Iceworks 编码辅助
通过 Iceworks 进行源码链路开发时,会提供代码补全、信息提示、文档搜索、等一系列优化提升您的开发体验。
代码补全
Iceworks 会根据当前的项目、当前的文件以及光标所在的位置,为我们提供一个建议列表。这个列表包含了在当前光标位置下我们可能会输入的代码。当我们不断地输入字符,Iceworks 就会根据当前输入的字符,在这个列表进行过滤。
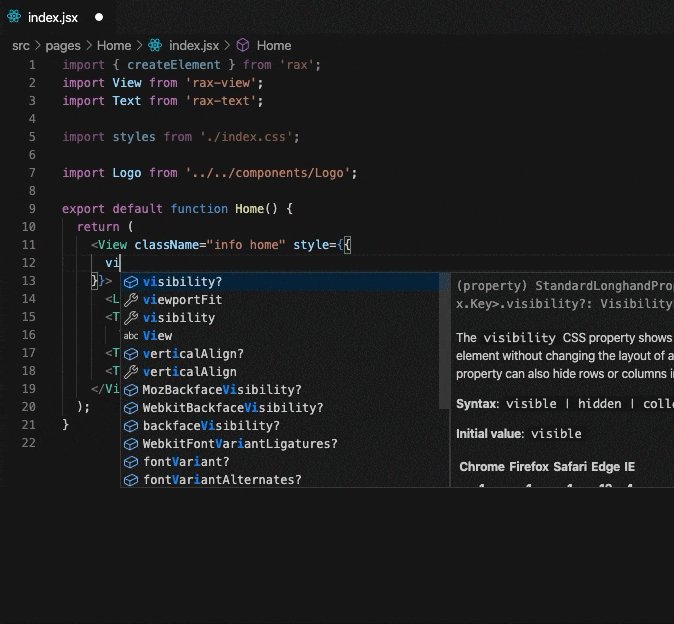
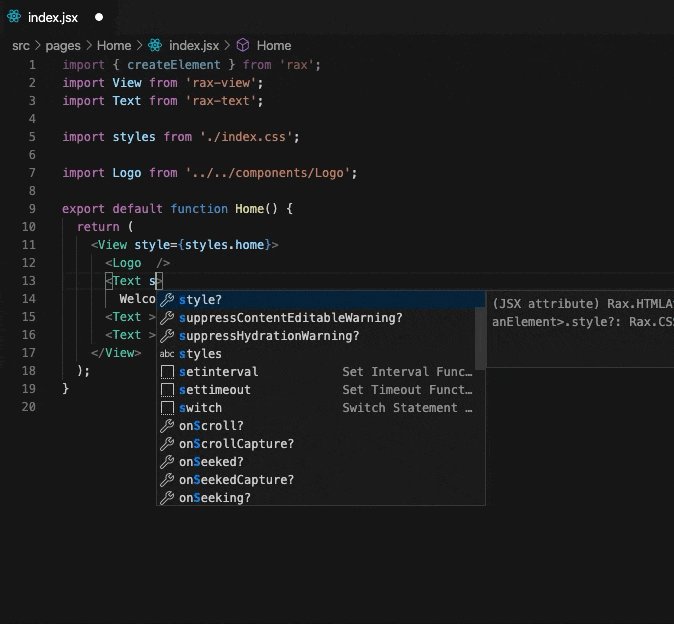
比如输入样式字段和值时,Iceworks 会建议相关内容:

当我们找到了合适的选项后,按下 Tab 键或者回车键就可以将其补全。如果希望暂时不看到自动补全窗口,可以按下 Escape 键将其隐藏。
当前触发 Iceworks 代码补全的情况有:
变量赋值
使用 CSS Module 时,根据样式声明进行样式字段的自动补全:

className 属性
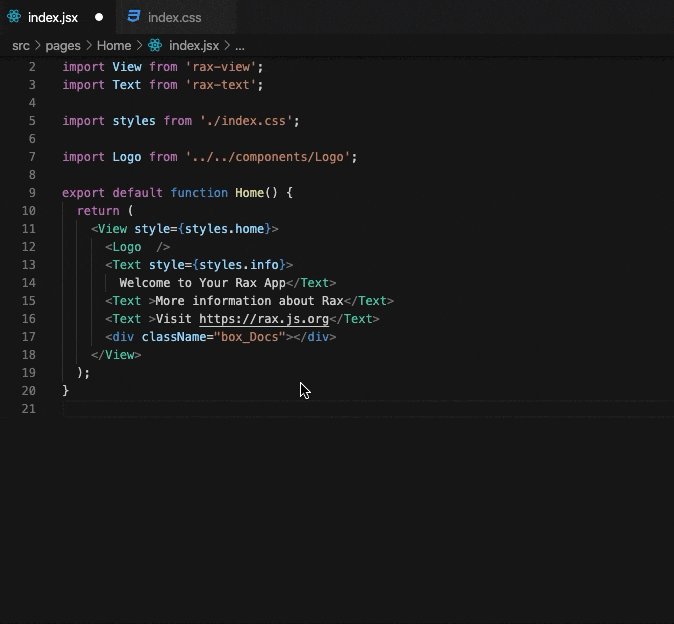
在编辑组件的 className 时,根据文件 import 的样式文件内的类选择器进行自动补全提醒。

信息提示
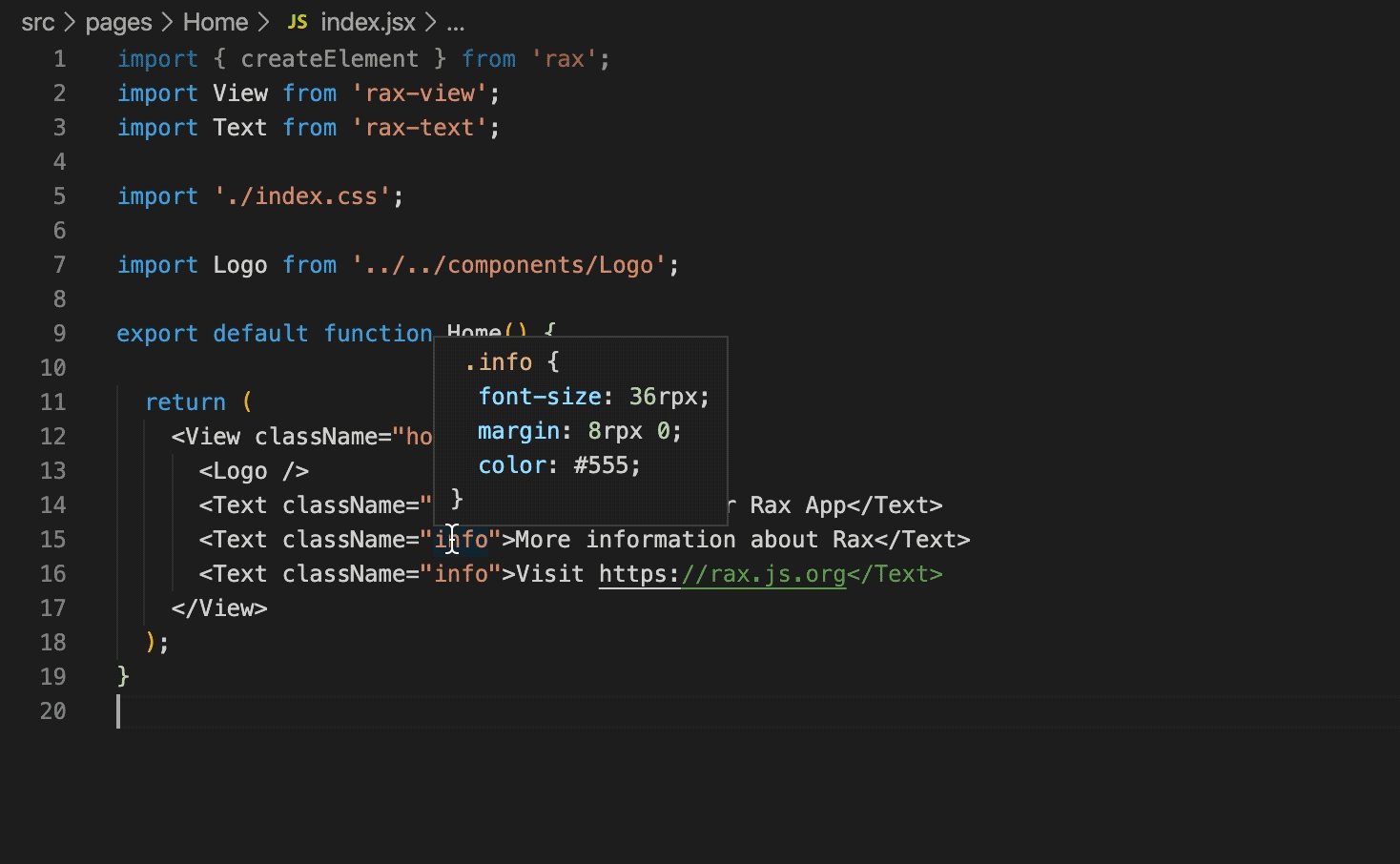
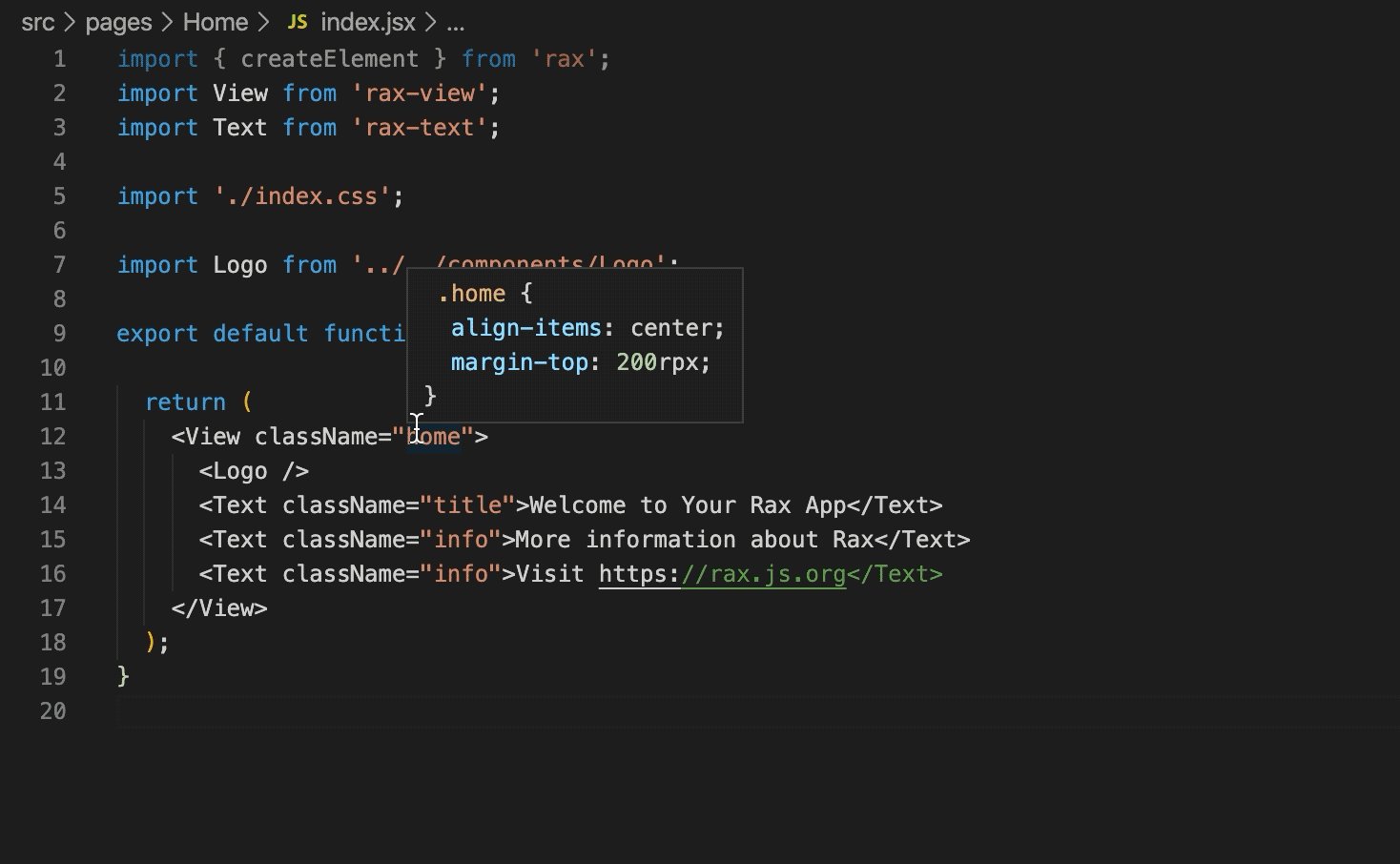
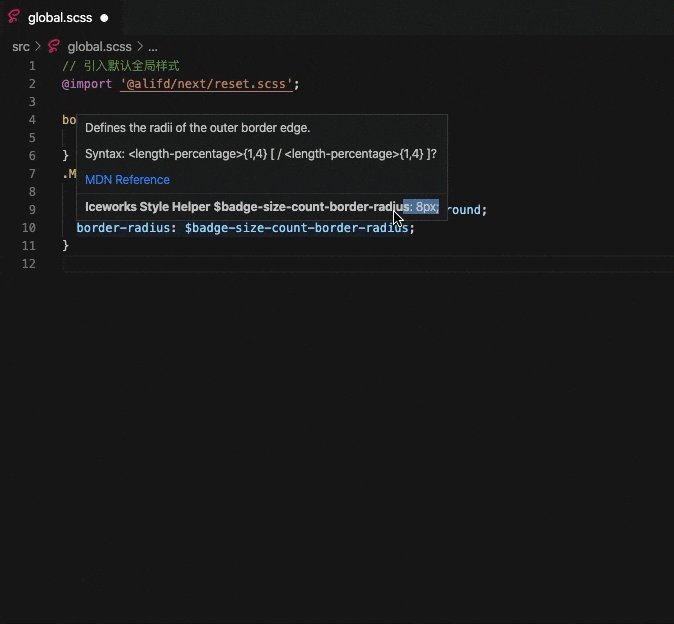
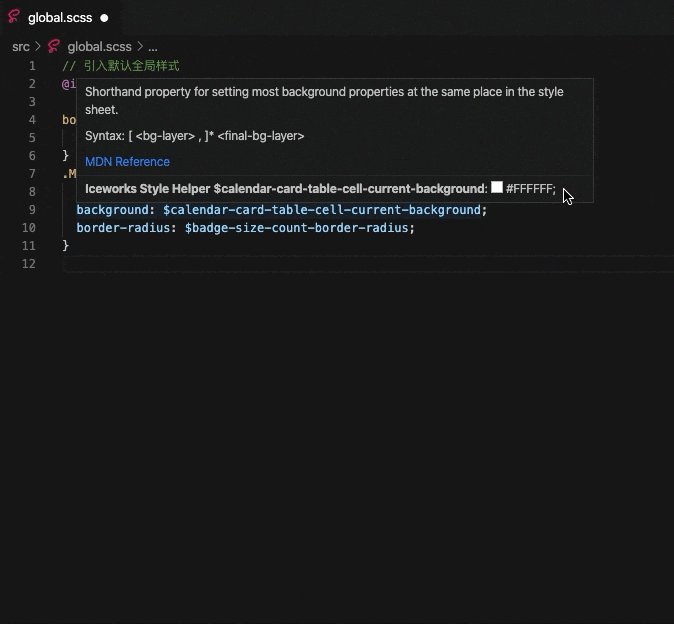
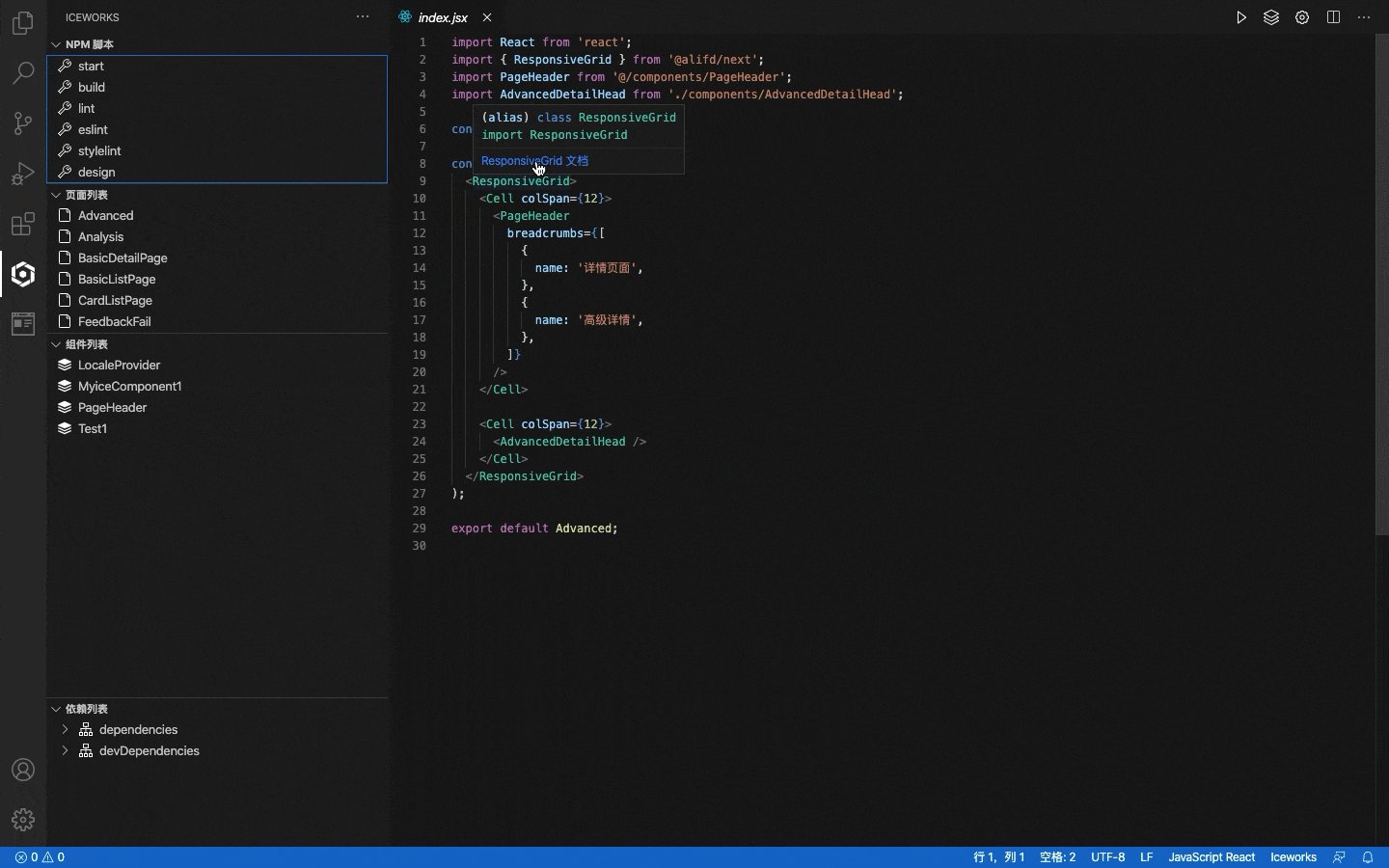
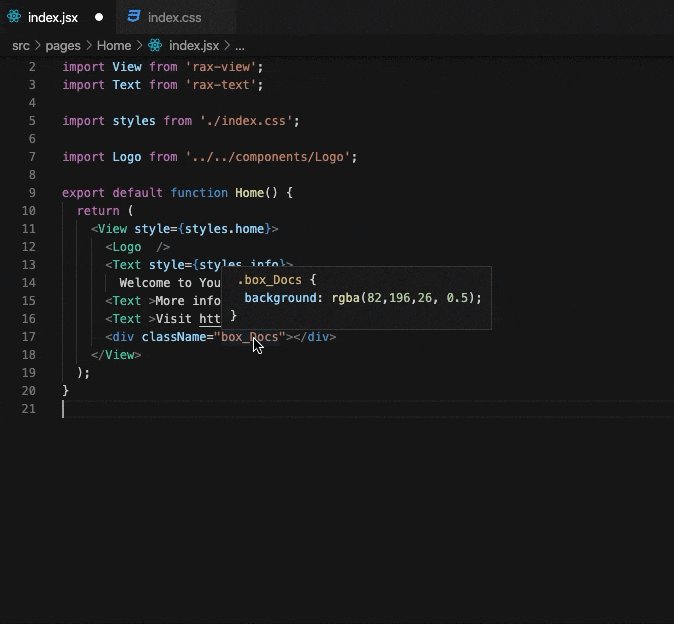
当您的鼠标移动到某些文本上之后,稍待片刻就能看到一个悬停提示窗口。这个窗口里会显示跟鼠标下文本相关的信息。比如在示例代码中,当鼠标移动到样式属性上后,悬停提示窗口里展示了当前的样式信息。

当前触发 Iceworks 信息提示的情况有:
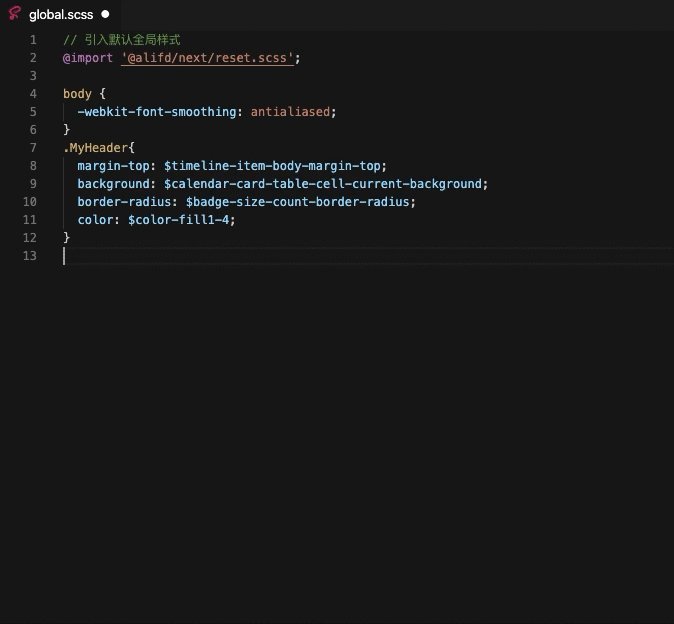
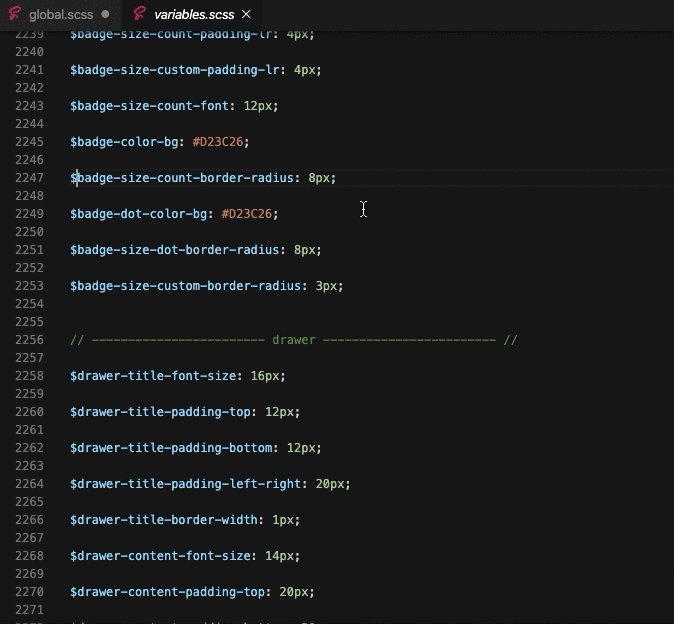
SASS 变量预览值
鼠标停留在变量上,出现悬浮部件显示该变量对应的值:

工程配置文件
当您将鼠标悬停在某个 Json 的字段上时,会出现悬浮小部件显示字段的描述。

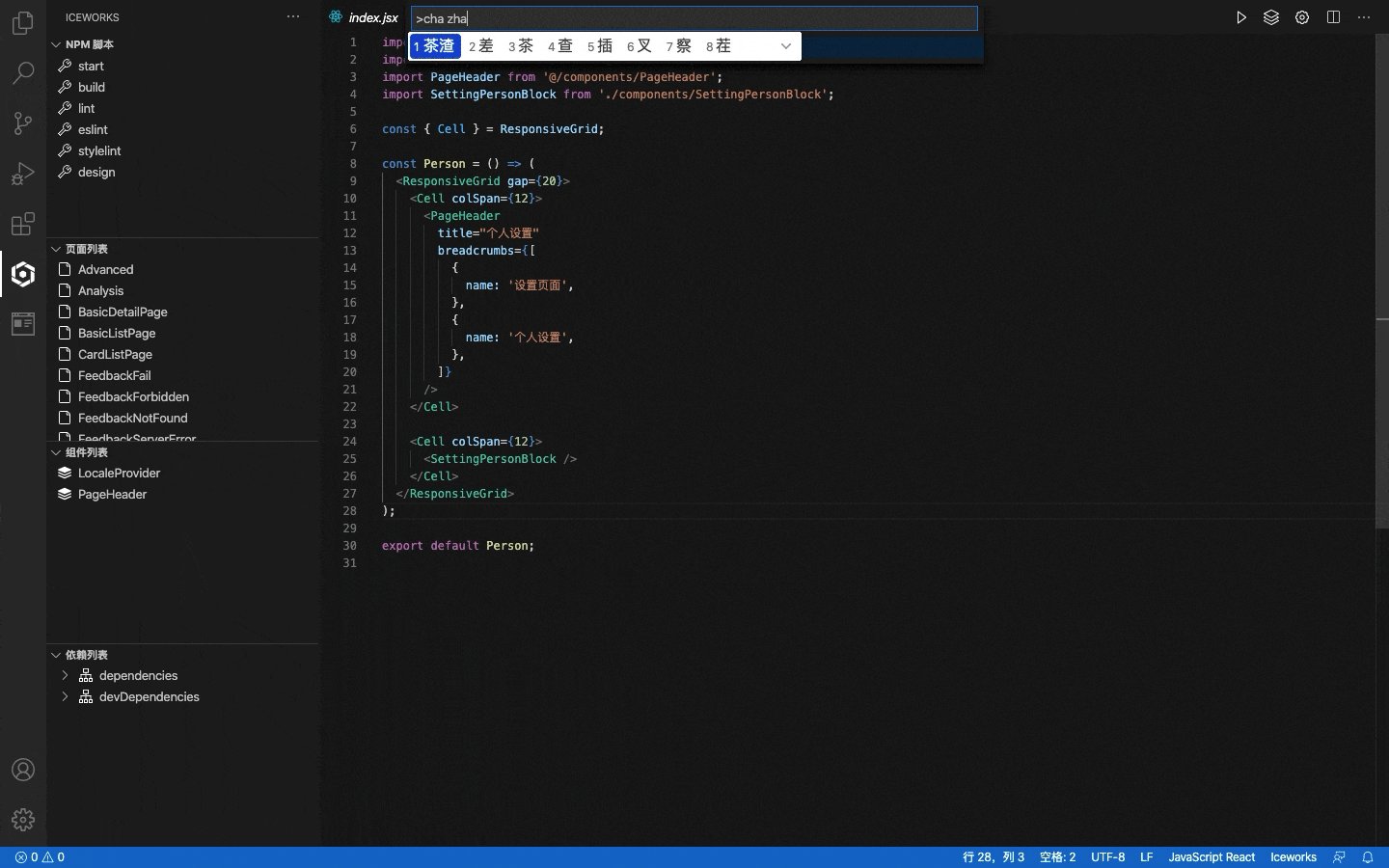
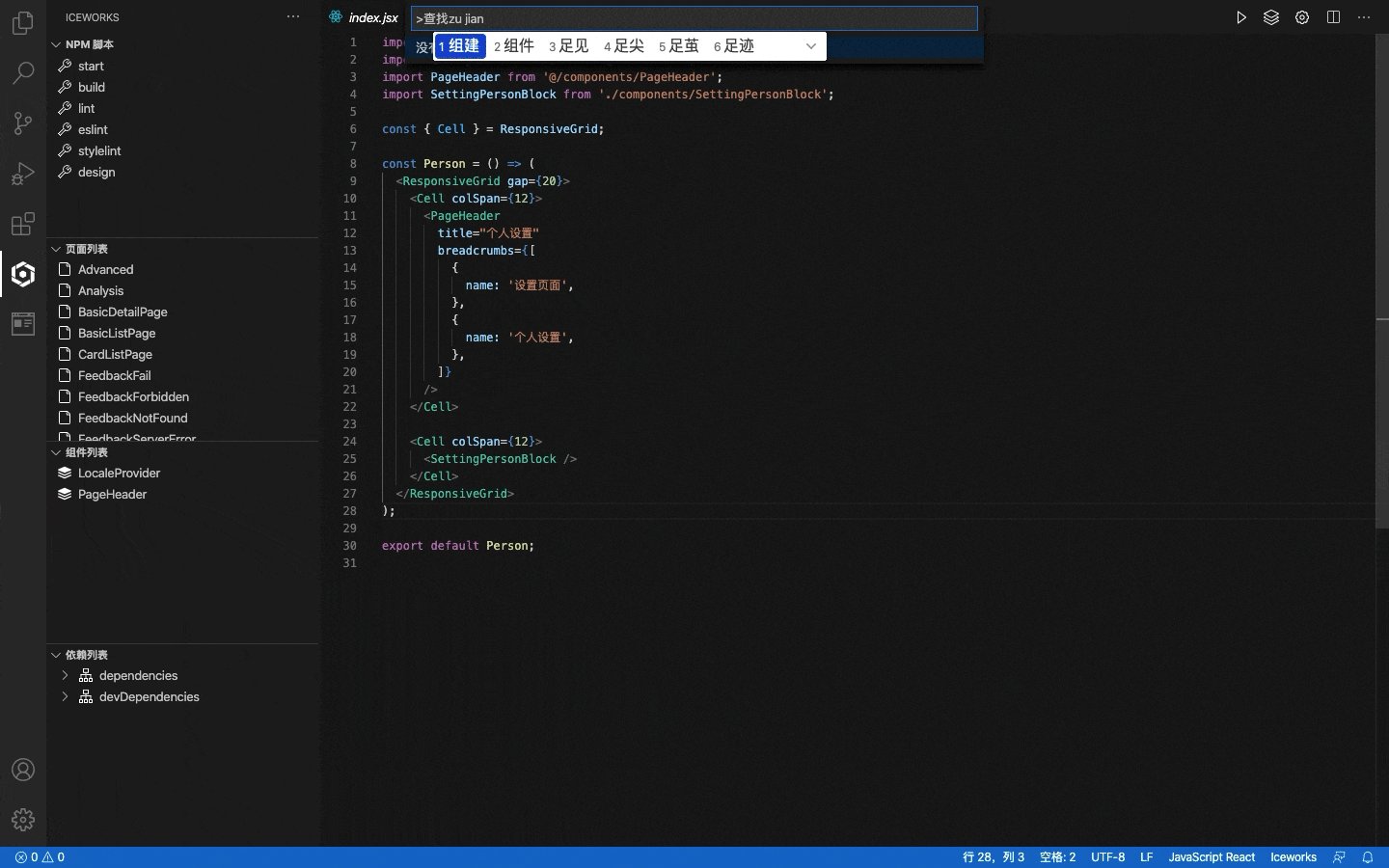
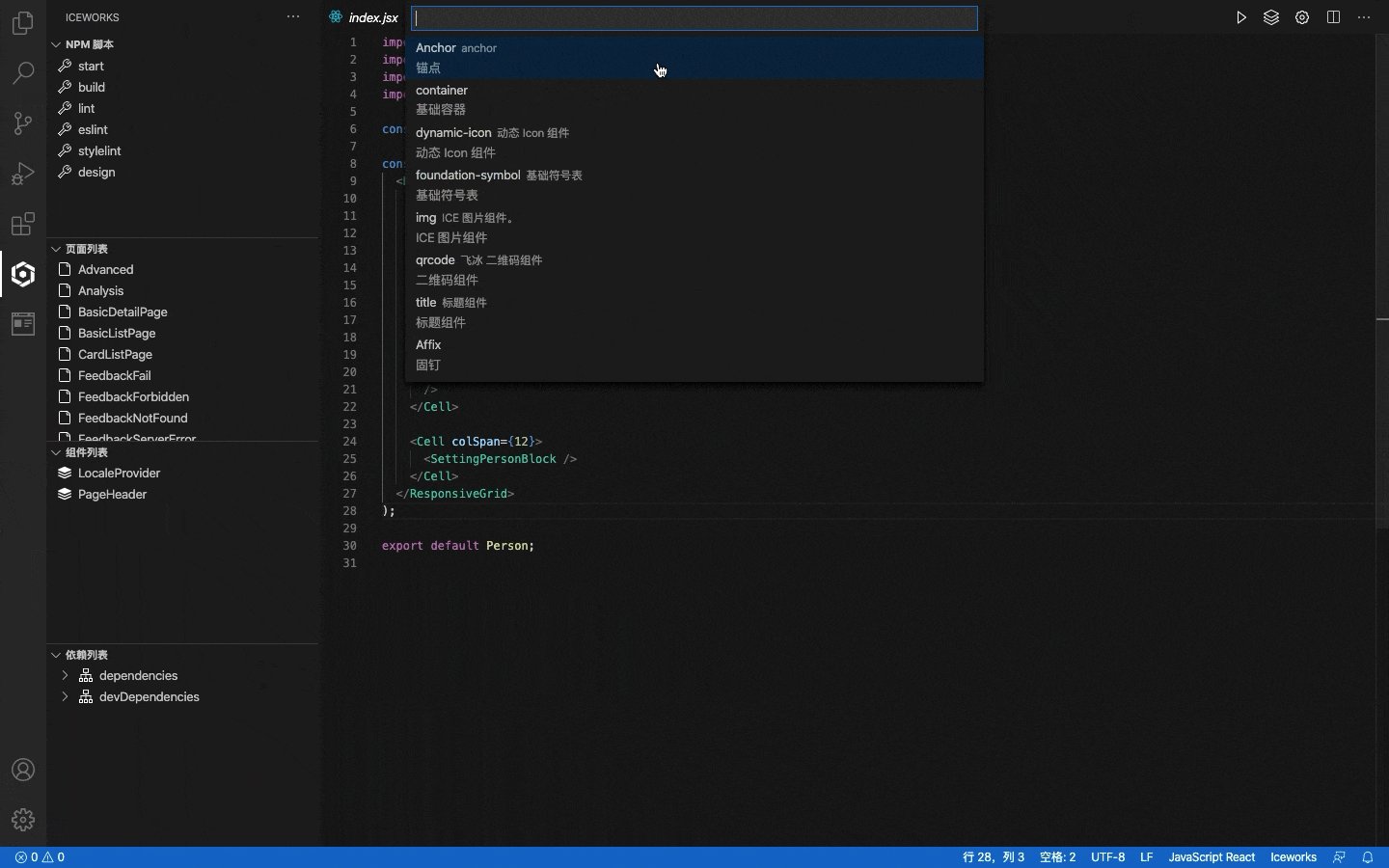
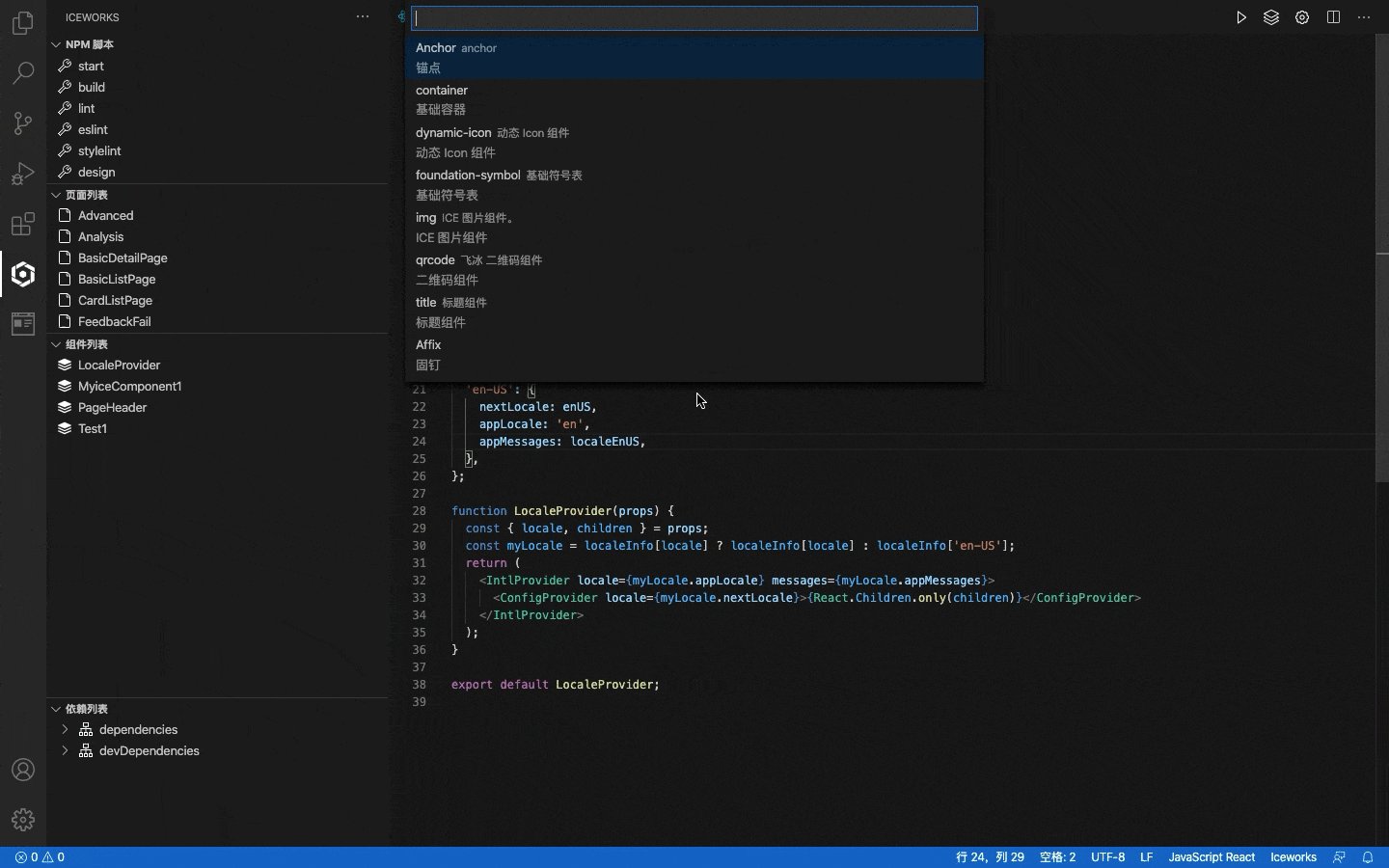
文档搜索
当开发 Ice 和 Rax 项目时,可搜索对应文档,并自动识别当前使用到的组件进行文档推荐。
通过命名面板激活:

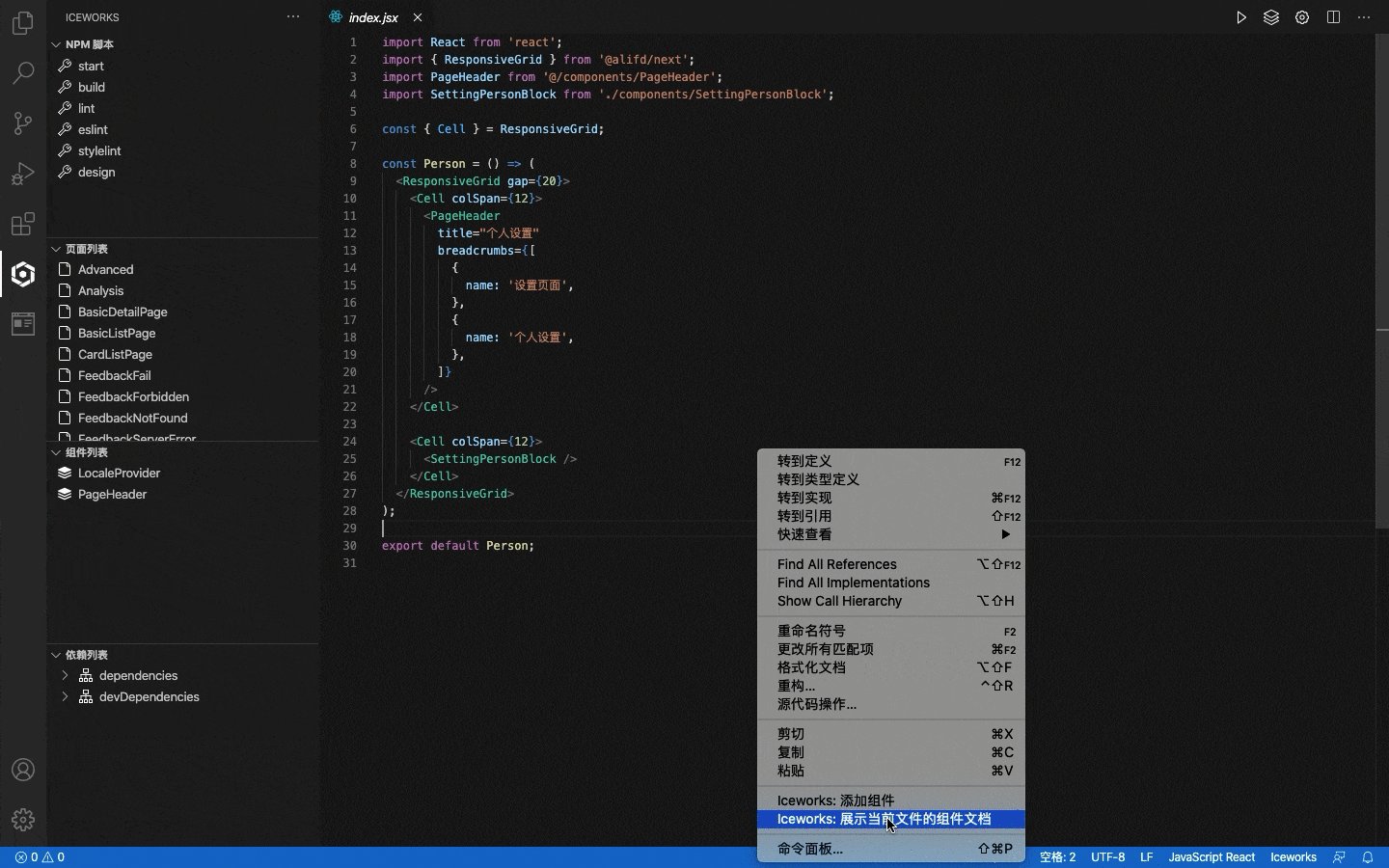
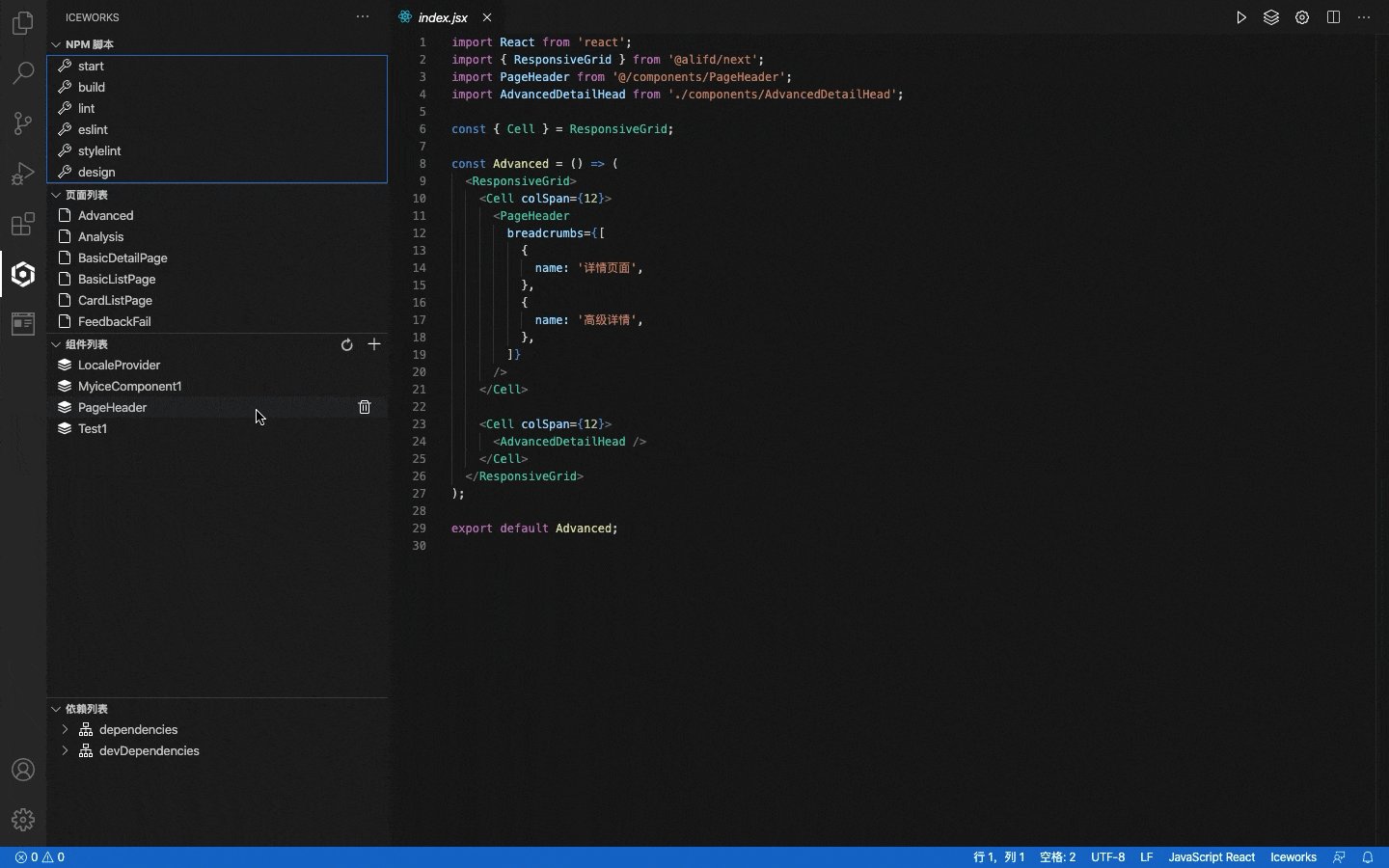
或者在 JSX 中通过鼠标右键激活:

使用

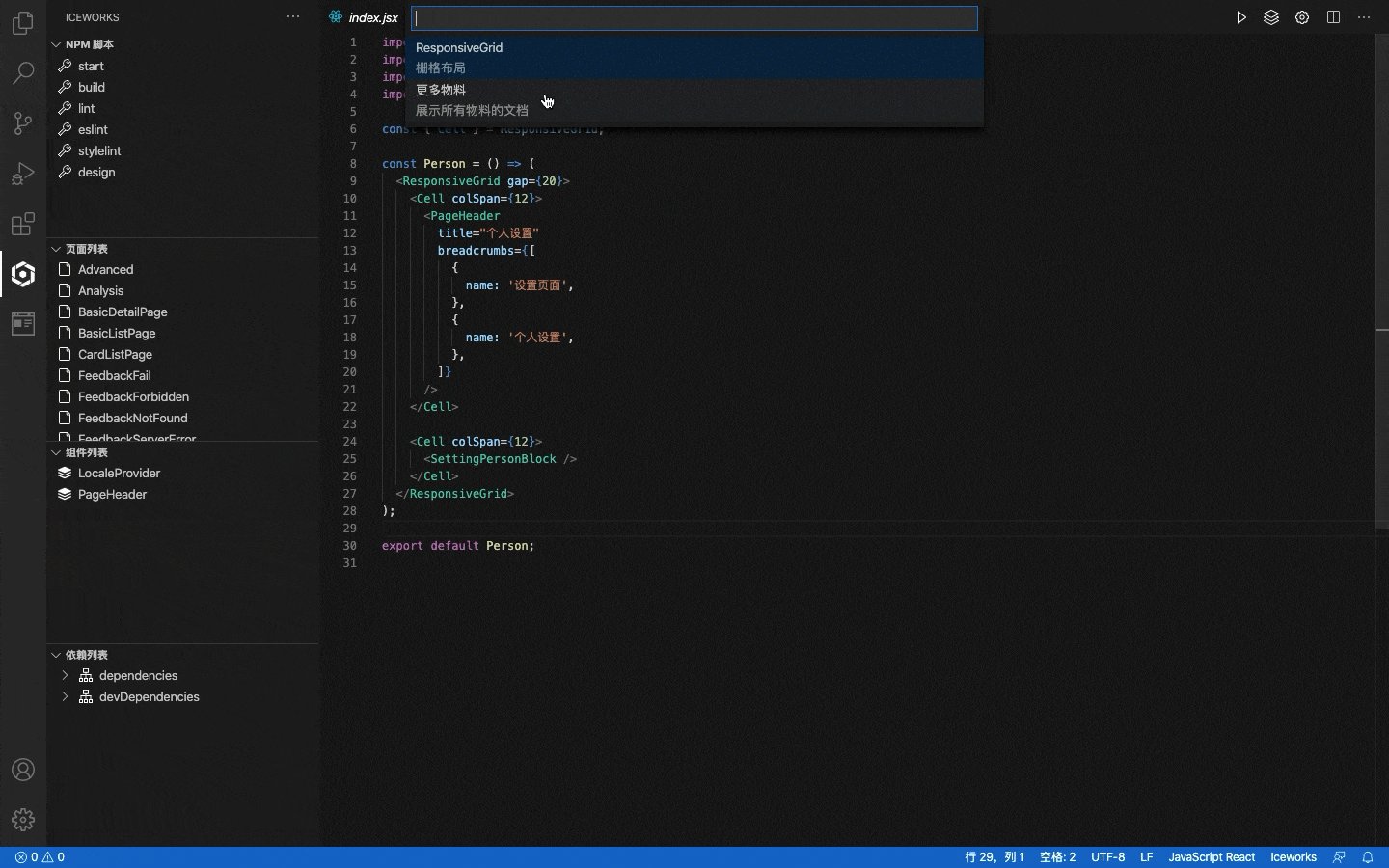
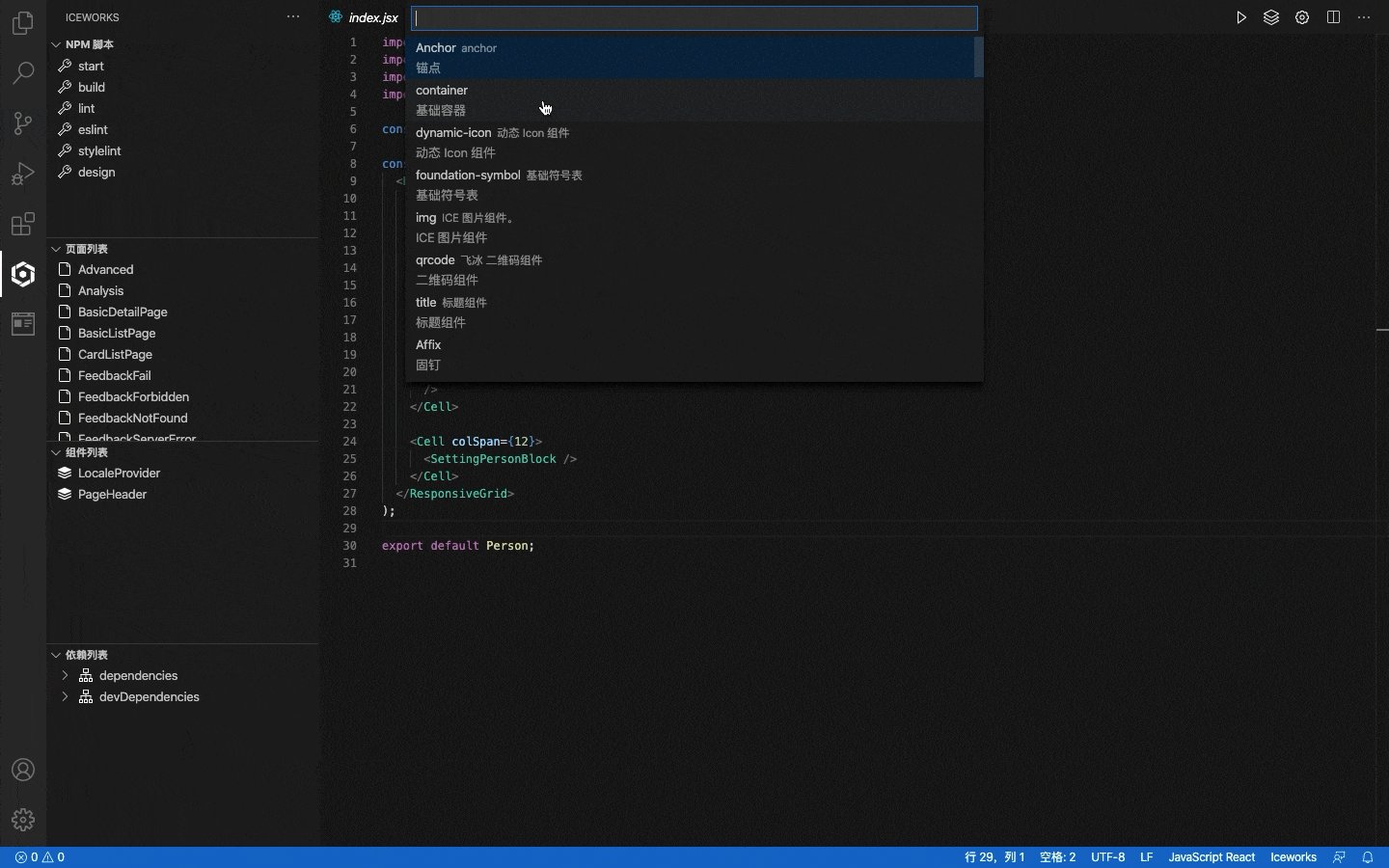
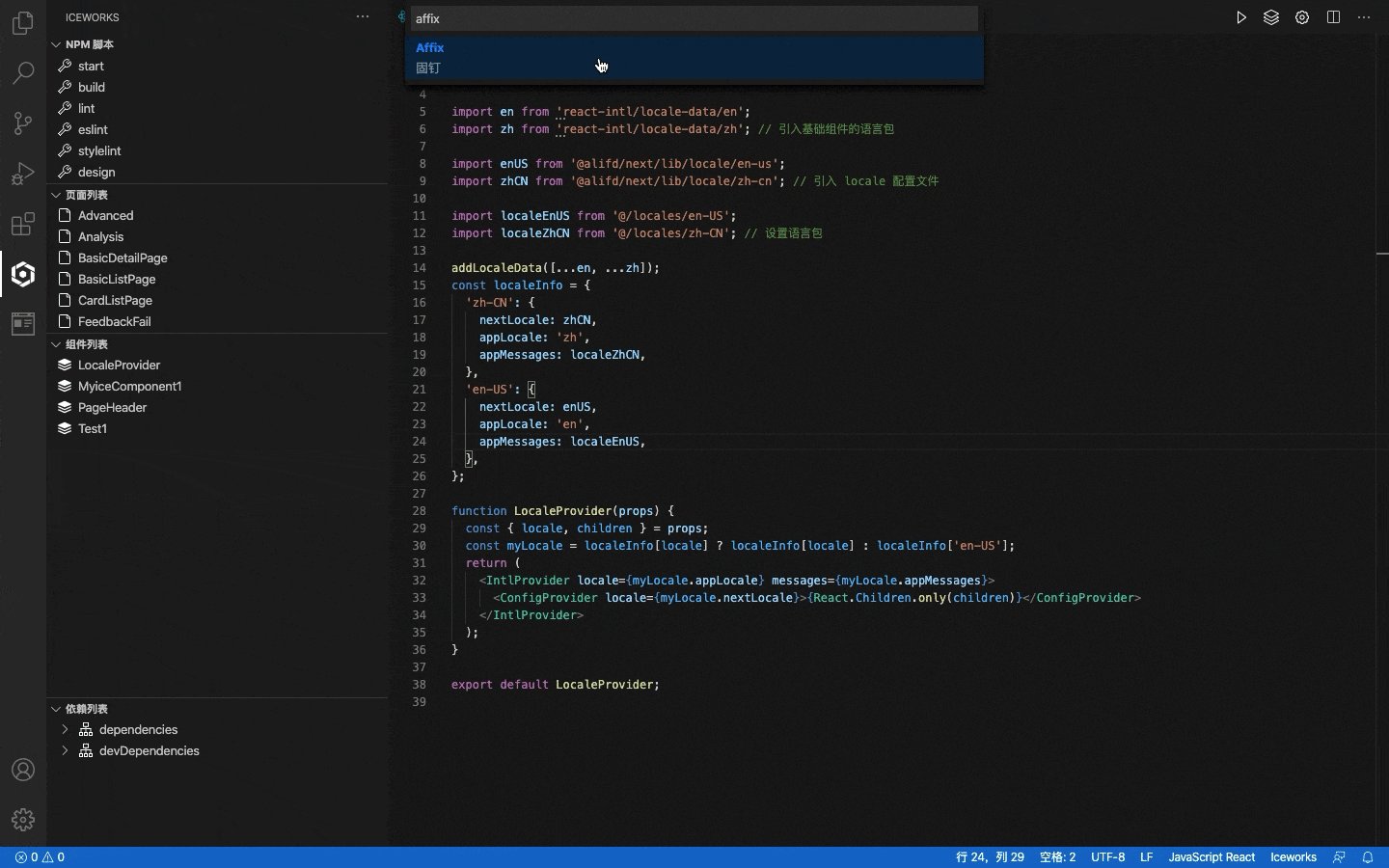
- 搜索您需要查找文档的组件名
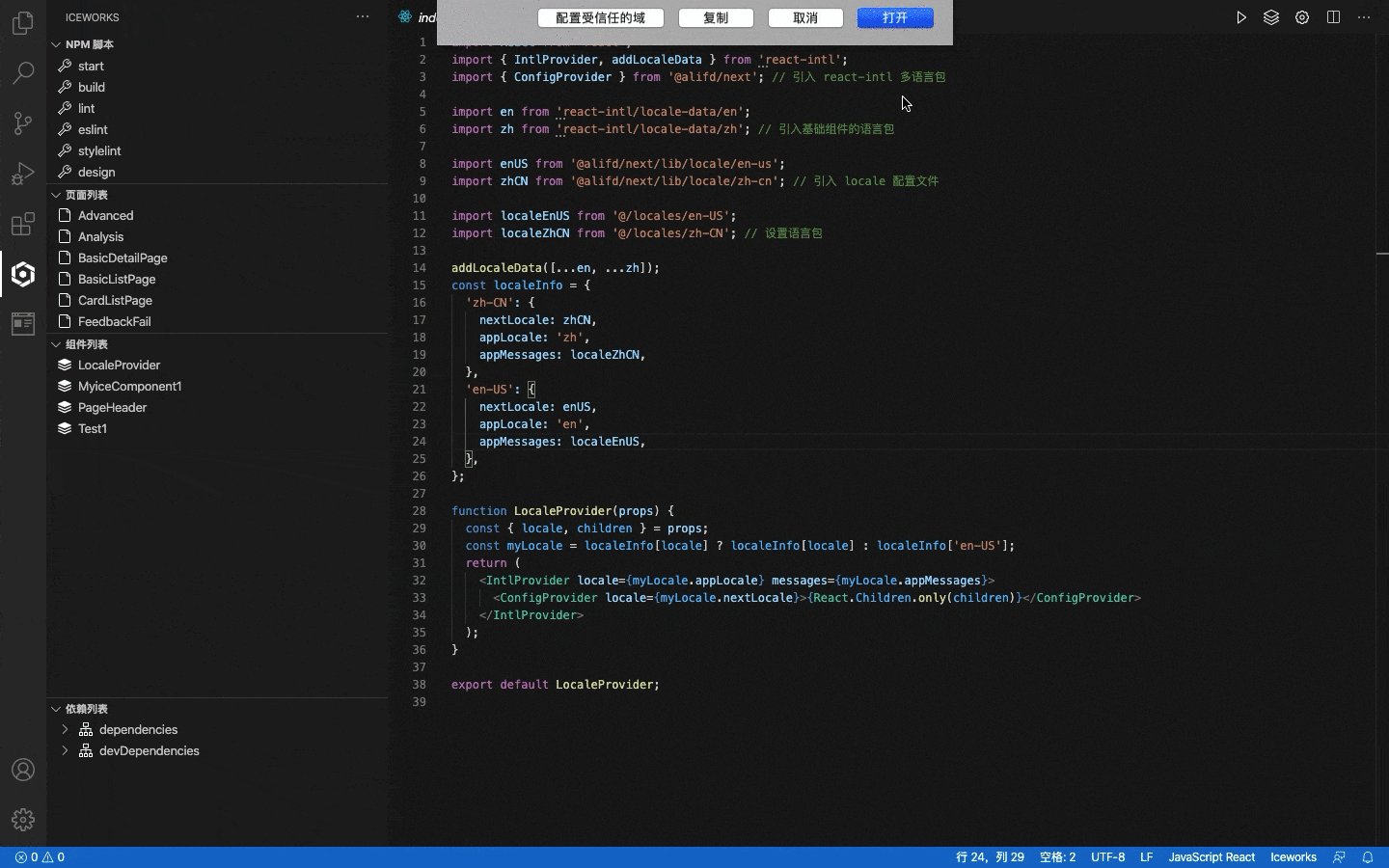
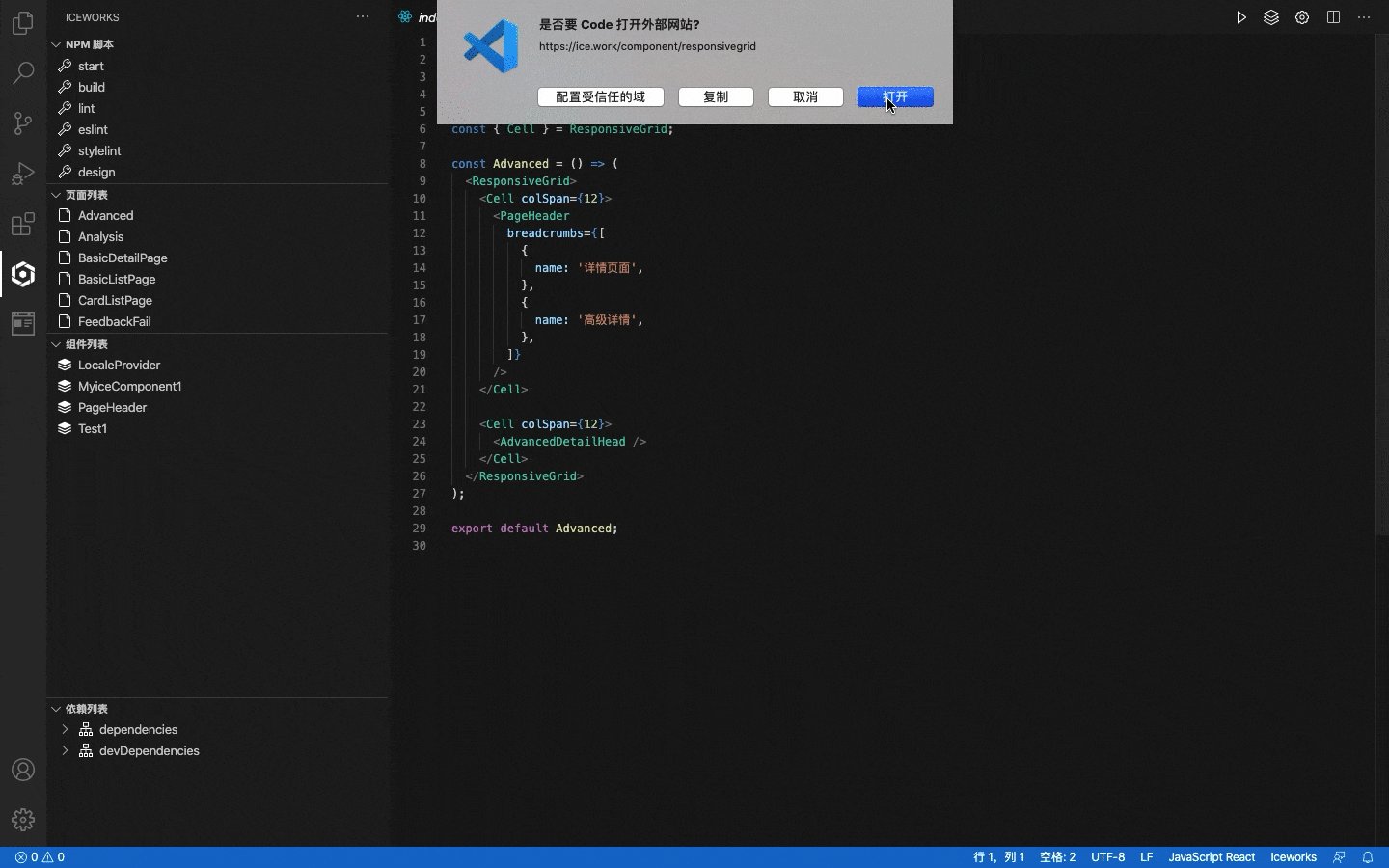
- 点击组件名后,选择打开组件文档的方式
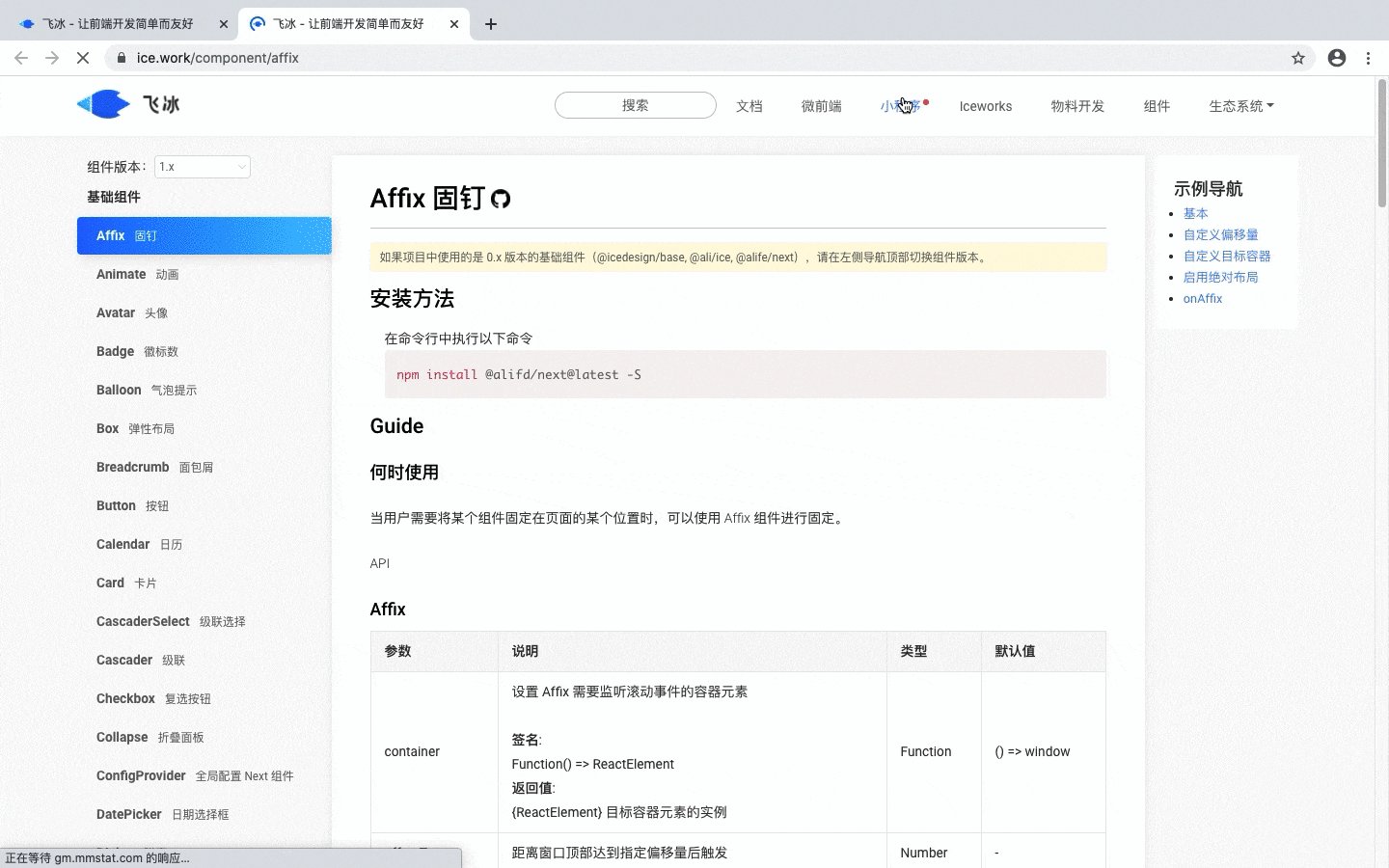
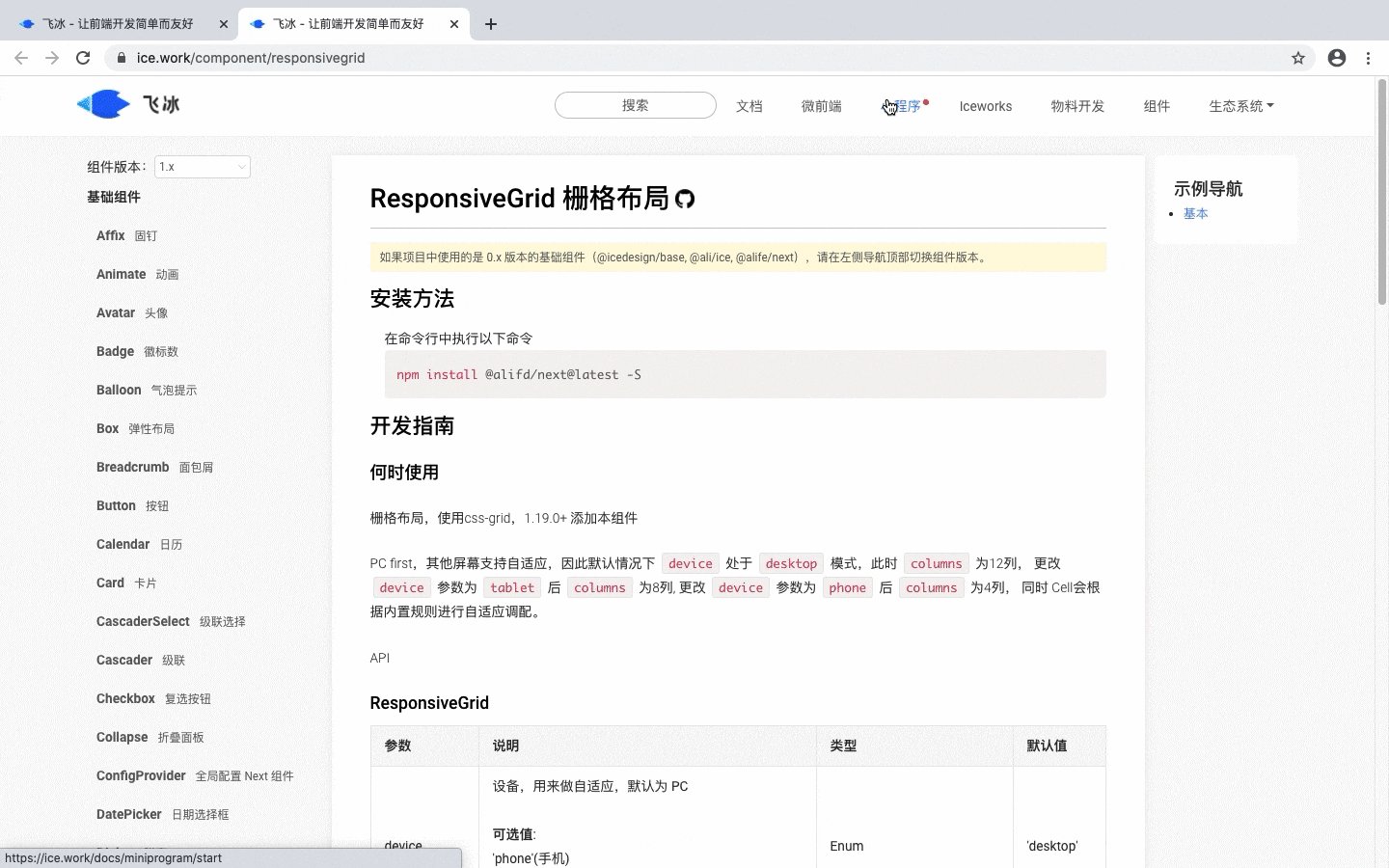
- 浏览文档
或者:

- 将鼠标悬停在需要查找文档的组件标签上
- 点击文档链接
- 浏览文档
代码定位
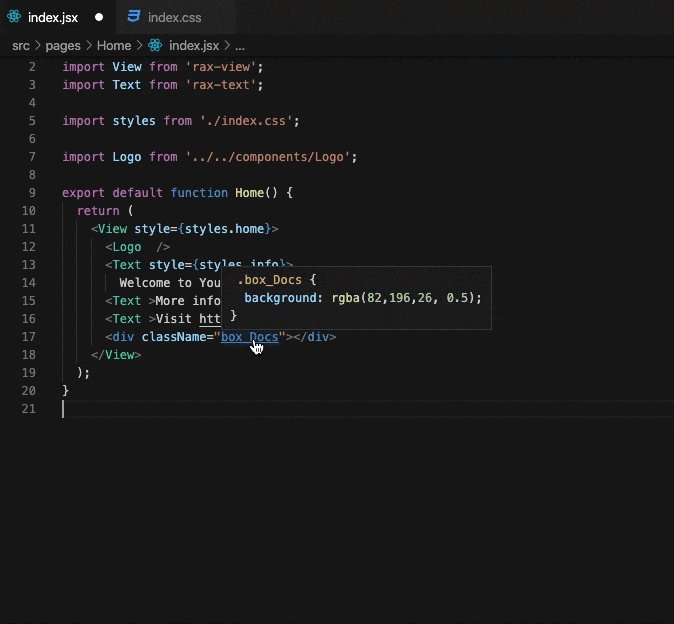
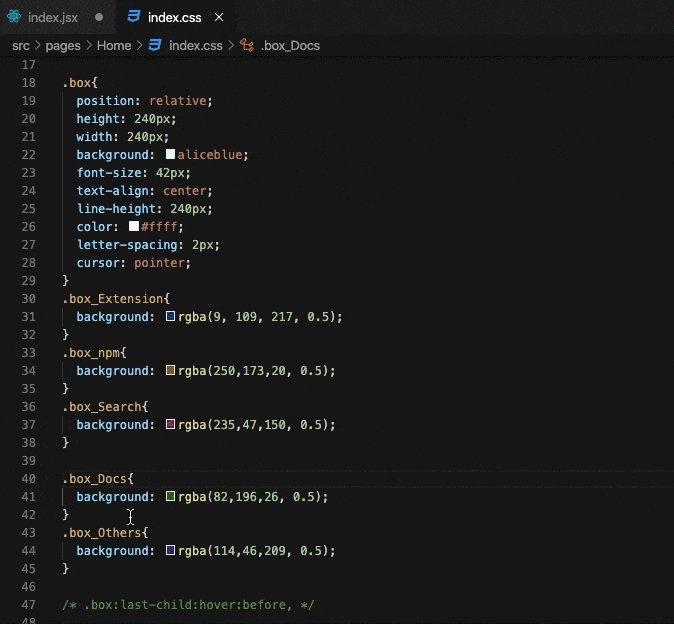
当我们看到某个函数的调用,想要知道这个函数的接口定义是什么样的,它的实现细节是什么样的,需要的直接跳转到定义和实现的位置。比如当你在使用样式属性时,按下 Command(windows 为 Ctrl) 键点击对应的 className 值,跳转到该值的定义处

当前触发 Iceworks 支持定位的情况有:
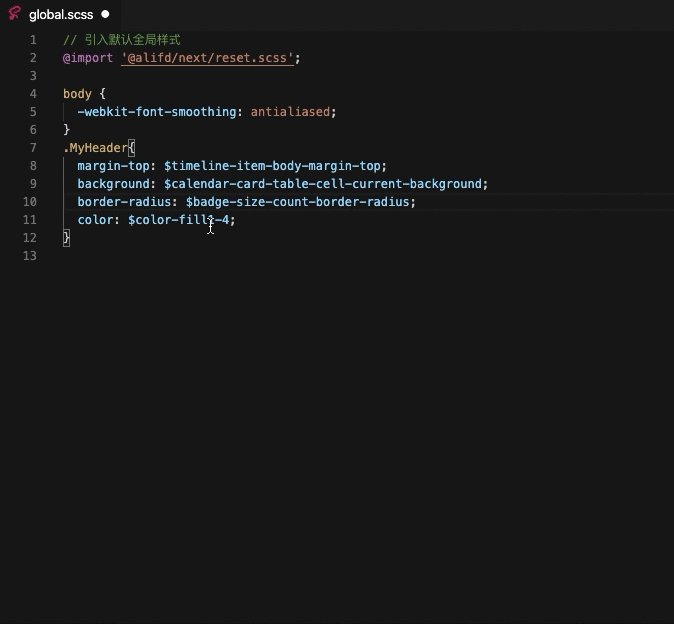
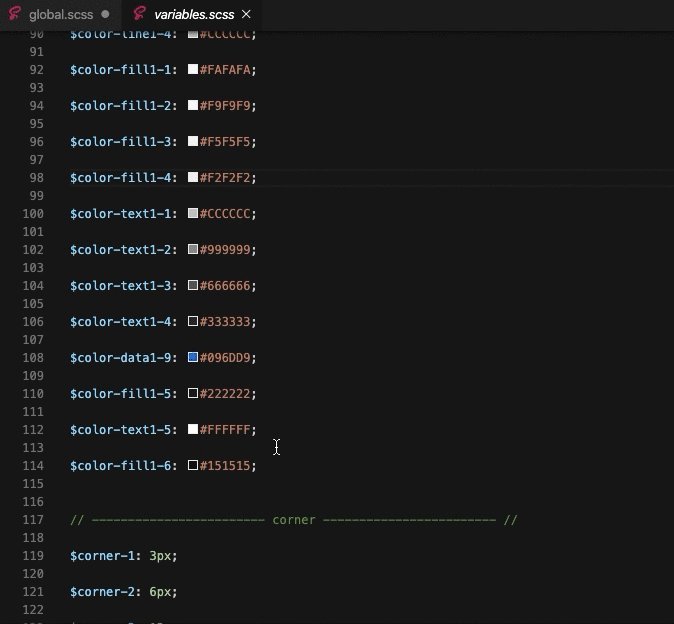
SASS 变量的定义跳转
通过 cmd + 点击( Windows: ctrl + 点击 )进行变量的定义代码跳转: