
Iceworks 创建应用
通过可视化的方式快速创建应用。默认支持创建 Web 应用、跨端应用和小程序应用,也可以使用自定义模板创建应用。
基础用法
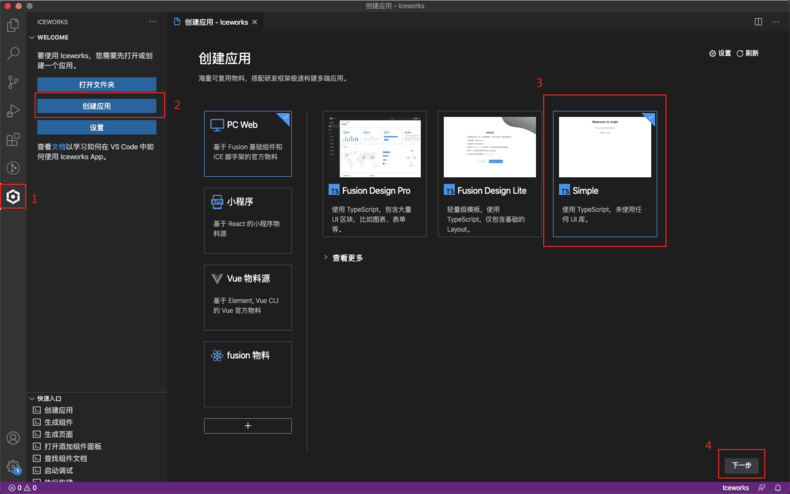
在空工作区中,点击 VS Code 编辑器左侧活动栏 Iceworks 图标,默认启动创建应用流程。Iceworks 目前默认提供 Web 前端应用和无线应用(H5、小程序)模板。选择好一个模板后,点击『下一步』:

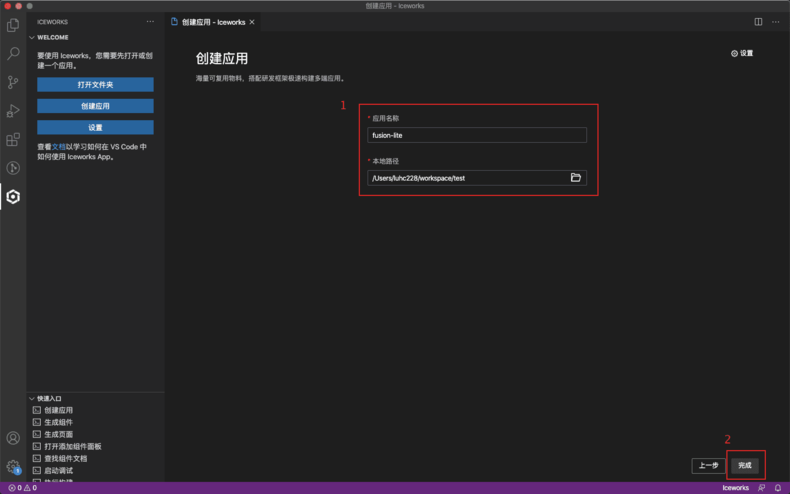
输入应用名称和选择本地路径后,点击『完成』,将会自动创建应用并打开:

使用自定义模板
Iceworks 支持使用自定义模板创建应用,具体的接入自定义物料的方式可以参考《自定义物料》章节内容。