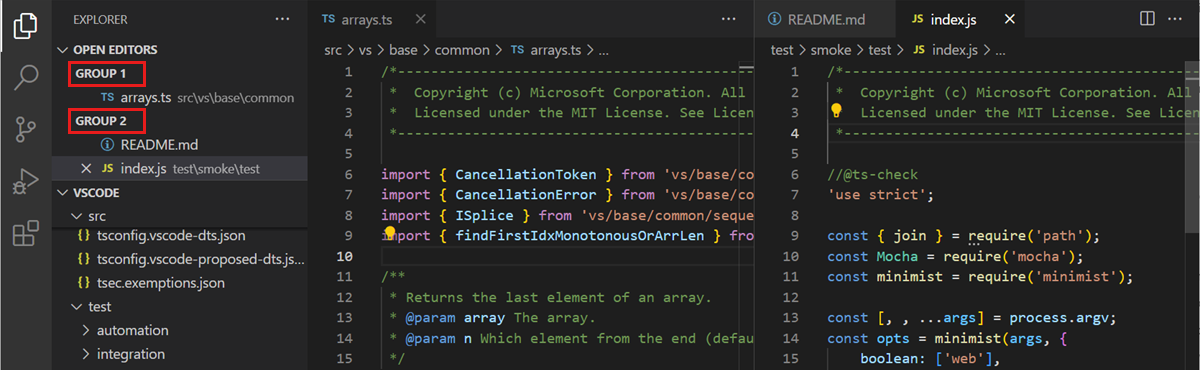
编辑器组
拆分编辑器时,将创建一个新的编辑器区域,该区域可以自己管理一组选项卡。可以在垂直或水平方向上并排打开任意多个编辑器区域。
您可以在资源管理器视图顶部的“打开编辑器”部分中看到这些内容:

您在编辑器组之间移动各个选项卡,或快速关闭整个编辑器组(使用编辑器右上角的 ... 更多操作按钮)。
编辑器网格布局
默认情况下,编辑器组是垂直并列布局的(例如,拆分编辑器将在其另一侧打开)。您可以轻松地对编辑器组进行任意布局,包括垂直和水平布局。您可以通过鼠标拖放快速将编辑器拆分到任意方向:

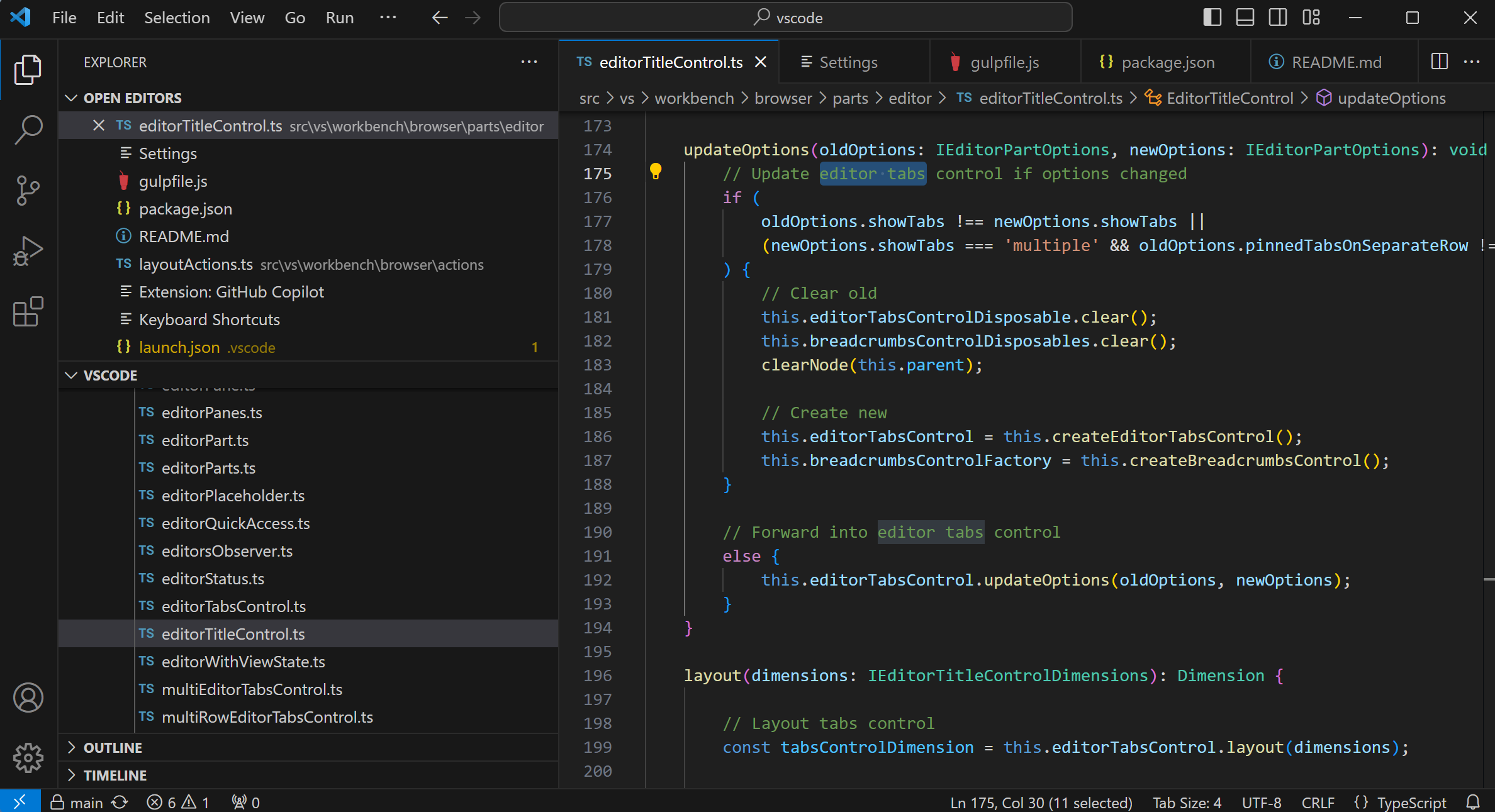
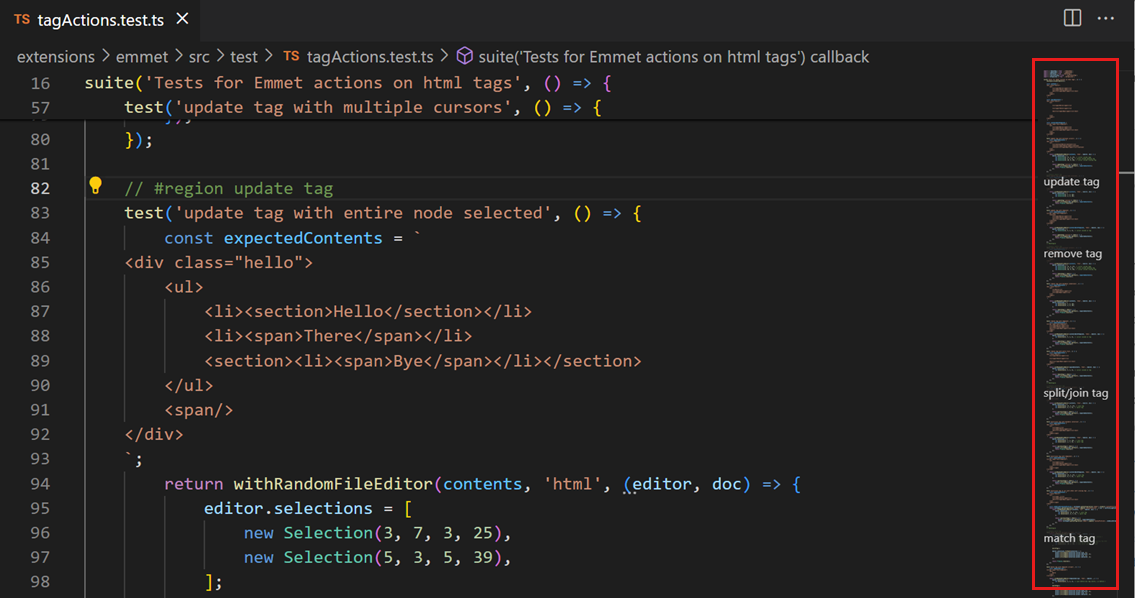
缩略图
缩略图为您提供了源代码的抽象概述,这对于快速导航非常有用。文件的缩略图显示在编辑器的右侧。可以单击或拖动着色区域以快速跳转到文件的不同部分。

您可以在设置中禁用缩略图(minimap)。
命令面板
通过 ⇧⌘P 打开命令面板。您在这里访问工作台的所有功能,列表的右侧还显示了常见操作的键盘快捷键。

命令面板提供了对许多命令以供执行。您可以使用该交互窗口执行编辑器命令、打开文件、搜索符号和查看文件的大纲。以下是使用快捷键唤起命令面板的一些示例:
⌘P:通过输入任意文件或符号的名称来导航到该文件或符号;⇧⌘P:将直接转到编辑器命令;⇧⌘O:将允许您导航到文件中的特定符号;⌃G:将允许您导航到文件中的特定行。