Iceworks 快速开始
安装
Iceworks 目前实现了与 VS Code / WebIDE / O2(阿里内部) 等主流集成开发工具(平台)的无缝对接。下面以 VS Code 为例,介绍 Iceworks 客户端的安装和使用。
VS Code 非常轻量且兼容性佳,在大多数硬件和操作系统(macOS、 Windows 和 Linux)上都可以运行,参考《如何安装 VS Code》。
通过 VS Code 的插件商店安装 Iceworks:
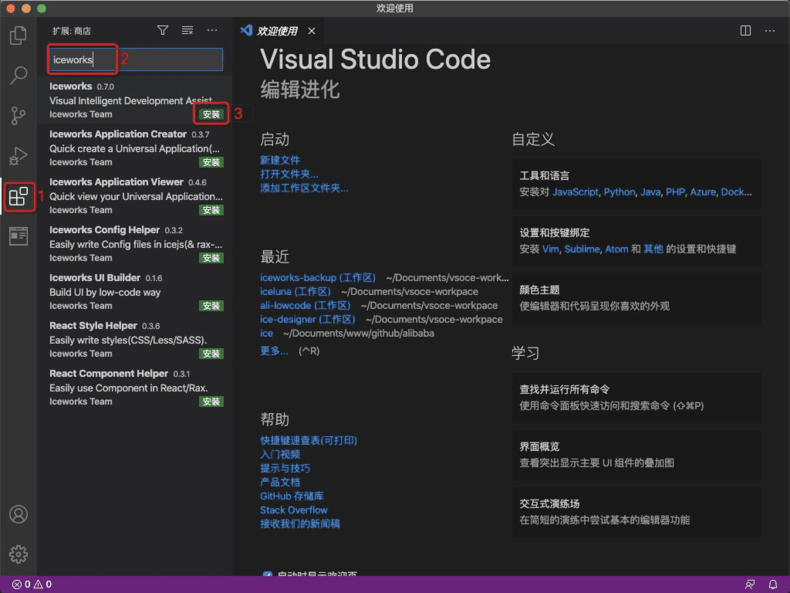
- 点击 VS Code 活动栏上的「插件商店图标」;
- 在输入框中,输入「iceworks」进行搜索;
- 点击第一个「iceworks」选项;
- 在打开的 Iceworks 页面上,点击「安装」按钮。

更多的安装方式,请参考本教程下面的《其他安装方式》章节。
使用
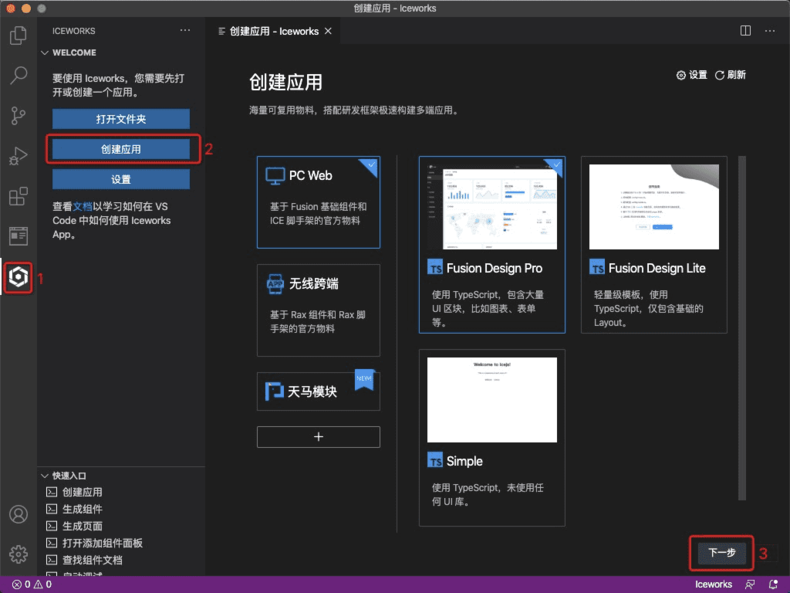
安装成功,VS Code 活动栏上将出现 Iceworks 图标,点击该图标,打开侧边栏和创建应用流程:

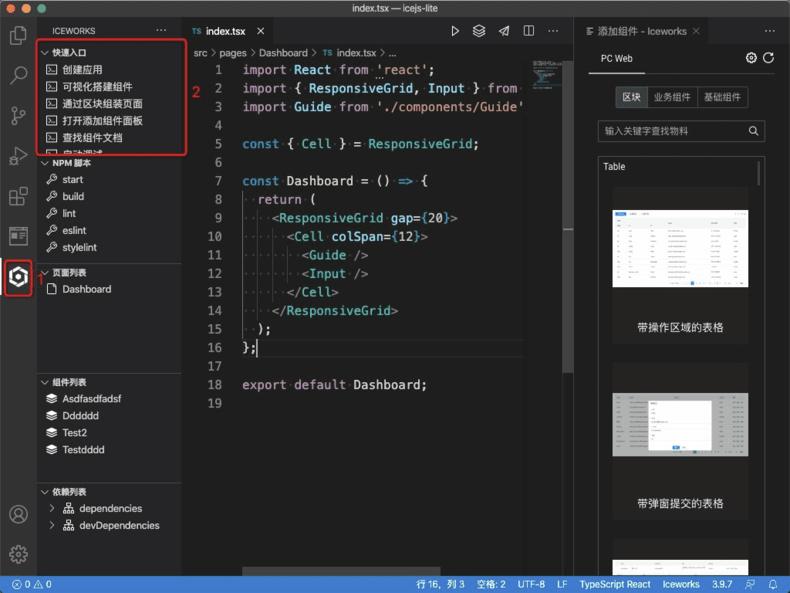
应用创建完成,在 Iceworks 侧边栏上可执行更多操作:

其他安装方式
通过 VS Code 网页安装 Iceworks
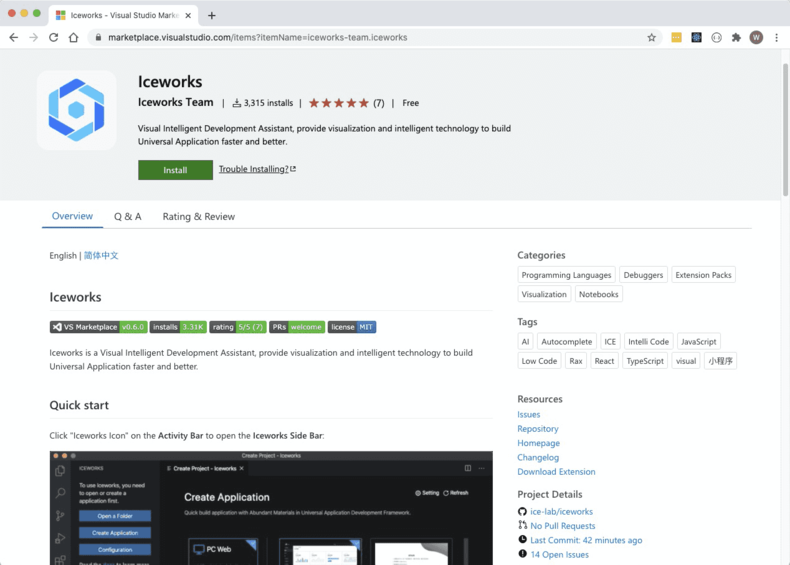
- 打开 VS Code 套件市场中的 Iceworks;
- 点击页面上的「安装」(install)按钮;
- 允许浏览器打开 VS Code;
- 在 VS Code 的 Iceworks 页面点击「安装」。

通过压缩包安装 Iceworks
若您无法通过上述方式安装 Iceworks ,请下载压缩包_balnk 。
解压压缩包后:
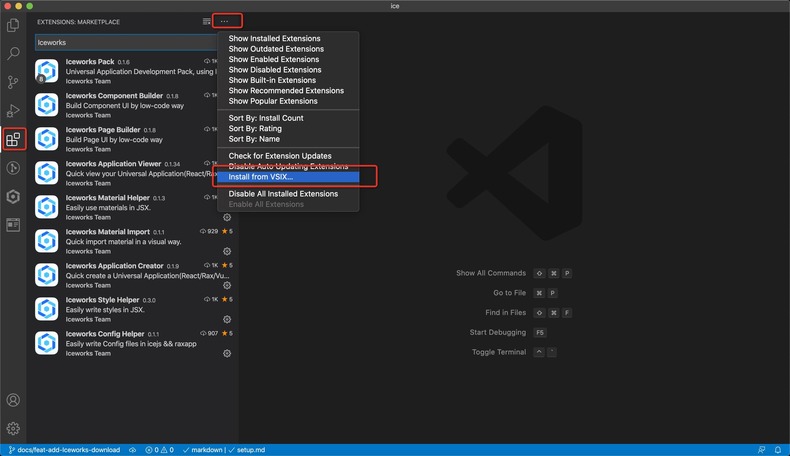
- 点击 VS Code 活动栏上的「插件商店图标」;
- 点击插件面板右上角「
...」,选择通过 VSIX 安装; - 选择解压后的
xxx.vsix文件安装对应插件;
重复上述步骤,安装所有 xxx.vsix 文件,完成 Iceworks 的安装。