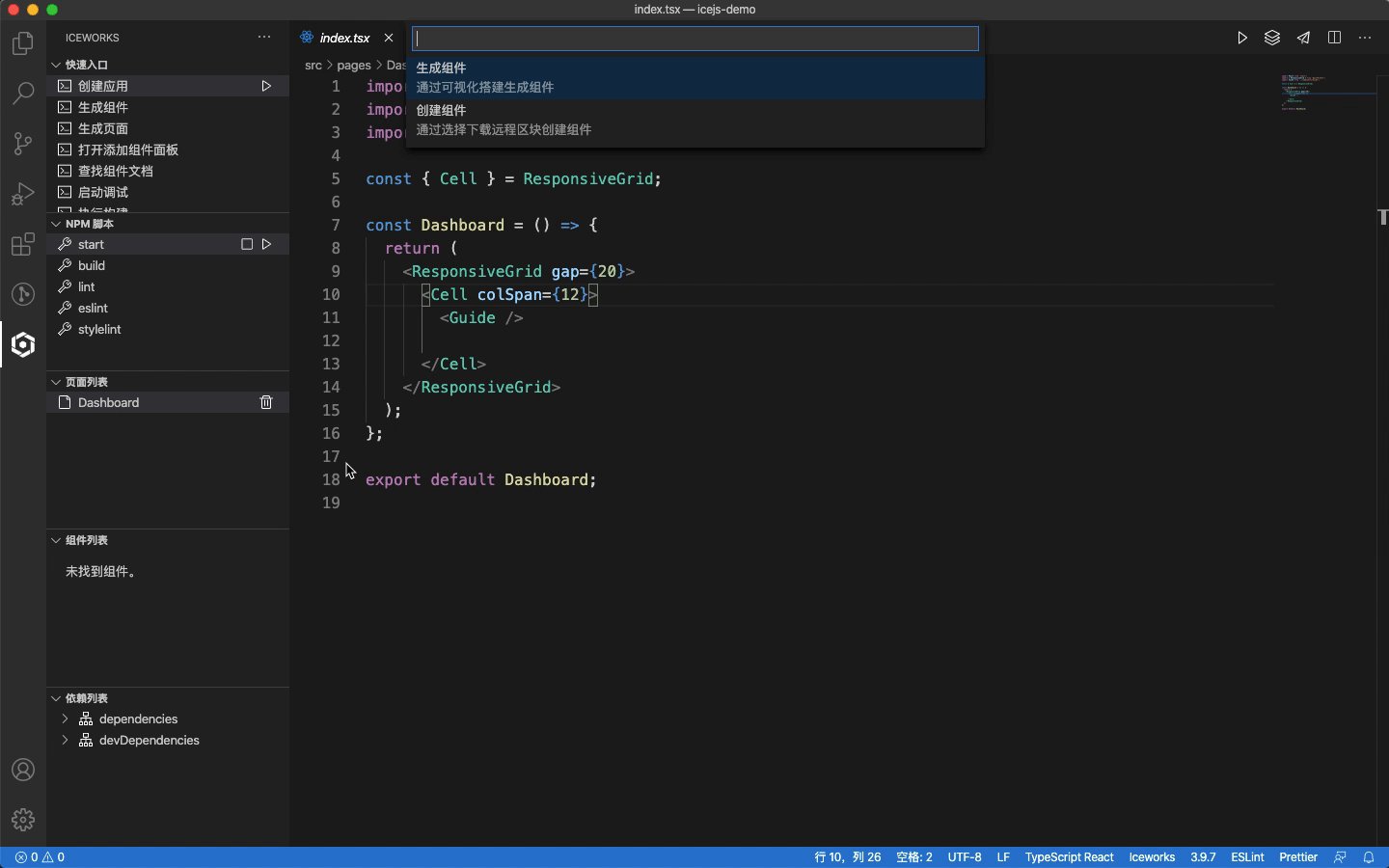
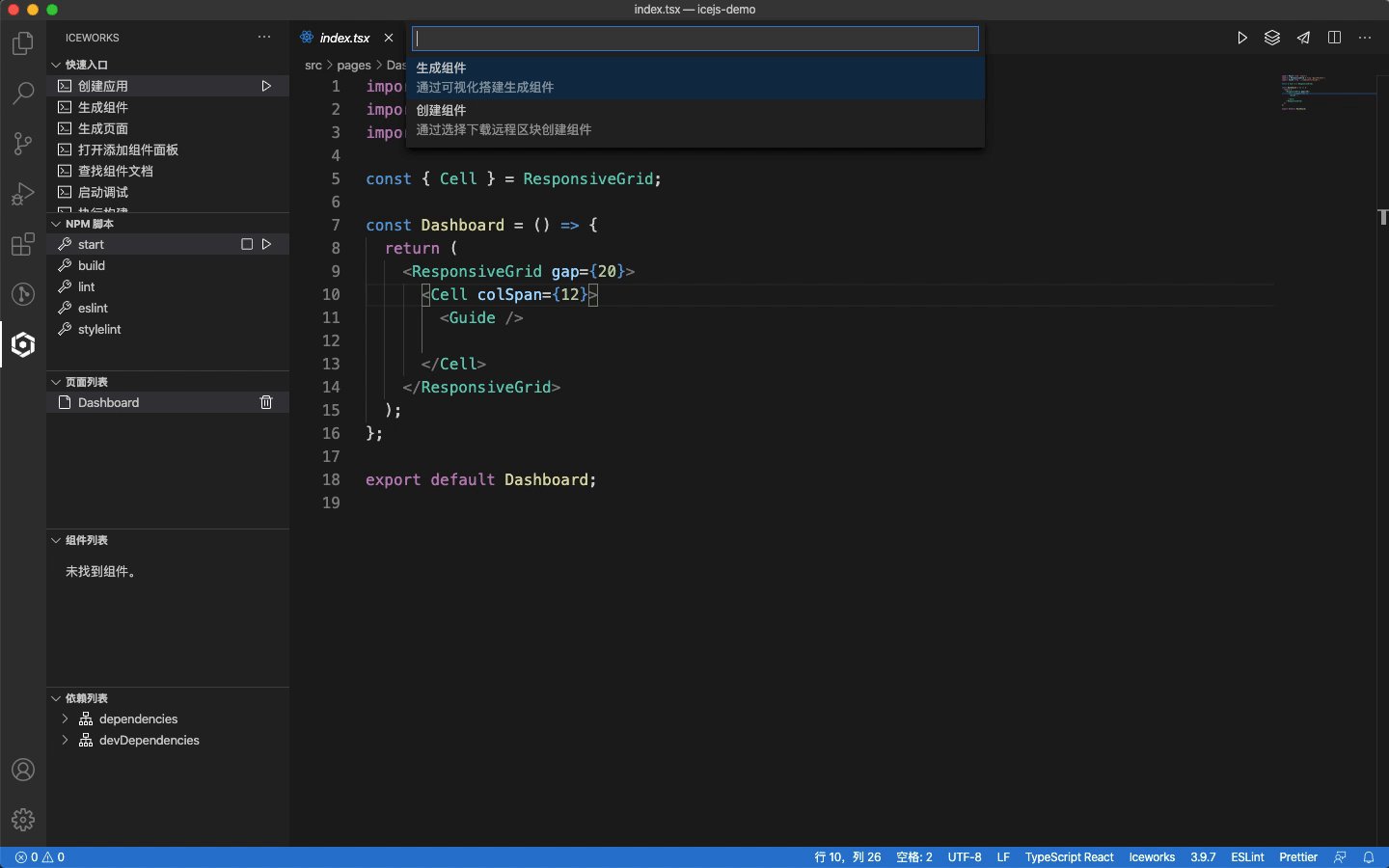
Iceworks 信息概览
在 Iceworks 中,提供可视化的命令和操作,以提高开发效率,降低入门门槛。
启动
点击 VS Code 编辑器左侧活动栏 Iceworks 图标。

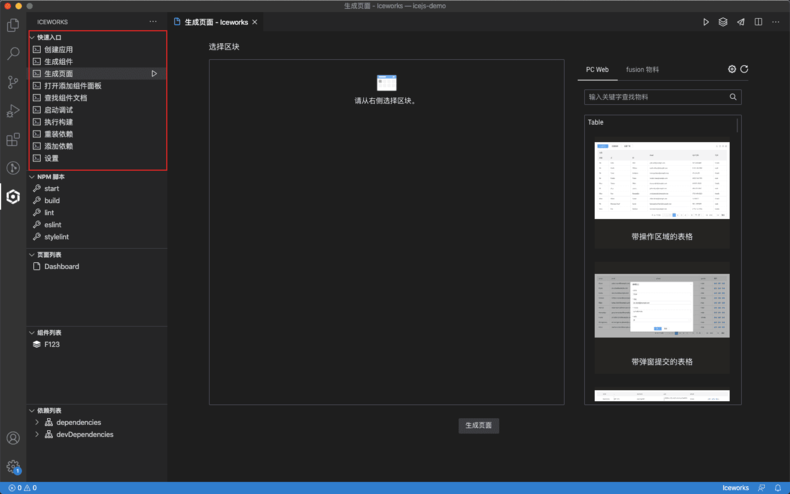
快速入口
在快速入口的视图中,列举了一些常用的操作命令,支持一键快速调试或构建应用、重装或添加依赖、创建应用等。

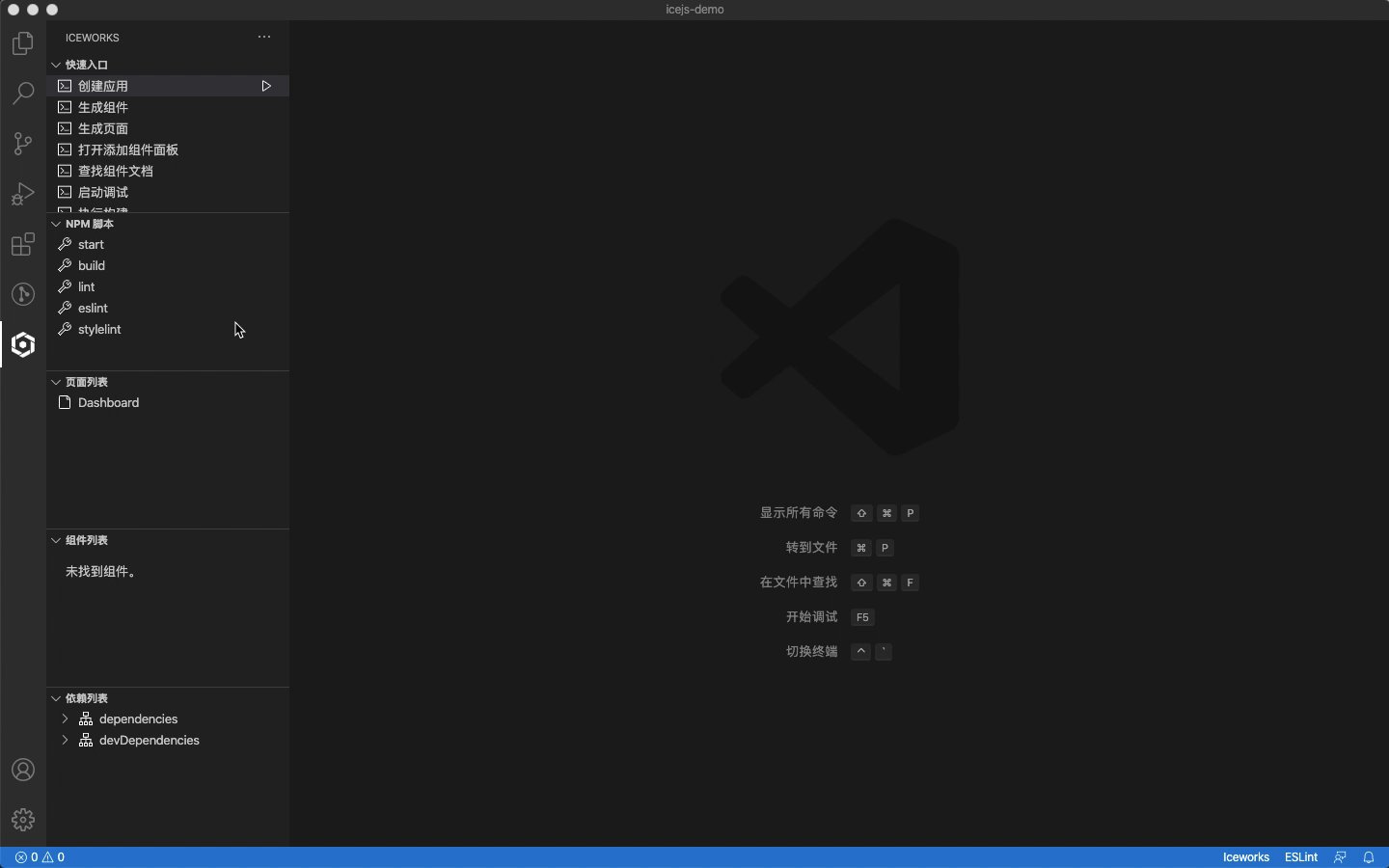
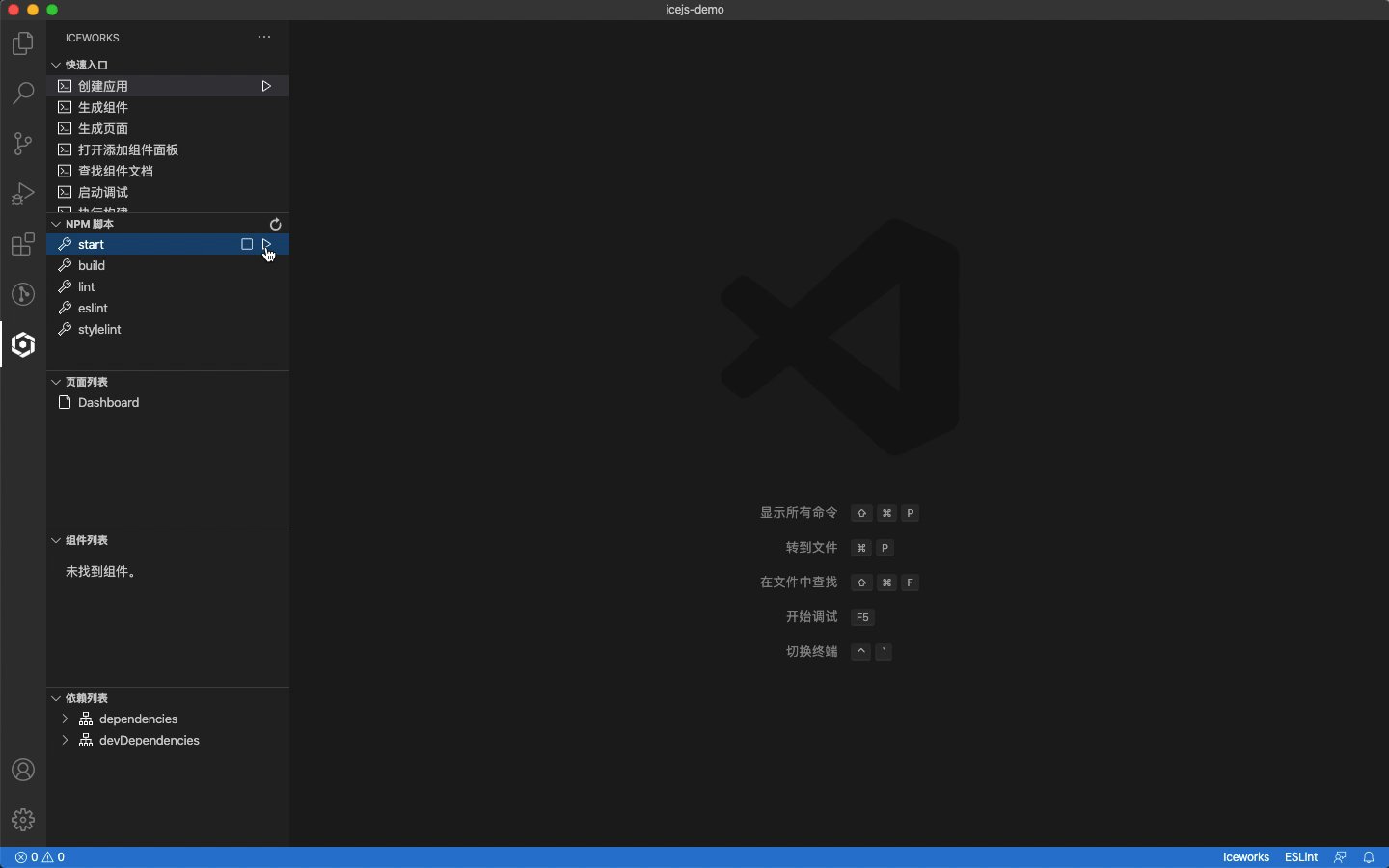
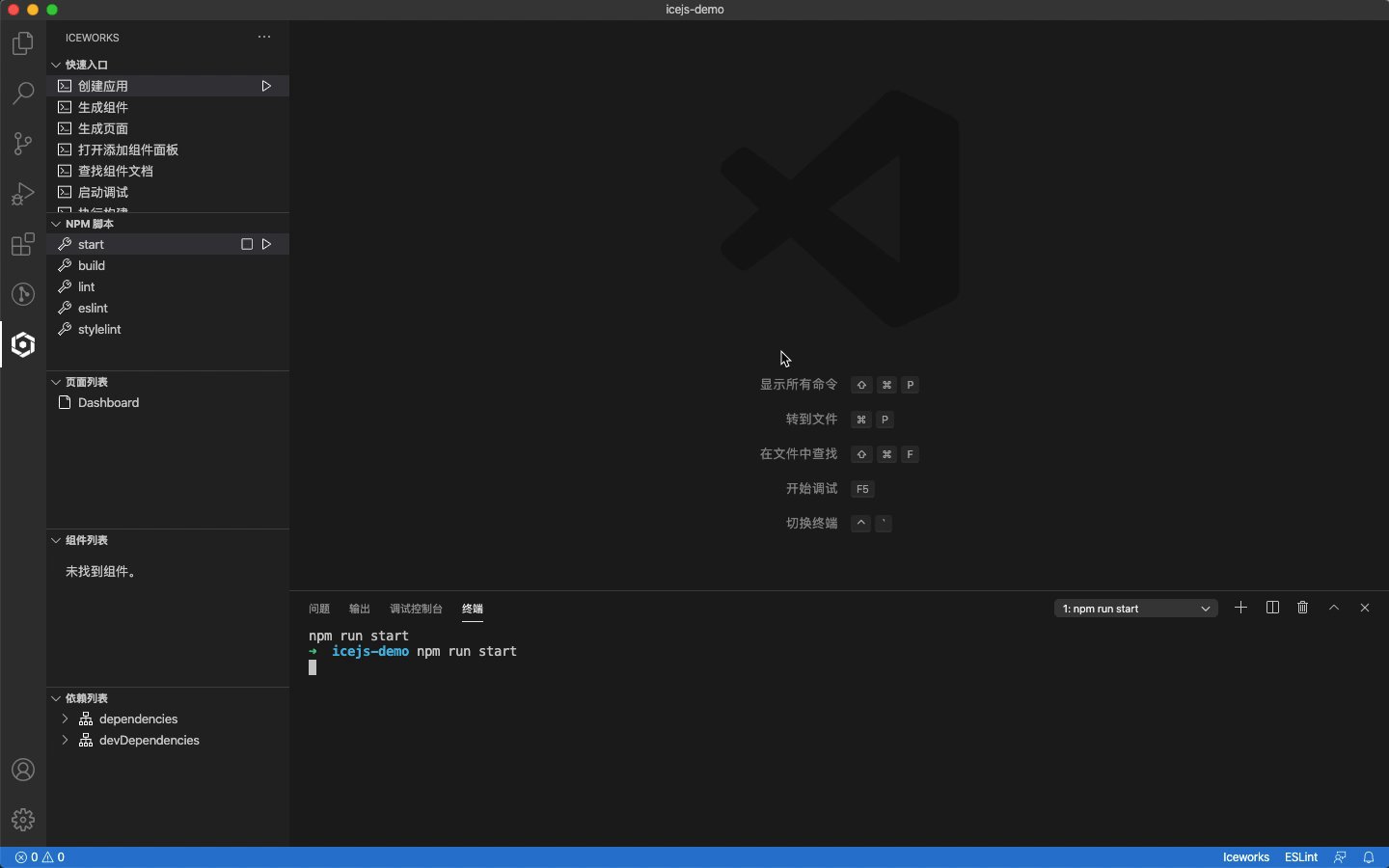
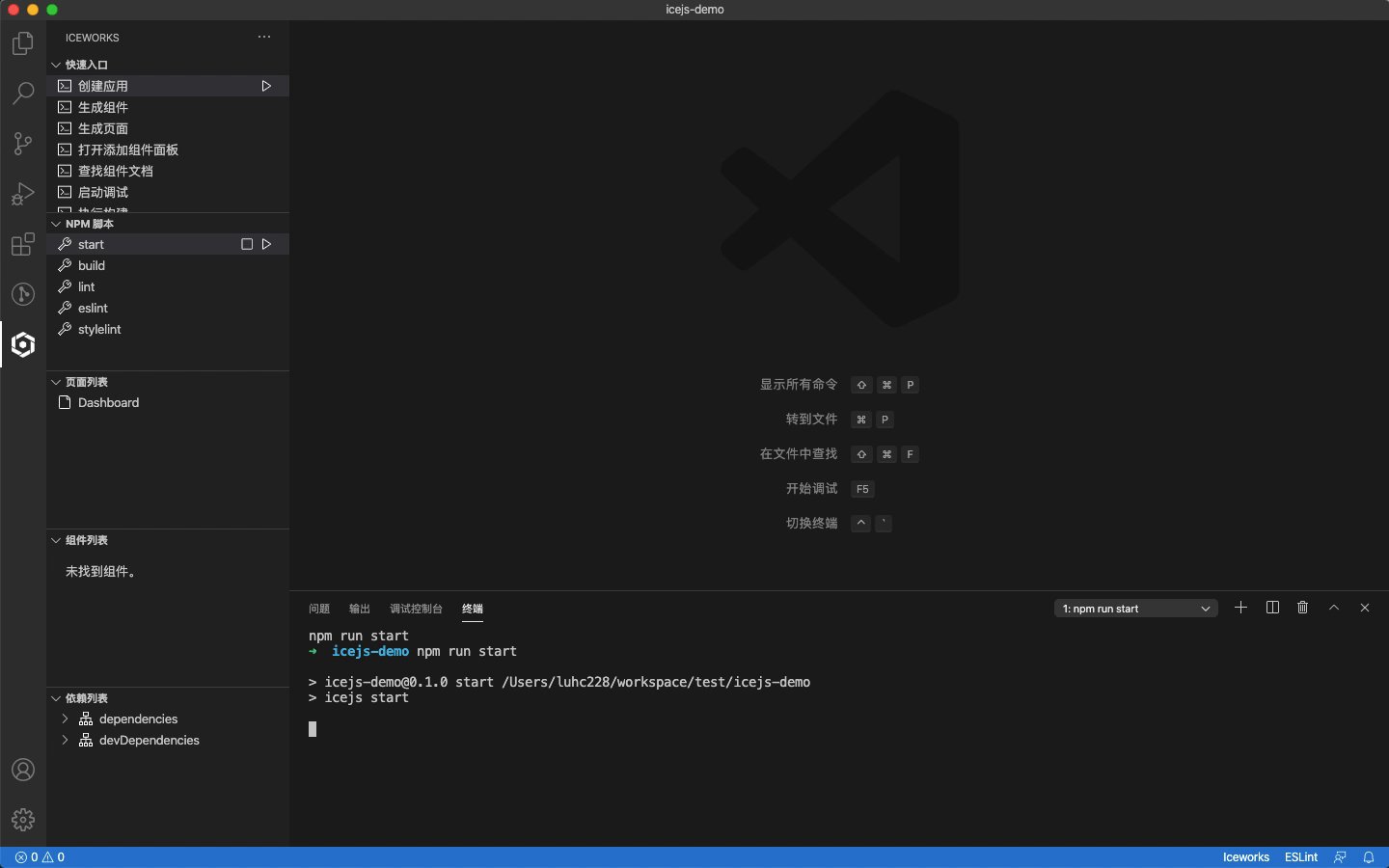
npm 脚本
在 npm 脚本视图中,可查看应用的 npm 脚本信息,支持快速启动和停止脚本。

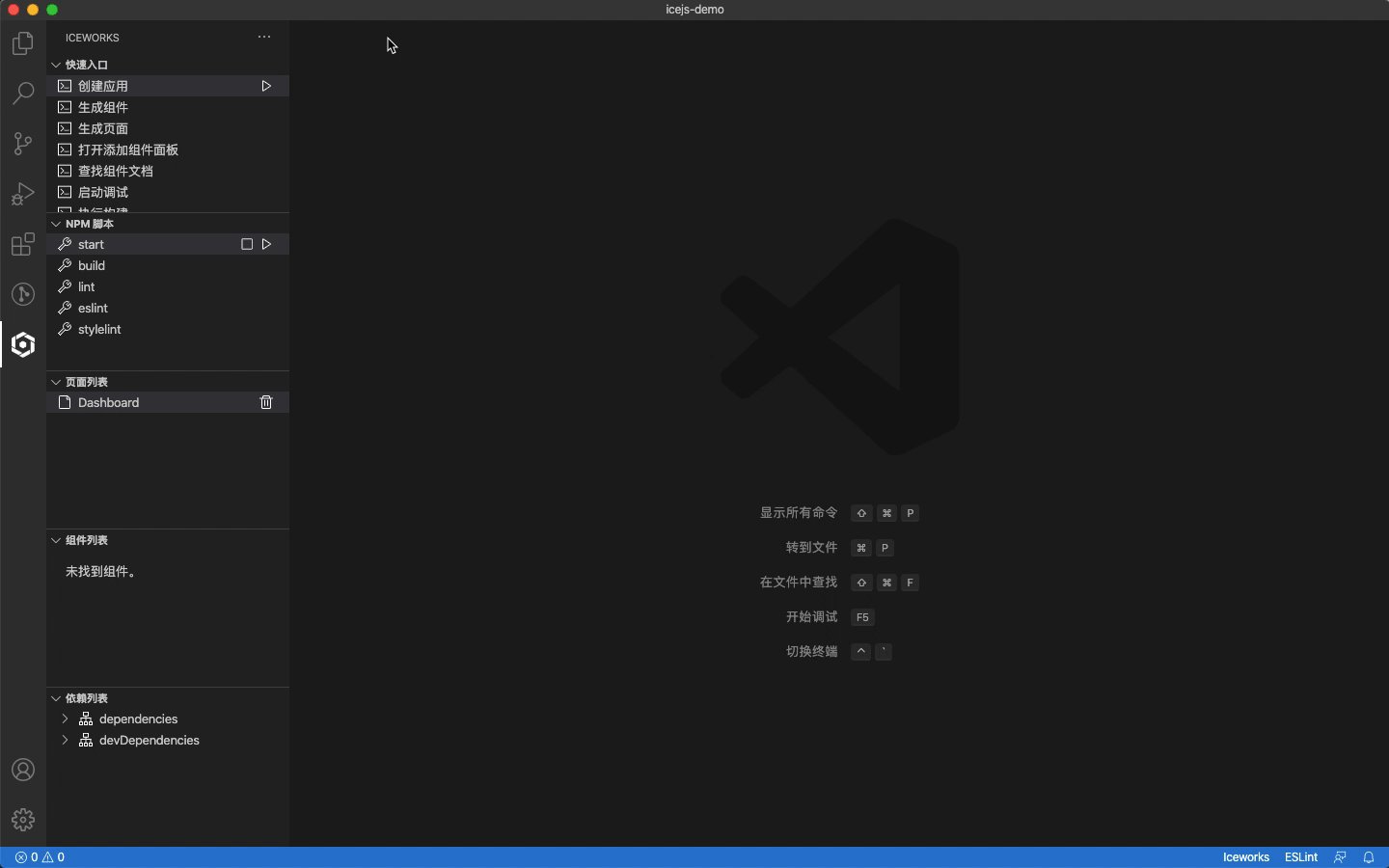
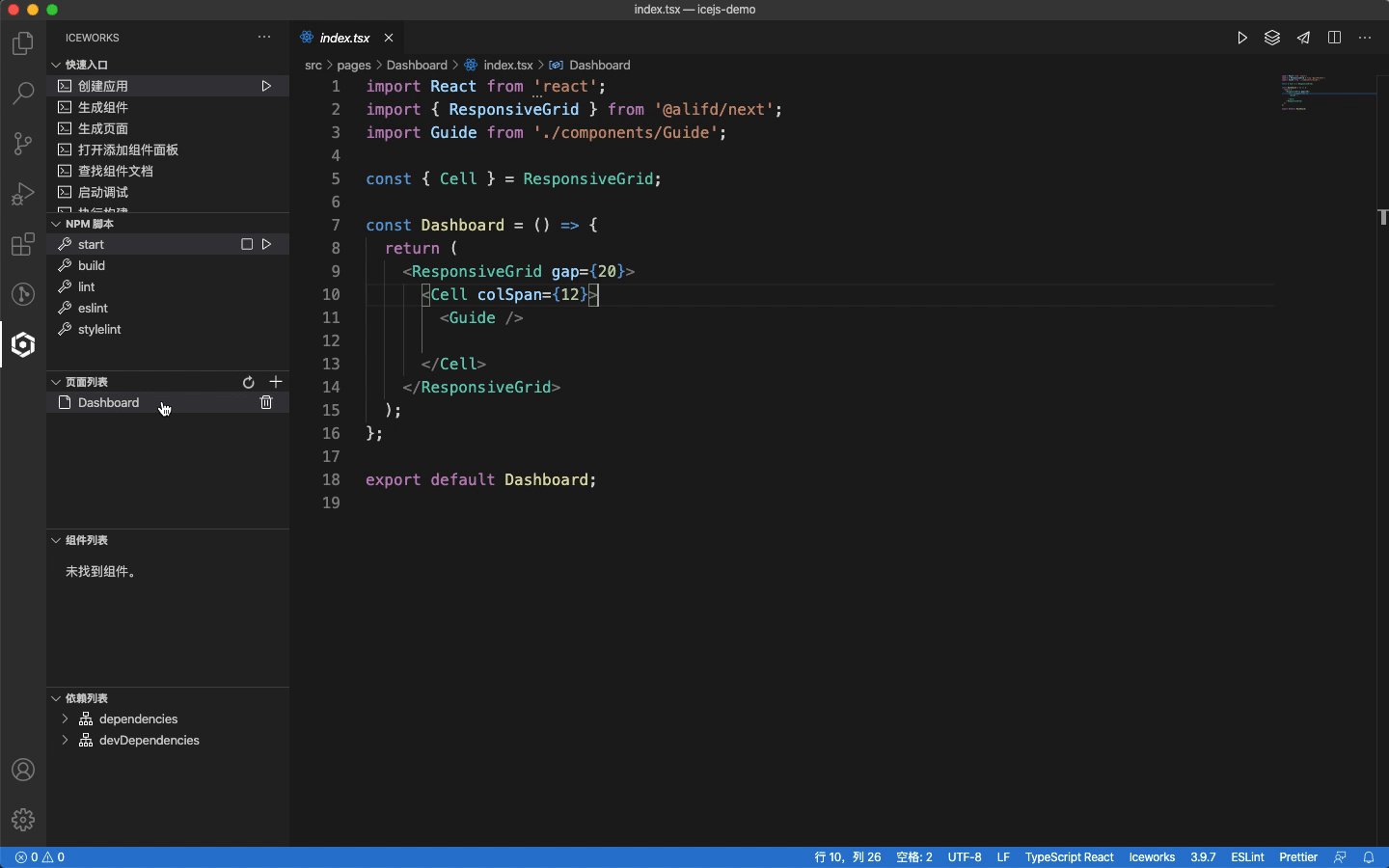
页面和组件
在页面列表视图和组件列表视图中,可以查看页面信息和组件信息。支持一键点击跳转至代码中,并支持点击 + 快速进入创建页面和创建组件面板。

依赖列表
在依赖列表的视图中,可以快速查看应用的依赖信息,支持一键安装、添加、升级依赖等。更多关于依赖的相关内容,可以参考依赖包管理章节。