
Iceworks 自定义物料
在 Iceworks 中,支持接入自定义物料源,以便在项目开发中更好地使用定制物料。
如果需要了解如何定制物料,可以参考《物料开发》章节。
接入自定义物料
- 首先需要先打开设置面板,打开方式有两种:
- 点击 VS Code 编辑器左侧活动栏 Iceworks 图标,并点击快速入口视图中的
设置 - 点击编辑器右上角设置按钮,进入 Iceworks 设置面板
- 点击 VS Code 编辑器左侧活动栏 Iceworks 图标,并点击快速入口视图中的
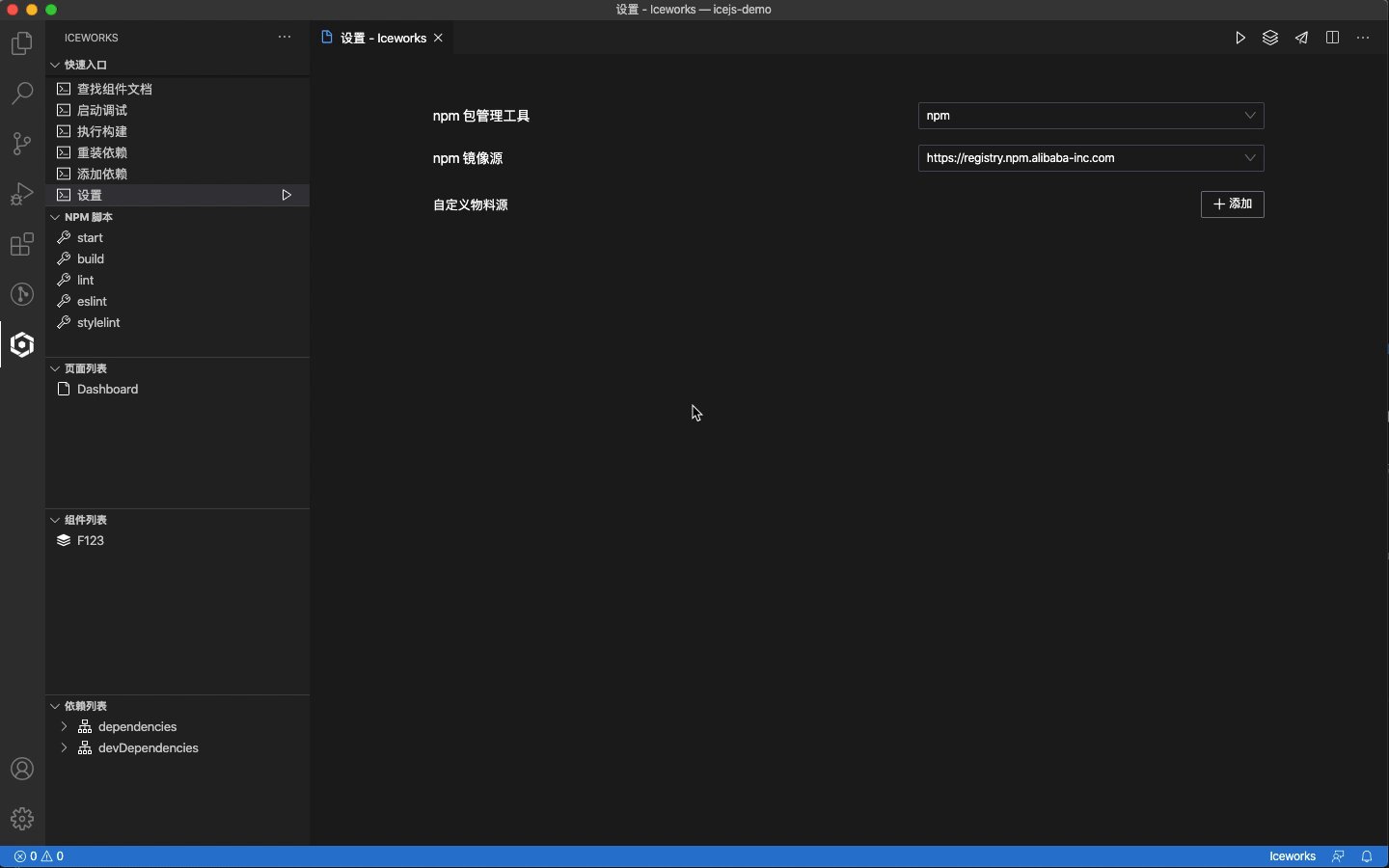
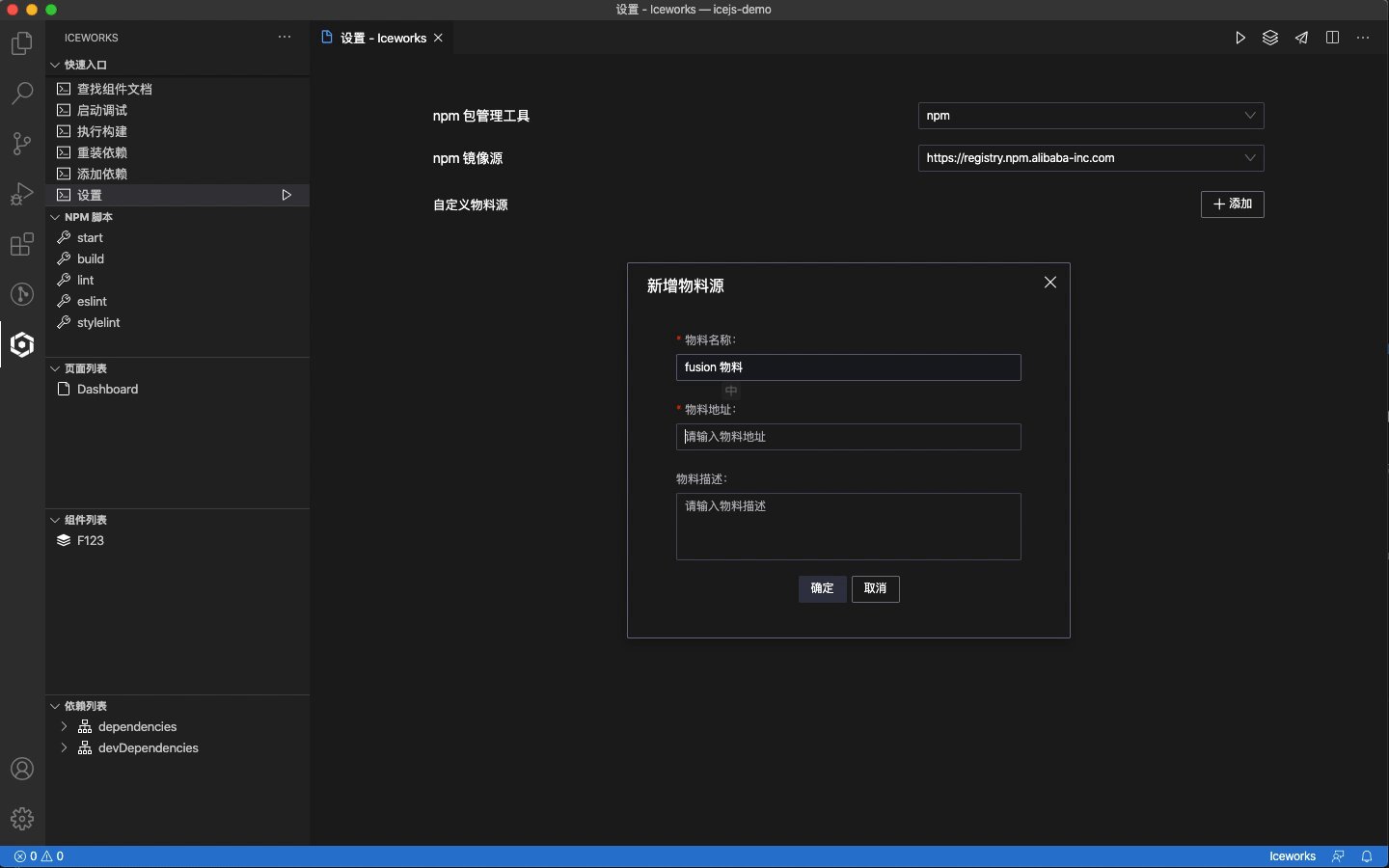
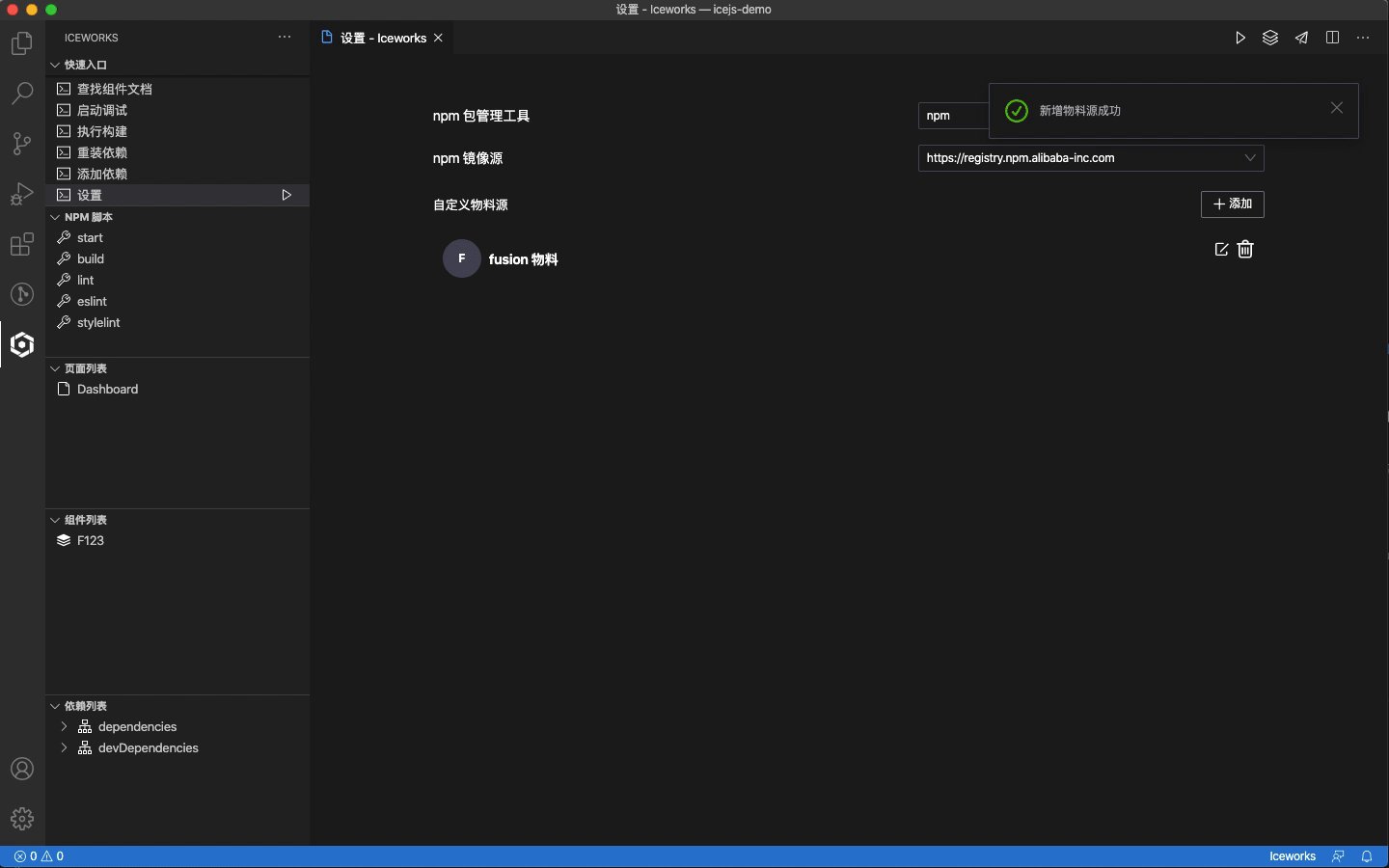
- 然后『添加』按钮,输入物料源名称和物料源地址

使用自定义物料
添加自定义物料源成功后,我们可以在创建应用、物料使用和可视化搭建中使用自定义物料。
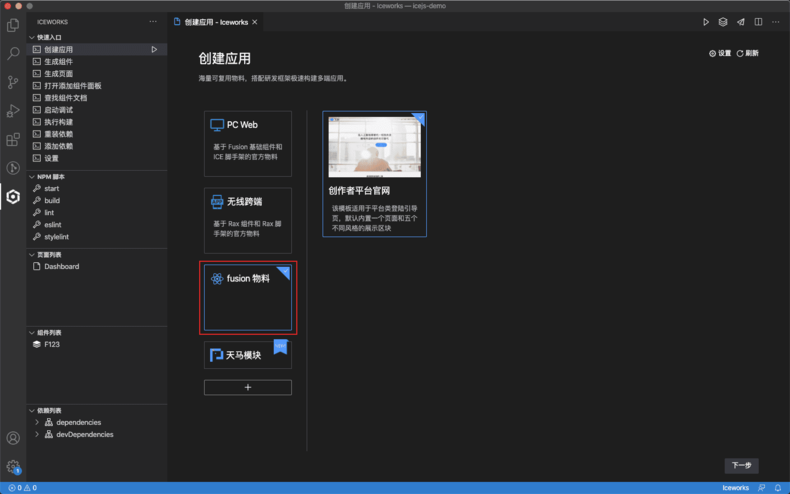
自定义模板创建应用

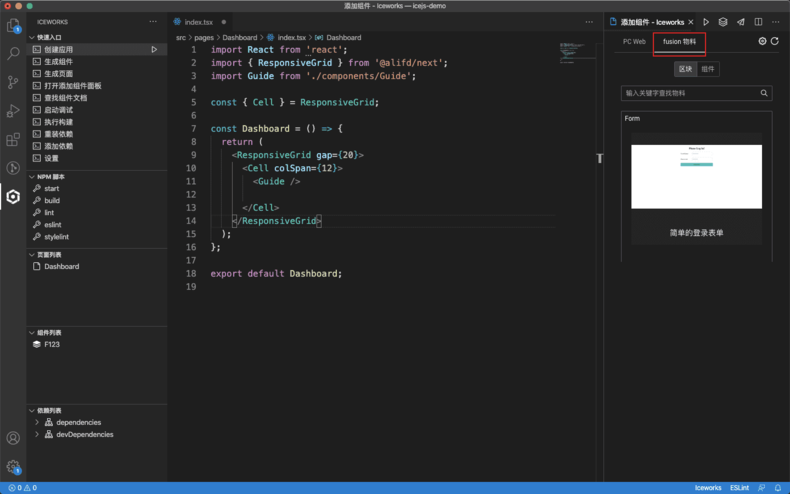
添加自定义组件或区块到源码中

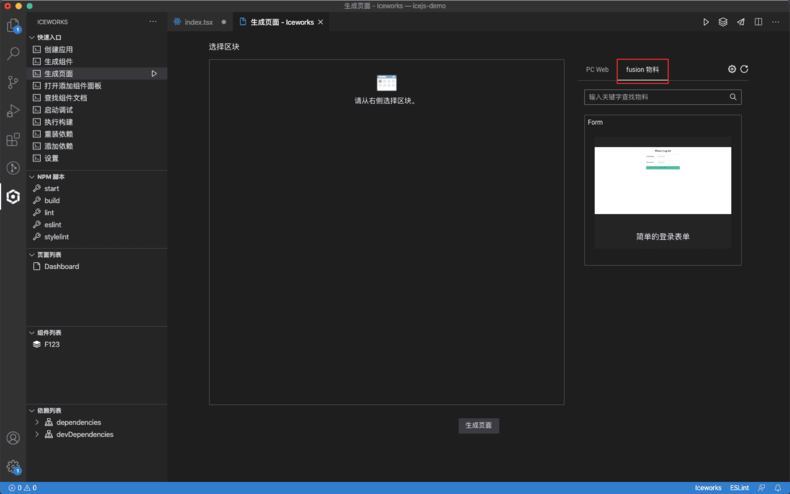
使用自定义组件生成页面和组件
组装自定义组件生成页面: 
组装自定义组件创建组件: 